captcha-killer burp验证码识别插件体验
0x01 使用背景
在渗透测试和src挖洞碰到验证码不可绕过时,就会需要对存在验证码的登录表单进行爆破,以前一直使用PKav HTTP Fuzzer和伏羲验证码识别来爆破,但是两者都有缺点PKav HTTP Fuzzer只能对简单的验证码进行识别,伏羲验证码识别需要自己制作验证码识别的模块需要耗费一定时间训练,而captcha-killer可以直接调用云打码平台的验证码识别接口可以带来一定的便利(花费钱的代价)。
github项目地址:https://github.com/c0ny1/captcha-killer
0x02 调用百度ocr识别验证码
首先想到了调用百度ocr识别验证码,一天有5w次免费.


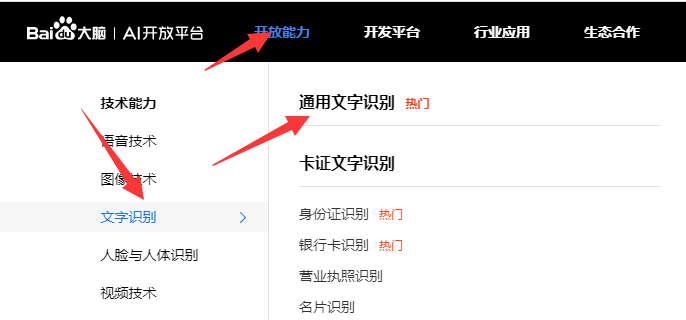
创建一个应用然后记录API Key Secret Key用来获取Access Token具体可以看
https://ai.baidu.com/ai-doc/REFERENCE/Ck3dwjhhu
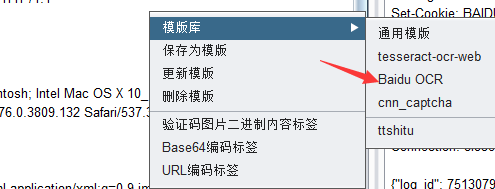
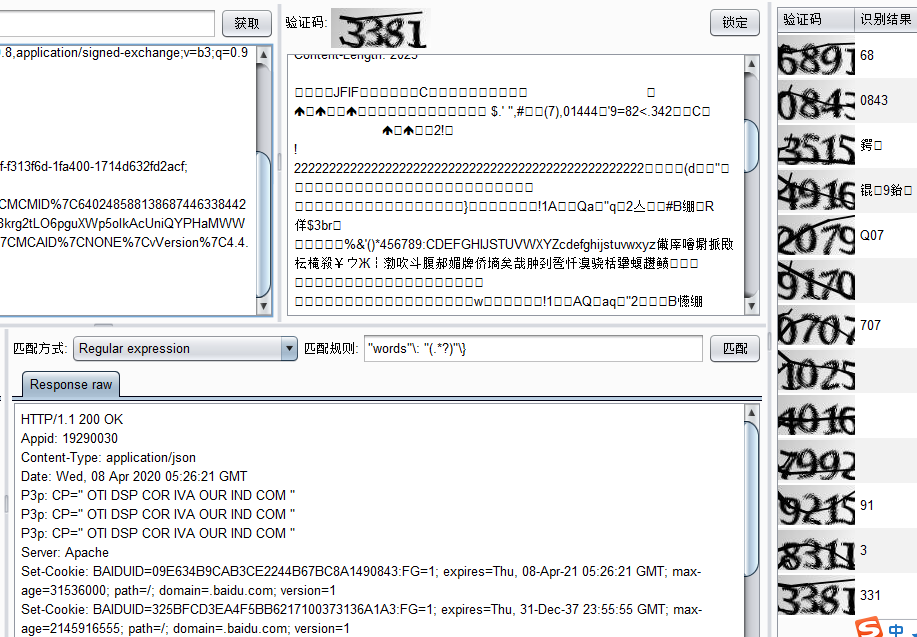
使用插件captcha-killer自带的baiduocr模板

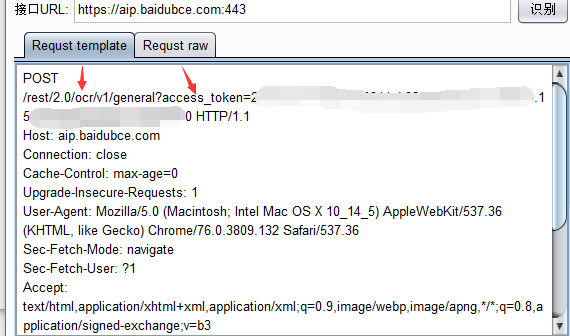
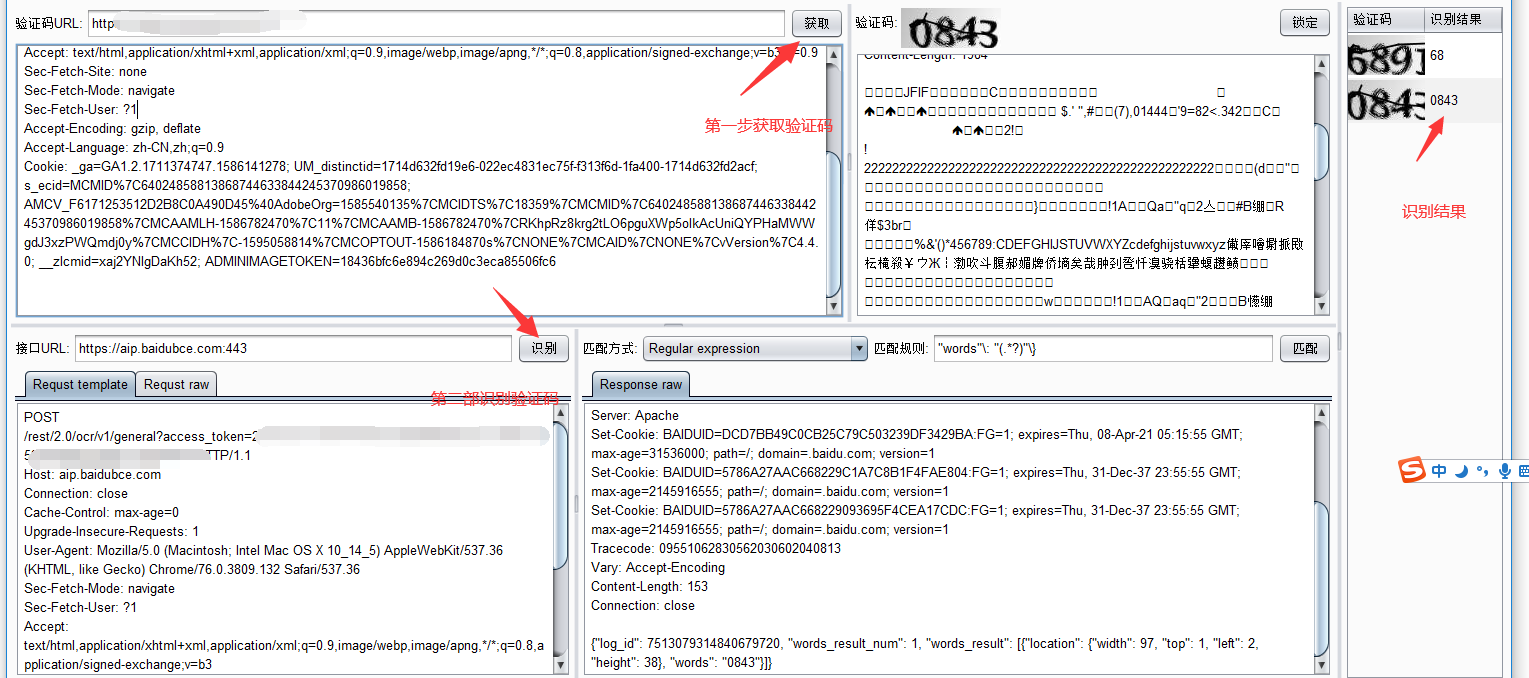
更改这两个地方为你的应用的接口地址和access_token


多次试验以后发现百度OCR用来识别验证码的正确率非常低,而且百度OCR不支持gif格式的图片识别

0x03 调用云打码平台识别验证码
首先找了一个打码平台:http://www.ttshitu.com/
冲了十块钱以后查看开发文档: http://www.ttshitu.com/docs/index.html#pageTitle
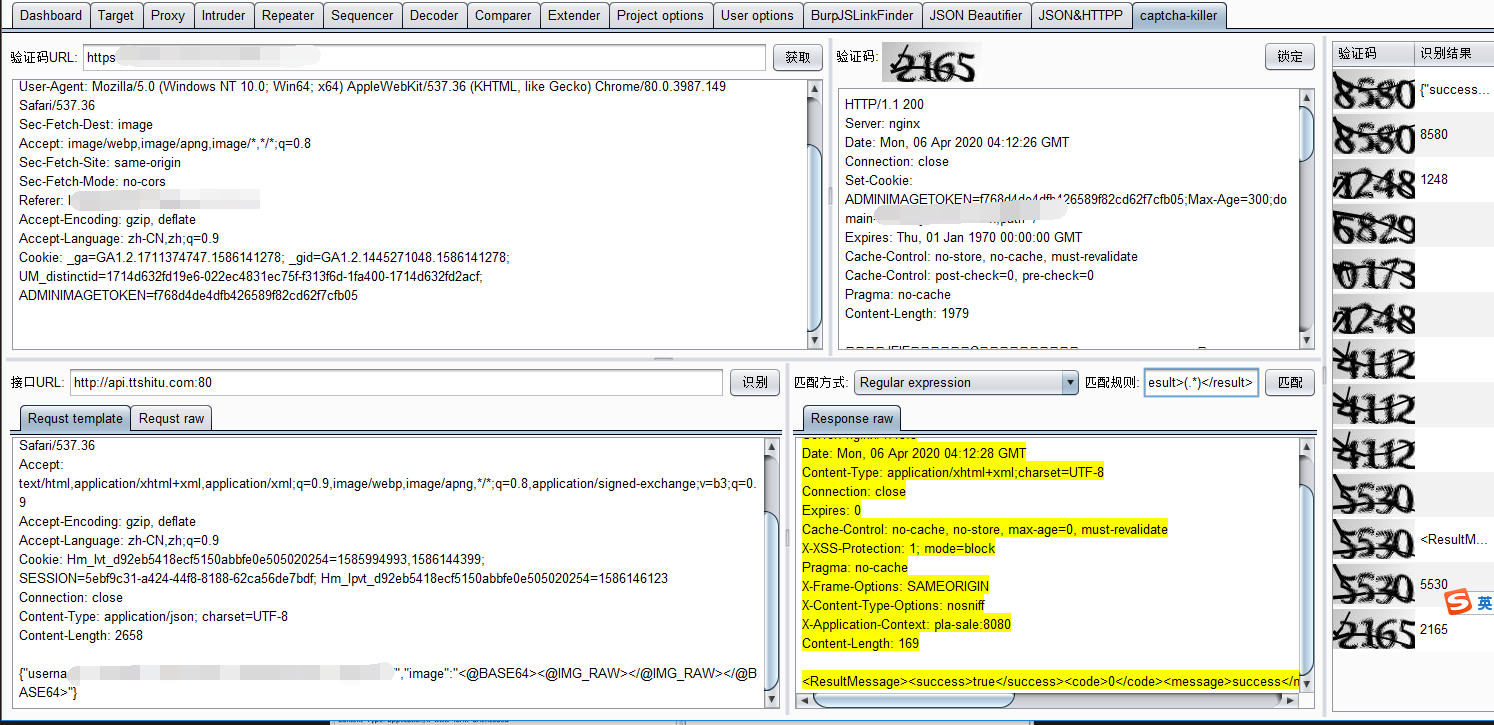
构造http请求模板如下
POST /base64 HTTP/1.1
Host: api.ttshitu.com
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: Hm_lvt_d92eb5418ecf5150abbfe0e505020254=1585994993,1586144399; SESSION=5ebf9c31-a424-44f8-8188-62ca56de7bdf; Hm_lpvt_d92eb5418ecf5150abbfe0e505020254=1586146123
Connection: close
Content-Type: application/json; charset=UTF-8
Content-Length: 2658
{"username":"*","password":"*","typeid":"1","image":"<@BASE64><@IMG_RAW></@IMG_RAW></@BASE64>"}
username password填自己的 typeid为识别的类型1代表纯数字,自己填写正则匹配验证码

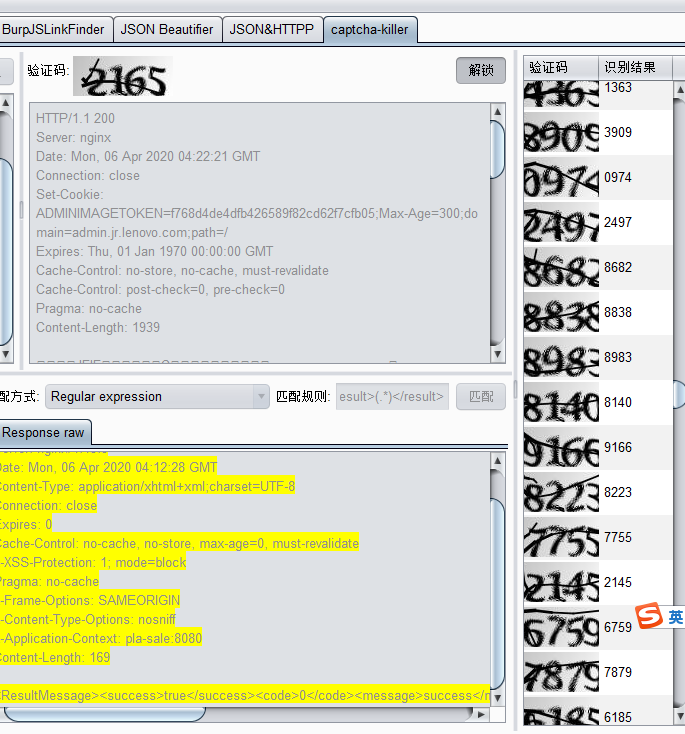
识别效果还是可以大概30个错一个的样子

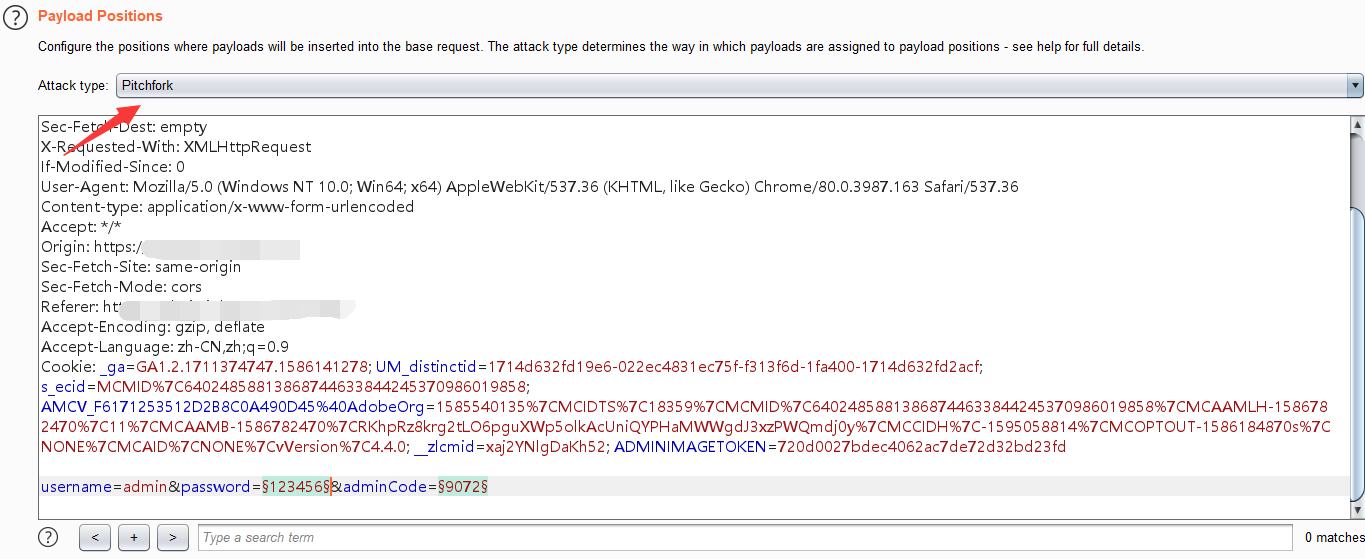
全部调整好了就可以在Intruder模块调用记住Intruder中的cookie要和验证码插件那里的cookie一样


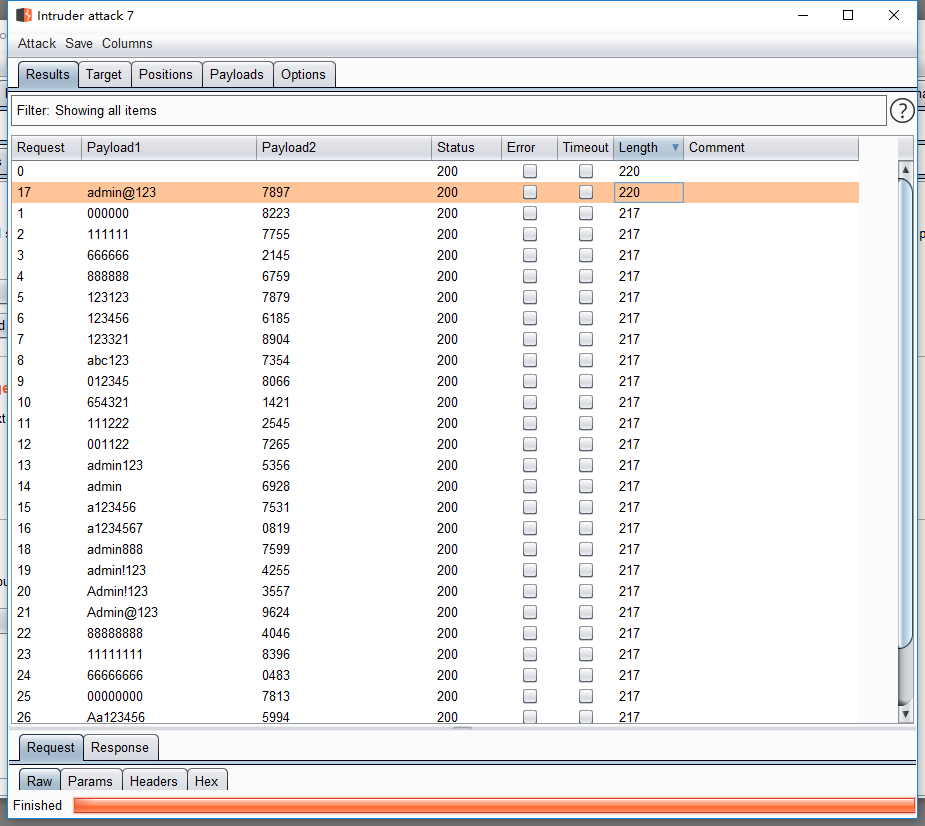
然后就可以开始爆破了

测试后发现多线程会导致大量验证码错误,插件应该不支持多线程,验证码还没识别完成,已经被另一个线程刷新改变了
captcha-killer burp验证码识别插件体验的更多相关文章
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- JMeter开发插件——图片验证码识别
我们在性能测试中总会时不时地遭遇到来自于应用系统的各种阻碍,图片验证码就是一类最常见的束缚,登录或交易时需要按照图片中的内容输入正确的验证信息后,数据才可以提交成功,这使得许多性能测试工具只能望而却步 ...
- Python&selenium&tesseract自动化测试随机码、验证码(Captcha)的OCR识别解决方案参考
在自动化测试或者安全渗透测试中,Captcha验证码的问题经常困扰我们,还好现在OCR和AI逐渐发展起来,在这块解决上越来越支撑到位. 我推荐的几种方式,一种是对于简单的验证码,用开源的一些OCR图片 ...
- 蓝奏云数值验证码识别,python调用虹鱼图灵识别插件,超高正确率
识别验证码一直是本人想要做的事情,一直在接触按键精灵,了解到有一个虹鱼图灵识别插件专门做验证码和图像识别,原理就是图片处理和制作字库识别,制作字库我一直觉得很麻烦,工程量太大.不管怎样,它能用能达到我 ...
- Web安全之爆破中的验证码识别~
写爆破靶场的时候发现对于爆破有验证码的有点意思~这里简单总结下我们爆破有验证码的场景中几种有效的方法~~~ 0x01 使用现成工具 这里有pkav团队的神器PKAV HTTP Fuzzer 1.5.6 ...
- 验证码识别之w3cschool字符图片验证码(easy级别)
起因: 最近在练习解析验证码,看到了这个网站的验证码比较简单,于是就拿来解析一下攒攒经验值,并无任何冒犯之意... 验证码所在网页: https://www.w3cschool.cn/checkmph ...
- 神经网络实现Discuz验证码识别
最近自己尝试了网上的验证码识别代码项目,该小项目见以下链接: https://cuijiahua.com/blog/2018/01/dl_5.html 数据也就用了作者上传的60000张Discuz验 ...
- Python实现各类验证码识别
项目地址: https://github.com/kerlomz/captcha_trainer 编译版下载地址: https://github.com/kerlomz/captcha_trainer ...
- 基于LeNet网络的中文验证码识别
基于LeNet网络的中文验证码识别 由于公司需要进行了中文验证码的图片识别开发,最近一段时间刚忙完上线,好不容易闲下来就继上篇<基于Windows10 x64+visual Studio2013 ...
随机推荐
- 论JS函数传参时:值传递与引用传递的区别
什么是值传递:值传递是指在调用函数时将实际参数(实参)复制一份传递到函数中,这样在函数中如果对参数进行修改,将不会影响到实际参数. 值传递的总结:也就是说,将实参复制到函数中的这个过程叫值传递 什么是 ...
- mui中如何使用tab来切换子页面 mui-bar, mui-bar-tab
mui是前端框架但是很多人用它写移动端 那么mui底部切换是怎么做到的呢? 如何点击某个tab来切换不同的页面? 解答: 1首先我们需要引入mui框架的底部tab元素 代码如下 <!--tabl ...
- 2020ubuntu1804server编译安装redis5笔记(二)配置redis
前一篇笔记记录了ubuntu1804server编译安装redis5,接下来要配置redis5了 网址:https://www.cnblogs.com/qumogu/p/12435694.html 第 ...
- 【python系统学习10】布尔值
python的数据类型有好多个,前边写过字符串.整数和浮点数这三种. 本节来整理另一种简单数据类型--布尔值 布尔值(bool) 布尔值和其数据值 计算机可以用数据进行判断,若判断为真则执行特定条件中 ...
- 原生js实现随着滚动条滚动,导航会自动切换的效果
最近学习前端,把前面用原生js写的一段有关tab切换效果的代码贴上,实现的效果比较简陋,请大家见谅 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 序列化器:ModelSerializer
ModelSerializer 类提供了一个快捷方式,可让你基于 Models 自动创建一个 Serializer 类,其中的字段与模型类字段对应. ModelSerializer 类与常规 Seri ...
- web自动化原理
在说原理之前我想说下我所理解的selenium: (1).支持多语言,多平台,多浏览器 (2).它是一个工具包 (3).提供所有的网页操作api,是一个功能库 通过selenium来实现web自动化, ...
- javaScript 基础知识汇总(九)
1.Rest 参数 与 Spread 操作符 当我们在代码中遇到“..."时,它不是Rest参数就是Spread操作符 区分方法: 若...出现在函数的参数列表,那它表示的就是Rest参数, ...
- webStorm -> Version Control _> Repository -> Filter By User 查看svn日志
webStorm -> Version Control _> Repository -> Filter By User 查看svn日志
- Angular入门之环境搭建(VS code)(转载)
安装Visual Studio Code VS code和我们常用的VS压根不是一回事,它只是一个开源的轻量级编辑器,而不是IDE,因为支持typescript语法,且插件功能丰富,所以选择 官网下载 ...
