RubyMain2016.2配置自动同步代码到服务器功能
可以参考rubymain帮助文档:https://www.jetbrains.com/help/ruby/deployment-in-rubymine.html
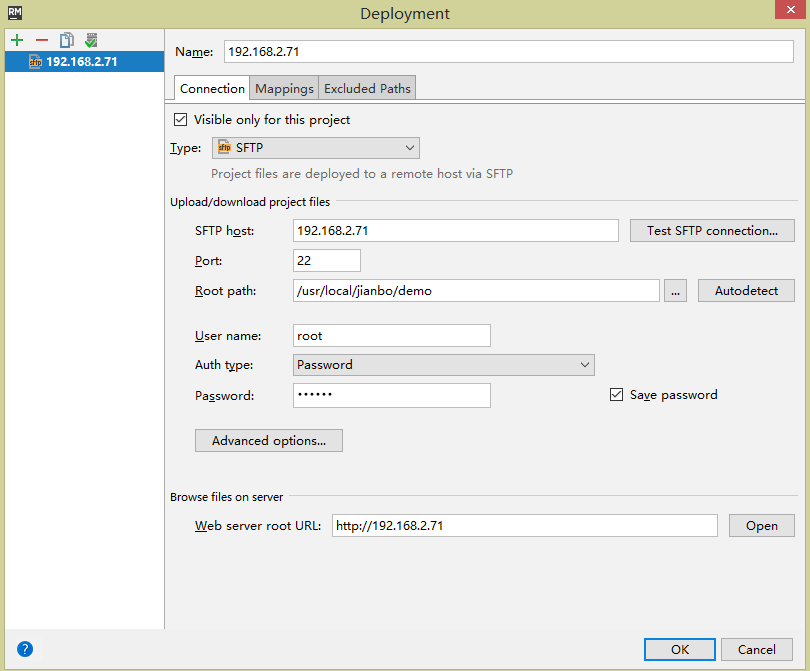
在rubymain工具的Tools>Deployment>Configuration打开如下界面

我的rails工程代码放在192.168.2.71(我是在vmware上装的redhat系统)的/usr/local/jianbo/demo目录下
里面的重要配置说明一下:
1.创建我就不讲了,按提示来操作(注意:创建的时候要选sftp),如果创建的时候弹框忘记选或者选错了,也可以在上面这个界面选sftp
2. SFTP host :配置你服务器的ip地址,可以点后面的Test SFTP connection测试一下是否能连通(若连不通可能是你的服务器没有开通sftp服务,怎么开通去百度吧,一大堆)
3.port:22,默认,不需要改
4.Root path(这个我当时配置的时候没理解,因为后面还有个mapping要配置,注意这两个路径不能配置重复了),这个要配置你的服务器的根目录(/),我的是直接配置到工程目录下。当然你也可以自动检测(注意:如果你的代码不在/root目录下,这个地方就不要配置成/root不然后面mapping就不能配置了),一般自动检查的话就是/root或者/你的用户名,如果是这样,你在后面mapping配置的时候就要把路径补齐。
5.用户名/密码,就是你的服务器的用户名密码。建议把save password勾选上。其他配置不变
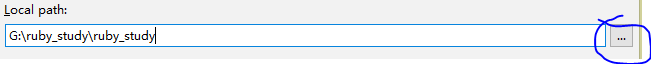
6.配置mapping,如下图:

如果前面配置好了,mapping就比较简单了。
可以通过 来选择目录
来选择目录
local path:选择本地工程地址,也就是rubymain打开的工程地址

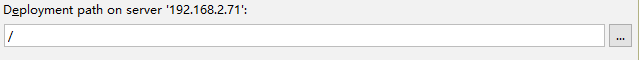
Deployment path :如果前面Root path选择的是/root或者/你的用户名,这个地方就要选到你的服务器工程代码地址下。我这边因为前面root path 直接选到代码工程地址,所以这块用的 /
其他的不需要修改。点击ok 保存
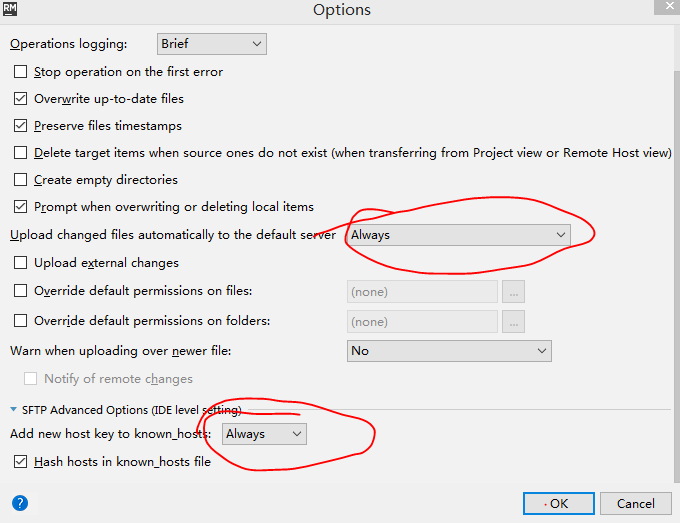
另外,还需要改一些配置

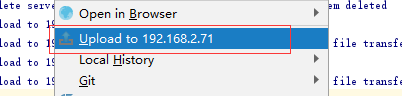
修改之后就会自动同步代码到服务器,或者右键工程或者文件、文件夹就可以直接用菜单 Upload to xxx.xxx.xxx.xxx 也可以如下图

这样就可以轻松上传修改的代码,然后进行调试了。
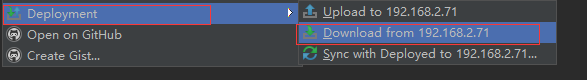
注:如果服务器的代码改变了,请右键,点击下载代码至本地如图:

RubyMain2016.2配置自动同步代码到服务器功能的更多相关文章
- Pycharm专业版配置远程服务器并自动同步代码
一.使用场景 如果每次都在本机上面写代码,然后传到服务器上面,在服务器上面运行就太麻烦了.这样的方式十分繁琐,效率很低. 因此,希望可以像下面一样操作: 可以直接在本机上码代码 自动将代码同步到远程服 ...
- svn服务器配置以及自动同步到web服务器
感觉再不用svn就真的老了. 安装 yum install subversion 新建repo mkdir -p /opt/svn/myrepo svnadmin create /opt/svn/my ...
- phpstorm通过FileWatchers配置自动格式化代码插件
在自动格式代码的插件中, prettier一直是挺不错的, 这个插件在不同的IDE里有不同的配置地方, 但是配置参数基本上是差不多的. 下面就说明下在phpstorm(版本2019.2)中如何配置的吧 ...
- 提交代码到远程GIT仓库,代码自动同步到远程服务器上。
现在一般都会通过github,gitlab,gitee来管理我们的代码.我们希望只要我本地push了代码,远程服务器能自动拉取git仓库的代码,进行同步. 这就需要用到各仓库为我们提供的webhook ...
- centos7配置svn钩子hooks脚本自动同步代码到项目目录
由于项目需要,svn提交后的代码希望再测试服务器上测试,每次提交后还要手动去svn update一次 十分麻烦,配置好svn钩子以后就省去了这些麻烦. 进入svn版本库目录找到hooks目录找到文件p ...
- gitlab配置自动同步
如果需要同步到生产环境,请做额外处理,如自动化测试,测试通过再同步. <?php $project = trim($_GET['project']); if (empty($project)) ...
- [转]svn提交自动同步到web服务器
参考博文:http://my.oschina.net/wddqing/blog/201567 同步程序思路:用户提交程序到SVN,SVN触发hooks,按不同的hooks进行处理,这里用到的是post ...
- Visual Studio Code中设置sftp同步代码到服务器
## **前言** - 绝对的大佬才会直接在Linux下用vim写代码,我等小白只能通过IDE来了,所以将代码同步到服务器上就很重要了.使用vs code设置好sftp就可以实现这一功能. - 设置之 ...
- 宝塔webHook自动同步代码的使用
#!/bin/bashecho ""#输出当前时间date --date='0 days ago' "+%Y-%m-%d %H:%M:%S"echo " ...
随机推荐
- numpy ndarray 打印格式化
1.ndarray打印省略问题 np.set_printoptions(threshold=np.inf) 2.ndarray打印换行限制 加上下面这句代码,输出时打印不换行 np.set_print ...
- LeetCode刷题笔记(1-9)
LeetCode1-9 本文更多是作为一个习题笔记,没有太多讲解 1.两数之和 题目请点击链接 ↑ 最先想到暴力解法,直接双循环,但是这样复杂度为n平方 public int[] twoSum(int ...
- Vue编程式路由跳转传递参数
Vue 有时在路由跳转时需要用到一些原页面里的数据,用以下方法: 1.在跳转页的方法里写下query参数 TableChange(scope){ this.$router.push({ path:'d ...
- CTF -攻防世界-web高手区-mfw
---恢复内容开始--- 昂,我很菜这是网上大神的教程. https://blog.csdn.net/silence1_/article/details/89741733 ---恢复内容结束---
- npm全局权限设置 - Mac
网络上的常见方法 目前网络上常见的方法都是修改npm安装路径的权限 通过使用命令 npm config get prefix 得到npm的路径,结果大部分都是/usr/local.然后,很多方法都会要 ...
- Mycat简介及适用场景
官网:http://www.mycat.io/ 一.Mycat是什么 Mycat是一个开源的分布式数据库系统,是一个实现了 MySQL 协议的的 Server,前端用户可以把它看作是一个数据库代理,用 ...
- html+css新特性
audio 音频 viedeo 视频 <audio src = ""02.pogg" controls = "controls"> lo ...
- UML-设计对象时涉及的制品有哪些?
1.SSD.系统操作.交互图--->用例实现 1).通信图 2).顺序图 将SSD中的系统操作作为领域层控制器对象的起始消息.这是关键. 2.用例--->用例实现 在整个开发过程中,业务人 ...
- CSS 选择器权重计算规则(转)
其实,CSS有自己的优先级计算公式,而不仅仅是行间>内部>外部样式:ID>class>元素. 一.样式类型 1.行间 <h1 style="font-size: ...
- Glob 模式
Glob 是什么 glob 是一种文件匹配模式,全称 global,它起源于 Unix 的 bash shell 中,比如在 linux 中常用的 mv *.txt tmp/ 中,*.txt 就使用到 ...
