系统学习Javaweb5----JavaScript1
注意:java和JavaScript没有半毛钱关系!!!
说明:过年歇着歇着不知不觉就歇了七天,嘿嘿,从今天开始继续学习。
学习笔记:
1、JavaScript概述。
1.1、JavaScript是什么?有什么作用?
HTML:就是用来写网页的。
CSS:就是用来美化页面的。
JavaScript:前端的大脑、灵魂。
JavaScript:web上强大的脚本语言。
作用:控制页面特效展示。
编程语言:可以独立写程序,独立运行。先编译,后执行。
脚本语言:无法独立运行。必须嵌入到其他语言中,结合使用。(类似于用大脑控制身体,但是单独的大脑无法完成事情,必须和身体结合才能完成事情。)
直接被浏览器解析执行。
例如:JS(JavaScript)可以对HTML元素进行动态控制
JS(JavaScript)可以对表单进行校验。(例如检查密码是否填写、用户名是否符合要求。)
JS(JavaScript)可以控制CSS的样式。
1.2、JavaScript的入门案例。
例如:
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<script>
//int a=10;
var a=10;
//int b=20;
var b=20;
//int temp=a+b;
var temp=a+b;
//System.out.print(temp);
alert(temp);
</script>
</head>
<body>
</body>
</html>

1.3、JavaScript的语言特征及编程注意事项。
特征:
JavaScript无需编译,直接被浏览器解析执行。
JavaScript无法单独运行,必须嵌入到HTML代码中运行。
JavaScript的执行过程是由上到下依次执行。
注意:
JavaScript没有访问系统文件的权限(安全)。
由于JavaScript无需编译,是由上到下依次解析执行,所以在保证可读性的情况下,允许使用链式编程。
JavaScript和Java没有任何直接联系。
1.4、JavaScript的组成。

ECMAScript(核心):规定(封装)了JS的语法和基本对象。
DOM: 文档对象模型:处理网页内容的方法和接口。
标记型文档:HTML
BOM: 浏览器对象模型,与浏览器交互的方法和接口。
1.5、JavaScript的引入方式。
1.5.1、内部脚本。
在当前页面内部写<script>标签,script标签内部即可书写JS代码。
格式:
<script type=“text/JavaScript”>
JavaScript代码
</script>
注意:script标签理论上可以书写在HTML文件的任意位置。
1.5.2、外部引入
在HTML文档中,通过<script src=“”>标签引入JS文件。
格式:
<script type=“text/javascript” src=“javascript文件路径”></script>
注意:外部引用时script标签内不能有script代码,即使写了也不会执行。
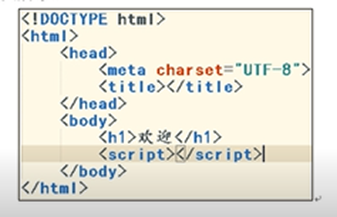
1.5.3、script标签规范化的放置位置(了解)
开发规范规定,script标签放置位置为:
Body结束标签之前。
如图所示:

优点:
保证HTML展示内容优先加载,最后加载脚本,增强用户体验。(如果网速卡时,会先显示出HTML标签,使页面加载时不用面对空白页面)。
2、JavaScript语法及规则
2.1、注释
单行注释 //
多行注释 /**/
2.2、变量
2.2.1、变量概述
变量:标识内存中的一块空间,用于存储数据,且数据是可变的。
变量的声明:
var 变量名; //变量赋予默认值,默认值为undefined(未定义的)。
变量的声明和赋值:
var 变量名=值; //变量赋予对应的值。
在声明JavaScript变量时,需要遵循以下命名规范:
必须以字母或者下划线开头,中间可以是数字、字符或下划线。
变量名不能包含空格等符号。
不能使用JavaScript关键字作为变量名。如function
JavaScript严格区分大小写。
2.2.2基本数据类型。
类似于java中的基本数据类型
string 字符串类型。 “” 和‘’都是字符串。JavaScript中没有单个字符
boolean 布尔类型。 固定值为true或者false
number 数字类型。 任意数字。
Null 空,一个占位符。
undefined 未定义类型。 该类型只有一个固定值,即undefined,表示变量声明却未定义具体的值。
注:因为undefined是从null中派生出来,所以undefined==null
JavaScript区别于java,是弱类型语言,变量的使用不用严格遵守规范,所以一个变量声明好之后,可以赋予任意类型的值。
通过typeof运算符可以分辨变量值属于哪种基本数据类型。
对变量或值调用typeof运算符将返回下列值之一:
undefined 如果变量是undefined类型。
boolean 如果变量是boolean类型的
number 如果变量是number类型的
string 如果变量是String类型的
object 如果变量是一种引用类型或null类型的。
这是ECMAScript实现之出的一个BUG,null属于基本数据类型,但是typeof(null)返回的是 object,这个BUG一直沿用至今。
例如:
<script type="text/javascript">
var str1="nihao";
var str2='hello'; //JavaScript中没有单个字符。
var flag1=true;
var flag2=false;
var num1=10;
var num2=10.55;
var num3=-100;
var obj=null;
var a;
var b=undefined;
</script>
2.2.3、引用数据类型
引用数据类型通常叫做类(class),但在JavaScript中,因为不存在编译过程,所以没有类的概念,所处理的引用数据类型都是对象。
标准创建方式:
var str=new String();
var str=new String;
系统学习Javaweb5----JavaScript1的更多相关文章
- 零基础如何系统学习Java Web
零基础如何系统学习Java Web? 我来给你说一说 你要下决心,我要转行做开发,这样你才能学成. 你要会打字,我公司原来有一个程序员,打字都是两个手一指禅,身为程序员你一指禅怎么写出的代码,半个 ...
- Unity3D 装备系统学习Inventory Pro 2.1.2 基础篇
前言 前一篇 Unity3D 装备系统学习Inventory Pro 2.1.2 总结 基本泛泛的对于Inventory Pro 这个插件进行了讲解,主要是想提炼下通用装备系统结构和类体系.前两天又读 ...
- MES系统学习
MES系统是当今制造型企业信息化的热点,而统一建模语言UML是面向对象建模的标准语言,在软件工程发挥着重要作用.MES系统如何进行UML建模呢,今天和大家重点讨论一下MES系统的UML建模方法,请看本 ...
- 001 今天开始系统学习C#
2016-01-16 之前只是大概了解过c#语言,感觉掌握不牢靠.现在开始系统学习C#.现以该博客作为学习笔记,方便后续查看.C# 目标:系统掌握c#知识 时间:30天 范围:C#基础,Winform ...
- Linux系统学习笔记:文件I/O
Linux支持C语言中的标准I/O函数,同时它还提供了一套SUS标准的I/O库函数.和标准I/O不同,UNIX的I/O函数是不带缓冲的,即每个读写都调用内核中的一个系统调用.本篇总结UNIX的I/O并 ...
- Hibernate的系统 学习
Hibernate的系统 学习 一.Hibernate的介绍 1.什么是Hibernate? 首先,hibernate是数据持久层的一个轻量级框架.数据持久层的框架有很多比如:iBATIS,myBat ...
- css系统学习网站
最近系统学习一下css样式,找到一个不错的网站.http://css.doyoe.com/
- Ubuntu LTS 系统学习使用体会和实用工具软件汇总 6.04 8.04 10.04 12.04 14.04 16.04
Ubuntu LTS 系统学习体会和工具软件汇总 6.04 8.04 10.04 12.04 14.04 16.04 ubuntu入门必备pdf:http://download.csdn.net/de ...
- MySQL如何系统学习
MySQL是当下互联网最流行的开源数据库.不管你使用或者学习何种编程语言,都将会使用到数据库,而MySQL则是应用最为广泛的数据库,没有之一! 之前在我的博客上也发布过一些MySQL优化配置项,都收到 ...
- 如何系统学习知识图谱-15年+IT老兵的经验分享
一.前言 就IT而言,胖子哥算是老兵,可以去猝死的年纪,按照IT江湖猿龄的规矩,也算是到了耳顺之年:而就人工智能而言,胖子哥还是新人,很老的新人,深度学习.语音识别.人脸识别,知识图谱,逐个的学习了一 ...
随机推荐
- 113.Pageinator和Page类常用的属性和方法
Paginator和Page类: Paginator和Page类都是用来分页的,他们在Django中的路径为django.core.paginator.Pageinator和django.core.p ...
- 编写一段代码,打印一个M行N列的二维数组转置。(交换行和列)
import edu.princeton.cs.algs4.*; public class No_1_1_13 { public static void main(String[] args) { i ...
- Delphi生成即调用带窗体的Dll
library frmDll; { Important note about DLL memory management: ShareMem must be the first unit in you ...
- Vue-router(1)之component标签
1. 使用 <component>标签实现组件切换 <component> 是Vue提供的标签语法:有一个is属性,is的作用就是显示指定的组件 <template> ...
- hdu1232 城镇间修路(并查集)
问题是这样的: Problem Description 某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府"畅通工程"的目标是使全省任何两个城镇 ...
- mysql 启动报错Host name could not be resolved解决办法
mysql 启动报错信息如下: [root@xxx ~]# 2018-01-26 17:06:35 33 [Warning] Host name 'bogon' could not be resolv ...
- SQL基础教程(第2版)第6章 函数、谓词、CASE表达式:6-2 谓词
● 谓词就是返回值为真值的函数. ● 可以将子查询作为IN和EXISTS的参数. 本节将会和大家一起学习 SQL 的抽出条件中不可或缺的工具——谓词(predicate).例如, =. <. & ...
- IO读写
1.read & write read: 把数据从内核缓冲区复制到进程缓冲区. write: 把数据从进程缓冲区复制到内核缓冲区. 上层程序的IO操作.不是物理设备级别的读写,而是缓存的复制. ...
- 面试准备 DOM
基本概念:Dom事件的级别 Dom0 级别 element.onclick=function() {} Dom1 没有制定事件相关的 Dom2 element.addEventListener(&q ...
- Django模板渲染——(二)
模板标签 模板是由HTML代码和一些逻辑控制代码组成的,逻辑控制代码除了前面介绍的变量和过滤器,还要一个非常重要的模板标签.模板标签的语法规则是{% tag %},模板标签在渲染的过程中能提供任意的逻 ...
