node.js koa 实现长轮询
长轮询的实现原理:浏览器发出请求之后,服务端资源如果没有就绪,那么并不立即返回,而是在一个时间范围内,不断地去查询资源是否就绪,如果就绪,就返回资源,如果超时了还没有就绪,就返回超时。
代码实现如下:
const Koa = require('koa');
const app = new Koa();
// response
app.use(async ctx => {
let rel = await Promise.race([delay(1000 * 10), getRel(1000 * 5)]);
ctx.body = rel;
});
function delay(ms) {
return new Promise(resolve => {
setTimeout(() => {
resolve('delayed');
}, ms);
});
}
function getRel(ms) {
return new Promise(resolve => {
let time = new Date();
let it = setInterval(() => {
if (Date.now() - time > ms) {
clearInterval(it);
resolve('gotRel');
}
}, 10);
});
}
const port = 3000;
app.listen(port, err => {
if (err) {
console.error(`err: ${err}`);
}
console.log(`server start listening ${port}`);
});
这是超时的情况,这里是 getRel(1000 * 20)

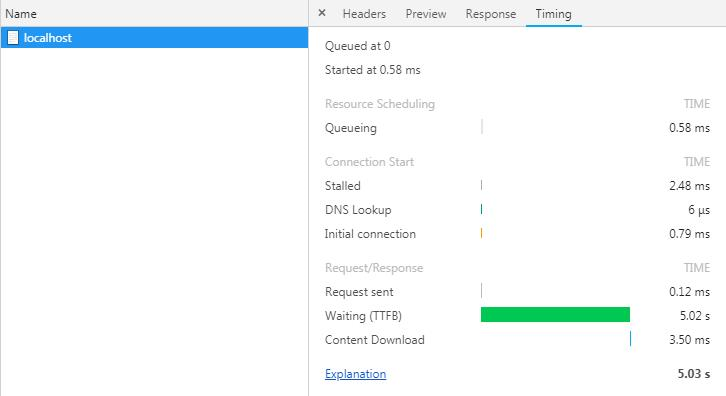
这是返回了数据的情况,这里是 getRel(1000 * 5)

这里还有一些提升空间,比如由前端决定超时时间,比如服务端在收到请求的时候并没有立即检查资源而是在 interval 之后才开始检查。
转载于:https://www.cnblogs.com/lswit/p/10616505.html
node.js koa 实现长轮询的更多相关文章
- node.js中的事件轮询Event Loop
任务队列/事件队列 "任务队列"是一个事件的队列,IO设备完成一项任务,就在"任务队列"中添加一个事件,表示相关的异步任务可以进入"执行栈" ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- 网页实时聊天之js和jQuery实现ajax长轮询
众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的长时间联系,从而源源不段地获取信息. 一直以来的方式 ...
- [转]网页实时聊天之js和jQuery实现ajax长轮询 PHP
网页实时聊天之js和jQuery实现ajax长轮询 众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的 ...
- Js和Jquery实现ajax长轮询
众所周知,HTTP协议是无状态的,所以一次的请求都是一个单独的事件,和前后都没有联系.所以我们在解决网页实时聊天时就遇到一个问题,如何保证与服务器的长时间联系,从而源源不段地获取信息. 一直以来的方式 ...
- 三周,用长轮询实现Chat并迁移到Azure测试
公司的OA从零开始进行开发,继简单的单点登陆.角色与权限.消息中间件之后,轮到在线即时通信的模块需要我独立去完成.这三周除了逛网店见爱*看动漫接兼职,基本上都花在这上面了.简单地说就是用MVC4基于长 ...
- 用.NET MVC实现长轮询,与jQuery.AJAX即时双向通信
两周前用长轮询做了一个Chat,并移植到了Azure,还写了篇博客http://www.cnblogs.com/indream/p/3187540.html,让大家帮忙测试. 首先感谢300位注册用户 ...
- 误人子弟的网络,谈谈HTTP协议中的短轮询、长轮询、长连接和短连接
引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接触过,因此LZ便趁着这个机会,好好了解了一下HT ...
- Comet 反Ajax: jQuery与PHP实现Ajax长轮询
原文地址(http://justcode.ikeepstudying.com/2016/08/comet-%E5%8F%8Dajax-%E5%9F%BA%E4%BA%8Ejquery%E4%B8%8E ...
随机推荐
- PTA数据结构与算法题目集(中文) 7-19
PTA数据结构与算法题目集(中文) 7-19 7-19 求链式线性表的倒数第K项 (20 分) 给定一系列正整数,请设计一个尽可能高效的算法,查找倒数第K个位置上的数字. 输入格式: 输入首先给 ...
- 普通企业的规划类项目中,OptaPlanner更适合作为APS的规划优化引擎
在企业的规划.优化场景中,均需要开发规划类的项目,实现从从种可能方案中找出相对最优方案.如排班.生产计划(包括高层次的供应链优化,到细粒度的车间甚至机台作业指令).车辆调度等.因为这类场景需要解决的问 ...
- WinForm中DataGridView复制选中单元格内容解决方案
WinForm中DataGridView鼠标选中单元格内容复制方案 1.CTR+C快捷键复制 前提:该控件ClipboardCopyMode属性设置值非Disable: 2.鼠标框选,自定义代码实现复 ...
- Java第二十四天,线程安全
线程安全 1.定义 多线程访问共享数据,会产生线程安全问题. 2.代码模拟 卖票Ticked类: package com.lanyue.day22; public class Person { pub ...
- tf.nn.softmax 分类
tf.nn.softmax(logits,axis=None,name=None,dim=None) 参数: logits:一个非空的Tensor.必须是下列类型之一:half, float32,fl ...
- sigmod函数求导
sigmod函数: \[f(z)=\frac{1}{1+e^{-z}} \] 求导: \[\frac{\partial f(z)}{\partial z}=\frac{-1*-1*e^{-z}}{(1 ...
- synchronized的锁是针对多线程的
synchronized的锁是针对多线程的,从线程的角度去思考才能真正弄明白. Java的synchronized使用方法总结 1. 把synchronized当作函数修饰符时 这也就是同步方法,那这 ...
- 项目中你不得不知的11个Java第三方类库
项目中你不得不知的11个Java第三方类库 博客分类: Java综合 JavaGoogle框架单元测试Hibernate Java第三方library ecosystem是一个很广阔的范畴.不久前有人 ...
- 发布公开的pod
发布公开的pod 方便项目 通过cocoapods 使用,便于版本版本管理,下面是简单步奏: 0.首次操作先要注册Trunk: pod trunk register zhujin001xb@163.c ...
- CSS3 制作正方体
一.预备知识 变形属性 2D变形属性 transform:他是css3中的变形属性: 通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放 scale(x, y) ,移动 t ...
