JavaScript的流程控制语句以及函数
一、流程控制
1. 作用:控制代码的执行顺序
2. 分类
2.1顺序结构:从上到下依次执行代码语句
2.2选择结构:
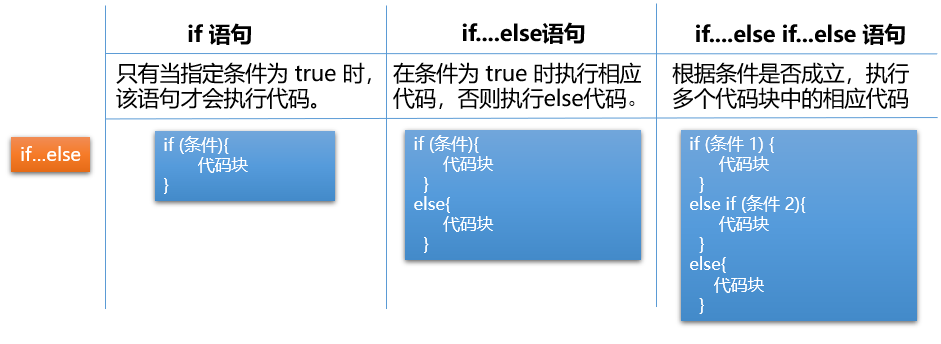
1. if语句
简单if结构
if(条件表达式){
表达式成立时执行的代码段
}
注意 : 除零值以外,其他值都为真,以下条件为假值false
if(0){}
if(0.0){}
if(""){} //空字符串
if(undefined){}
if(NaN){}
if(null){}
特殊写法 : { }可以省略,一旦省略,if语句只控制其后的第一行代码
2. if - else结构:
if(条件表达式){
//条件成立时执行
}else{
//条件不成立时选择执行
}
3.多重分支结构:
if(条件1){
//条件1成立时执行
}else if(条件2){
//条件2成立时执行
}else if(条件3){
//条件3成立时执行
}...else{
//条件不成立时执行
}

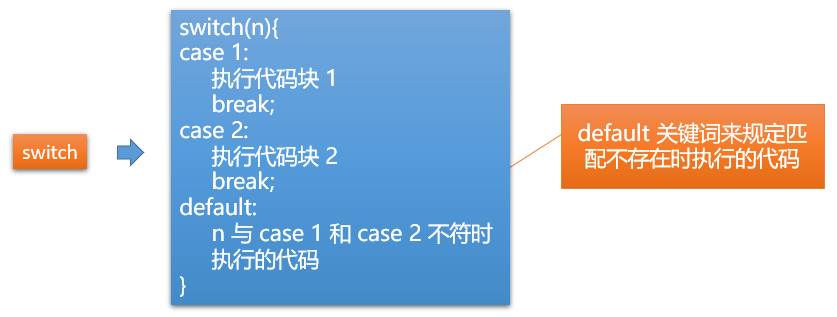
2. switch语句:
语法 :
switch(value){
case 值1 :
//value与值1匹配全等时,执行的代码段
break; //结束匹配
case 值2 :
//value与值2匹配全等时,执行的代码段
break;
case 值3 :
//value与值3匹配全等时,执行的代码段
break;
default:
//所有case匹配失败后默认执行的语句
break;
}
使用时要注意的:
1. switch语句用于值的匹配,case用于列出所有可能的值;只有switch()表达式的值与case的值匹配全等时,才会执行case对应的代码段
2. break用于结束匹配,不再向后执行;可以省略,break一旦省略,会从当前匹配到的case开始,向后执行所有的代码语句,直至结束或碰到break跳出
3. default用来表示所有case都匹配失败的情况,一般写在末尾,做默认操作
4. 多个case共用代码段
case 值1:
case 值2:
case 值3:
//以上任意一个值匹配全等都会执行的代码段

3.循环结构:
作用 根据条件,重复执行某段代码
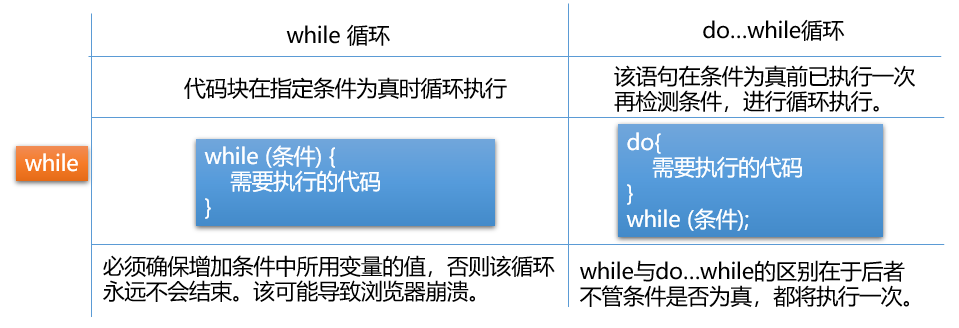
1. while循环:
定义循环变量;
while(循环条件){
条件满足时执行的代码段
更新循环变量;
}
2. do-while循环:
do{
循环体;
更新循环变量
}while(循环条件);

while 与do-while循环的区别 :
while 循环先判断循环条件,条件成立才执行循环体
do-while 循环不管条件是否成立,先执行一次循环体
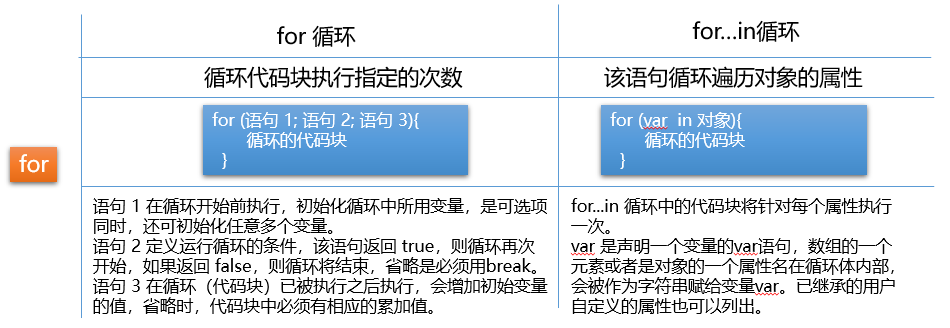
3. for 循环
for(定义循环变量;循环条件;更新循环变量){
循环体;
}

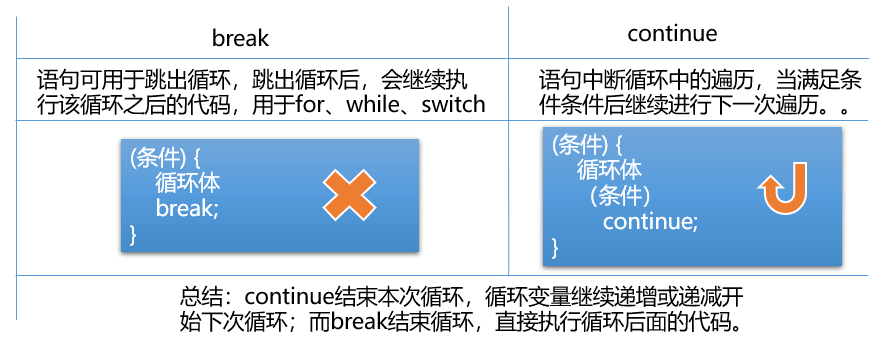
循环控制 :
break 强制结束循环
continue 结束当次循环,开始下一次循环 循环嵌套 : 在循环中嵌套添加其他循环

二、函数
函数的作用:封装一段待执行的代码

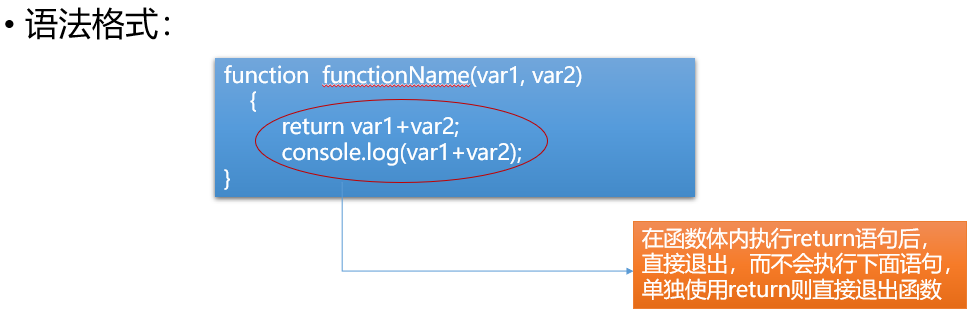
语法:
//函数声明
function 函数名(参数列表){
函数体
return 返回值;
}
//函数调用
函数名(参数列表);

使用: 函数名自定义,见名知意,命名规范参照变量的命名规范。普通函数以小写字母开头,用于区分构造函数(构造函数使用大写字母开头,定义类)

三,匿名函数
匿名函数:省略函数名的函数。
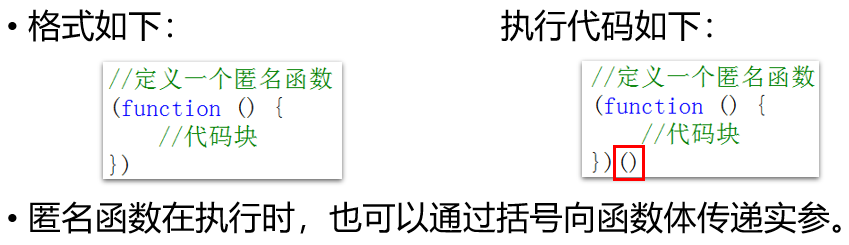
语法为:
匿名函数自执行
(function (形参){
})(实参);
定义变量接收匿名函数:
var fn = function (){};
fn(); //函数调用

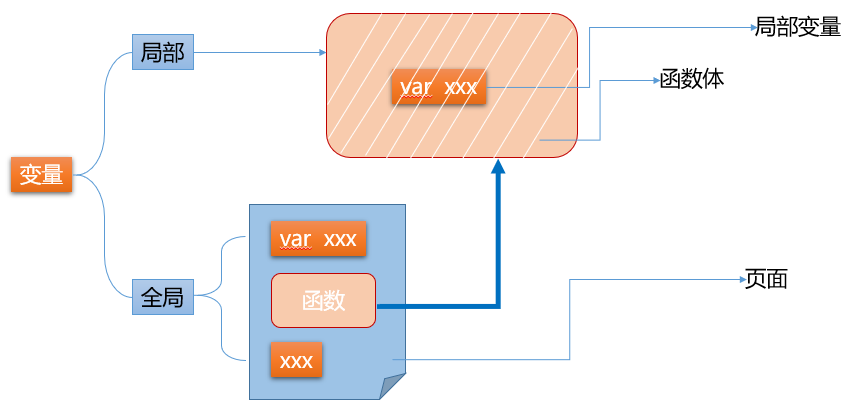
四,作用域
JavaScript 中作用域分为全局作用域和函数作用域,以函数的{ }作为划分作用域的依据
1,全局变量和全局函数
只要在函数外部使用 var 关键字定义的变量,或函数都是全局变量和全局函数,在任何地方都可以访问
所有省略 var 关键字定义的变量,一律是全局变量
2,局部变量/局部函数
在函数内部使用 var 关键字定义的变量为局部变量,函数内部定义的函数也为局部函数,只能在当前作用域中使用,外界无法访问
3,作用域链 局部作用域中访问变量或函数,首先从当前作用域中查找,当前作用域中没有的话,向上级作用域中查找,直至全局作用域

JavaScript的流程控制语句以及函数的更多相关文章
- JavaScript的流程控制语句
JS的核心ECMAScript规定的流程控制语句和其他的程序设计语言还是蛮相似的.我们选择一些实用的例子来看一下这些语句.顺序结构我们在这里就不再提到,直接说条件和循环以及其他语句.一.条件选择结构 ...
- 一篇文章带你了解JavaScript中的语法,数据类型,流程控制语句以及函数
作者 | Jeskson 来源 | 达达前端小酒馆 1 JavaScript有多重要啊,才能让我说说一下,其中的语法,操作符,数据类型,内置功能等. 语法: 在JavaScript中的变量,函数名和操 ...
- javaScript(6)---流程控制语句
学习要点: 1.语句的定义 2.if 语句 3.switch语句 4.do...while语句 5.while语句 6.for语句 7.for...in语句 8.break和continue语句 9. ...
- javaScript的流程控制语句学习笔记
JavaScript提供了5种流程控制语句,if条件判断语句,switch语句,for循环语句,while循环语句,do-while循环语句. 1.条件判读语句 对变量或表达式进行判定,并根据判定结果 ...
- JavaScript语句-流程控制语句
JavaScript定义了一组语句,语句通常用于执行一定的任务.语句可以很简单,也可以很复杂. 选择结构,可以在程序中创建交叉结构来指定程序流的可能方向.JavaScript中有四种选择结构: 1.单 ...
- JavaScript语法-流程控制语句
一.JavaScript特殊语法 JS特殊语法: 1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议) 2. 变量的定义使用var关键字,也可以不使用 * 用: 定义的变量是局部变量 * ...
- PHP7语法知识(二):流程控制语句、函数、字符串、数组
流程控制: 一.条件控制语句 1.if条件控制语句: 2.switch分支语句: 二.循环控制语句 1.while循环: 2.do while循环: 3.for循环: 4.foreach循环: 三.跳 ...
- javascript之流程控制 和函数的容易忽略点
1.流程控制 1> for in 仅用于 对象的遍历: var box={ "name":'小红', 'age':18, 'height':165 }; for(var b ...
- 2014年辛星完全解读Javascript第四节 流程控制语句
上一节我们介绍了函数,本小节我们介绍一下流程控制语句,对于任何一门编程语言来说,流程控制都是非常重要的,也就是我们常说的顺序结构.选择结构和循环结构. ************选择结构******** ...
随机推荐
- 正方形已知两点对角线求另外两点(POJ2002)
至于为什么,上图.转载于MZW_BG 枚举正方形的一条边,此时有上正方形和下正方形. 最后正方形个数/4,因为每个正方形被枚举了4条边 #include <bits/stdc++.h> u ...
- 模块_os模块
import os print(os.getcwd()) # 获取当前工作目录 print(os.listdir()) # 列表列出当前目录下的目录名和文件名 os.mkdir("tempd ...
- spring data jpa 多对多 ManyToMany
环境搭建 源码地址:gitee:https://gitee.com/ytfs-dtx/JPA 导入依赖 <properties> <spring.version>5.2.5.R ...
- [带符号大整数模板]vector版
#include <iostream> #include <cstdio> #include <vector> #include <cstring> u ...
- 嫌弃Apriori算法太慢?使用FP-growth算法让你的数据挖掘快到飞起
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是机器学习专题的第20篇文章,我们来看看FP-growth算法. 这个算法挺冷门的,至少比Apriori算法冷门.很多数据挖掘的教材还会 ...
- 一文带你学会国产加密算法SM4的java实现方案
前言 今天给大家带来一个国产SM4加密解密算法的java后端解决方案,代码完整,可以直接使用,希望给大家带来帮助,尤其是做政府系统的开发人员,可以直接应用到项目中进行加密解密. 画重点!是SM4哦,不 ...
- 【漫画】CAS原理分析!无锁原子类也能解决并发问题!
本文来源于微信公众号[胖滚猪学编程].转载请注明出处 在漫画并发编程系统博文中,我们讲了N篇关于锁的知识,确实,锁是解决并发问题的万能钥匙,可是并发问题只有锁能解决吗?今天要出场一个大BOSS:CAS ...
- windows上docker部署springboot多实例
前提条件: 1.可以运行jar包的环境2.机器上已经安装了docker3.准备部署的springboot的jar包4.Dockerfile文件 准备Dockerfile FROM java:8 VOL ...
- openjdk tomcat 安装
1 jdk 这里用openjdk yum install java-1.6.0-openjdk export JAVA_HOME=/usr/lib/jvm/java-1.6.0-openjdk-1.6 ...
- .net core 3.1 使用nlog记录日志 NLog.Web.AspNetCore
背景 .net core 中已经集成了log的方法, 但是只能控制台输出不能写入文件等等. 常见第三方的的日志工具包括log4net, nlog等等, 本文介绍nlog 一. 引用程序集, nuget ...
