(数据科学学习手札85)Python+Kepler.gl轻松制作酷炫路径动画
本文示例代码、数据已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
Kepler.gl相信很多人都听说过,作为Uber几年前开源的交互式地理信息可视化工具,kepler.gl依托WebGL强大的图形渲染能力,可以在浏览器端以多种形式轻松展示大规模数据集。
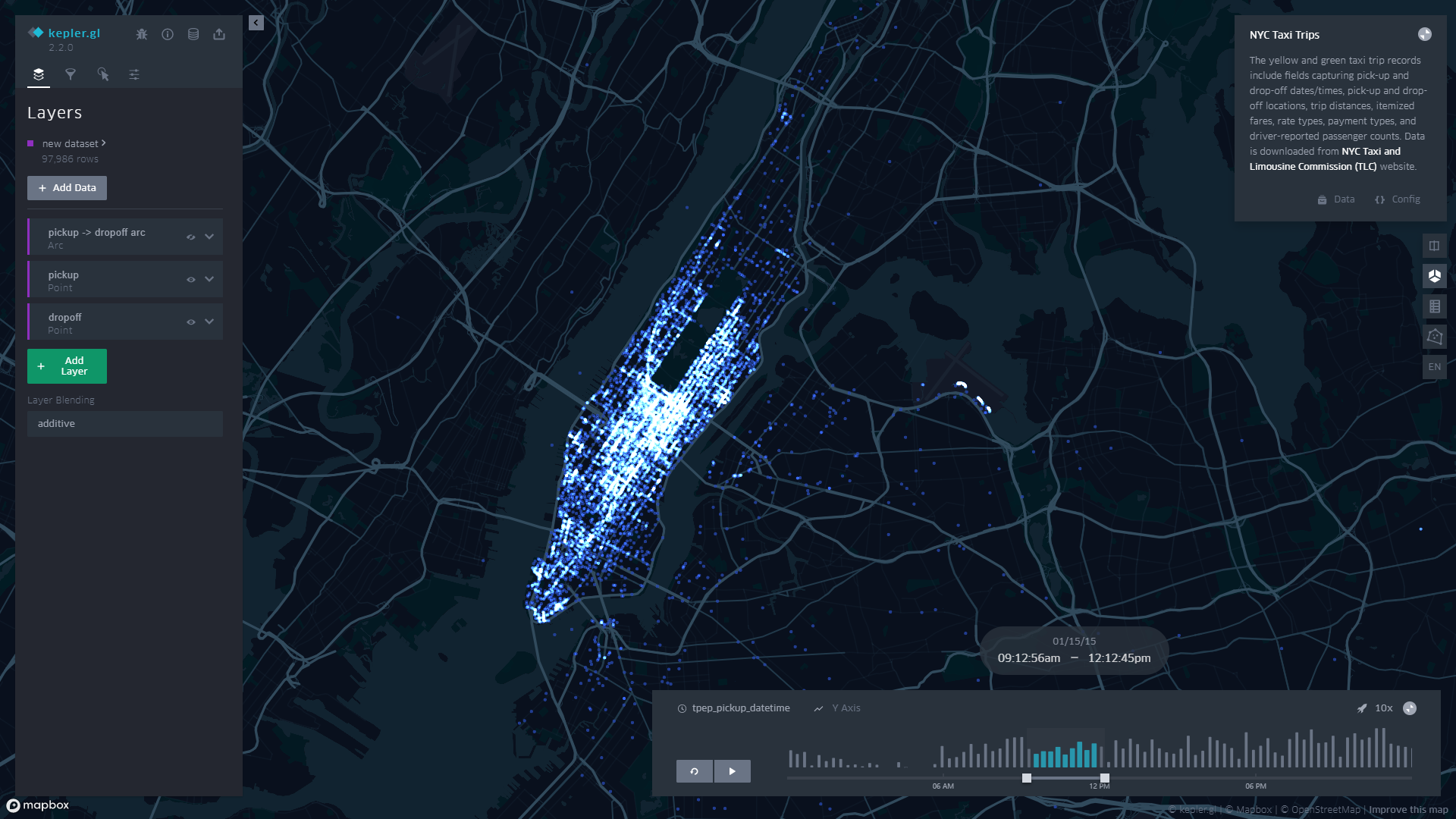
 图1
图1
更令人兴奋地是Kepler.gl在去年推出了基于Python的接口库keplergl,结合jupyter notebook/jupyter lab的相关拓展插件,使得我们可以通过编写Python程序配合Kepler.gl更灵活地制作各种可视化作品。
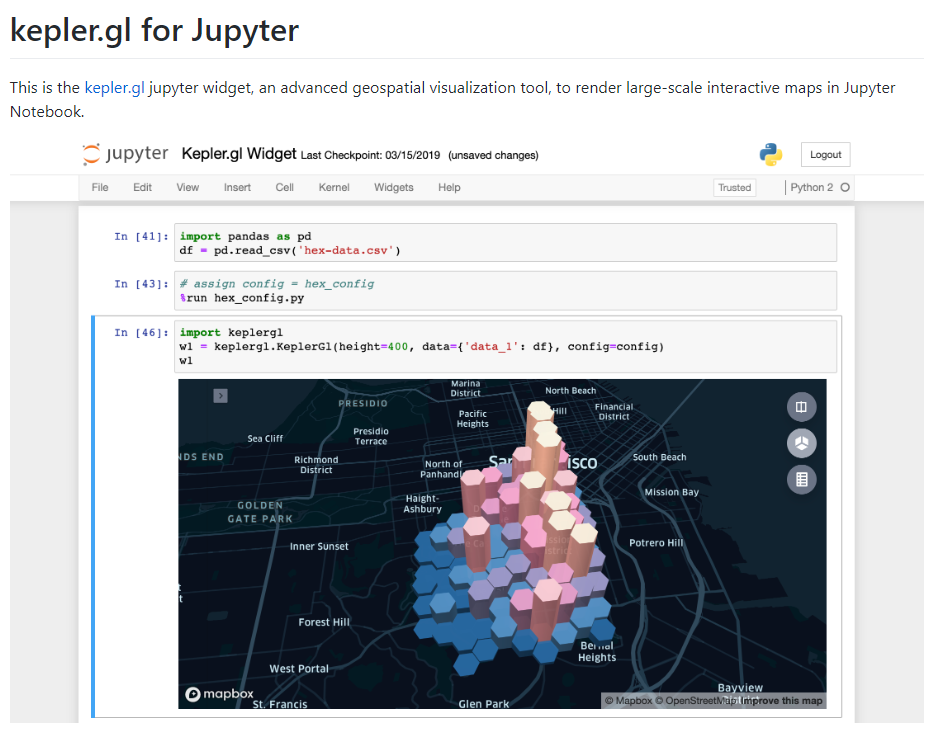
 图2
图2
而随着近期keplergl的更新,更多的新特性得以同步到其Python生态中,本文就将针对其中的路径动画的制作方法进行介绍。
2 基于keplergl的路径动画
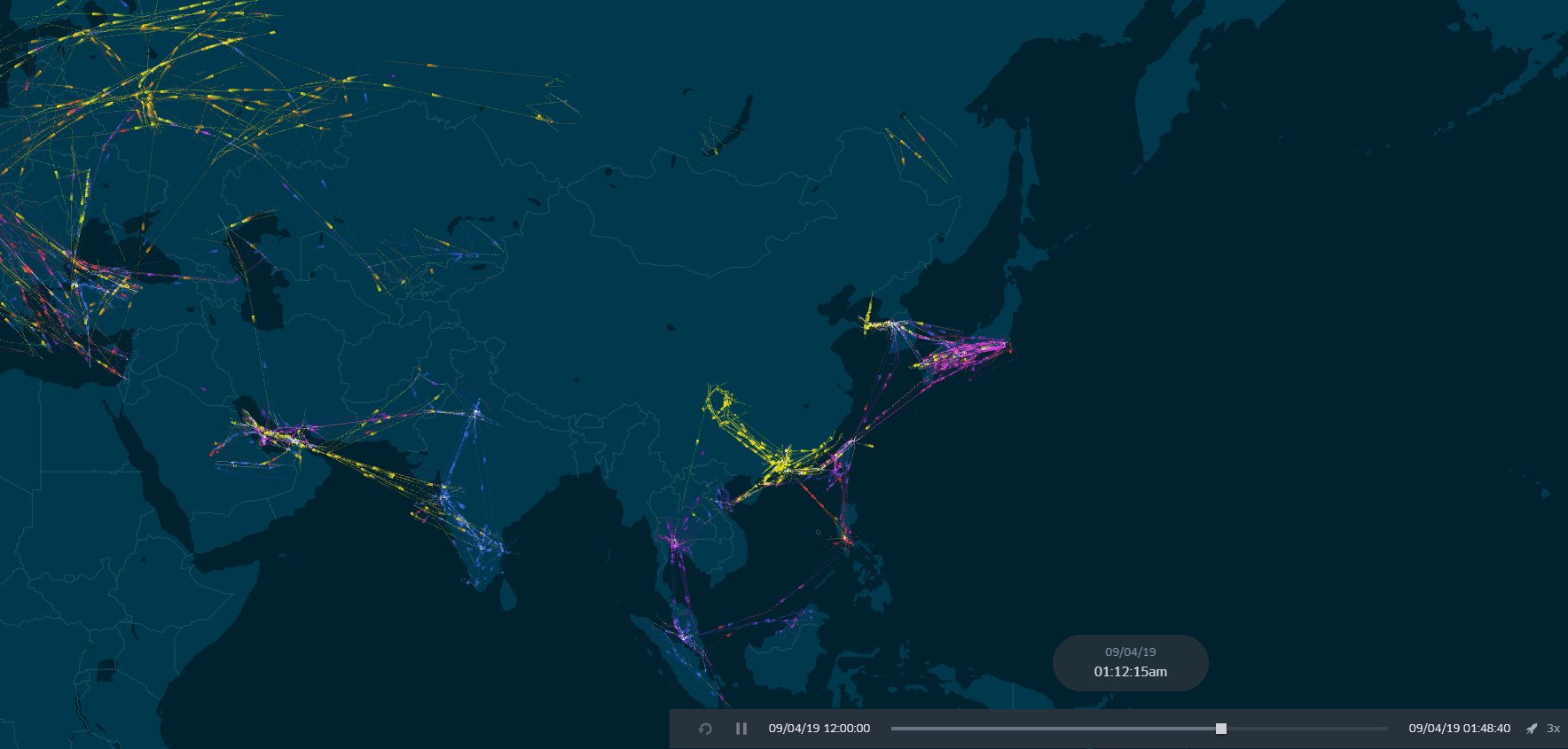
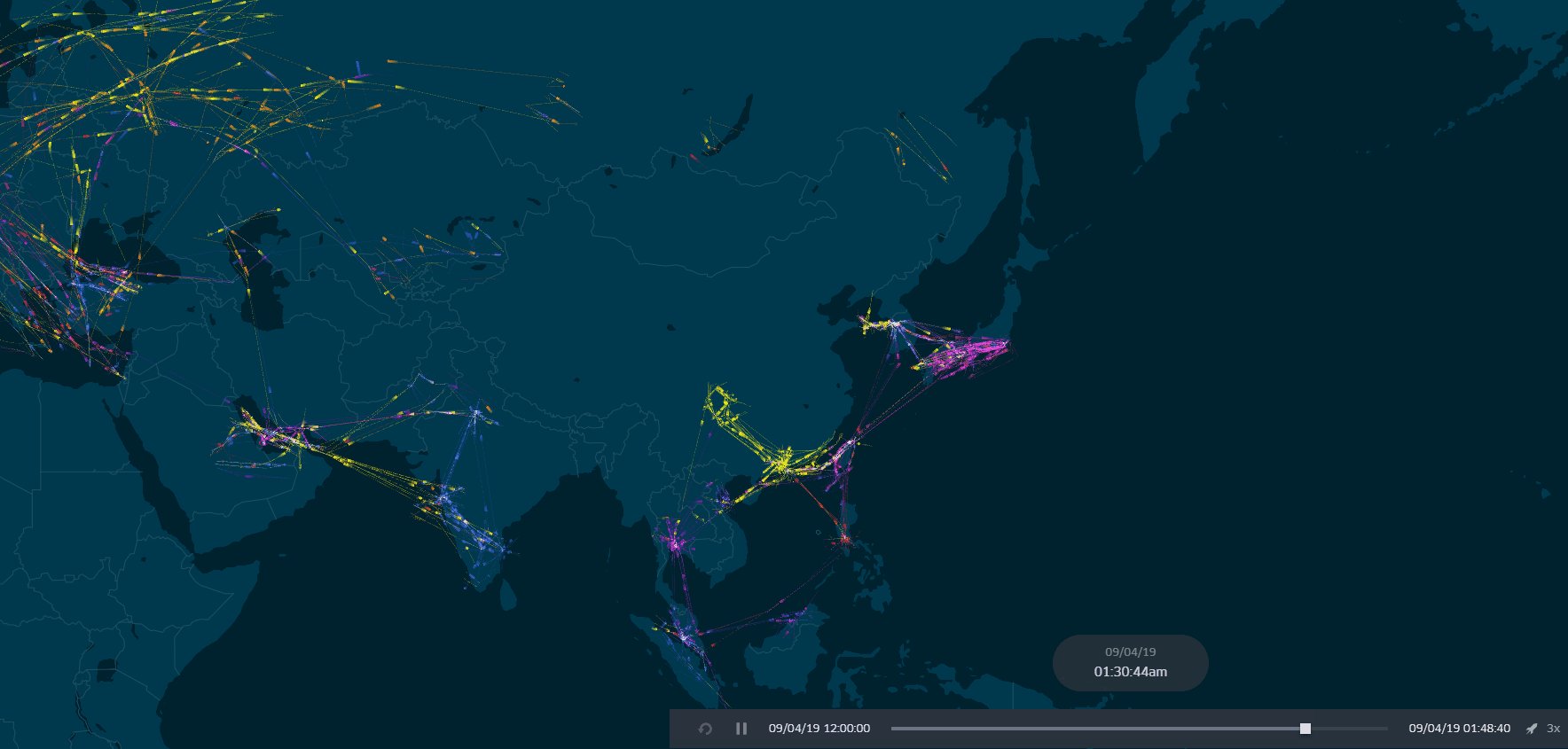
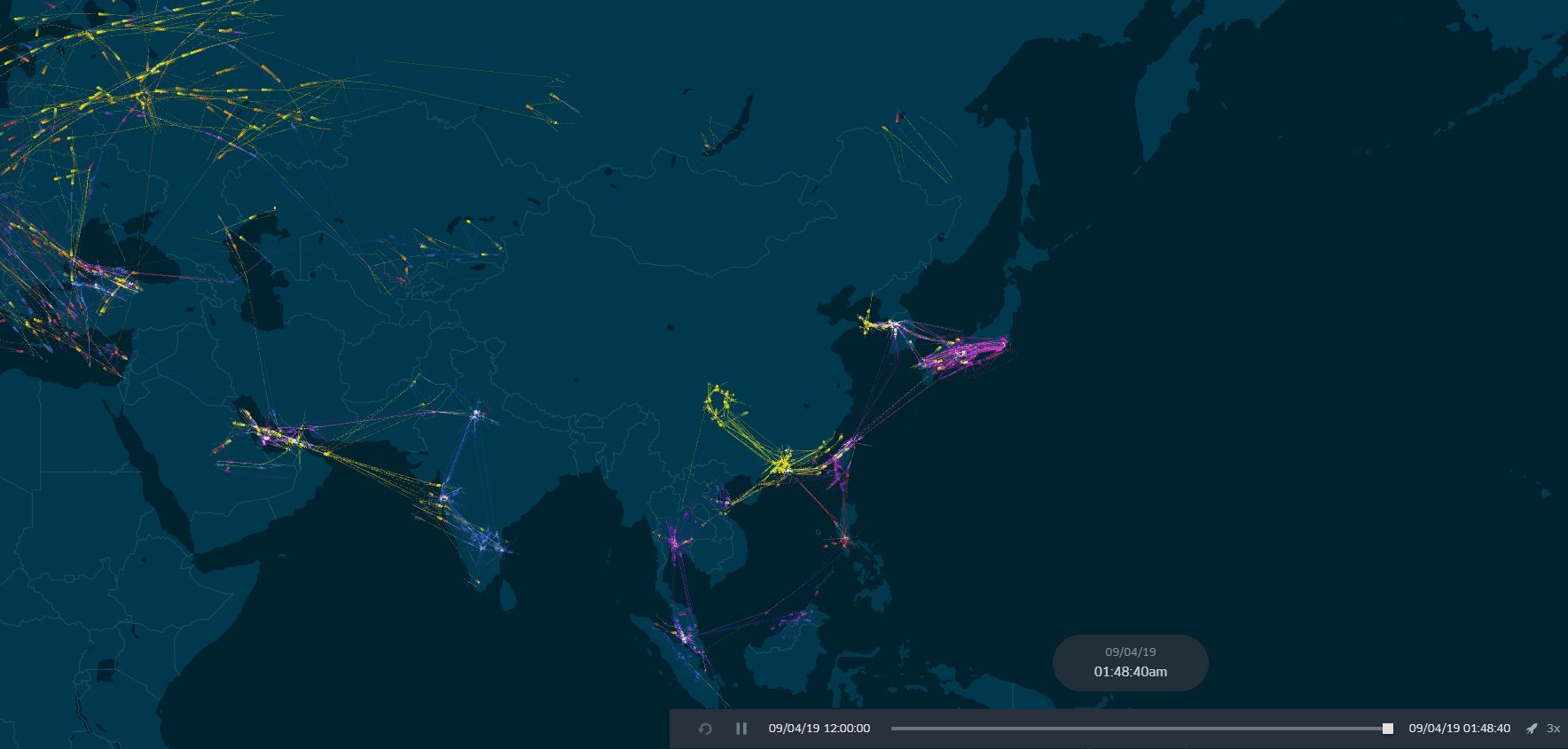
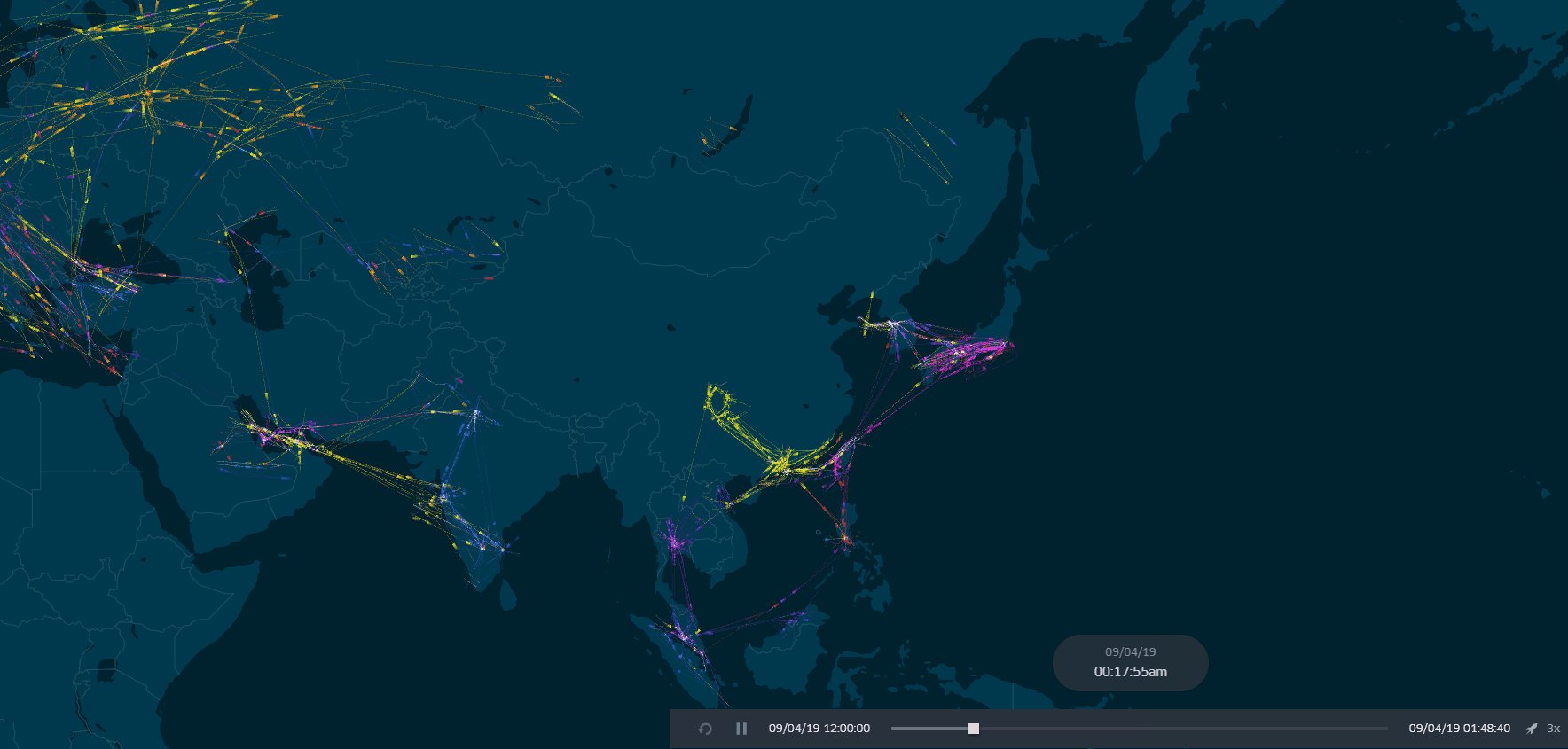
我们要制作的路径动画图主要用于表现特定路径上流的运动,譬如图3的例子来自Kepler.gl官方示例:
 图3
图3
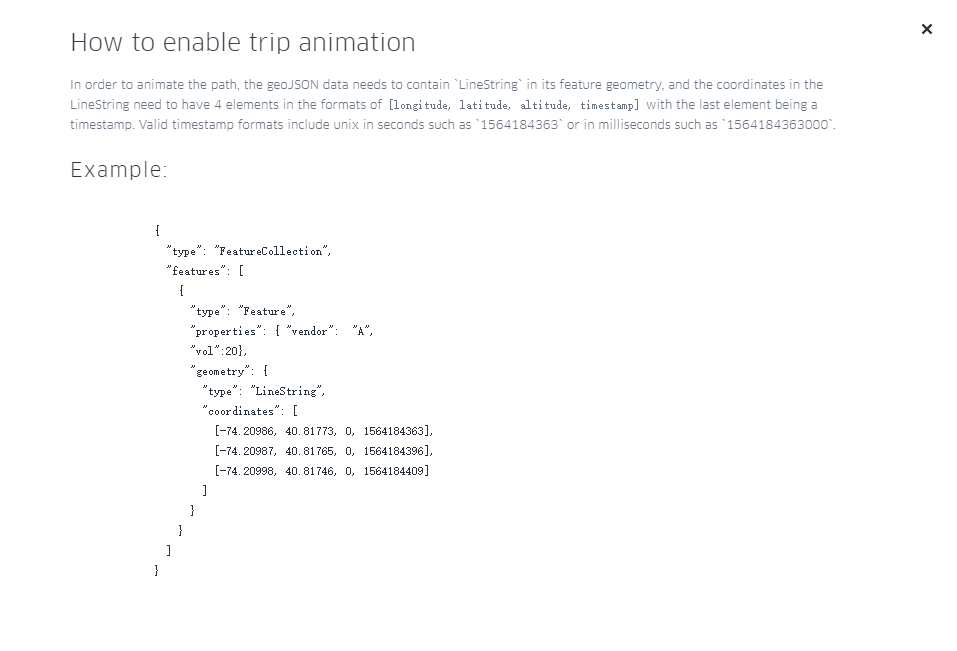
而在官方的说明中描述了要绘制路径动画需要输入的数据格式:
 图4
图4
这是一个典型的GeoJSON格式LineString要素,特别的是其"coordinates"键对应的值不同于常规的[经度, 纬度]格式,而是代表着[经度, 纬度, 高度, 时间戳],其中高度非必要,可以设置为0,而时间戳则声明了轨迹动画在该时间点会到达的该点位置,即线要素上连续的点位置+时间戳定义了轨迹动画的运动模式,下面我们分步骤来实现。
2.1 构造数据与初始化html
这里我们以重庆市渝中区的OSM路网为演示示例数据,首先我们需要利用json模块来读取本地重庆市渝中区_osm路网_道路.geojson数据:
from keplergl import KeplerGl
import json
import time
with open('geometry/重庆市渝中区_osm路网_道路.geojson') as g:
raw_roads = json.load(g)
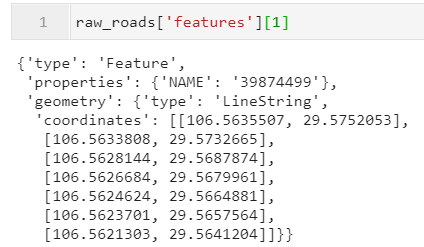
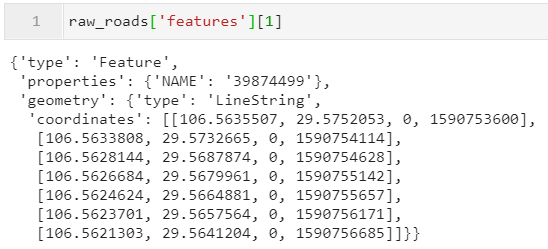
随便打印出其中包含的某个线要素:
 图5
图5
可以看到,这时线要素内部包含的点还是[经度, 纬度]的格式,接下来我们为其虚构上时间戳信息,为了保证整个路网可视化的协调一致,将所有线要素的时间跨度固定在一个小时之内,保证每段路上从头到尾的轨迹动画都保持一致:
start_time = time.mktime(time.strptime('2020-05-29 20:00:00', "%Y-%m-%d %H:%M:%S"))
for i in range(raw_roads['features'].__len__()):
for j in range(raw_roads['features'][i]['geometry']['coordinates'].__len__()):
shift_time = int((j / raw_roads['features'][i]['geometry']['coordinates'].__len__())*3600) # 更新当前对应的时间戳
raw_roads['features'][i]['geometry']['coordinates'][j] \
.extend([0, # 高度设置为0
int(start_time) + shift_time])
接着再打印其中一个线要素:
 图6
图6
可以发现每个点元素都追加上高度0以及对应的时间戳(注意这里的时间戳必须为整数否则之后输入keplergl会报错),接下来的过程就非常简单,首先确保你已经安装了keplergl以及对应插件,譬如我所使用的jupyter lab,在确保nodejs被安装的前提下,使用jupyter labextension install @jupyter-widgets/jupyterlab-manager keplergl-jupyter安装拓展插件,以及使用pip install keplergl来安装keplergl库,一切准备就绪直接运行如下代码:
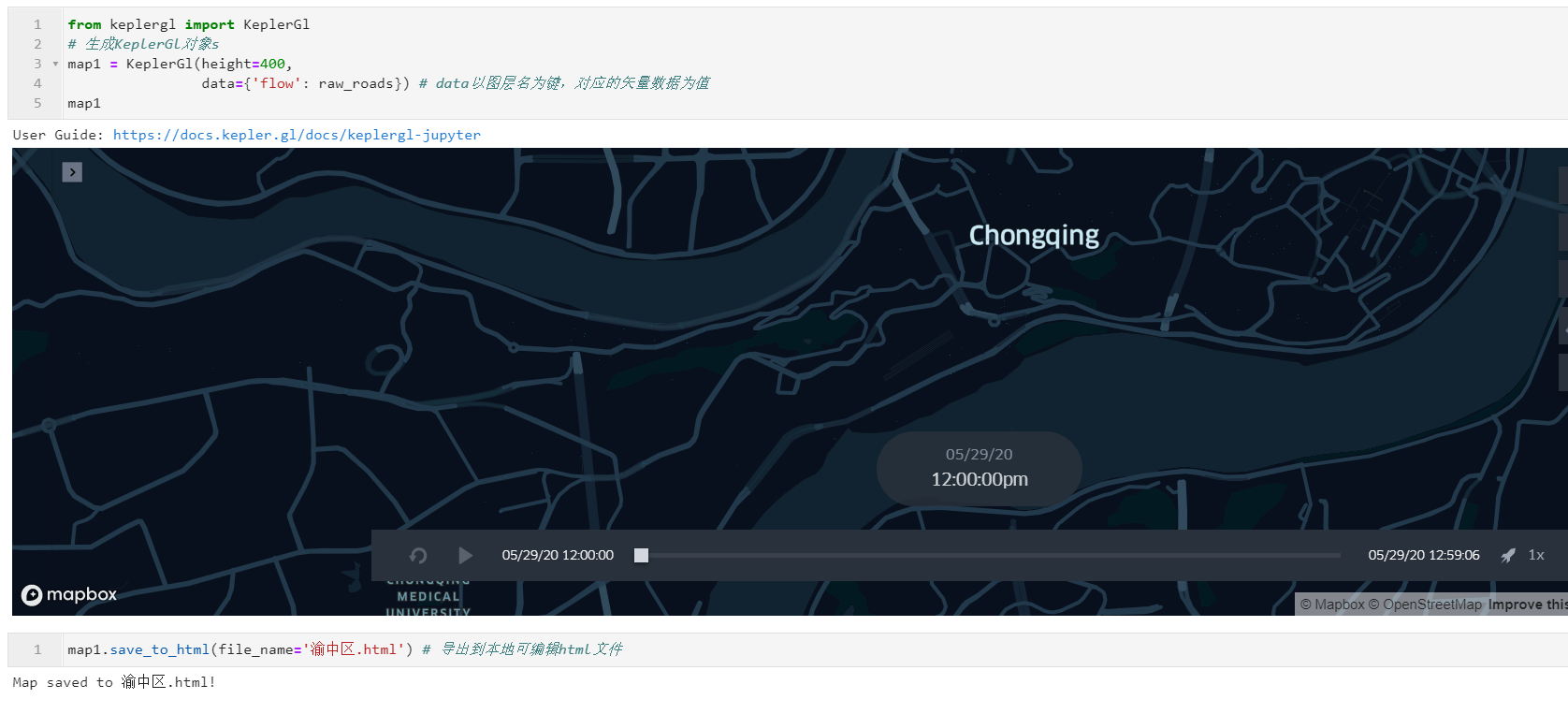
from keplergl import KeplerGl
# 生成KeplerGl对象s
map1 = KeplerGl(height=400,
data={'flow': raw_roads}) # data以图层名为键,对应的矢量数据为值
map1
map1.save_to_html(file_name='渝中区.html') # 导出到本地可编辑html文件
 图7
图7
这一步的目的是初始化已嵌入目标数据的html文件,接下来你就可以关闭jupyter lab,在工作目录下找到已经导出的html文件直接打开,接下来的工作将在浏览器里进行。
2.2 交互式创作
接下来的过程则不涉及任何代码,我们将以点击按钮的方式改变我们可视化作品的外观,由于整个过程细节较多,因此将整个过程录制为视频:
Kepler.gl中的交互式参数调整非常简单,只要你随便试一试就可以掌握其用法,不必拘泥于我上面的参数设置,发挥自己的创意,调出更美观的轨迹动画结果。
以上就是本文的全部内容,如有疑问或建议欢迎到评论区与我交流~
(数据科学学习手札85)Python+Kepler.gl轻松制作酷炫路径动画的更多相关文章
- (数据科学学习手札90)Python+Kepler.gl轻松制作时间轮播图
本文示例代码及数据已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 Kepler.gl作为一款强大的开源地理信 ...
- (数据科学学习手札50)基于Python的网络数据采集-selenium篇(上)
一.简介 接着几个月之前的(数据科学学习手札31)基于Python的网络数据采集(初级篇),在那篇文章中,我们介绍了关于网络爬虫的基础知识(基本的请求库,基本的解析库,CSS,正则表达式等),在那篇文 ...
- (数据科学学习手札47)基于Python的网络数据采集实战(2)
一.简介 马上大四了,最近在暑期实习,在数据挖掘的主业之外,也帮助同事做了很多网络数据采集的内容,接下来的数篇文章就将一一罗列出来,来续写几个月前开的这个网络数据采集实战的坑. 二.马蜂窝评论数据采集 ...
- (数据科学学习手札32)Python中re模块的详细介绍
一.简介 关于正则表达式,我在前一篇(数据科学学习手札31)中已经做了详细介绍,本篇将对Python中自带模块re的常用功能进行总结: re作为Python中专为正则表达式相关功能做出支持的模块,提供 ...
- (数据科学学习手札80)用Python编写小工具下载OSM路网数据
本文对应脚本已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 我们平时在数据可视化或空间数据分析的过程中经常会 ...
- (数据科学学习手札55)利用ggthemr来美化ggplot2图像
一.简介 R中的ggplot2是一个非常强大灵活的数据可视化包,熟悉其绘图规则后便可以自由地生成各种可视化图像,但其默认的色彩和样式在很多时候难免有些过于朴素,本文将要介绍的ggthemr包专门针对原 ...
- (数据科学学习手札49)Scala中的模式匹配
一.简介 Scala中的模式匹配类似Java中的switch语句,且更加稳健,本文就将针对Scala中模式匹配的一些基本实例进行介绍: 二.Scala中的模式匹配 2.1 基本格式 Scala中模式匹 ...
- (数据科学学习手札40)tensorflow实现LSTM时间序列预测
一.简介 上一篇中我们较为详细地铺垫了关于RNN及其变种LSTM的一些基本知识,也提到了LSTM在时间序列预测上优越的性能,本篇就将对如何利用tensorflow,在实际时间序列预测任务中搭建模型来完 ...
- (数据科学学习手札69)详解pandas中的map、apply、applymap、groupby、agg
*从本篇开始所有文章的数据和代码都已上传至我的github仓库:https://github.com/CNFeffery/DataScienceStudyNotes 一.简介 pandas提供了很多方 ...
随机推荐
- muduo网络库源码学习————Exception类
Exception类是为异常捕获而设计,可以获得异常的信息以及栈的回溯信息 (原来的代码没有demangle成员函数,输出的格式比较难看,加了demangle成员函数,利用demangle成员函数可以 ...
- MySQL如何安装-教程
1.先从官网上下载Mysql压缩包https://dev.mysql.com/downloads/mysql/2.解压出来的mysql压缩包是没有图片中的data文件夹和my.ini 如图所示: 3. ...
- IDEA2020版使用
idea2020版本出来了,不知道小伙伴使用了吗?是不是还在为激活而烦恼呢?我来给小伙伴解决烦恼了,直接上硬货,解决方法我是在B站找到,所以分享出来! 1.直接进IDEA官网下载最近的idea,官网连 ...
- java基础篇 之 再探内部类跟final
之前写过一篇文章:从垃圾回收机制解析为什么局部内部类只能访问final修饰的局部变量以及为什么加final能解决问题,经过这两天的学习,发现有些不对,必须再来捋一捋 先看之前的例子: /** * @a ...
- grep 如何自动标注颜色
首先 最后一行加入 保存 然后source ~/.bashrc 然后来试一下效果
- 用ArcGIS?37个Arcmap常用操作技巧可能帮到您
1. 要素的剪切与延伸 实用工具 TASK 任务栏 Extend/Trim feature 剪切所得内容与你画线的方向有关. 2. 自动捕捉跟踪工具 点击Editor工具栏中Snapping来打开Sn ...
- [hdu5316]线段树
题意:给一个array,有两种操作,(1)修改某一个位置的值,(2)询问区间[L,R]内的最大子段和,其中子段需满足相邻两个数的位置的奇偶性不同 思路:假设对于询问操作没有奇偶性的限制,那么记录区间的 ...
- SQL 选择列 IF表达式,Contains表达式的用法
因为业务需要需要使用到, 列中的字段或根据列值是否满足某一条件,进行输出.比如类似与 select if() ……from……:(但是SQL Server 没有 if 表达式) 比如,如果Scor ...
- 00005-js 获取uuid
admin.guid = function () { function S4() { return (((1+Math.random())*0x10000)|0).toString(16).subst ...
- Canvas 画圆
原文地址:http://hi.baidu.com/lj2tj/item/557d8d1a65adfa721009b58b --------------------------------------- ...
