[Axure教程]0003.元件的触发事件
Axure RP 的每个元件都有着自己独有的和一些公共的触发事件,在不同的情况下触发不同的事件。

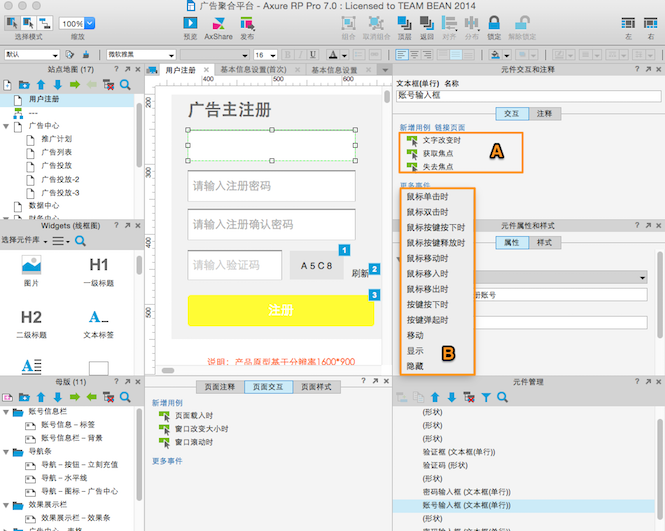
这里我们就以上图中文本输入框为例
A.改元件已使用的触发事件
[1].文字改变时:当一个元件内的文字改变时触发,比如搜索框,文本输入框。
[2]获取焦点时:当一个元件通过点击或切换获取焦点时触发。比如搜索框编辑时,清空“请输入关键字”的提示。
[3]失去焦点时:当一个组件失去焦点时触发。比如用户名、密码的验证。
B.改元件未使用的触发事件
[1].鼠标单击事件:除了动态面板的所有的其他元件的点击时触发。比如点击按钮。
[2].鼠标双击事件:除了动态面板的所有的其他元件的点击时触发。比如用户输入框。
[3].鼠标按键按下时:除了动态面板的所有的其他元件的点击时触发。比如点击按钮。
[4].鼠标按键释放时:除了动态面板的所有的其他元件的点击时触发。比如提交按钮。
[5].鼠标移动时: 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。
[6].鼠标移入时: 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。
[7].鼠标移出时: 鼠标离开某个元件范围时触发。比如鼠标离开图片时,图片介绍消失。
[8].按键按下时:文本框单行与多行编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。比如统计文本框输入的字数。
[9].按键弹起时:文本框单行与多行编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。比如统计文本框输入的字数。
[10].移动时:当动态面板移动时触发。是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。
[11].显示:元件板显示时触发。比如图片显示时按钮文字是关闭图片。
[12].隐藏:元件板隐藏时触发。比如图片隐藏时按钮文字是打开图片。

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/5007379.html
[Axure教程]0003.元件的触发事件的更多相关文章
- Axure Base 07 元件使用思路的补充
我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充. 1. 图片:可以编辑悬停.按下时候显示不同的图片,做图片的一些特殊效果. 2. 文本(l ...
- Axure教程:如何使用动态面板?动态面板功能详解
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解. 关于Axure动态面板 动态面板是a ...
- 使用jQuery中trigger()方法自动触发事件
一.常用事件 在页面加载完成时 自动触发input的点击事件,在移动端可以实现自动弹出输入法,获得焦点 $("input").trigger("click") ...
- jQuery 自动触发事件的坑
有时候项目需求页面加载完后,需要模拟用户操作,自动点击按钮.Jquery中可以使用trigger()方法模拟事件. $(selector).trigger(event,[param1,param2,. ...
- GSAP JS基础教程--动画的控制及事件
好多天没有写无博文啦,今天无聊就再写一下! 今天要讲的是TweenLite的一些事件以及,TweenLite动画的控制,TweenMax类似,请自行参考官方文档:http://api.greensoc ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- window.event.srcElement与window.event.target 触发事件的元素
IE浏览器支持window.event.srcElement , 而firefox支持window.event.target:<input type="text" onblu ...
- jQuery-1.9.1源码分析系列(十) 事件系统——主动触发事件和模拟冒泡处理
发现一个小点,先前没有注意的 stopPropagation: function() { var e = this.originalEvent; ... if ( e.stopPropagation ...
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
随机推荐
- P1714切蛋糕(不定区间最值)
题面 今天是小Z的生日,同学们为他带来了一块蛋糕.这块蛋糕是一个长方体,被用不同色彩分成了N个相同的小块,每小块都有对应的幸运值. 小Z作为寿星,自然希望吃到的第一块蛋糕的幸运值总和最大,但小Z最多又 ...
- 线段树 离散化 E. Infinite Inversions E. Physical Education Lessons
题目一:E. Infinite Inversions 这个题目没什么思维量,还比较简单,就是离散化要加上每一个值的后面一个值,然后每一个值放进去的不是1 ,而是这个值与下一个点的差值. 因为这个数代表 ...
- ubuntu18.04下mysql安装时没有出现密码提示
前言: 一:配置 ubuntu 18.04 mysql 5.7.30 二:问题 ubuntu18.04下mysql安装时没有出现密码提示,安装后自己有一个默认的用户名以及密码 解决方案: 1. 在终端 ...
- SpringCloud (一) :微服务架构
什么是微服务架构 简而言之,微服务架构风格就是将单一应用的开发分为多个小的服务,每个小的服务在自己的进程中运行并使用轻量级机制进行通信(通常是一个HTTP API源),这些服务围绕业务性能进行构建,并 ...
- Linux内核驱动学习(四)Platform设备驱动模型
Linux platform设备驱动模型 文章目录 Linux platform设备驱动模型 前言 框架 设备与驱动的分离 设备(device) 驱动(driver) 匹配(match) 参考 前言 ...
- 栈溢出(Stack Overflow)
调用栈(Call Stack)描述的时函数之间的调用关系.它由多个栈帧(Stack Frame)组成,每个栈帧对应着一个未运行完的函数.栈帧中保存了该函数的返回地址和局部变量,因而不能再执行完毕后找到 ...
- [hdu4763]next数组的应用
http://acm.hdu.edu.cn/showproblem.php?pid=4763 题目大意:给一个字符串,判断是否可以写成ABACA,B.C表示长度大于等于0的字符串. 方法:ans = ...
- 写ssm项目的注意点
注意事项: 输出台乱码 a链接以post提交 表单提交前验证 onsubmit 属性在提交表单时触发. onsubmit 属性只在 中使用. <form action="/demo/d ...
- Jetson AGX Xavier/Ubuntu安装SSD
参考 https://blog.csdn.net/xingdou520/article/details/84309155 1. 查看硬盘所有分区 sudo fdisk -lu 会找到/dev/nvme ...
- 如何让html引用公共布局(多个html文件公用一个header.html和footer.html)
如何实现多个.html静态页,引用同一个header.html和footer.html文件? 直接上代码: 公共头部文件:header.html //不用写标准的html文档格式 <div> ...
