vue基础入门(3)
3.组件基础
3.1.什么是组件?
3.1.1.理解组件
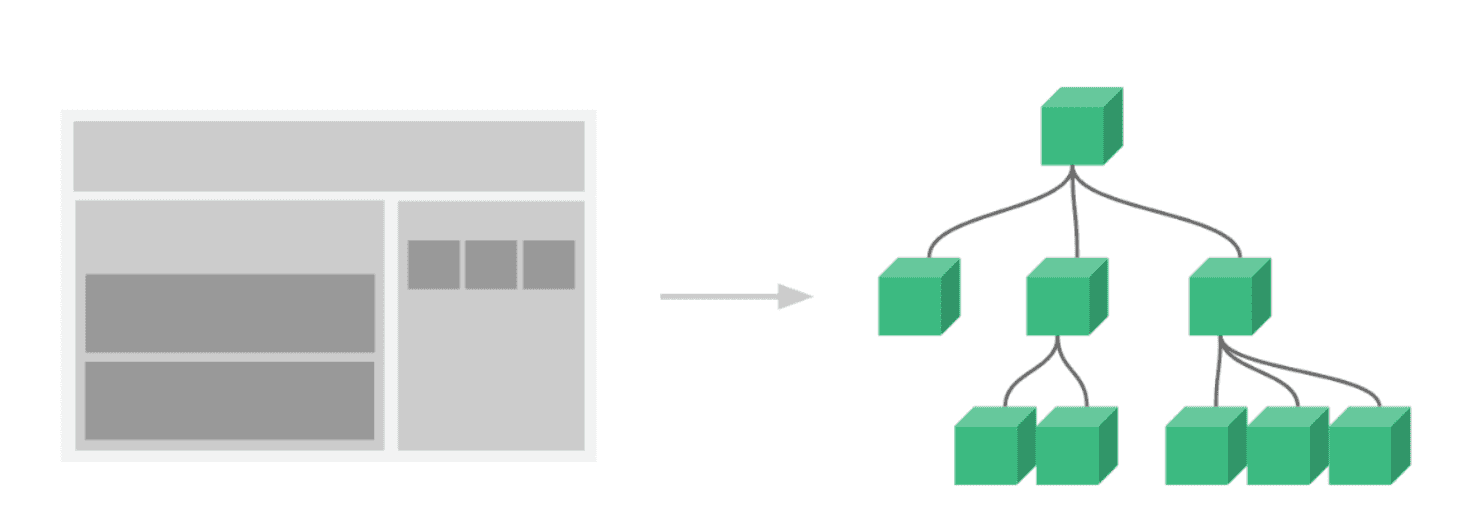
前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据、视图、以及一些控制逻辑封装到一个组件内部,暴露一些开箱即用的函数或者属性供外部组件调用。这种组织代码的开发方式我们称为组件化开发。通俗的说,我们需要把一个页面拆分成若干的小单元,每个小单元就是一个小组件,例如,一个网页,我们可以做如下拆分

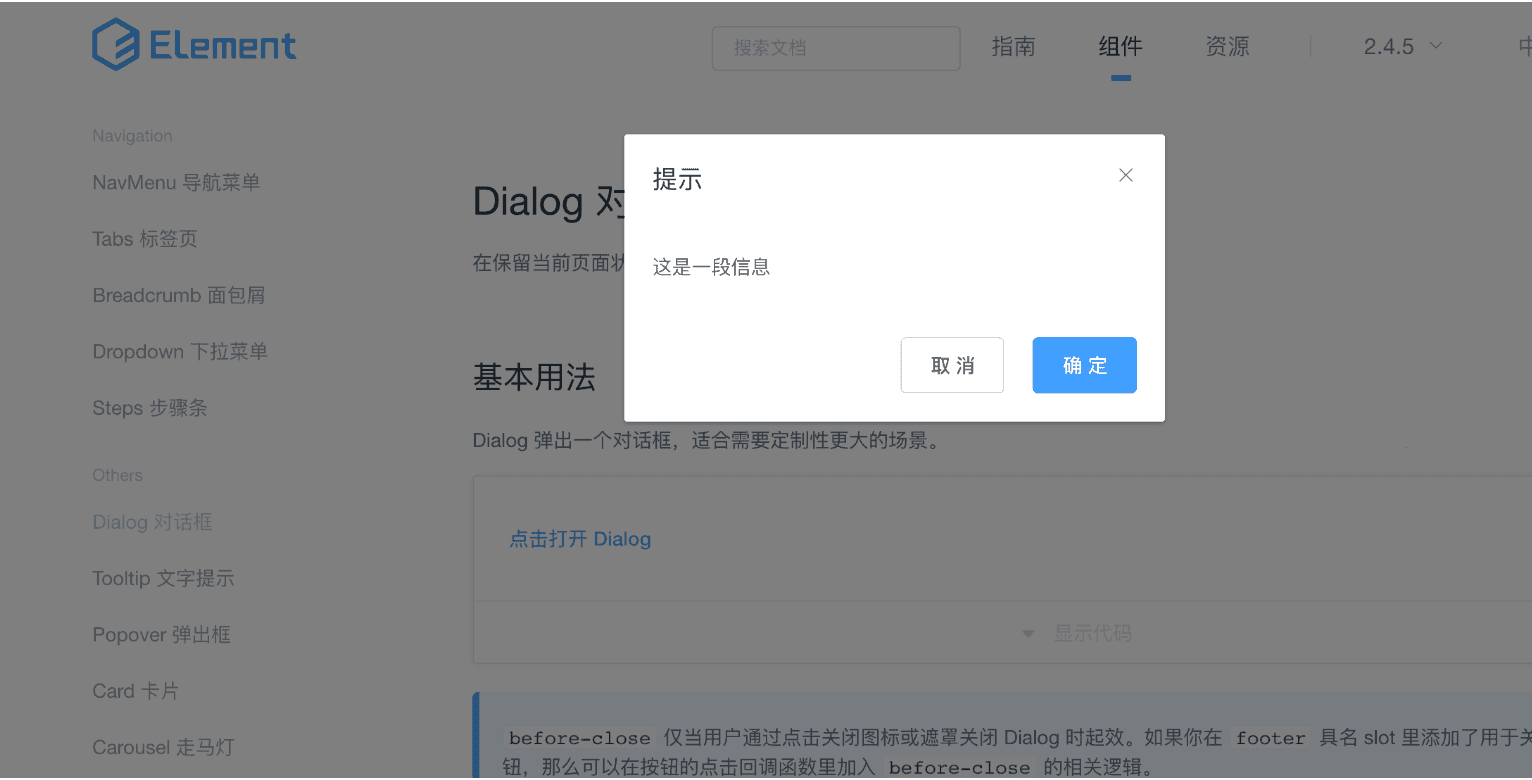
组件开发的好处就是可以复用代码,下面是组件库举例

点击查看,Element UI
3.1.2.vue中的组件
在vue中,所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。Vue组件带有一个名字,在根实例中,组件被定义为元素使用,下面我们来定义一个button计数器组件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
Vue.component('button-counter',{
data(){
return {
num: 0
}
},
methods:{
fn(){
this.num++
}
},
template:'<button @click="fn">点击我,自己加1:{{num}}</button>'
});
let vm = new Vue({
el: '#app'
});
</script>
</body>
</html>
注意:组件中的data必须写成函数的形式,如果不写成函数的形式,组件间数据改变会相互影响
3.1.3.组件定义实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<div id="app">
<header-component></header-component>
<main-component></main-component>
<footer-component></footer-component>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//头部组件
Vue.component('header-component', {
template: "<div :style='styles'>这里是头部区域</div>",
computed: {
styles() {
return {
width: '100%',
height: '100px',
backgroundColor: 'black',
color: 'white',
textAlign: 'center',
lineHeight: '100px',
fontSize: '30px'
}
}
}
});
Vue.component('main-component', {
template: `<div :style="styles">
<mainleft-component></mainleft-component>
<mainright-component></mainright-component>
</div>`,
computed: {
styles() {
return {
width: '100%',
height: '500px',
backgroundColor: 'orangered',
paddingTop: '50px'
}
}
}
});
Vue.component('mainleft-component', {
template: '<div :style="styles"></div>',
computed: {
styles() {
return {
width: '35%',
height: '400px',
backgroundColor: 'green',
float: 'left'
}
}
}
});
Vue.component('mainright-component', {
template: '<div :style="styles"></div>',
computed: {
styles() {
return {
width: '60%',
height: '400px',
backgroundColor: 'blue',
float: 'right'
}
}
}
});
Vue.component('footer-component', {
template: '<div :style="styles">这里是底部区域</div>',
computed: {
styles() {
return {
width: '100%',
height: '150px',
backgroundColor: 'black',
color: 'white',
textAlign: 'center',
lineHeight: '150px',
fontSize: '30px'
}
}
}
});
let vm = new Vue({
el: '#app'
});
</script>
</body>
</html>
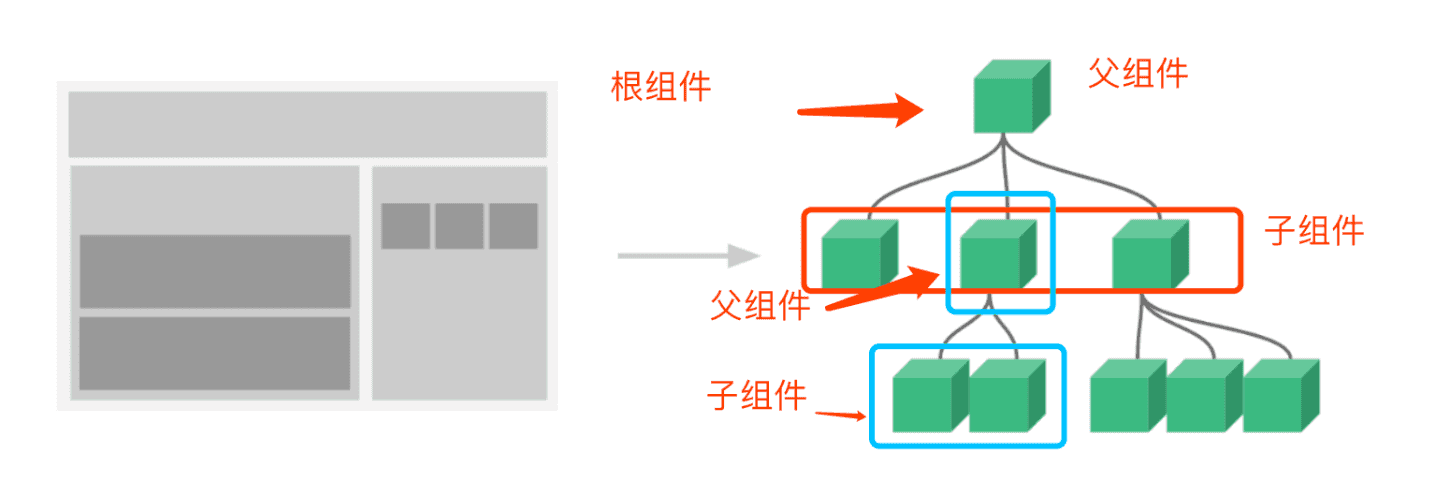
3.1.4.组件的父子关系

3.2.父组件向子组件传数据
组件有自己的作用域,并且相互之间是相互独立的,这样就涉及到组件间的通信问题,在子组件中是不能直接使用父组件中的数据的,要在子组件中使用父组件的数据,可以在子组件注册的时候用props选项来声明一个自定义属性,然后在使用组件的时候,通过这个自定义属性来绑定数据
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="showLogin">登录</button>
<button @click="showRegister">注册</button>
<template v-if="flagLogin">
<dialog-component :title="loginTitle"></dialog-component>
</template>
<template v-if="flagRegister">
<dialog-component :title="registerTitle"></dialog-component>
</template>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
Vue.component('dialog-component', {
template: '<div :style="box"><div :style="boxTitle">{{title}}</div></div>',
computed: {
box() {
return {
width: '300px',
height: '300px',
border: '1px solid black'
}
},
boxTitle() {
return {
backgroundColor: 'green',
textAlign: 'center',
height: '30px',
lineHeight: '30px',
color: 'white'
}
}
},
props:['title']
});
let vm = new Vue({
el: '#app',
data: {
flagLogin: false,
flagRegister: false,
loginTitle: '登录',
registerTitle: '注册'
},
methods: {
showLogin() {
this.flagLogin = true
},
showRegister(){
this.flagRegister = true
}
}
});
</script>
</body>
</html>
实例2: 新闻列表渲染
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<news-component :newsdata="newsdata" :newstype="newstype"></news-component>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
Vue.component('news-component', {
template: `<div :style="wrap">
<div :style="wrapTitle">{{newstype}}</div>
<div :style="content">
<ul v-for="item in newsdata">
<li>{{item.title}}</li>
</ul>
</div>
</div>`,
computed: {
wrap() {
return {
width: '300px',
height: '400px',
border: '1px solid black',
}
},
wrapTitle() {
return {
padding: '15px',
width: '100%',
borderBottom: '1px solid black',
boxSizing: 'border-box'
}
},
content(){
return {
padding: '10px'
}
}
},
props:['newsdata', 'newstype']
});
let vm = new Vue({
el: '#app',
data: {
newstype: '国内新闻',
newsdata: [
{'title': '国家药监局:武汉生物百白破疫苗不合格属偶发'},
{'title': '下月起 这部分人群的抚恤补助标准将再次提高'},
{'title': '85岁老人40万买保健品 身无分文流落街头称继续买'}
]
}
});
</script>
</body>
</html>
进一步拆分组件
Vue.component('news-component', {
template: `<div :style="wrap">
<div :style="wrapTitle">{{newstype}}</div>
<div :style="content">
<news-list :news="newsdata"></news-list>
</div>
</div>`,
computed: {
wrap() {
return {
width: '300px',
height: '400px',
border: '1px solid black',
}
},
wrapTitle() {
return {
padding: '15px',
width: '100%',
borderBottom: '1px solid black',
boxSizing: 'border-box'
}
},
content() {
return {
padding: '10px'
}
}
},
props: ['newsdata', 'newstype']
});
Vue.component('news-list', {
template: `<ul>
<template v-for="item in news">
<li>{{item.title}}</li>
</template>
</ul>`,
props:['news']
});
let vm = new Vue({
el: '#app',
data: {
newstype: '国内新闻',
newsdata: [
{'title': '国家药监局:武汉生物百白破疫苗不合格属偶发'},
{'title': '下月起 这部分人群的抚恤补助标准将再次提高'},
{'title': '85岁老人40万买保健品 身无分文流落街头称继续买'}
]
}
});
3.3.子组件向父组件传数据
3.3.1.自定义事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"><button-component v-on:myevent="sayhi"></button-component></div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
Vue.component('button-component', {
template: `<button @click="$emit('myevent', 'nodeing')">点击</button>`
});
new Vue({
el: '#app',
methods: {
sayhi(name){
alert('hi,' + name)
}
}
})
</script>
</body>
</html>
注意: v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),因此,在定义事件名字的时候就不要用大写了,例如: myEvent,如果定义的名字为myEvent,在绑定事件的时候,v-on:myEvent会转成 v-on:myevent,这样就不会触发事件了
3.3.2.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="inputValue">
<button @click="add">增加</button>
<ul >
<list-item
v-for="(todo,index) in todos"
:key="index"
:todo="todo"
v-on:del="del_todo"
></list-item>
</ul>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
Vue.component('list-item', {
template: `<li @click="$emit('del',todo)">{{todo}}</li>`,
props: ['todos', 'todo']
});
new Vue({
el: '#app',
data: {
inputValue: '',
todos: []
},
methods: {
add(){
this.todos.push(this.inputValue);
this.inputValue = ''
},
del_todo(todo){
this.todos = this.todos.filter((item)=>{
return item !== todo
})
}
}
})
</script>
</body>
</html>
螺钉课堂视频课程地址:http://edu.nodeing.com
vue基础入门(3)的更多相关文章
- vue基础入门(2.1)
2.vue基础用法 2.1.事件处理 2.1.1.监听事件 使用v-on:事件名称 = '事件处理函数'的形式来监听事件,事件处理函数要写在methods后面的对象中 <!DOCTYPE htm ...
- vue基础入门
Hello World <body> <!-- 在angularJS中用ng-model --> <!-- {{mseeage?message:11}}支持三元表达式 ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- vue基础入门(2.3)
2.3.样式绑定 2.3.1.绑定class样式 1.绑定单个class <!DOCTYPE html> <html lang="en"> <head ...
- vue基础入门(2.2)
2.2.基础指令 2.2.1.什么是指令 指令 (Directives) 是带有 v- 前缀的特殊特性,指令特性的值预期是单个 JavaScript 表达式,指令的职责是,当表达式的值改变时,将其产生 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue基础入门笔记
不是面向DOM进行编程,而是面向数据去编程.当数据发生改变,页面就会随着改变. 属性绑定(v-bind)和双向数据绑定(v-model) 模板指令(v-bind:)后面跟的内容不再是字符串而是: js ...
- vue基础入门(1)
1.vue初体验 1.1.vue简介 1.1.1.vue是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,什么叫做渐进式呢?通俗的讲就是一层一层的,一步一 ...
- vue 基础入门(一)
app-1 :声明式渲染 app-2 :绑定元素特性 v-bind 特性被称为指令.指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性. app-3 app-4 :条件与循环 app-5 ,ap ...
随机推荐
- @Transactional 注解失效场景
@Transactional可以用在接口.类.类方法上. 作用于类:当把@Transactional注解放在类上时,表示该类的所有public方法都配置了该事物注解. 作用于方法:表示该方法配置了事物 ...
- CentOS 虚拟机 下载及 搭建
个人博客网:https://wushaopei.github.io/ (你想要这里多有) CentOS 虚拟机安装包下载 : 链接:https://pan.baidu.com/s/1JDIASm ...
- Java实现 LeetCode 561 数组拆分 I(通过排序算法改写PS:难搞)
561. 数组拆分 I 给定长度为 2n 的数组, 你的任务是将这些数分成 n 对, 例如 (a1, b1), (a2, b2), -, (an, bn) ,使得从1 到 n 的 min(ai, bi ...
- Java实现 LeetCode 501 二叉搜索树中的众数
501. 二叉搜索树中的众数 给定一个有相同值的二叉搜索树(BST),找出 BST 中的所有众数(出现频率最高的元素). 假定 BST 有如下定义: 结点左子树中所含结点的值小于等于当前结点的值 结点 ...
- CSDN如何获得2020技术圈认证(新徽章哦)
打开CSDN APP 然后登陆上就可以了 把这些看完了就可以了
- Java实现第十届蓝桥杯矩形切割
试题 B: 矩形切割 本题总分:5 分 [问题描述] 小明有一些矩形的材料,他要从这些矩形材料中切割出一些正方形. 当他面对一块矩形材料时,他总是从中间切割一刀,切出一块最大的正方 形,剩下一块矩形, ...
- PAT 德才论
宋代史学家司马光在<资治通鉴>中有一段著名的“德才论”:“是故才德全尽谓之圣人,才德兼亡谓之愚人,德胜才谓之君子,才胜德谓之小人.凡取人之术,苟不得圣人,君子而与之,与其得小人,不若得愚人 ...
- 一张图说清楚Flink水印和Lateness
真传一句话,假言万卷书. Flink使用窗口与水印处理乱序问题,使用Latenss处理延迟问题,二者混合使用可以满足很多复杂场景的需求 当Watermark大于窗口结束时间时,会触发窗口内的元素进行计 ...
- App自动化测试框架学习探索--从零开始设计
App自动化测试框架学习探索--从零开始设计---持续更新中,敬请关注 1 批量执行app自动化测试使用多线程设计思路: 1)并发级别选择用methods 2)采用@Test多线程,数据提供类dp单线 ...
- Pytest单元测试框架——Pytest+Allure+Jenkins的应用
一.简介 pytest+allure+jenkins进行接口测试.生成测试报告.结合jenkins进行集成. pytest是python的一种单元测试框架,与python自带的unittest测试框架 ...
