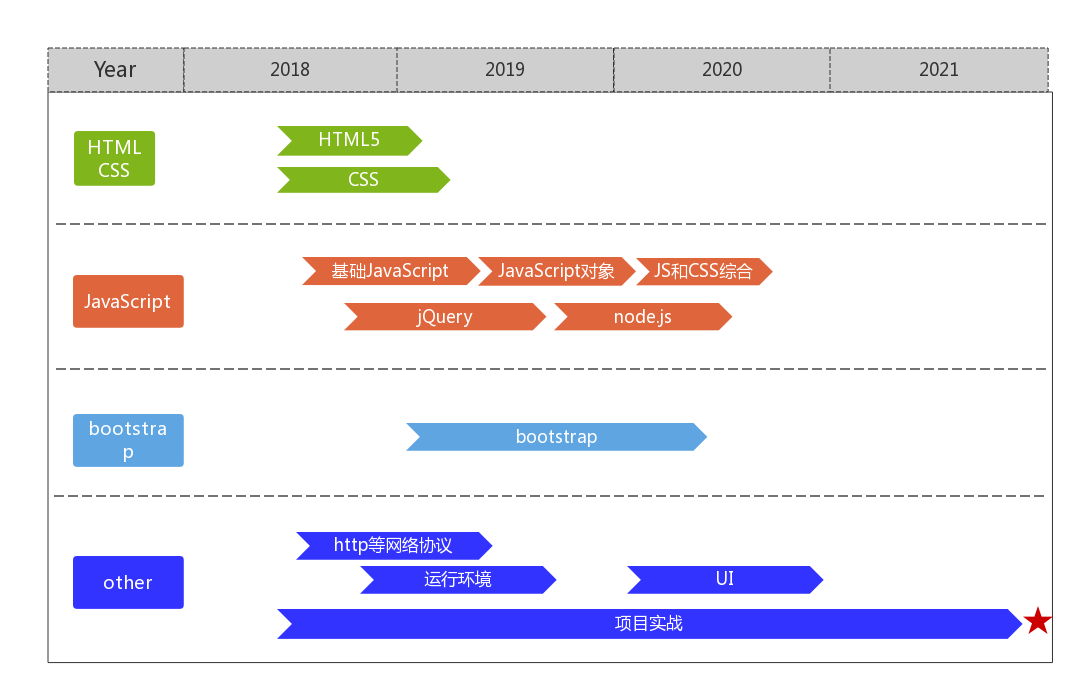
web前端学习 roadmap

<tag attribute="value">content</tag>
web前端学习 roadmap的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 【web前端学习部落22群】分享 碰撞的小球开源小案例
对于课程中的疑问,大家可以加 web前端学习部落22群 120342833和其他老师还有众多的小伙伴们进行沟通交流哦,群里还有不少技术大拿.行业大牛 可以一起探讨问题,我们也会安排专业的技术老师为大家 ...
- web前端学习部落22群开源分享 左边菜单导航
有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 <!DOCTYPE html> <html lang ...
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- 立方体旋转 【web前端学习部落22群120342833】
效果: HTML部分: <body class="body"> <div class="rect-wrap"> <!-- // ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- 2015 WEB前端学习路线图
2015 WEB前端学习路线图,欢迎小伙伴补充 @落雨
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
随机推荐
- 简单的js队列
简单的js队列 /** * [Queue] * @param {[Int]} size [队列大小] */ function Queue(size) { var list = []; //向队列中添加 ...
- 【STM32H7教程】第52章 STM32H7的LTDC应用之点阵字体和字符编码(重要)
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第52章 STM32H7的LTDC应用之点阵字体和 ...
- java流程控制语句要点
java流程控制语句要点 一.java7增强后的switch switch语句后面的控制表达式的数据类型只能是byte.short.char.int四种整数类型,不能是boolean类型,java7以 ...
- 三十六、SAP的调试模式
一.在执行界面,输入/h, 左下角会提示调试模式被激活 二.点击运行,就会跳出调试界面 三.调试界面用法
- JAVA - SpringBoot项目跨域访问
JAVA - SpringBoot添加支持CORS跨域访问 CORS(Cross-Origin Resource Sharing)“跨域资源共享”,是一个W3C标准,它允许浏览器向跨域服务器发送Aja ...
- ZOJ 3795 Grouping 强连通分量-tarjan
一开始我还天真的一遍DFS求出最长链以为就可以了 不过发现存在有向环,即强连通分量SCC,有向环里的每个点都是可比的,都要分别给个集合才行,最后应该把这些强连通分量缩成一个点,最后保证图里是 有向无环 ...
- 控制数据的小数位数 java / js
//java一般控制格式都是通过 DecimalFormat 来控制的.下边是个例子. import java.text.DecimalFormat; public class ControlBit ...
- spring源码 BeanFactory根接口
/* * Copyright 2002-2016 the original author or authors. * * Licensed under the Apache License, Vers ...
- javascript 连续赋值(连等运算)问题研究
前几天看到一个javascript 连续赋值的问题,运行了一下,结果出乎意料,发现这里的水真的有点深啊,连续赋值的底层机制,没有一本前端书籍有详细介绍的,自己做实验研究了一下,先来看结果: var a ...
- 一行python代码能写出啥?
1.一行代码启动一个Web服务 python -m SimpleHTTPServer 8080 # python2 python3 -m http.server 8080 # python3 2. ...
