windows下的tfjs-node安装异常总结
大约有半年没有写博客了,奔波于上海这座魔都之中。险些忘了自己是个有梦想的全栈工程师
书接上回,由于个人非常厌恶python的语法,半年前发现了tensorflow.js这个宝贝(下简称tfjs),喜出望外,从18年4月Google发布的0.0.1版本至今,都没有一个完好的node版本,之前我就有吐槽过这个问题,深度学习居然只能在browser中跑,而即使在node中引入tfjs也无法保存训练模型,这样的训练真的没有什么意义啊,直到这几天辞职在家,打开npm官网,发现了一个tfjs的项目分支,tfjs-node。
终于可以给npm上的tfjs归个类了。注意:
@tensorflow/tfjs这个项目是偏向前端,浏览器而生的
@tensorflow/tfjs-node是针对后端node,所以如果是在服务器或者PC端运行则应该请使用这个版本
但是本人在使用tfjs-node的过程中发现他的安装还是有点繁琐的,不是npm install这么简单
首先根据官网的介绍,windows下需要先安装python2.x系列,所以先到python官网下载2.7版本的python
package.json文件
{
"name": "",
"description": "",
"version": "0.0.1",
"dependencies": {
"@tensorflow/tfjs-node": "latest"
}
}
接下来
npm install
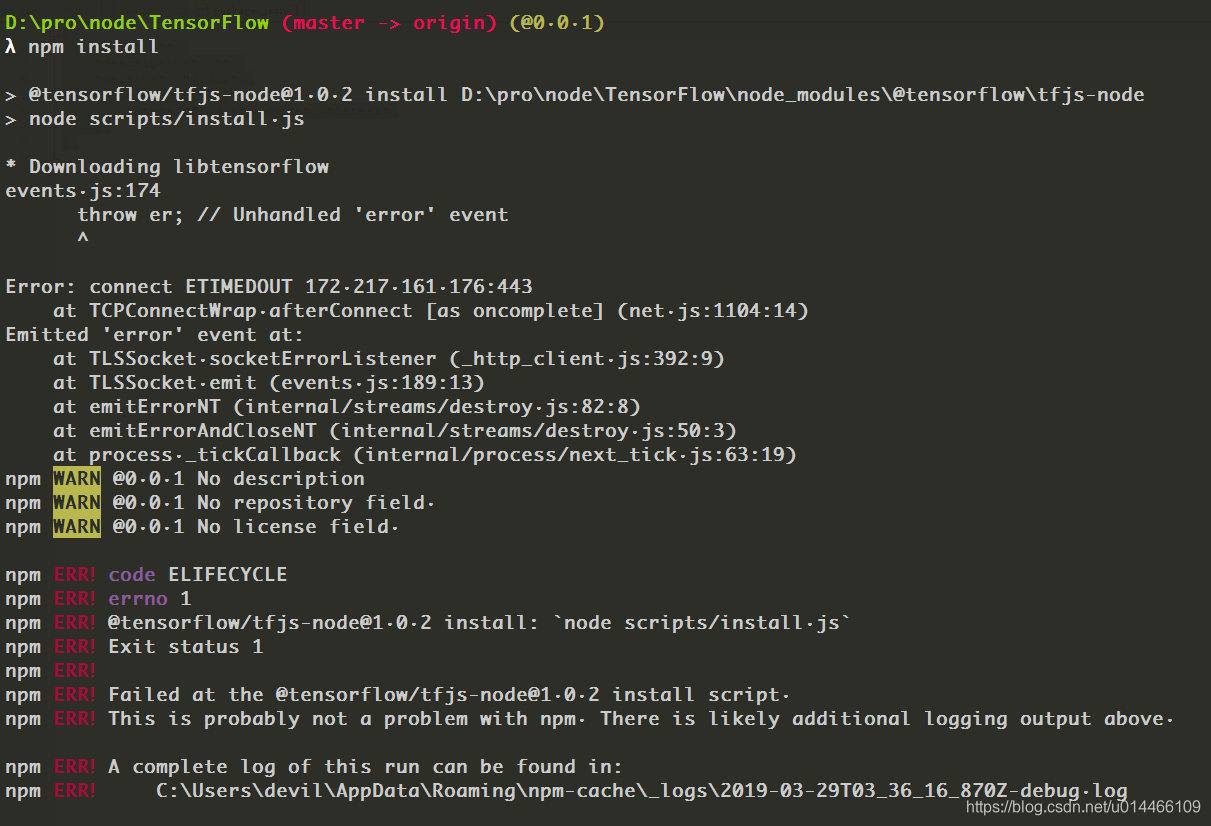
以上操作是极有可能出现如下错误:

整个错误其实很模糊,而且可以清楚的看到其强调了这不是npm的错误。
这是怎么回事呢,原来前面有提到,tfjs-node依赖于python和C++的,其实是一种将node和python下的tensorflow框架融合的技术,我猜测tfjs-node并没有完整使用js语言开发出神经网络框架,而是需要大量调用原生tf(C++,py)的库。
所以这里报的错误应该是执行python脚本和其他编译过程抛出的错误,而npm并不能定位到这样的异常或错误。
不过经过我的成功安装,有以下几点注意:
- 可能需要安装msbuild,这应该是用到了一些c++的编译工作(笔者之前没有安装一直报找不到的错,但不确定是不是必要)
npm install -g --production windows-build-tools
- 翻越一道墙,执行install.js的过程估计请求了很多不可告人的网站哦,请自行shadowsock全局模式
- 删除多余的node_modules,我发现tfjs和tfjs-node项目的module似乎是冲突的,请不要同时安装两项,如果搞不清冲突在哪,建议删除整个node_modules目录即可(建议在构建tfjs-node的项目前,就是一个空项目)
rm -rf .\node_modules\
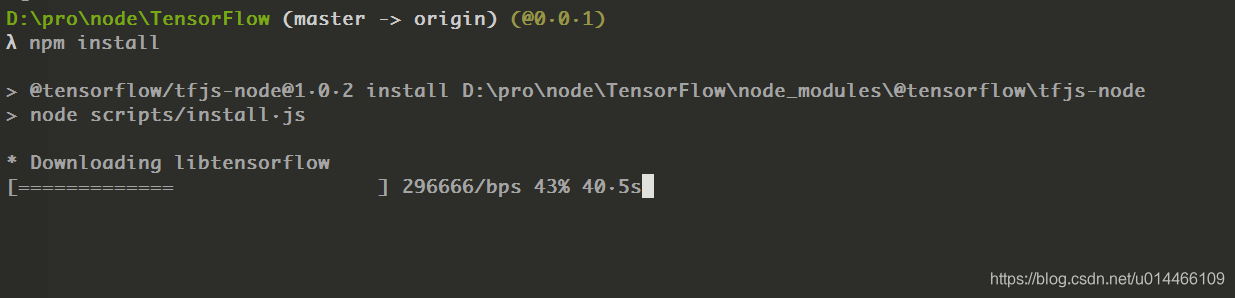
看到这一步基本就是成功了,这个download过程应该是要跨墙的

windows下的tfjs-node安装异常总结的更多相关文章
- Windows下完全卸载node.js并安装node.js的多版本管理工具nvm-windows
前言 由于高版本的node.js导致gulp执行build命令失败,我需要在Windows下卸载掉已有的node.js并安装一个多版本管理工具nvm-windows,方便切换不同版本的node.js. ...
- webRTC脱坑笔记(四)— windows下Nginx对Node服务的反向代理
Nginx反向代理 1.什么是反向代理 当我们有一个服务器集群,并且服务器集群中的每台服务器的内容一样的时候,同样我们要直接从个人电脑访问到服务器集群服务器的时候无法访问,必须通过第三方服务器才能访问 ...
- 2分钟 windows下sublime text 3安装git插件:
12:35 2015/11/182分钟 windows下sublime text 3安装git插件:推荐博客:http://blog.csdn.net/naola2001/article/detail ...
- 纯windows下制作变色龙引导安装U盘教程
原创教程:纯windows下制作变色龙引导安装U盘教程 支持Mavericks和Yosemite 支持白苹果 目标:windows下制作带 Chamelon变色龙引导的黑苹果安装U盘,支持PC机引导安 ...
- Windows下Oracle 11g的安装
Windows下Oracle 11g的安装 Windows下Oracle 11g的安装: Windows:64位, Oracle 11g版本:win64_11gR2_database_1of2(安装包 ...
- windows下,下载pip安装
windows下,下载pip安装 https://pypi.python.org/pypi/pip#downloads 找到source那个压缩文件,下载下来解压. 参考: windows下面安装Py ...
- Lua在Windows下的配置、安装、运行
Windows下安装.运行Lua! 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1↓ 进入Lua官网:h ...
- Windows下openssl的下载安装和使用
Windows下openssl的下载安装和使用 安装openssl有两种方式,第一种直接下载安装包,装上就可运行:第二种可以自己下载源码,自己编译.下面对两种方式均进行详细描述. 一.下载和安装ope ...
- Windows下Apache2.2+PHP5安装步骤
Windows下Apache2.2+PHP5安装 初学者在学习PHP的时候可能都会遇到安装Apache和PHP不成功的问题,于是很多开发者便选择了集成包,一键安装好Apache+PHP+MySQL.但 ...
- python学习:Windows 下 Python easy_install 的安装
Windows 下 Python easy_install 的安装 下载安装python安装工具下载地址:http://pypi.python.org/pypi/setuptools 可以找到 ...
随机推荐
- 输入pip命令报错:from pip import main ImportError: cannot import name 'main'
报错信息: qly@qlyComputer:~$ pip Traceback (most recent call last): File "/usr/bin/pip", line ...
- build模式入门,build模式理解(转载)
问:为何要用? 普通做法: 1.创建pojo public class Person { private String name; private int age; private double he ...
- flask框架-中
路由扩展 @app.route和app.add_url_rule参数 # rule,URL 规则 # view_func,视图含数名称 # defaults = None,默认值,当url中无参数,函 ...
- MySQL--数据插入
1.创建表的同时插入其他表的数据 CREATE TABLE table_name SELECT ... FROM ... [...] 例: CREATE TABLE tabl_memory EN ...
- POJ 1O17 Packets [贪心]
Packets Description A factory produces products packed in square packets of the same height h and of ...
- angular 父子组件传值 用get set 访问器设置默认值
private _PLACEHOLDER: string; @Input() public set placeholder(v: string) { this._PLACEHOLDER = v; } ...
- 天大IPv6使用指南(老校区)
天津大学是CERNET地区网络中心和地区主结点之一,提供良好的IPv6服务,在老校区最大接入宽带达到100Mbps,下载资源非常方便. 但是,在天大使用IPv6时,同学们是不是经常出现时断时续的现象呢 ...
- java.lang.IllegalArgumentException: Cannot format given Object as a Date
在进行日期转换的时候遇到了这个问题, 非常的恼火 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss" ...
- 在select2插件中append下拉选,点击没反应的解决
今天前端大佬帮我解决了一个棘手的问题:克隆了已有系统的网页,尝试把复制下来的html改造成jsp.基本功能正常,然而点击新增按钮,出来的行无法点击下拉选,控制台也没报错. 项目用的是jeesite2. ...
- 用@font-face应用自定义字体
@font-face格式 @font-face { font-family: <YourWebFontName>; src: <source> [<format>] ...
