正式学习MVC 03
1、View -> Controller的数据通信
1) 通过url查询字符串
public ActionResult Index(string user)
{ return Content(user);
}
2)通过post方式传递
ViewBag.Title = "ShowForm";
} <h2>ShowForm</h2> <p>your form data will be deliver to Index</p> <form action="/Demo/Index" method="post">
<input type="text" name="user" value="" />
<input type="submit" name="" value="提交" />
</form>
public ActionResult Index(string user)
{ return Content(user);
}
public ActionResult Index(string user)
{ return Content(user);
}
public ActionResult ShowForm(string user)
{ return View();
}
如果需要指定请求方式,可通过设置属性来指定
[HttpGet]
public ActionResult Index(string user)
{ return Content(user);
}
将无法响应post请求
建议不用参数列表,直接将所需参数整合为一个类作为参数
public ActionResult Index(Models.Student model)
{ // code }
推荐这么写的原因还有可以设置Model属性
需要引用:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations; namespace MVCStudy.Models
{
public class Student
{
[Required]
public int Id { get; set; }
[Required,StringLength(maximumLength:,MinimumLength = )]
public string Name { get; set; } }
}
并在controller进行校验
public ActionResult Index(Models.Student model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
如果想在视图页面进行提示。可以右键Controller内的相应方法新建视图:

设置好模型类,将会自动生成前端校验的视图(强类型视图)
此时分别编写get和post请求的controller:
[HttpGet]
public ActionResult Index()
{
return View();
}
// GET: Demo
[HttpPost]
public ActionResult Index(Models.Student model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
2、讲解上述自动生成的视图页面
1)BeginForm
类似form标签,默认的Action为当前页面
@model MVCStudy.Models.Animal
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Animal</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
①
BeginForm方法参数
actionName 方法名
controllerName 上述action对应的控制器名
routeValues 路由值
FormMethod 提交时请求方式
htmlAttribute html标签内的属性
Label EditorFor
LabelFor 文字的修改,在Model内可以修改
设置数据的显示方式(DataType)
public class Animal
{
[Required]
[DataType(DataType.Password)]
[Display(Name = "动物名称")]
public string Name { get; set; }
[Required]
[Display(Name = "性别")]
public string Sex { get; set; }
}
[EmailAddress] 邮箱校验
自定义字段输入错误信息:[EmailAddress(ErrorMessage="XXXXX")] ()
登录一般使用create的模板
②AntiForgeryToken
防止页面被改造,表现为一个Inpuit的隐藏域,
被改造或伪造的页面无法提交数据,使用时还要在controller里写
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
③ ValidationSummary
呈现错误信息:
在Controller内设置
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
ModelState.AddModelError(key:"",errorMessage:"wrong data")
}
return Content(model.Name);
}
Controller内设置AddModelError并返回视图
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
ModelState.AddModelError(key: "", errorMessage: "wrong data");
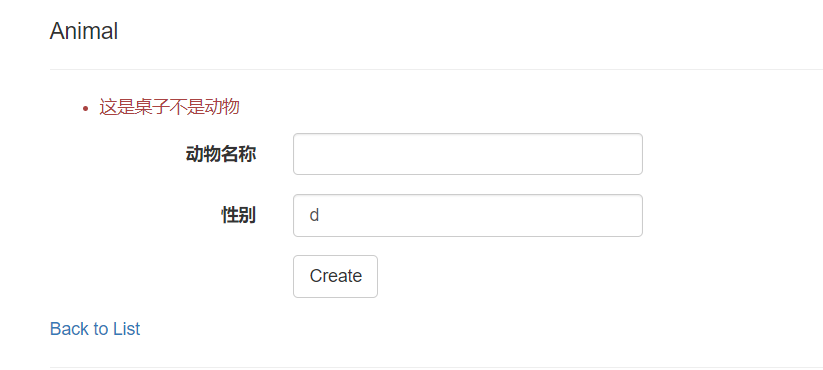
}else if (model.Name == "Desk")
{
ModelState.AddModelError(key: "", errorMessage: "这是桌子不是动物");
return View(model);
}
return Content(model.Name);
}
效果如下:

上述红色文字就是ValidationSummary
多个字段错误累积显示
⑤htmlAttributes
设置标签的属性
htmlAttributes:new{}
一般表单页面都有get和post两个请求方式
get 用于显示表单页面
post 处理提交的请求,与数据库交互等等
正式学习MVC 03的更多相关文章
- 正式学习MVC 01
1.新建项目 点击创建新项目,选择ASP.NET web应用程序,对项目进行命名后点击创建. 截图如下: 取消勾选HTTPS配置 可选择空 + mvc 或直接选定MVC 2.目录结构分析 1) App ...
- 正式学习MVC 05
1.剃须刀模板razor的使用 1)混编 循环语法 @model List<MVCStudy.Models.Student> @{ ViewBag.Title = "List&q ...
- 正式学习MVC 02
1.cookie 继续讲解MVC的内置对象cookie 相对不安全 1)保存cookie public ActionResult Index() { // 设置cookie以及过期时间 Respons ...
- 正式学习MVC 06
1.Model常用属性讲解 using System; using System.ComponentModel.DataAnnotations; namespace MVCStudy2.Models ...
- 正式学习MVC 04
1.ActionResult ActionResult是一个父类, 子类包括了我们熟知的 ViewResult 返回相应的视图 ContentResult 返回字符串 RedirectResult( ...
- 白话学习MVC(十)View的呈现二
本节将接着<白话学习MVC(九)View的呈现一>来继续对ViewResult的详细执行过程进行分析! 9.ViewResult ViewResult将视图页的内容响应给客户端! 由于Vi ...
- 学习MVC之租房网站(二)-框架搭建及准备工作
在上一篇<学习MVC之租房网站(一)-项目概况>中,确定了UI+Service的“双层”架构,并据此建立了项目 接下来要编写Common类库.配置AdminWeb和FrontWeb 一.编 ...
- 白话学习MVC(八)Action的执行二
一.概述 上篇博文<白话学习MVC(七)Action的执行一>介绍了ASP.NET MVC中Action的执行的简要流程,并且对TempData的运行机制进行了详细的分析,本篇来分析上一篇 ...
- 白话学习MVC(九)View的呈现一
一.概述 本节来看一下ASP.NET MVC[View的呈现]的内容,View的呈现是在Action执行之后进行,Action的执行生成一个ActionResult,[View的呈现]的功能就是:通过 ...
随机推荐
- Mybatis+Druid多数据源配置
在日常开发中我们可能会用到多数据源开发,什么是多数据源? 简单来讲的话,就是一个项目连接多个数据库.当然只是可能会用到,我暂时没见过应用场景,但是还是了解学习一下 此项目可以基于上一个简单集成项目进行 ...
- 金蝶CLOUD消息队列服务
- JSP和EL和JSTL
什么是JSP Java Server Page的缩写从用户角度看待,就是一个网页从程序员角度看待,其实是一个java类,它继承了Servlet,所以可以直接说jsp就是一个Servlet 为什么会有J ...
- Base64转PDF、PDF转IMG(使用pdfbox插件)
--添加依赖 <!-- https://mvnrepository.com/artifact/org.apache.pdfbox/pdfbox --><dependency> ...
- 第二类错误|检验统计量|左偏|右偏|P值
6 第二类错误在H0中的假设值差别越大时增大? 不对,第二类错误在H0中的假设值差别越大时变小. 检验统计量有哪些? 根据假设内容确定是左偏还是右偏? P值是在原假设为真的条件下,检验统计量大于或等于 ...
- Java基础语法要点
1.Java中byte.short.int.long的取值范围 byte:[-128,127] short:[-32768,32767] int:[-2147483648,2147483647] lo ...
- bootstrap 学习 ---css样式学习
bootstrap 适用于响应式布局,移动设备优先的web项目 1.学习bootstrap需要引入bootstrap的css,jquery,bootstrap的js,注意:jquery文件必须在boo ...
- 《C 程序设计语言》练习1-4
#include<stdio.h> /*当celsius=0,1,...,100时,打印摄氏温度与华氏温度对照表; 浮点数版本*/ main () { float fahr,celsius ...
- inode和block
1:磁盘分区并被格式化为ext4 后,文件系统会生成一定数量的 inode 和block 2: inode 称为索引节点,他的作用是存放文件的属性信息以及作为文件的索引. 3:ext3和ext4文 ...
- isdigital()函数
函数说明: 主要用于检查其参数是否为十进制数字字符. 头文件: C——#include<ctype.h> C++——#include<cctype> 函数定义: int is ...
