vue组件中的“:”、“@”、“.”属性
- 冒号属性
:是指令 v-bind 的缩写,是为了动态绑定数据,用于响应式地更新 HTML 特性。
加了冒号,后面是变量或表达式;不加冒号的是字符串。
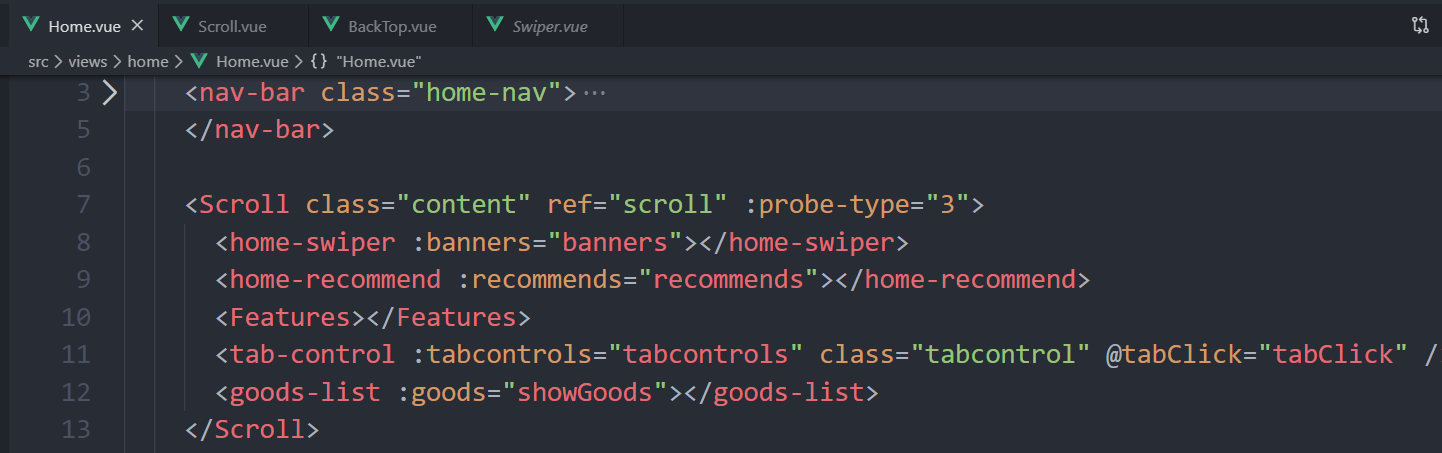
如图:将Home组件中的 probe-type 的值传给子组件Scroll的时候,需要的是一个数字类型,所以这里要加上:,否则3就会被当成一个字符串

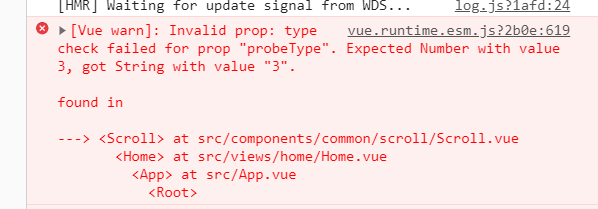
当我们去掉:的时候,会报错:

因此如果不使用冒号,等号后面就可以写字符串等原始类型数据。这时就无法进行动态绑定数据了。
2. @属性
@ 是指令 v-on 的缩写,用来监听DOM事件,比如点击、拖拽、键盘事件等等。
3. v-on的修饰符.
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。Vue提供了修饰符来帮助我们方便的处理一些事件:
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
官方文档:https://cn.vuejs.org/v2/guide/syntax.html#%E5%8F%82%E6%95%B0
vue组件中的“:”、“@”、“.”属性的更多相关文章
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- vue组件中的样式属性--scoped
Scoped CSS Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当 ...
- 第七十三篇:解决Vue组件中的样式冲突
好家伙, 1.组件之间的样式冲突 默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题. 举个例子: 我们在Left.vue的组件中添加样式 <templat ...
- Vue组件中引入jQuery
一.安装jQuery依赖 在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖: npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装, ...
- vue组件中使用iframe元素
需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <d ...
- 15.Vue组件中的data
1.组件中展示数据和响应事件: // 1. 组件可以有自己的 data 数据 // 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象 // 3. 但是组件中 ...
- Vue 组件中 data 为什么必须是函数
原文地址 vue组件中的data必须是函数 类比引用数据类型 Object是引用数据类型,如果不用function 返回,每个组件的data 都是内存的同一个地址,一个数据改变了其他也改变了; jav ...
- vue组件中的data为什么是函数?
一.vue组件中的data为什么是函数 为了保证组件的独立性 和 可 复用性,data 是一个函数,组件实例化的时候这个函数将会被调用,返回一个对象,计算机会给这个对象分配一个内存地址,你实例化几次, ...
- Vue组件中的data属性
Vue中的data属性专门用来以对象方式存放数据,它有两种用法. var vm=new Vue({ data:{a:1,b:2,}, }) var vm=new Vue({ data(){return ...
随机推荐
- C# WCF之用接口创建服务契约、部署及客户端连接
服务契约描述了暴露给外部的类型(接口或类).服务所支持的操作.使用的消息交换模式和消息的格式.每个WCF服务必须实现至少一个服务契约.使用服务契约必须要引用命名空间System.ServiceMode ...
- kubernetes的cni0和flannel.1的关系?
当容器运行之后,节点之间多了个虚拟接口cni0,它是由flanneld创建的一个虚拟网桥叫cni0,供pod本地通信使用.flanneld为每个pod创建一对veth虚拟设备,一端放在容器接口上,一端 ...
- Python中实现按顺序遍历字典
第一种方法: import collections d = collections.OrderedDict([('a',1),('b',2),('c',3)]) ''' 或者把上面的那一行改成: d ...
- thinkphp5 -- _initialize()初始化控制器
public function _initialize() { parent::_initialize(); } public function __construct() { $; parent:: ...
- Playbook中标签的使用(五)
一个playbook文件中,执行时如果想执行某一个任务,那么可以给每个任务集进行打标签,这样在执行的时候可以通过-t选择指定标签执行, 还可以通过--skip-tags选择除了某个标签外全部执行等 [ ...
- js 运动函数篇(二) (加速度运动、弹性运动、重力场运动(多方向+碰撞检测+重力加速度+能量损失运动)拖拽运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写加速度运动.弹性运动.重力场运 ...
- 有向图强连通分量SCC(全网最好理解)
定义: 在有向图中,如果一些顶点中任意两个顶点都能互相到达(间接或直接),那么这些顶点就构成了一个强连通分量,如果一个顶点没有出度,即它不能到达其他任何顶点,那么该顶点自己就是一个强连通分量. 做题的 ...
- The 2019 Asia Nanchang First Round Online Programming Contest B Fire-Fighting Hero(阅读理解)
This is an era of team success, but also an era of heroes. Throughout the ages, there have been nume ...
- dij-spfa乱搞
以前见过一篇另类堆优化dij的题解,然而找不到了 那位作者称它为dij-spfa(大概是这个意思,然而确实很形象 这方法比较玄学,正确性没有严格证出来,然而对拍是验证猜想的最好途径 不过也可能并不玄学 ...
- VMware15.5.0安装MacOS10.15.0系统 安装步骤(上)
VMware15.5.0安装MacOS10.15.0系统安装步骤(上)超详细! 说明: 本文是目前最新的安装和调配教程且MacOS10.15和10.16版本搭建方法相同,我也会在一些细节地方加上小技巧 ...
