django中ckeditor富文本编辑器使用
1.安装模块
(pillow是python的一个图像处理库)
pip install django-ckeditor
pip install pillow
2.编辑seetings.py配置文件
INSTALLED_APPS = [
'ckeditor',#富文本编辑器
'ckeditor_uploader'#富文本编辑器上传图片模块
] #媒体文件配置
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
CKEDITOR_UPLOAD_PATH = "images" # 上传图片保存路径,如果没有图片存储或者使用自定义存储位置,那么则直接写 ' ' ,如果是使用django本身的存储方式,那么你就指名一个目录用来存储即可。 # 富文本编辑器ckeditor配置
CKEDITOR_CONFIGS = {
#(1)默认配置
# 'default': {
# 'toolbar': 'full', # 工具条功能
# 'height': 300, # 编辑器高度
# 'width': 800, # 编辑器宽
# }, #(3)自定义配置带代码块显示
'default': {
'toolbar': (
['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About', 'pbckcode'],
['Blockquote', 'CodeSnippet'],
),
'width': 'auto',
# 添加按钮在这里
'toolbar_Custom': [
['NumberedList', 'BulletedList'],
['Blockquote', 'CodeSnippet'],
],
# 插件
'extraPlugins': ','.join(['codesnippet', 'widget', 'lineutils', ]),
},
}
seetings.py
3.编辑urls.py路由
from django.conf.urls import url, include
from django.contrib import admin
from django.conf.urls.static import static
from django.conf import settings
from editer import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
url(r'^index/', views.index),#测试获取后台编辑的内容用的 ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) ## 没有这一句无法显示上传的图片
urls.py
4.app应用的models.py中的应用
from django.db import models
from ckeditor.fields import RichTextField
from ckeditor_uploader.fields import RichTextUploadingField class SPUModel(models.Model):
'''这是spu表格'''
name = models.CharField(max_length=32, verbose_name='商品名')
sales = models.CharField(max_length=20, verbose_name='销售量')
desc_pack = RichTextUploadingField(default='', verbose_name='商品详情') def __str__(self):
return self.name class Meta:
verbose_name = '商品表'
db_table = verbose_name
verbose_name_plural = verbose_name
models.py
5.数据库迁移指令
makemigrations
migrate
6.创建admin超级用户
createsuperuser
7.app应用的admin.py文件中注册表
from django.contrib import admin
from editer import models # Register your models here.
admin.site.register(models.SPUModel)
admin.py
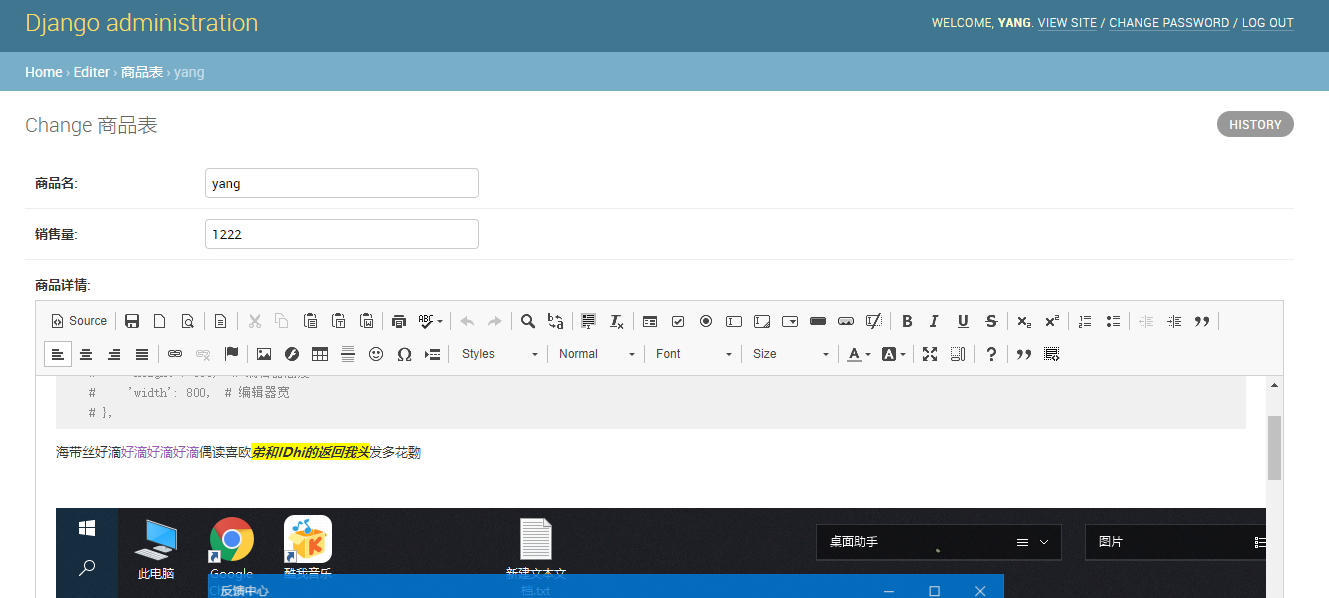
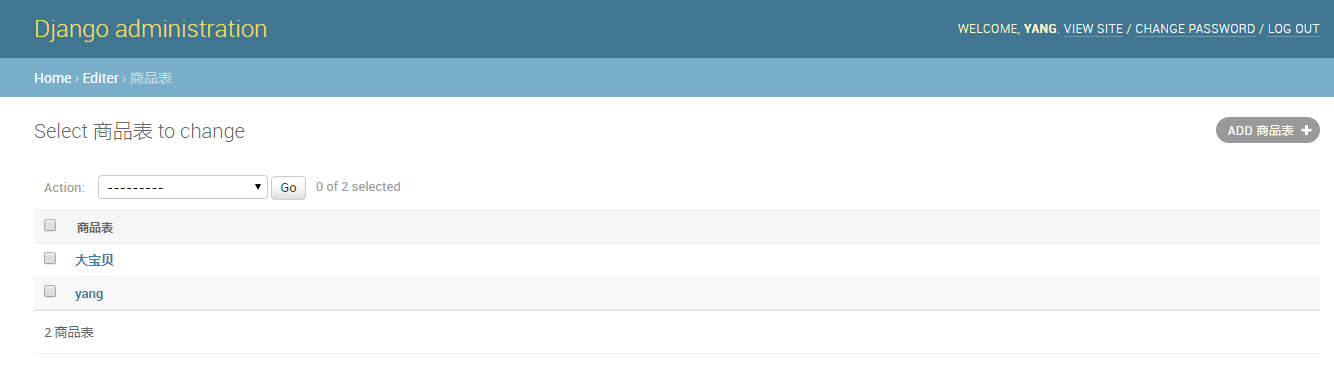
8.启动项目,进入admin后台管理编辑即可


9.在templates文件夹中编写测试url返回页面index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CKEditorTest</title>
</head>
<body>
<div>
{% for obj in all %}
<hr>
<h2>第{{ forloop.counter }}篇:</h2>
<h2>标题:{{ obj.name }}</h2>
<h3>销量:{{ obj.sales }}</h3>
{{ obj.desc_pack | safe }} {% endfor %} </div>
</body>
</html>
index.html
10.app应用的views.py文件中编写测试url对应的视图函数
from django.shortcuts import render
from editer import models # Create your views here.
def index(request):
all_obj = list(models.SPUModel.objects.all().all().values('name','sales','desc_pack')) return render(request, 'index.html', {'all': all_obj})
views.py
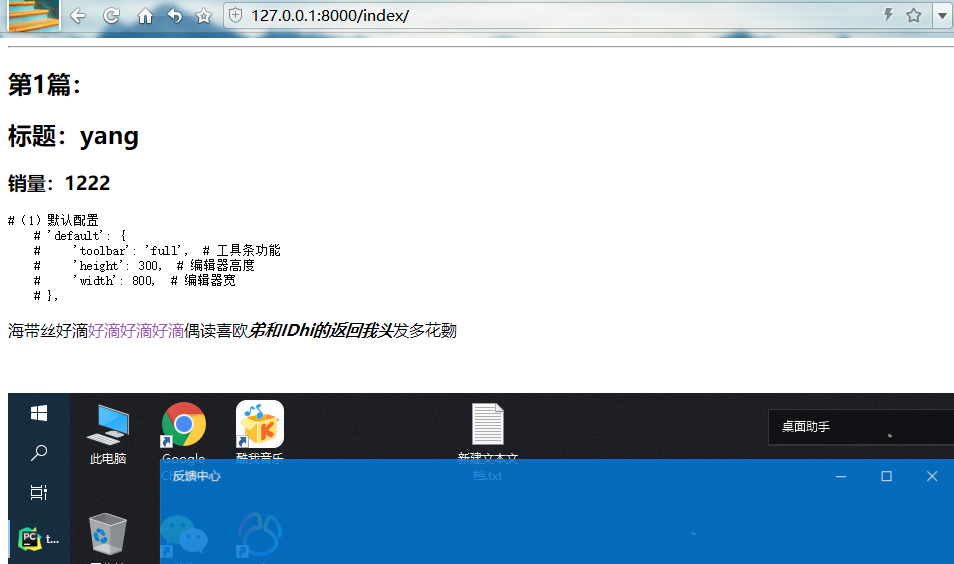
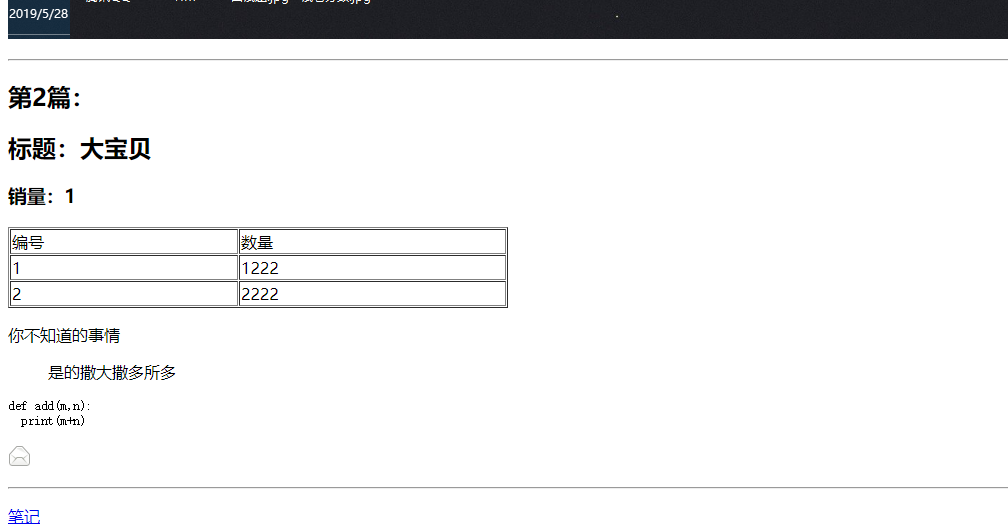
11.重启项目,浏览器测试http://127.0.0.1:8000/index/


参考博客:https://blog.csdn.net/weixin_43158056/article/details/93911844
django中ckeditor富文本编辑器使用的更多相关文章
- Django中CKEditor富文本编译器的使用
CKEditor富文本编辑器 1. 安装 pip install django-ckeditor 2. 添加应用 在INSTALLED_APPS中添加 INSTALLED_APPS = [ ... ' ...
- Django添加ckeditor富文本编辑器
源码 https://github.com/django-ckeditor/django-ckeditor 通过pip安装. pip3 install django-ckeditor pip3 ins ...
- Django中添加富文本编辑器
使用的是CKeditor这个模块 1.安装: pip install django-ckeditor 2.将ckeditor注册到settings.py文件中, 并添加ckeditor的url到你项目 ...
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
- CKEditor富文本编辑器
CKEditor 富文本即具备丰富样式格式的文本.在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串.为了快速简单的让用户能够在页面中编辑带格式的文本,我们引入富文本编辑 ...
- day82:luffy:课程详情页面显示&章节和课时显示&视频播放组件&CKEditor富文本编辑器
目录 1.初始课程详情页面 2.视频播放组件 3.课程详情页面后端接口实现 4.课程详情页面-前端 5.CKEditor富文本编辑器 6.课程章节和课时显示-后端接口 7.课程章节和课时显示-前端 1 ...
- Django中使用富文本编辑器Uedit
Uedit是百度一款非常好用的富文本编辑器 一.安装及基本配置 官方GitHub(有详细的安装使用教程):https://github.com/zhangfisher/DjangoUeditor 1. ...
- 项目页面集成ckeditor富文本编辑器
步骤一.引入ckeditor.js (注:本实例以ThinkPHP3.2框架为载体,不熟悉ThinkPHP的朋友请自行补习,ckeditor文件代码内容也请去ckeditor官网自行下载) 作为程序员 ...
- web项目中nicedit富文本编辑器的使用
web项目中nicedit富文本编辑器的使用 一.为什么要用富文本编辑器? 先说什么是富文本编辑器吧,普通的html中input或textarea标签只能进行简单的输入,而做不到其他的文本调整功能,甚 ...
随机推荐
- nav破解
https://blog.csdn.net/qq_40529395/article/details/78839357
- 【JAVA基础】11 Scanner类
1. Scanner的概述 一个可以使用正则表达式来解析基本类型和字符串的简单文本扫描器. Scanner 使用分隔符模式将其输入分解为标记,默认情况下该分隔符模式与空白匹配.然后可以使用不同的 ne ...
- nginx开启ssl并把http重定向到https的两种方式
1 简介 Nginx是一个非常强大和流行的高性能Web服务器.本文讲解Nginx如何整合https并将http重定向到https. https相关文章如下: (1)Springboot整合https原 ...
- IBM:向所有云平台开放Watson人工智能系统
据美国科技媒体TechCrunch报道,IBM今天宣布不再把沃森(Watson)品牌的人工智能服务局限于自家云计算服务,而是会允许其他企业在自己的数据中心里使用和运行这个平台."客户很难把人 ...
- $_server[]关于浏览器和服务器的参数获取
$_SERVER['USER'] www $_SERVER['HOME'] /home/www $_SERVER['HTTP_UPGRADE_INSECURE_REQUESTS'] 1 $_SERVE ...
- Redis 6.0 正式版终于发布了!除了多线程还有什么新功能?
Redis 6.0.1 于 2020 年 5 月 2 日正式发布了,如 Redis 作者 antirez 所说,这是迄今为止最"企业"化的版本,也是有史以来改动最大的一个 Redi ...
- 图论--SCC缩点--Tarjan
// Tarjan算法求有向图强连通分量并缩点 /*强连通缩点与双连通缩点大同小异,也就是说将强连通分支缩成一个点之后,没有强连通,成为有向无环图,在对图进行题目的操作.*/ #include< ...
- USB设备驱动模型
嵌入式设备驱动的编写,基本上都要按照一定的驱动模型编写.不这么做的话,一旦设备发生了更新和改变,大部分的驱动代码都要推倒重来,代码的重用率低,不具备移植性.所以在新版linux2.6.22以后的内核版 ...
- Java——多线程之方法详解
Java多线程系列文章是Java多线程的详解介绍,对多线程还不熟悉的同学可以先去看一下我的这篇博客Java基础系列3:多线程超详细总结,这篇博客从宏观层面介绍了多线程的整体概况,接下来的几篇文章是对多 ...
- G. Yash And Trees 线段树 + dfs序 + bitset
这个是要用bitset 一个大整数的二进制 学习推荐博客 这个题目大意就是:给你n,m 还有一个序列,还有一个一棵树,有一种操作一种询问 操作是给你一个节点 把这个节点及其子节点都加上x 询问是 给你 ...
