Selenium IDE安装及简介
一、Selenium IDE安装
Selenium IDE是Firefox浏览器的一个插件,依附于Firefox浏览器。在网上搜了Selenium IDE的安装教程,大部分都是说在官网下载安装,其实最终打开的地址就是Firefox浏览器的插件添加地址:https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/。so,安装 Selenium IDE:
安装环境:Firefox浏览器版本:59.0.2(64位); Selenium IDE版本:3.0.2.0(一般使用最新版本)
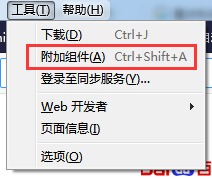
1.首先需要安装Firefox,然后打开Firefox,在菜单栏-工具,点击“添加组件”,如图:

2.在获取附件组件菜单,点击“看看更多组件”,如图:

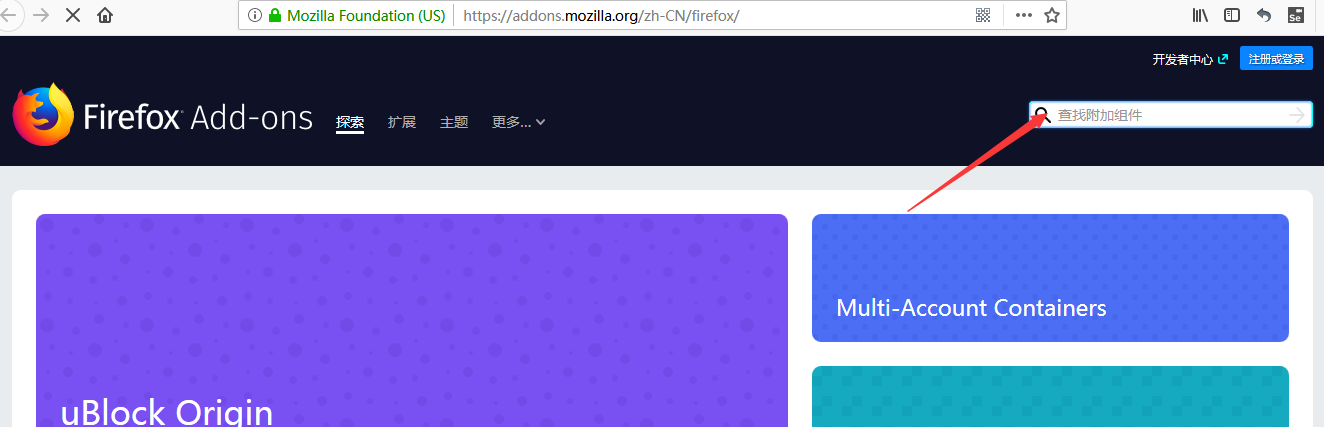
3.在搜索框搜索“Selenium IDE”,如图:

4.点击“添加到Firefox”,如图:

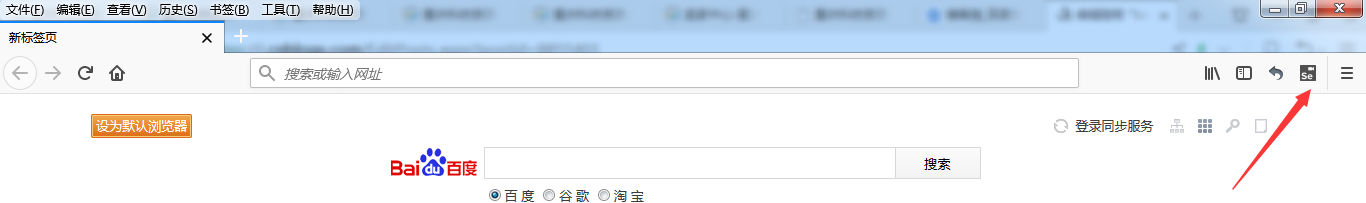
5.添加后,重新打开Firefox,在地址栏右边就可以看到一个小图标,这个小图标就是我们要安装的“Selenium IDE”,点击这个小图标,就可以打开Selenium IDE了,如图:

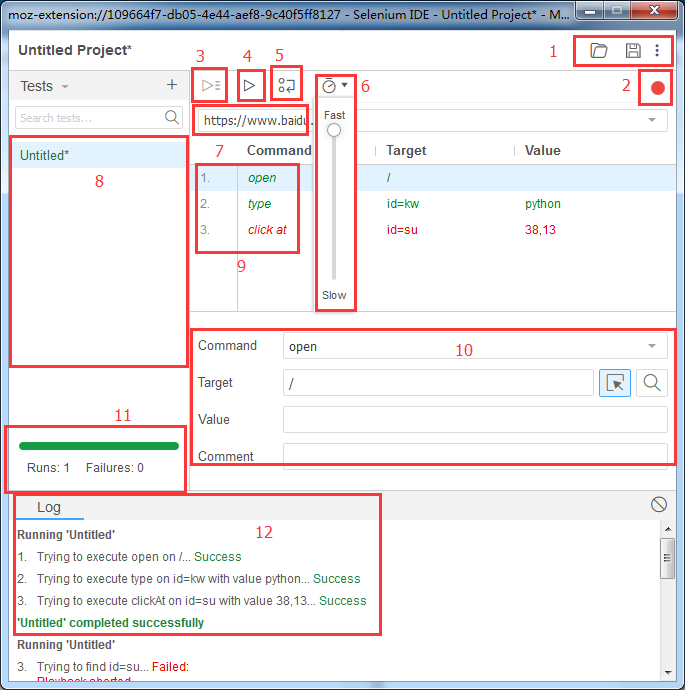
二、Selenium IDE简介

- 文件:打开和保存测试案例和测试案例集。
- 录制:点击之后,开始记录你对浏览器的操作,录制完再点击一下就停止录制。
- 运行所有:运行一个测试案例集中的所有案例。
- 运行:运行当前选定的测试案例。
- 暂停/恢复:暂停和恢复测试案例执行。
- 速度控制:控制案例的运行速度。
- 填写被测网站的地址。
- 案例集列表。
- 测试脚本:用表格形式展现命令、目标及值。
- 当前选中命令对应参数,可修改。
- 查看脚本运行通过/失败的个数。
- 运行日志:当你运行测试时,运行的每一步信息将会显示在Log。
三、安装时遇到的问题
录制完脚本,运行时,出现空白,如图:

解决方法:后来尝试了重新添加组件,问题还是没得解决,最后重新安装了最新版本的Firefox,就可以了。

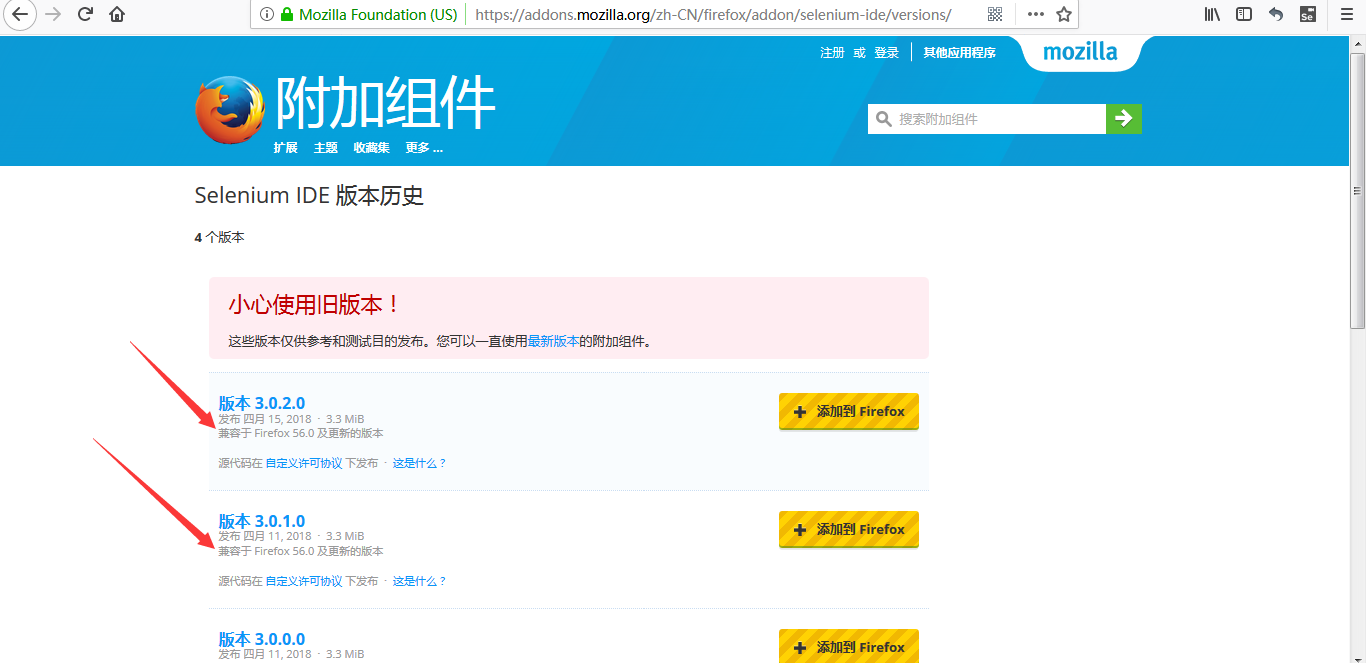
查看Selenium IDE的历史版本可以看到它兼容的Firefox版本。

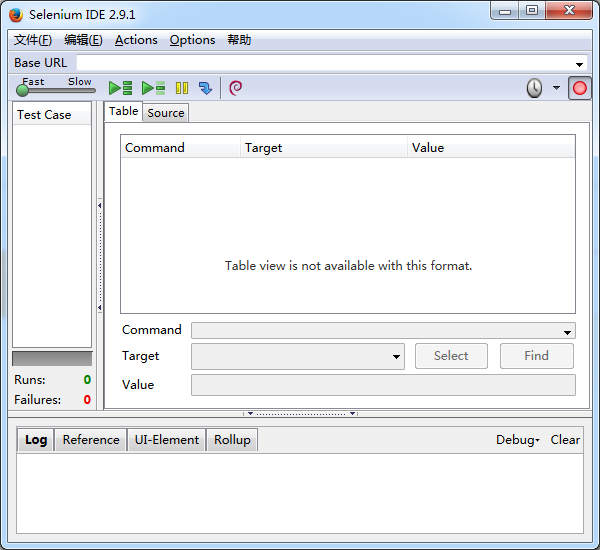
后记:使用了几天最新版本的Selenium后,发现最新版本的太简单了,对于一个新手来说很多功能都没有,比如说导出功能,用起来很捉急,于是下载了旧版本,安装方法和之前相同,界面如下:(浏览器版本:56.0.1(64位),Selenium IDE版本:2.9.1)

Selenium IDE安装及简介的更多相关文章
- Selenium入门17 selenium IDE安装及使用
selenium IDE是firefox浏览器的一个插件,支持脚本的录制回放,关键字驱动的.界面跟robotframework很像. 实际测试中不用录制回放,不过初学者拿来看看元素是如何定位的还是有用 ...
- Selenium IDE安装
1. 网上下载firefox30版本 http://www.9ht.com/xz/78637.html#addressWrap Selenium IDE 2.9.0下载 http://www.pc ...
- selenium IDE安装与使用
官网介绍: Selenium IDE是一个Firefox插件,它记录并回放用户与浏览器的交互.使用它来创建简单的脚本或者帮助进行探索性测试. 安装流程: 只支持用火狐浏览器安装,可以用火狐浏览器的应用 ...
- Selenium IDE安装和检查获取的控件路径技巧
来源:http://www.jianshu.com/p/0ea2dc83549f 从学习Selenium 开始,都是自己写脚本,后来得知有个插件Selenium IDE可以录制脚本,也懒得用了,觉得自 ...
- Selenium IDE安装及环境搭建教程
摘自https://blog.csdn.net/ywyxb/article/details/59103683 Selenium IDE环境部署- Firefox浏览器Firefox-ESR版本下载(推 ...
- SeleniumIDE从0到1 (Selenium IDE 安装)
换了工作后需要学习到自动化测试,经过一系列的筛选,最终选定了Selenium,原因是因为本人熟悉一点代码,用Selenium比较容易上手.刚开始接触Selenium的小伙伴是不是会觉得不知道从何动手呢 ...
- 在FireFox中安装Selenium IDE
第二步:点击查看更多,查找Selenium IDE,安装 第三步:安装好后,在顶部的工具栏里点击"工具",弹出的选项框里出现Selenium IDE,安装完毕.
- 下载及安装selenium IDE
安装方法1:可以从官方网站下载:http://seleniumhq.org/download/,但是由于selenium服务器在美国,中美的网络经常不稳定,经常会连接失败,导致下载不了 可以找一下se ...
- 测试那些事儿—selenium IDE 自动化测试
浏览器 Firefox Setup 35.0.1 安装完成后设置菜单栏 关闭浏览器自动更新 插件配置(必备武器) FireBug Firebug是firefox下的一个扩展,能够调试所有网站语言,如H ...
随机推荐
- NBA球星的生意经 个人流量化之路
个人流量化之路" title="NBA球星的生意经 个人流量化之路"> 在国人欢天喜地的庆祝新春佳节之时,大洋彼岸也在进行着让全球篮球迷为之"着魔&quo ...
- JAVA9中文API百度网盘免费下载
JAVA9中文API百度网盘免费下载: https://pan.baidu.com/s/1tvHYQA8yyAS4xUFxwWrx_Q 提取码: 6e5h
- nginx部署静态文件站点
server { listen PORT; #PORT为监听端口 server_name SERVER_NAME; #SERVER_NAME为域名 charset utf-8; autoindex o ...
- clearstatcache清除文件状态缓存
当使用下列任何函数时stat(),lstat(),file_exists(),is_writable(),is_readable(),is_executable(),is_file(),is_dir( ...
- C++走向远洋——51(数组类运算的实现)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- 【Art】物理课题——虹吸
前言(无关闲话):在此之前,课题小组讨论了三.四次,得有10个小时了总共,但是具体还是在普及常识,那就在这里深入地讲一下. 进入正题—— 这就是虹吸的基本模型,再看一下百度的官方说法: “虹吸(sip ...
- 连接器巨头Molex莫仕大裁员,CEO更迭
序言:中美贸易战的大环境下,美国多方面限制对华出口电子科技,其中影响最大的莫过于限制芯片出口,中国本土芯片和电子产业也在蓬勃的发展.根据正能量电子了解连接器巨头MOLEX莫仕公司收入的1/3是来自于对 ...
- PyCharm使用技巧及常用快捷键
Ctrl + Shift + F--------------------------------------------->>>>>>>高级查找 Ctrl + ...
- 我厌倦了 Redux,那就造个轮子 Rectx:第三集
仓库:215566435/rectx 前言 麻烦快去我的仓库里面喷: 老子学不动了,求不要更新. 呵呵,你没想到吧,这玩意儿竟然有第三集!我靠,我自己都没想到,让我们悄悄的回顾一下前两集完全没想到,竟 ...
- 一块小饼干(Cookie)的故事-下篇
上篇介绍了注册的基本流程,下篇简单的讲讲登录的流程以及Cookie的出现 实现登录的小功能 当你在浏览器的输入框里输入localhost:8080/sign_in的时候,会发起GET请求,去访问sig ...
