Echarts 之二——地市联动数据统计
一、简介
通过地图可以更直观地展示各个地区的统计数据,能够更清楚地进行数据分析。有些场景下,我们不仅仅需要对每个地市进行统计分析。更需要对地市一下的区县进行数据统计,并进行联动。此事我们可以通过Echart支持的 GeoJson 动态扩展地图类型,完成这一需求(GeoJson 相关规格书可访问:http://www.oschina.net/translate/geojson-spec?cmp )。需求如下:展示整改广东省的地图,并显示统计信息,当点击某一个地市的时候,就显示该地市的地图,并统计该地市区县的数据信息。
二、示例
1、下载echart
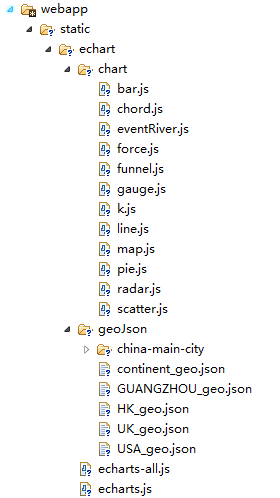
下载echart解压之后,将包中的,build\dist 目录下的内容拷贝到项目中的echart资源目录中。将doc\example 中的geoJson目录拷贝到echart资源目录中(geoJson 就是使用GeoJson的数据)。完成后,项目结构如下:

2、引入jquery 与 echart
<script src="${ctx}/static/jquery/jquery-1.8.3.min.js"></script>
<script src="${ctx}/static/echart/echarts.js"></script>
${ctx} 为项目访问路径
3、配置echart路径(本示例使用模块的方式加载)
// 路径配置
require.config({
paths: {
echarts: '${ctxStatic}/echart'
}
});
c、使用 // 使用
require(
[
'echarts',
'echarts/chart/map' // 使用地图就加载map模块
],
function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main')); //TODO 编写其他代码 // 为echarts对象加载数据
myChart.setOption(option);
}
);
4、代码
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<head>
<title>地市联动数据统计</title>
<meta name="decorator" content="default" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts地图联动</title>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<script src="${ctx}/static/jquery/jquery-1.8.3.min.js"></script>
<script src="${ctx}/static/echart/echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;width: 800px"></div>
<script type="text/javascript">
var cityMap = {
"广州市": "440100",
"韶关市": "440200",
"深圳市": "440300",
"珠海市": "440400",
"汕头市": "440500",
"佛山市": "440600",
"江门市": "440700",
"湛江市": "440800",
"茂名市": "440900",
"肇庆市": "441200",
"惠州市": "441300",
"梅州市": "441400",
"汕尾市": "441500",
"河源市": "441600",
"阳江市": "441700",
"清远市": "441800",
"东莞市": "441900",
"中山市": "442000",
"潮州市": "445100",
"揭阳市": "445200",
"云浮市": "445300"
}; // 路径配置
require.config({
paths: {
echarts: '${ctx}/static/echart'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/map' // 使用地图就加载map模块
],
function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main')); var curIndx = 0;
var mapType = [];
var mapGeoData = require('echarts/util/mapData/params');
console.log(mapGeoData)
for (var city in cityMap) {
mapType.push(city);
// 自定义扩展图表类型
mapGeoData.params[city] = {
getGeoJson: (function(c) {
var geoJsonName = cityMap[c];
return function(callback) {
$.getJSON('${ctx}/static/echart/geoJson/china-main-city/' + geoJsonName + '.json', callback);
}
})(city)
}
} var ecConfig = require('echarts/config');
var zrEvent = require('zrender/tool/event'); //绑定鼠标滚动事件
document.getElementById('main').onmousewheel = function(e) {
var event = e || window.event;
curIndx += zrEvent.getDelta(event) > 0 ? (-1) : 1;
if (curIndx < 0) {
curIndx = mapType.length - 1;
}
var mt = mapType[curIndx % mapType.length];
option.series[0].mapType = mt;
option.title.subtext = mt + ' (点击地市查看详情)';
myChart.setOption(option, true);
zrEvent.stop(event);
}; //绑定鼠标选中事件
var num = 0;
myChart.on(ecConfig.EVENT.MAP_SELECTED, function(param) {
console.log(param);
var mt = param.target;
var len = mapType.length;
var flag = false;
for (var i = 0; i < len; i++) {
if (mt == mapType[i]) {
flag = true;
mt = mapType[i];
}
} //没有下级、做特殊处理
if (mt == '东莞市') {
num++;
console.log("do");
}
//没有下级、做特殊处理
if (mt == '中山市') {
num++;
console.log("do");
} console.log(num);
if (!flag || num == 2) {
mt = '广东';
num = 0;
}
option.series[0].mapType = mt; option.title.subtext = mt + ' (点击地市查看详情)';
myChart.setOption(option, true);
}); option = {
title: {
text: '广东地市',
link: 'http://www.pactera.com/',
subtext: '点击查看详情'
},
tooltip: {
trigger: 'item'
},
dataRange: {
orient: 'horizontal',
x: 'right',
min: 0,
max: 1000,
color: ['orange', 'yellow'],
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
splitNumber: 0
},
series: [{
name: '广东省地市',
type: 'map',
mapType: '广东',
selectedMode: 'single',
itemStyle: {
normal: { borderWidth : 1, borderColor : '#999999', label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{name: '清远市',value: Math.round(Math.random()*1000)},
{name: '韶关市',value: Math.round(Math.random()*1000)},
{name: '湛江市',value: Math.round(Math.random()*1000)},
{name: '梅州市',value: Math.round(Math.random()*1000)},
{name: '河源市',value: Math.round(Math.random()*1000)},
{name: '肇庆市',value: Math.round(Math.random()*1000)},
{name: '惠州市',value: Math.round(Math.random()*1000)},
{name: '茂名市',value: Math.round(Math.random()*1000)},
{name: '江门市',value: Math.round(Math.random()*1000)},
{name: '阳江市',value: Math.round(Math.random()*1000)},
{name: '云浮市',value: Math.round(Math.random()*1000)},
{name: '广州市',value: Math.round(Math.random()*1000)},
{name: '汕尾市',value: Math.round(Math.random()*1000)},
{name: '揭阳市',value: Math.round(Math.random()*1000)},
{name: '珠海市',value: Math.round(Math.random()*1000)},
{name: '佛山市',value: Math.round(Math.random()*1000)},
{name: '潮州市',value: Math.round(Math.random()*1000)},
{name: '汕头市',value: Math.round(Math.random()*1000)},
{name: '深圳市',value: Math.round(Math.random()*1000)},
{name: '东莞市',value: Math.round(Math.random()*1000)},
{name: '中山市',value: Math.round(Math.random()*1000)}, //清远
{name: "佛冈县",value: Math.round(Math.random()*1000)},
{name: "连南瑶族自治县",value: Math.round(Math.random()*1000)},
{name: "连山壮族瑶族自治县",value: Math.round(Math.random()*1000)},
{name: "连州市",value: Math.round(Math.random()*1000)},
{name: "清城区",value: Math.round(Math.random()*1000)},
{name: "清新县",value: Math.round(Math.random()*1000)},
{name: "阳山县",value: Math.round(Math.random()*1000)},
{name: "英德市",value: Math.round(Math.random()*1000)},
//韶关
{name: "乐昌市",value: Math.round(Math.random()*1000)},
{name: "南雄市",value: Math.round(Math.random()*1000)},
{name: "曲江区",value: Math.round(Math.random()*1000)},
{name: "仁化县",value: Math.round(Math.random()*1000)},
{name: "乳源瑶族自治县",value: Math.round(Math.random()*1000)},
{name: "始兴县",value: Math.round(Math.random()*1000)},
{name: "翁源县",value: Math.round(Math.random()*1000)},
{name: "武江区",value: Math.round(Math.random()*1000)},
{name: "新丰县",value: Math.round(Math.random()*1000)},
{name: "浈江区",value: Math.round(Math.random()*1000)},
//湛江
{name: "赤坎区",value: Math.round(Math.random()*1000)},
{name: "雷州市",value: Math.round(Math.random()*1000)},
{name: "廉江市",value: Math.round(Math.random()*1000)},
{name: "麻章区",value: Math.round(Math.random()*1000)},
{name: "坡头区",value: Math.round(Math.random()*1000)},
{name: "遂溪县",value: Math.round(Math.random()*1000)},
{name: "吴川市",value: Math.round(Math.random()*1000)},
{name: "霞山区",value: Math.round(Math.random()*1000)},
{name: "徐闻县",value: Math.round(Math.random()*1000)},
//河源
{name: "紫金县",value: Math.round(Math.random()*1000)},
{name: "东源县",value: Math.round(Math.random()*1000)},
{name: "和平县",value: Math.round(Math.random()*1000)},
{name: "连平县",value: Math.round(Math.random()*1000)},
{name: "龙川县",value: Math.round(Math.random()*1000)},
{name: "源城区",value: Math.round(Math.random()*1000)},
//肇庆
{name: "德庆县",value: Math.round(Math.random()*1000)},
{name: "鼎湖区",value: Math.round(Math.random()*1000)},
{name: "端州区",value: Math.round(Math.random()*1000)},
{name: "封开县",value: Math.round(Math.random()*1000)},
{name: "高要市",value: Math.round(Math.random()*1000)},
{name: "广宁县",value: Math.round(Math.random()*1000)},
{name: "怀集县",value: Math.round(Math.random()*1000)},
{name: "四会市",value: Math.round(Math.random()*1000)},
//惠州
{name: "博罗县",value: Math.round(Math.random()*1000)},
{name: "博罗县",value: Math.round(Math.random()*1000)},
{name: "惠城区",value: Math.round(Math.random()*1000)},
{name: "惠东县",value: Math.round(Math.random()*1000)},
{name: "惠阳区",value: Math.round(Math.random()*1000)},
{name: "龙门县",value: Math.round(Math.random()*1000)},
//茂名市
{name: "电白县",value: Math.round(Math.random()*1000)},
{name: "高州市",value: Math.round(Math.random()*1000)},
{name: "化州市",value: Math.round(Math.random()*1000)},
{name: "茂港区",value: Math.round(Math.random()*1000)},
{name: "茂南区",value: Math.round(Math.random()*1000)},
{name: "信宜市",value: Math.round(Math.random()*1000)},
//江门
{name: "江海区",value: Math.round(Math.random()*1000)},
{name: "蓬江区",value: Math.round(Math.random()*1000)},
{name: "台山市",value: Math.round(Math.random()*1000)},
{name: "开平市",value: Math.round(Math.random()*1000)},
{name: "恩平市",value: Math.round(Math.random()*1000)},
{name: "鹤山市",value: Math.round(Math.random()*1000)},
{name: "新会区",value: Math.round(Math.random()*1000)},
//阳江市
{name: "阳春市",value: Math.round(Math.random()*1000)},
{name: "阳东县",value: Math.round(Math.random()*1000)},
{name: "江城区",value: Math.round(Math.random()*1000)},
{name: "阳西县",value: Math.round(Math.random()*1000)},
//云浮市
{name: "罗定市",value: Math.round(Math.random()*1000)},
{name: "新兴县",value: Math.round(Math.random()*1000)},
{name: "郁南县",value: Math.round(Math.random()*1000)},
{name: "云安县",value: Math.round(Math.random()*1000)},
{name: "云城区",value: Math.round(Math.random()*1000)},
//广州
{name: "海珠区",value: Math.round(Math.random()*1000)},
{name: "番禺区",value: Math.round(Math.random()*1000)},
{name: "白云区",value: Math.round(Math.random()*1000)},
{name: "从化市",value: Math.round(Math.random()*1000)},
{name: "花都区",value: Math.round(Math.random()*1000)},
{name: "黄埔区",value: Math.round(Math.random()*1000)},
{name: "荔湾区",value: Math.round(Math.random()*1000)},
{name: "萝岗区",value: Math.round(Math.random()*1000)},
{name: "南沙区",value: Math.round(Math.random()*1000)},
{name: "天河区",value: Math.round(Math.random()*1000)},
{name: "越秀区",value: Math.round(Math.random()*1000)},
{name: "增城市",value: Math.round(Math.random()*1000)},
//汕尾市
{name: "海丰县",value: Math.round(Math.random()*1000)},
{name: "陆丰市",value: Math.round(Math.random()*1000)},
{name: "陆河县",value: Math.round(Math.random()*1000)},
{name: "城区",value: Math.round(Math.random()*1000)},
//揭阳市
{name: "榕城区",value: Math.round(Math.random()*1000)},
{name: "惠来县",value: Math.round(Math.random()*1000)},
{name: "揭东县",value: Math.round(Math.random()*1000)},
{name: "揭西县",value: Math.round(Math.random()*1000)},
{name: "普宁市",value: Math.round(Math.random()*1000)},
//珠海
{name: "斗门区", value: Math.round(Math.random()*1000)},
{name: "金湾区", value: Math.round(Math.random()*1000)},
{name: "香洲区", value: Math.round(Math.random()*1000)},
//佛山市
{name: "高明区", value: Math.round(Math.random()*1000)},
{name: "南海区", value: Math.round(Math.random()*1000)},
{name: "三水区", value: Math.round(Math.random()*1000)},
{name: "顺德区", value: Math.round(Math.random()*1000)},
{name: "禅城区", value: Math.round(Math.random()*1000)},
//潮州市
{name: "潮安县",value: Math.round(Math.random()*1000)},
{name: "饶平县",value: Math.round(Math.random()*1000)},
{name: "湘桥区",value: Math.round(Math.random()*1000)},
//汕头市
{name: "南澳县",value: Math.round(Math.random()*1000)},
{name: "濠江区",value: Math.round(Math.random()*1000)},
{name: "金平区",value: Math.round(Math.random()*1000)},
{name: "龙湖区",value: Math.round(Math.random()*1000)},
{name: "澄海区",value: Math.round(Math.random()*1000)},
{name: "潮阳区",value: Math.round(Math.random()*1000)},
{name: "潮南区",value: Math.round(Math.random()*1000)},
//深圳市
{name: "南山区",value: Math.round(Math.random()*1000)},
{name: "盐田区",value: Math.round(Math.random()*1000)},
{name: "宝安区",value: Math.round(Math.random()*1000)},
{name: "福田区",value: Math.round(Math.random()*1000)},
{name: "龙岗区",value: Math.round(Math.random()*1000)},
{name: "罗湖区",value: Math.round(Math.random()*1000)}
//东莞市
//中山市
]
}]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
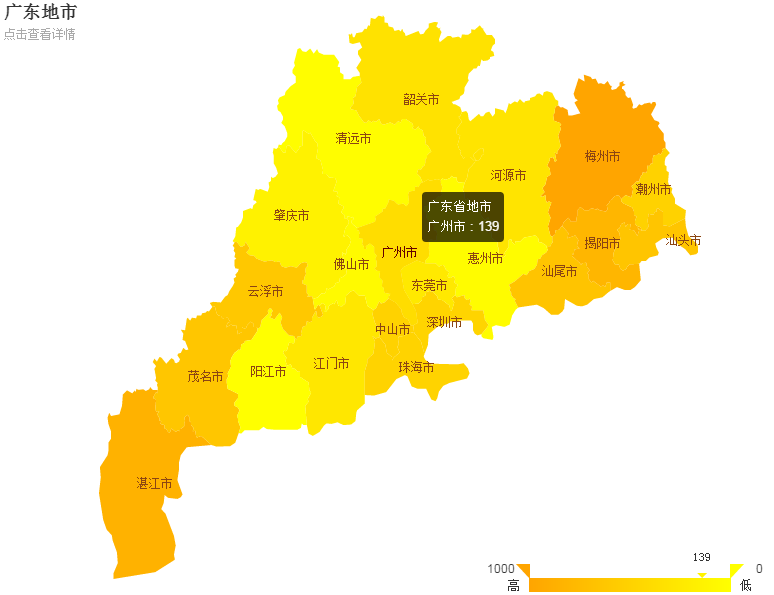
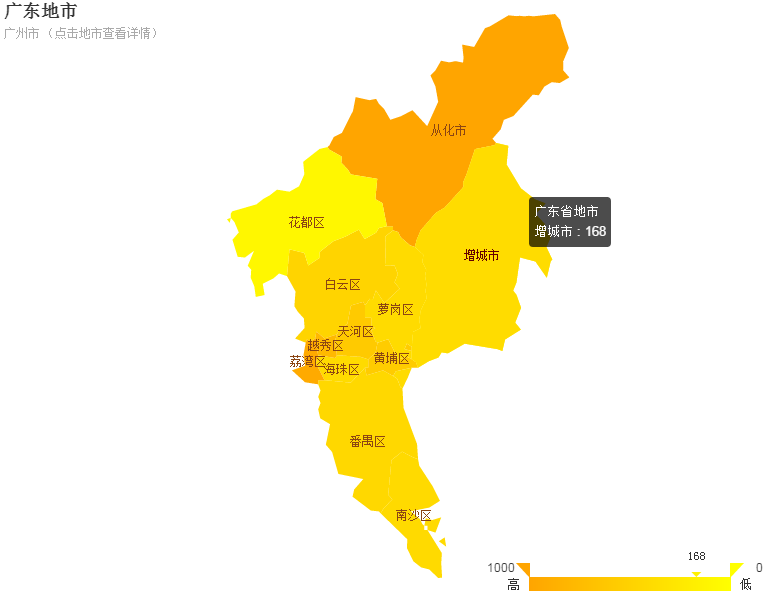
相关效果图如下:
广东地图:

广州市地图

Echarts 之二——地市联动数据统计的更多相关文章
- Echarts 之三 —— 地市联动数据统计二
一.简介 除了是一个地图之外,我们也可以使用多地图进行地市.区县联动数据统计.需求如下:展示整改广东省的地图,并显示统计信息,当点击某一个地市的时候,就显示该地市的地图,并统计该地市区县的数据信息.二 ...
- TFS二次开发系列:七、TFS二次开发的数据统计以PBI、Bug、Sprint等为例(一)
在TFS二次开发中,我们可能会根据某一些情况对各个项目的PBI.BUG等工作项进行统计.在本文中将大略讲解如果进行这些数据统计. 一:连接TFS服务器,并且得到之后需要使用到的类方法. /// < ...
- TFS二次开发的数据统计以PBI、Bug、Sprint等为例(一)
TFS二次开发的数据统计以PBI.Bug.Sprint等为例(一) 在TFS二次开发中,我们可能会根据某一些情况对各个项目的PBI.BUG等工作项进行统计.在本文中将大略讲解如果进行这些数据统计. 一 ...
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 数据统计(Ⅳ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 首页快捷方式>,主要介绍通过添加首页快捷方式,快速进入各个应用菜单功能. 将常用的菜单功能作为快捷方式,避免由于寻找诸多 ...
- 【转载】国内网站博客数据统计选免费Google Analytics还是百度统计
[转载]国内网站博客数据统计选免费Google Analytics还是百度统计 Google Analytics谷歌统计是我用的第一个网站统计工具,当然现在也一直在用.Google Analytics ...
- SQLServer树形数据结构的数据进行数据统计
前言 前几天朋友问我,关于SQLServer数据库中对树形结构的表数据统计问题,需求大致如下: 分类表(递归数据),A的子分类是B,B的子分类是C--分类关系不间断,A为第一层,B为第二层,C为第三层 ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- Android之友盟多渠道打包与数据统计
文章大纲 一.多渠道打包与数据统计介绍二.友盟实现多渠道打包实战三.友盟数据统计实战四.项目源码下载五.参考文章 一.多渠道打包与数据统计介绍 多渠道打包,相信很多同学都知道.在Android ...
随机推荐
- 【集合框架】JDK1.8源码分析之IdentityHashMap(四)
一.前言 前面已经分析了HashMap与LinkedHashMap,现在我们来分析不太常用的IdentityHashMap,从它的名字上也可以看出来用于表示唯一的HashMap,仔细分析了其源码,发现 ...
- RabbitMQ原理与相关操作(三)消息持久化
现在聊一下RabbitMQ消息持久化: 问题及方案描述 1.当有多个消费者同时收取消息,且每个消费者在接收消息的同时,还要处理其它的事情,且会消耗很长的时间.在此过程中可能会出现一些意外,比如消息接收 ...
- Android Lint Checks
Android Lint Checks Here are the current list of checks that lint performs as of Android Studio 2.3 ...
- SharePoint 列表的导出导入
有一群友问到关于 SharePoint 列表的导入与导出的问题,而最近也要做相关操作且好久没写博客了,所以记录下来,过程其实相当简单. 方法:将 列表 保存为 模板(可包含数据),下载模板文件,上传到 ...
- sql server 查看表的死锁和Kill 死锁进程
查询出来 select request_session_id spid, OBJECT_NAME(resource_associated_entity_id) tableNa ...
- Lind.DDD.Manager里菜单权限的设计
回到目录 对于一个后台管理系统来说,你的权限设计与安全是重中之重,当你为一个权限分配一些菜单后,当这个权限的用户没有菜单权限时,这个菜单的URL是不可以被用户访问的,而在之前的设计中,没有考虑到这点, ...
- JMeter专题系列(二)录制脚本
环境 Badboy version 2.1.1 JDK: 1.7.0_67 Apache JMeter-2.11 ----------------------------------------- ...
- 变通实现微服务的per request以提高IO效率(三)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- Javaweb学习笔记——上传下载文件
一.前言 在Javaweb中,上传下载是经常用到的功能,对于文件上传,浏览器在上传的过程中是以流的过程将文件传给服务器,一般都是使用commons-fileupload这个包实现上传功能,因为comm ...
- Cropper – 简单的 jQuery 图片裁剪插件
Cropper 是一个简单的 jQuery 图像裁剪插件.它支持选项,方法,事件,触摸(移动),缩放,旋转.输出的裁剪数据基于原始图像大小,这样你就可以用它们来直接裁剪图像. 如果你尝试裁剪跨域图像, ...
