吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:水平表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 水平表单</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
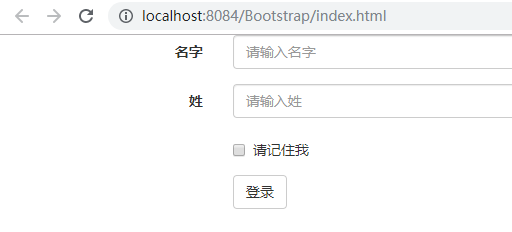
<body> <form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="请输入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:水平表单的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单帮助文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:内联表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:静态控件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:选择框(Select)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:复选框(Checkbox)和单选框(Radio)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:文本框(Textarea)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 【PAT甲级】1082 Read Number in Chinese (25 分)
题意: 输入一个九位整数,输出它的汉字读法(用拼音表示). trick: 字符串数组""其实会输出一个空格,而不是什么都不输出,导致测试点0和4格式错误. AAAAAccepted ...
- windows 下安装chrome 调试iphone插件 ios-webkit-debug-proxy
必备: 1. .NET Framework 4.5 及以上版本 2.powershell 5.1及以上版本 3.可正常访问 https://raw.githubusercontent.com/luk ...
- 「题解」「POJ1322」Chocolate
目录 题目 原题目 简易题意 思路分析 代码 练习题 题目 原题目 点这里 简易题意 包裹里有无限个分布均匀且刚好 \(c\) 种颜色的巧克力,现在要依次拿 \(n\) 个出来放到桌子上.每次如果桌子 ...
- 创业学习---《如何预判创业可行性》--B-1.预判模块---HHR计划---以太一堂
<如何预判创业可行性>----对创业进行占卜 一,<开始学习> 1,预热思考题: (1)预判一个模式的可行性.你有一个朋友要创业,给你讲了他的创业计划,你帮他判断一下是否靠谱. ...
- Java单例和多例
背景:最近在学习韩老师的笔记时候发现不是很了解单例和多例,于是通过网上查找资料的方式去学习. 设计模式:最佳的实践,是软件开发人员在软件开发过程中面临一般解决方案,也就是开发的经验总结. 单例模式(S ...
- 杭电1003 最大子串(第二次AC) 当作DP的训练吧
Max Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- Django 中的时区
Django 中的时区 在现实环境中,存在有多个时区.用户之间很有可能存在于不同的时区,并且许多国家都拥有自己的一套夏令时系统.所以如果网站面向的是多个时区用户,只以当前时间为标准开发,便会在时间计算 ...
- Tomcat 配置目录及文件说明!
==================================================================================
- Centos610无桌面安装Docker-内核升级
1.查看当前操作系统和系统内核 (此处只需要注意一项centos6的docker源只有64位的,x86_64,32位的直接换系统吧) 查看当前内核版本uname -r 2.6.32-754.el6.x ...
- [方法]季节调整与hp滤波方法
进行时间序列的数据分析时,季节因素调整与hp滤波是进行数据处理与准备工作的常见必要环节.本文简要梳理季节调整与hp滤波的应用场景,以及在Python中的实现方法. 1. 季节调整方法 季节调整的目的是 ...
