vue-cli2.0项目 添加骨架屏
1、创建项目
npm init webpack project
3、下载 vue-skeleton-webpack-plugin 插件
npm install vue-skeleton-webpack-plugin
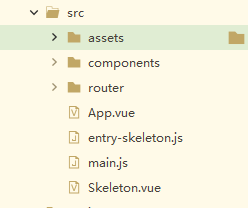
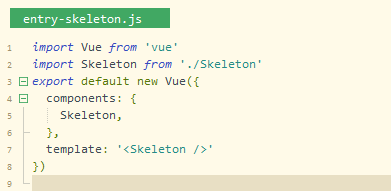
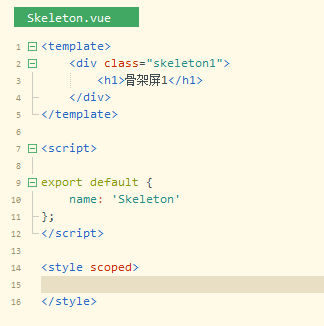
3、在src目录下添加entry-skeleton.js入口文件和要添加的骨架屏Skeleton.vue组件,附下图:



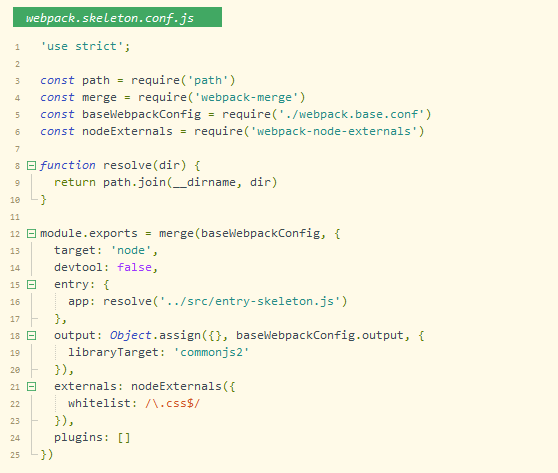
4、在build目录下创建 webpack.skeleton.conf.js 配置文件

5、在 webpack.dev.conf.js 和 webpack.prod.conf.js 中引入插件
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
并且在plugins中加入代码
new SkeletonWebpackPlugin({
webpackConfig: require('./webpack.skeleton.conf'),
quiet: true
}),
附下图:


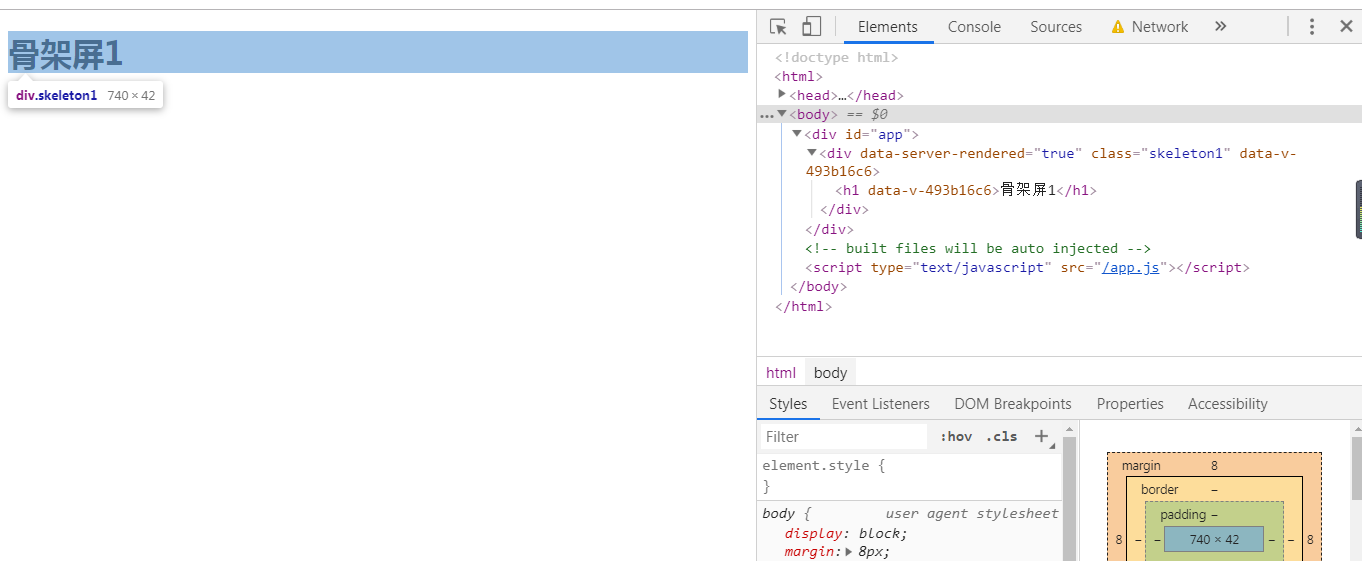
6、npm run dev 跑起来查看

vue-cli2.0项目 添加骨架屏的更多相关文章
- Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同. 在项目中可能会用带代码编辑功能,或者展示代 ...
- vue/cli2.0优化
vue/cli2.0 脚手架 在项目写完了之后, 运行npm run build --report可以看出这个项目的资源占比情况.可以看出整个项目哪一个资源在整个项目占比最大.它会自动打开一个可视化的 ...
- vue-cli的项目加入骨架屏
在原生APP中我们经常可以看到,打开app时候,内容还没出来,app会被别的内容替代,这样很好的提升了用户体验.那么在webApp中,我们如何避免白屏的尴尬情况呢?可以通过 vue-skeleton- ...
- vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装 npm i vant -S 安装完配置 babel.config.js module.exports = { presets: ['@vue/app'], plugins: [ ...
- Vue 2.0 项目在IE下显示空白
新写的项目在 IE浏览器显示空白 解释一: Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator.Generator.Set.Maps.Proxy ...
- vue 3.0 项目搭建移动端 (六) 命名路由同级控制
const Tabbar = () => import('@/components/Tabbar'); export default [ { path: '/', name: 'home', c ...
- Vue 项目骨架屏注入与实践
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题.关于页面loading状态的展示,主流的主要有loading图和进度条两种.除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载 ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- Vue页面骨架屏(二)
实现思路 参考原文中在构建时使用 Vue 预渲染骨架屏一节介绍的思路,我将骨架屏也看成路由组件,在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点 ...
随机推荐
- MyBatis注解及动态Sql
一.注解实现MyBatis配置 java注解是在jdk1.5版本之后开始加入的,不得不说注解对于我们开发人员来说是个很方便的东西,实现起来也非常的简单,下边我们说一下在MyBatis中使用注解来替换M ...
- python可变类型和不可变类型,深拷贝vs浅拷贝
转载:https://www.cnblogs.com/huamingao/p/5809936.html 核心提示: 可变类型 Vs 不可变类型 可变类型(mutable):列表,字典 不可变类型(un ...
- 使用fastai完成图像分类
by Wenqi Sun 1 min read Categories Deep Learning Tags Fastai CNN Application 1. 使用现有数据集进行分类 图像数据为Oxf ...
- fiddler模拟返回响应数据
通过find查找修改指定内容 选择find a file 保存后重新发起请求
- MyBatis SQL语句写法
一.forEach 接口: public List<Entity> queryById(List<String> userids); 语法: <select id=&qu ...
- Mybatis/ibatis基础知识
Tip:mapper.xml中sql语句不允许出现分号! 1.#和$符号的区别 #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号.如:order by #user_id#,如果传入的值是 ...
- jstl之核心标签
JSP 标准标签库(JSTL) JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能. JSTL支持通用的.结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签, ...
- python的列表list和集合set操作
以下是一些python的list和set的基本操作 1.list的一些操作 list = [1, 2, 3] list.append(5) print(list) list.extend([7, 8] ...
- 对String类型的认识以及编译器优化
Java中String不是基本类型,但是有些时候和基本类型差不多,如String b = "tao" ; 可以对变量直接赋值,而不用 new 一个对象(当然也可以用 new). J ...
- Linux搭建nginx+php/php-fpm+mysql环境
百度内部php框架odp有单独的nginx+php/php-fpm环境,但为了更好的实践,自己搭建一套单独的. 1.首先安装nginx 两种方式: 1)yum源安装(使用root权限)yum inst ...
