jQuery万能放大镜插件(普通矩形放大镜)
插件链接:http://files.cnblogs.com/files/whosMeya/magnifier.js
1.在jquery下插入。
2.格式:magnifier("需要插入的位置",主图宽,主图高,"主图路径",遮罩层宽,遮罩层高,放大框宽)
例如:magnifier(".box",400,400,"1.jpg",200,200,400)
说明:1.需要插入的位置 格式为 jQuery中格式。如".box","#box","#box div"
2.宽高单位为px。(如需其他单位,在源码中修改)。
插件源码
/**
*放大镜
*/
function magnifier(fatherName,MainWidth,MainHeight,img_src,SelectWidth,SelectHeight,BigBoxWidth){
var bei = (BigBoxWidth/SelectWidth);
/**
* 创建主图盒子,添加主图
*/
$(fatherName).html("<div class='magnifierMainBox'></div><div class='magnifierBigBox'></div>")
$(".magnifierMainBox").css({
"position":"relative",
"width":MainWidth + "px",
"height":MainHeight + "px",
"border":"1px solid #eee",
"box-size":"border-box"
}).html("<img class='magnifierMainImg' src='"+img_src +"'/><div class='magnifierSelect'></div>");
$(".magnifierMainImg").css({
"width":"100%",
"height":"100%"
})
/**
* 创建主图遮罩层
*/
$(".magnifierSelect").css({
"display":"none",
"position":"absolute",
"width":SelectWidth + "px",
"height":SelectHeight + "px",
"background":"rgba(252,197,5,0.3)",
"cursor":"move"
});
/**
* 创建放大图盒子,放大图
*/
$(".magnifierBigBox").css({
"display":"none",
"background":"url("+img_src+")",
"width":BigBoxWidth + "px",
"height":BigBoxWidth*SelectHeight/SelectWidth + "px",
"border":"1px solid #eee",
"overflow":"hidden",
"position":"relative",
"left":MainWidth+"px",
"top":-MainHeight-2+"px",
"box-size":"border-box",
"z-index":"99",
"background-size":MainWidth*bei+"px "+MainHeight*bei+"px"
})
/**
* 移动
*/
$(".magnifierMainBox").mouseenter(function(){
$(".magnifierSelect").show();
$(".magnifierBigBox").show();
}).mousemove(function(e){
var e=e || window.event;
var _left = e.clientX + $("body").scrollLeft() - $(".magnifierMainBox").offset().left - SelectWidth/2;
var _top = e.clientY + $("body").scrollTop() - $(".magnifierMainBox").offset().top - SelectHeight/2;
if(_left<0){
_left=0;
}
if(_left>MainWidth-SelectWidth){
_left=MainWidth-SelectWidth;
} if(_top<0){
_top=0;
}
if(_top>MainHeight-SelectHeight){
_top=MainHeight-SelectHeight;
}
$(".magnifierSelect").css({
"left":_left + "px",
"top":_top + "px"
})
$(".magnifierBigBox").css({
"background-position":(-_left*bei)+"px "+(-_top*bei)+"px"
})
}).mouseleave(function(){
$(".magnifierSelect").hide();
$(".magnifierBigBox").hide();
})
}
demo1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
height:400px;
width:400px;
margin-top:50px;
margin-left:100px;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="magnifier.js"></script>
</head>
<body>
<div class="box"></div>
</body>
<script type="text/javascript">
magnifier(".box",400,400,"1.jpg",200,200,400)
</script>
</html>
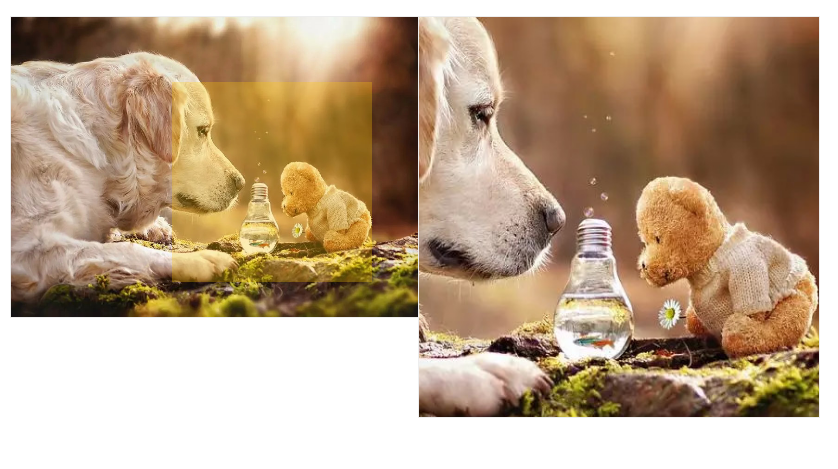
效果如下:

若需要点击切换,在需要用到的位置直接调用。
如demo2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="magnifier.js"></script>
<style type="text/css">
.box{
margin-left:100px;
margin-top:50px;
width:400px;
height:800px;
border:1px solid #444;
}
.boxtop{
height:400px;
width:100%;
}
.boxbottom img{
height:50px;
width:50px;
margin-left:20px;
}
</style>
<script type="text/javascript">
$(function(){
var kkk ="";
$(".box").html("<div class='boxtop'></div><div class='boxbottom'></div>")
for(var i=0;i<5;i++){
kkk += "<img src='"+(i+1)+".jpg'/>"
}
magnifier(".boxtop",400,400,"1.jpg",200,200,500) //调用
$(".boxbottom").html(kkk);
$(".boxbottom").children().click(function(){
magnifier(".boxtop",400,400,$(this).index()+1+".jpg",200,200,500)//调用
})
})
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:

jQuery万能放大镜插件(普通矩形放大镜)的更多相关文章
- jquery插件课程2 放大镜、多文件上传和在线编辑器插件如何使用
jquery插件课程2 放大镜.多文件上传和在线编辑器插件如何使用 一.总结 一句话总结:插件使用真的还是比较简单的,引包,初始化,配置参数(json),配置数据(json),而后两步不是必须的.而且 ...
- jquery放大镜插件与样式
这是放大镜插件链接,我已经上传到我博客http://files.cnblogs.com/valiant1882331/%E6%94%BE%E5%A4%A7%E9%95%9C%E6%8F%92%E4%B ...
- jQuery放大镜插件
(function($) { $.fn.magnifier = function(options){ var options = $.extend({ bigWidth: 400, //大图高度 bi ...
- Jquery放大镜插件---imgzoom.js(原创)
Jquery放大镜插件imgzoom能够实现图片放大的功能,便于与原图进行比较. 使用方法: 1.引入jQuery与imgzoom,imgzoom.css <link rel="sty ...
- jquery cloudzoom 3.0,magiczoom 放大镜插件 破解 移除版权信息
jquery Cloud Zoom一款放大镜插件.但是无奈 官方下载的始终有版权信息,因此想到如下方法去掉版权信息,测试可行! 官方网址:http://www.starplugins.com/clou ...
- 非常强大的jQuery万能浮动框插件
支持hover, click, focus以及无事件触发:支持多达12种位置的定位,出界自动调整:支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等:可自定义装载容器:内置UI不错的 ...
- [vue插件]基于vue2.x的电商图片放大镜插件
最近在撸一个电商网站,有一个需求是要像淘宝商品详情页那样,鼠标放在主图上,显示图片放大镜效果,找了一下貌似没有什么合适的vue插件,于是自己撸了一个,分享一下.小白第一次分享,各位大神莫见笑. vue ...
- jquery的常用插件
jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件 放大镜: cloud-zoom(这个效果很炫) 图片查看: fancybox(灯箱) t ...
- 20 个具有惊艳效果的 jQuery 图像缩放插件
jQuery相对与Flash的魔力已经贯穿整个网络.尽管,Flash层被认为是用于网页设计的首选,然而随着jQuery的出现,以及他的酷似Flash的交互式特效使得网页更加的优雅——Flash开始靠边 ...
随机推荐
- CDN是什么鬼
CDN,内容分发网络,是大多数互联网业务里必不可少的部分,但大多数互联网从业人员不是特别清楚CDN究竟是什么,以及它可以为我们做哪些事情. 我们还是从之前介绍的<不同的人看到的直播为什么不一样? ...
- jenkins配置搭建环境
1.安装及运行 (1)下载 http://updates.jenkins-ci.org/latest/jenkins.war (2)运行 两种运行方式:一种是基于tomcat.Jdk启动,一种是基于D ...
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
- mybatis参数映射
转载地址:http://iyiguo.net/blog/2012/09/27/mybatis-param-mapping-rules/ 规则 非注解参数 当参数未使用@Param注解时,可以通过以下方 ...
- Luogu1681_ 最大正方形II
题目背景 忙完了学校的事,v神终于可以做他的"正事":陪女朋友散步.一天,他和女朋友走着走着,不知不觉就来到了一个千里无烟的地方.v神正要往回走,如发现了一块牌子,牌子上有有一行小 ...
- fiddler 针对单个接口打断点
在命令行输入相关指令: 以慕课网为例: 请求前设置断点:bpu 实例: bpu https://www.imooc.com/index/getstarlist 请求 https://www.imooc ...
- openCryptoki安装
什么是OpenCryptoki OpenCryptoki提供Linux下的PKCS#11库和工具,支持包括TPM和IBM加密硬件以及软件令牌. 目前(2019/05/06)最新release版为3.1 ...
- windows7 64位系统下无法运行ipython
windows7 64位系统下无法运行ipython | Creator 导航 导航 博客 分类 标签 友链 关于 大专栏 windows7 64位系统下无法运行ipythontent-post L ...
- C++走向远洋——39(指向学生类的指针)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:zhizhen.cpp * 作者:常轩 * 微信公众号:Worl ...
- Appium自动化测试实践
安装配置Appium环境 安装appium 安装appium有两种方式,一种是通过命令行终端方式,一种是Appium Desktop.这里推荐使用Appium Desktop方式,只需下载下来安装就可 ...
