js 在浏览器中的event loop事件队列
前言
以下内容是js在浏览器中的事件队列执行,与在nodejs中有所区别,请注意。
都说js是单线程的,不过它本身其实不是单线程,但是在浏览器中执行时只分配一个线程进行执行。
所以说js执行是单线程的,一次只能进行一项任务,就是一件任务一件任务做,做完一件做下一件。
认识一个栈两个队列
一个调用栈Stack。
一个宏队列,macrotask,也叫tasks。
一个微队列,microtask,也叫jobs。
执行过程
js就是执行全局Script同步代码,这中间碰到一些异步任务先加进对应的队列。
做完之后,调用栈就为空了。
然后将队列(先微队列后宏队列)里面的首个任务提到调用栈来做,一件一件做完直到队列中的任务都做完。
总结就是,先做同步的任务,再做微队列的任务,再做宏队列的任务。
异步任务怎么分配
这些异步任务包括但不限于:
以下分配给宏队列:
setTimeout
setInterval
requestAnimationFrame
I/O
UI rendering
以下分配给微队列:
Promise
Object.observe
MutationObserver
常见的宏队列:setTimeout,常见的微队列:Promise。
简单例子
console.log("同步任务1");
setTimeout(() => {
console.log("宏任务");
});
new Promise((resolve, reject) => {
console.log("同步任务2");
resolve("微任务");
}).then((data) => {
console.log(data);
});
console.log("同步任务3");
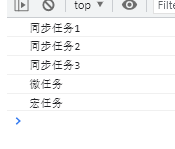
结果是(按标号加任务,按箭头执行):


需要注意的是Promise的第一层没有执行回调之前是同步的,也就是上面的同步任务2。
难一点的例子
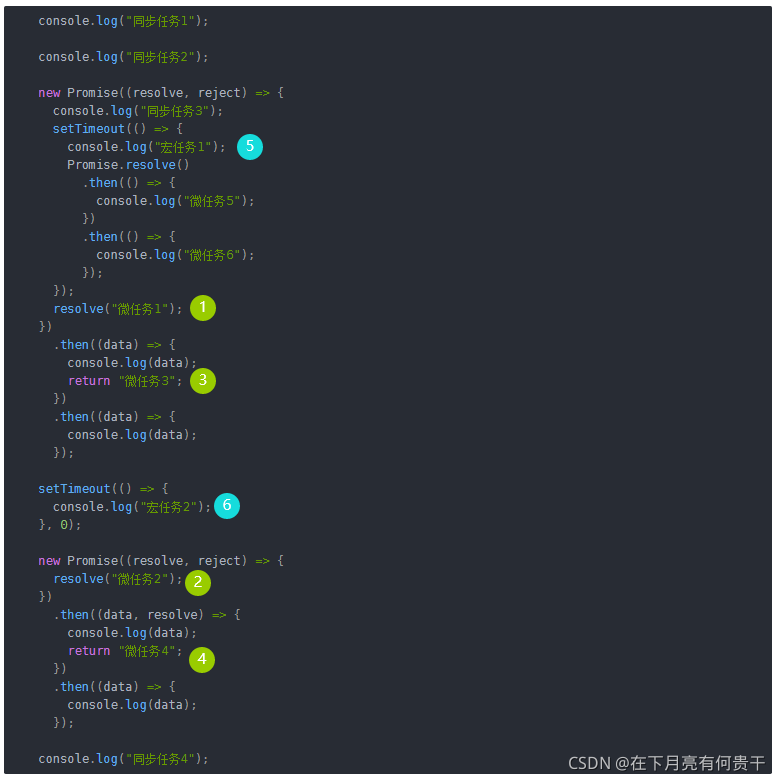
console.log("同步任务1");
console.log("同步任务2");
new Promise((resolve, reject) => {
console.log("同步任务3");
setTimeout(() => {
console.log("宏任务1");
Promise.resolve()
.then(() => {
console.log("微任务5");
})
.then(() => {
console.log("微任务6");
});
});
resolve("微任务1");
})
.then((data) => {
console.log(data);
return "微任务3";
})
.then((data) => {
console.log(data);
});
setTimeout(() => {
console.log("宏任务2");
}, 0);
new Promise((resolve, reject) => {
resolve("微任务2");
})
.then((data, resolve) => {
console.log(data);
return "微任务4";
})
.then((data) => {
console.log(data);
});
console.log("同步任务4");
如何看呢,先看第一层,红色代表同步,绿色微任务,蓝色宏任务。
我们会把同步任务执行完,然后看见微任务有俩,宏任务也有俩。
本来的执行顺序可能是这样(我这里按照序号来表达顺序了,请和简单例子区分开来):

但是没那么顺利,执行到标号6时不一样了。
因为微任务执行过程中可能会产生新的微任务。
上面的微任务1执行完会把微任务3加在微任务2后面,也就是微任务2执行完也轮不到宏任务,会继续执行新的微任务直到微任务队列暂时为空。
所以接下来会按照加入队列的顺序执行完四个微任务,这时候发现没有新的微任务产生,才开始执行宏任务:

但是需要注意的是,上面执行到标号5时又不一样了,宏任务一执行后又产生了新的微任务,所以宏任务两个并没有顺利连续执行,而是被插入的微任务拦住了。
(要记住微任务与宏任务队列都存在时一定是微任务先执行完再来执行宏任务,即使是宏任务执行产生的微任务也同理)

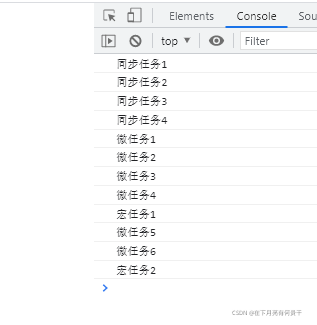
所以最后的答案,如果存在不理解的,可以在认真回顾一下上文:

js 在浏览器中的event loop事件队列的更多相关文章
- 浏览器中的 Event Loop
当我们执行 JS 代码的时候其实就是往执行栈中放入函数,那么遇到异步代码的时候该怎么办?其实当遇到异步的代码时,会被挂起并在需要执行的时候加入到 Task(有多种 Task) 队列中.一旦执行栈为空, ...
- js的事件循环(Event Loop)
(本文从掘金小册整理) 首先介绍一下几个概念 进程与线程 相信大家经常会听到 JS 是单线程执行的,但是你是否疑惑过什么是线程? 讲到线程,那么肯定也得说一下进程.本质上来说,两个名词都是 CPU 工 ...
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
- [NodeJs系列][译]理解NodeJs中的Event Loop、Timers以及process.nextTick()
译者注: 为什么要翻译?其实在翻译这篇文章前,笔者有Google了一下中文翻译,看的不是很明白,所以才有自己翻译的打算,当然能力有限,文中或有错漏,欢迎指正. 文末会有几个小问题,大家不妨一起思考一下 ...
- Node.js的事件轮询Event Loop原理
Node.js的事件轮询Event Loop原理解释 事件轮询主要是针对事件队列进行轮询,事件生产者将事件排队放入队列中,队列另外一端有一个线程称为事件消费者会不断查询队列中是否有事件,如果有事件,就 ...
- 不要在nodejs中阻塞event loop
目录 简介 event loop和worker pool event loop和worker pool中的queue 阻塞event loop event loop的时间复杂度 Event Loop中 ...
- Elasticsearch.js 发布 —— 在Node.js和浏览器中调用Elasticsearch(1)
继PHP.Ruby.Python和Perl之后,Elasticsearch最近发布了Elasticsearch.js,Elasticsearch的JavaScript客户端库.可以在Node.js和浏 ...
- Elasticsearch.js 发布 —— 在Node.js和浏览器中调用Elasticsearch
继PHP.Ruby.Python和Perl之后,Elasticsearch最近发布了Elasticsearch.js,Elasticsearch的JavaScript客户端库.可以在Node.js和浏 ...
- 浏览器和Node 中的Event Loop
前言 js与生俱来的就是单线程无阻塞的脚本语言. 作为单线程语言,js代码执行时都只有一个主线程执行任务. 无阻塞的实现依赖于我们要谈的事件循环.eventloop的规范是真的苦涩难懂,仅仅要理解的话 ...
随机推荐
- 字符串出现的topK问题
/** * return topK string * @param strings string字符串一维数组 strings * @param k int整型 the k * @return str ...
- windows 中cmd一些特殊命令
chcp 65001 就是换成UTF-8代码页 chcp 936 可以换回默认的GBK chcp 437 是美国英语 shutdown -s -t 60 60秒后关机 shutdown /a ...
- Jmeter系列(27)- 常用逻辑控制器(6) | 如果(if)控制器If Controller
如果(if)控制器(If Controller) 在实际工作中,当使用JMeter做性能脚本或者接口脚本时,当遇到需要对不同的条件做不同的操作时,我们可以使用JMeter中if控制器来实现 if控制器 ...
- jmeter之命令行执行jmx脚本
使用界面执行不稳定,且保存报告非常麻烦 https://www.jb51.net/article/191367.htm 作者:Anthony_tester 来源:CSDN 原文:https://blo ...
- 超详细unittest单元测试框架总结
unittest单元测试框架不仅可以适用于单元测试,还可以适用WEB自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过,最终生成测试结果.今天笔者 ...
- verifycode验证码模版
# -*- coding:utf-8 -*- from django.shortcuts import HttpResponse def verifycode(request): # 引入绘图模块 f ...
- 浅聊Linux的五种IO模型
在日常 Coding 中,多多少少都会接触到网络 IO,就会想要深入了解一下.看了很多文章,总是云里雾里的感觉,直到读了<UNIX网络编程 卷1:套接字联网API>中的介绍后,才豁然开朗. ...
- git批量处理git author和commit
最近在做自己项目的时候,由于使用了git全局配置的用户名和邮箱,导致自己私人的仓库里面的所有提交记录都是用的公司的邮箱和用户名,于是想批量替换一下. 可以在需要修改的项目的根目录下使用如下命令,进行批 ...
- null与undefined到底有啥区别?
话不多说,直接先上结论: null 和 undefined 基本相同,只有细微差别 null 是表示缺少的标识,指示变量未指向任何对象,转为数值为 0 undefined 表示 "缺少值&q ...
- Spatial Analyst Tools(Spatial Analyst 工具)
Spatial Analyst Tools 1.区域分析 # Process: 以表格显示分区几何统计 arcpy.gp.ZonalGeometryAsTable_sa("", & ...
