『言善信』Fiddler工具 — 13、Fiddler断点功能的使用详解
1、Fiddler断点的应用
通过设置断点,Fiddler可以做到:
- 修改HTTP请求头信息。
例如:修改请求头的User-Agent,Cookie,Referer等信息,通过“伪造”相应信息达到相应的目的(调试,模拟用户真实请求等)。 - 构造请求数据,突破表单的限制,进行提交数据,避免页面js和表单限制影响相关调试。
- 拦截响应数据,修改响应实体。
例如:进行极端测试,删除返回的所有数据,查看页面的展示效果。 - 断点可以模拟网络中断。
2、断点的分类
断点分为两种:
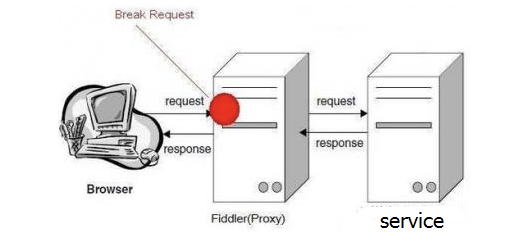
(1)before response:这个是打在Request请求的时候,未到达服务器之前。

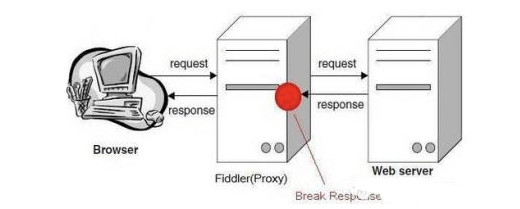
(2)after response:就是服务器响应之后,在Fiddler将响应传回给客户端之前。

3、设置全局断点
全局断点就是中断Fiddler捕获的所有请求。
(1)设置before Requests全局断点:
1)配置
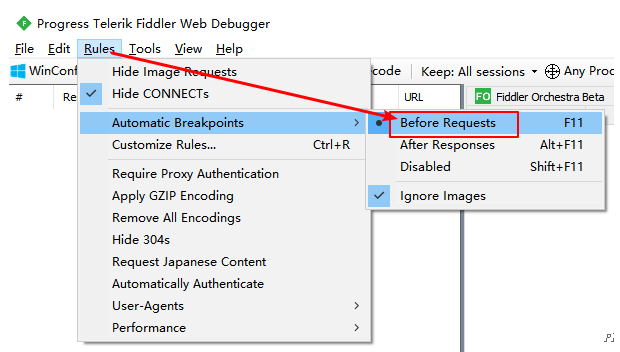
点击Rules —> Automatic Breakpoint —> Before Requests
如下图:

可以使用快捷键F11进行设置。
配置完成后,在状态栏中可以看到如下图标:

2)使用
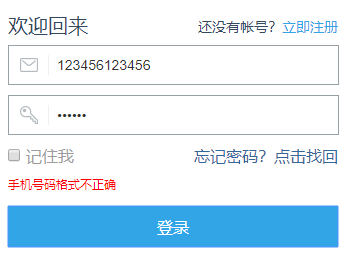
例如:我们设置了before Requests全局断点,现在访问一个登陆网页,如下:
http://test.lemonban.com/ningmengban/app/login/login.html
情况1:
填写用户名=123456123456,密码=123456,并发送请求。
会显示:手机号码格式不正确。

查看Fiddler后,发现并没有录制到任何请求,说明手机号被前端js进行校验了。
这时我们就需要绕过前端js对手机号的校验,开始执行情况2。
情况2:
填写用户名=18888888888,密码=123456,并发送请求。
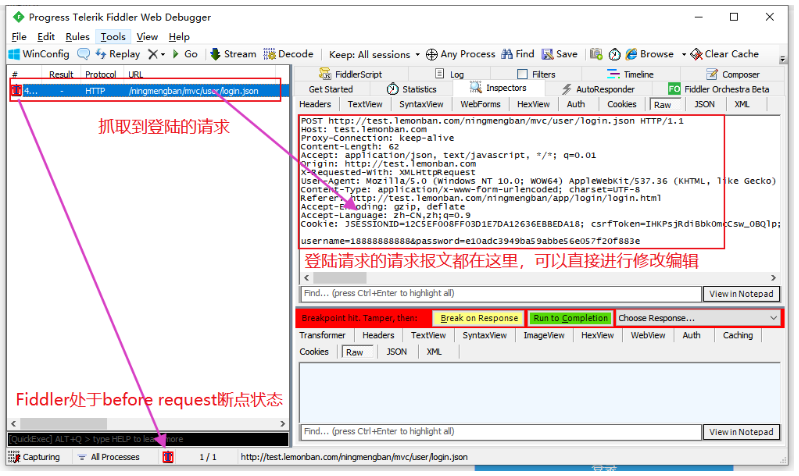
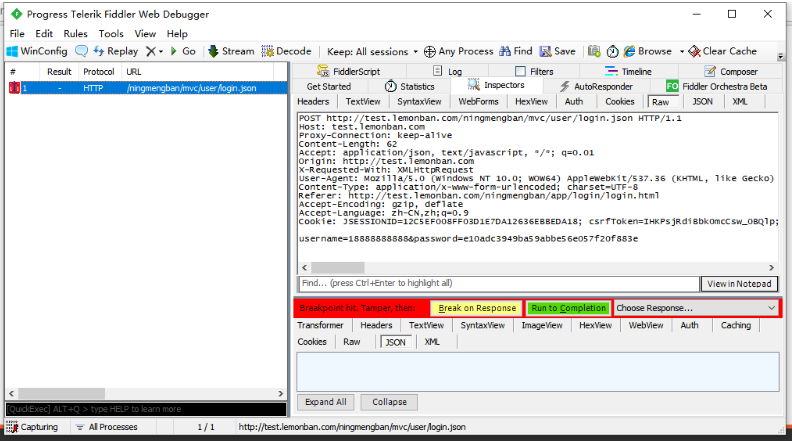
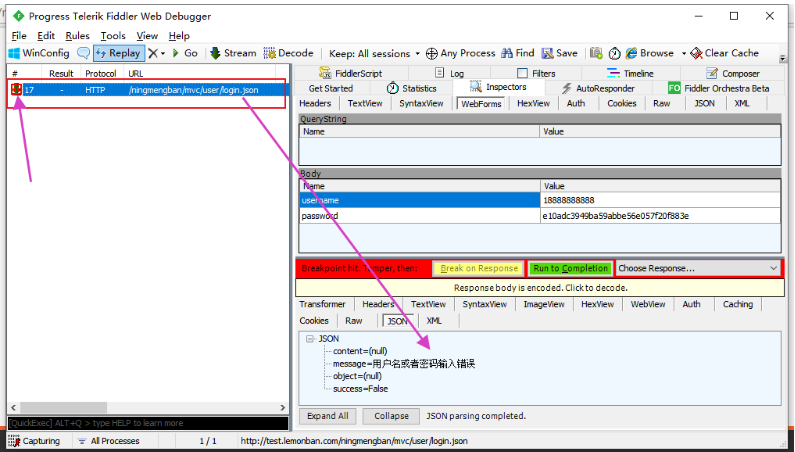
发现Fiddler录制了一条请求,但是这条请求和我们之前看到的请求状态有所区别,是因为打了全局的before Requests断点,所有要发出去的请求都被Fiddler拦截了。
如下图:

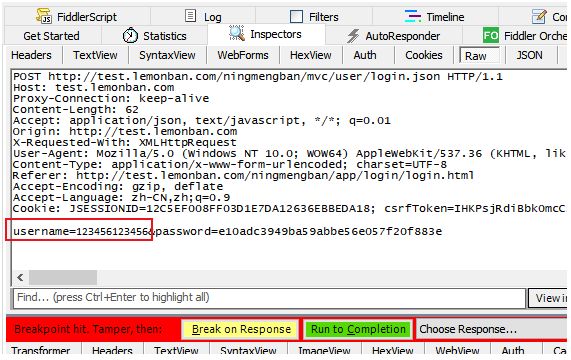
我们在请求报文中把手机号修改成123456123456,一个12位的数字。

然后可以继续执行该条登陆请求。
- 方式一:点击工具栏中的
Go按钮即可。 - 方式二:点击
Run to Completion来完成请求。
设置断点后,在Inspectors界面中会增加一行操作栏。如上图所示:Break on Response:可以继续在响应数据返回客户端前加断点。Run to completion:按照更改参数后继续提交请求。Choose Response...:是一个下拉菜单,里面有各种返回的HTTP响应,可以选择特定的响应返回,也可以按照自己自定义的特定文件来返回数据。
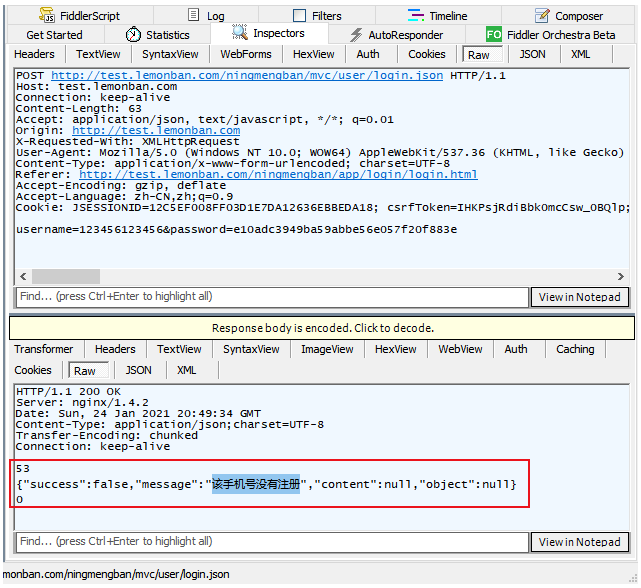
请求完成之后我们可以查看返回结果,如下图:

可以从上图中看出,我们输入的12位数字,后台并没验证出手机号码格式不正确。也就是说,我们绕过前端的验证,直接访问了服务端的接口。
由此可见,我们的断点已经设置成功,并且成功修改了HTTP的请求数据。
(2)设置After Responses全局断点:
1)配置
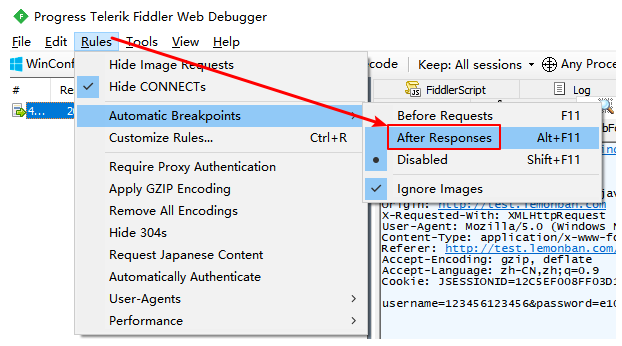
点击Rules —> Automatic Breakpoint —> After Responses
如下图:

可以使用快捷键Alt+F11进行设置。
配置完成后,在状态栏中可以看到如下图标:

2)使用
例如:我们设置了After Responses全局断点,现在访问一个登陆网页,如下:
http://test.lemonban.com/ningmengban/app/login/login.html
填写用户名=18888888888,密码=123456,并发送请求。
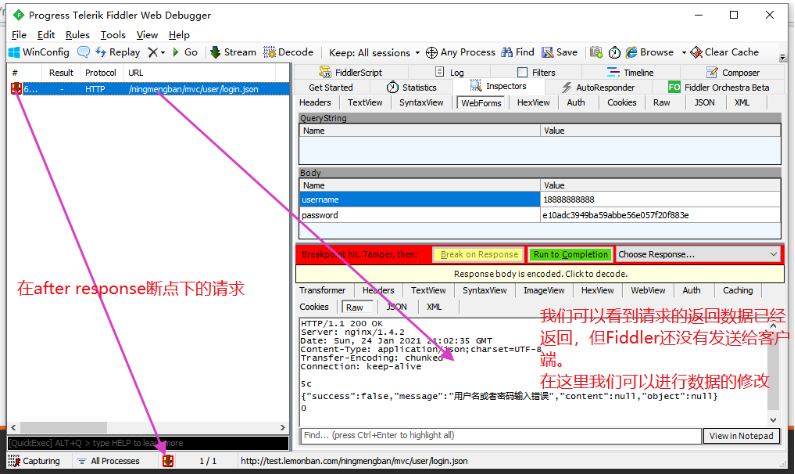
发现Fiddler录制了一条请求,如下图:

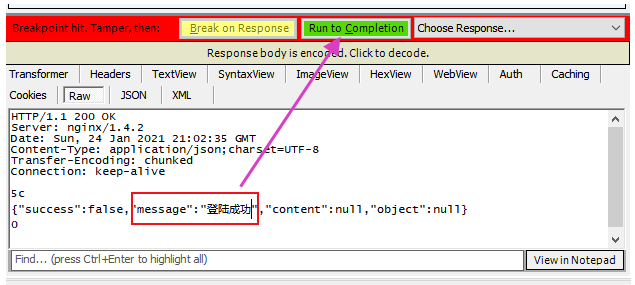
我们把返回数据的message信息改成“登陆成功”,然后点击Run to Completion继续完成请求。

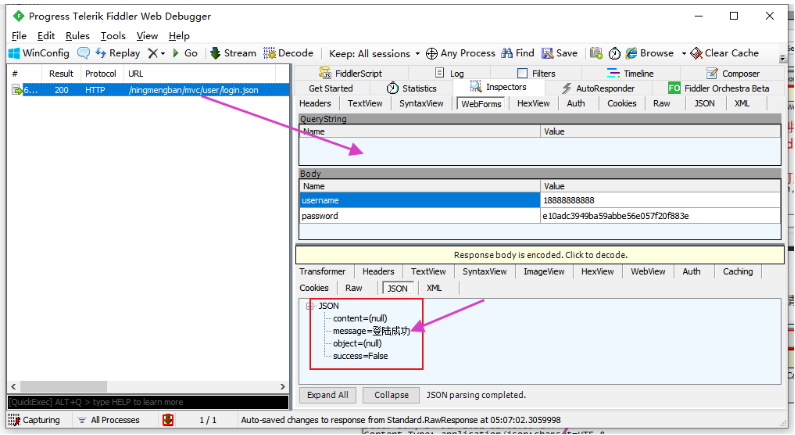
请求完成之后,我们进入到Inspectors界面中,查看请求的实际返回数据。

如上图所示,说明请求返回数据的内容,被我们成功修改了。
4、设置局部断点
当我们已经知道了某个接口的请求地址,而且只需要针对这一条请求进行断点调试,这时就可以设置局部断点了。
(1)设置before Requests局部断点:
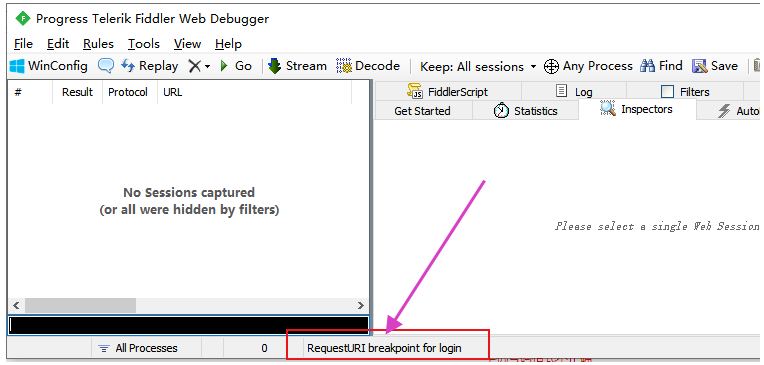
在命令行中输入指令: bpu login

这个RequestURI breakpoint for login就表示所有URL中有login的请求都会被拦截。
说明我们的before Requests局部断点就设置完成了。
说明:
bpu命令后可以加完整的URL路径,也可以加局部的URL路径,URL路径越完整,拦截越精确。
继续访问http://test.lemonban.com/ningmengban/app/login/login.html,
填写用户名=18888888888,密码=123456,并发送请求。
可以看到URL中包含login的请求被拦截了。

之后的操作和上面全局断点的操作一样,这里就不演示了。
最后取消设置的before Requests局部断点,就是在命名行直接输入bpu回车即可,后面不用加任何内容。
之后状态栏显示RequestURI breakpoint deared,即断点被解除。
(2)设置After Responses局部断点:
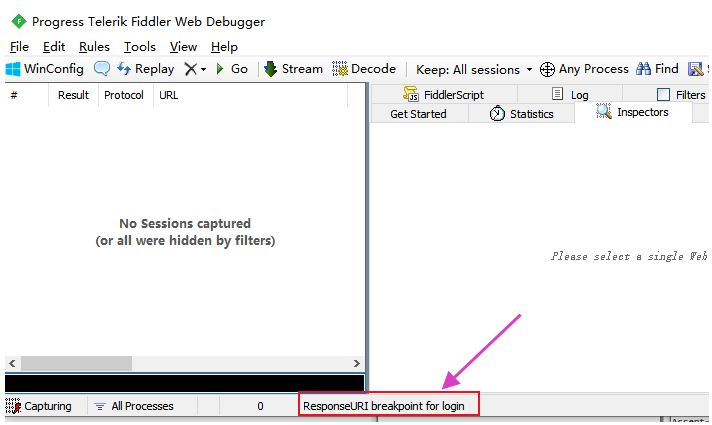
在命令行中输入指令: bpafter login

这个ResponseURI breakpoint for login就表示所有URL中有login的响应都会被拦截。
说明我们的After Responses局部断点就设置完成了。
说明:
bpu命令后可以加完整的URL路径,也可以加局部的URL路径,URL路径越完整,拦截越精确。
继续访问http://test.lemonban.com/ningmengban/app/login/login.html,
填写用户名=18888888888,密码=123456,并发送请求。
可以看到URL中包含login的响应被拦截了。

之后的操作和上面全局断点的操作一样,这里就不演示了。
最后取消设置的After Responses局部断点,就是在命名行直接输入bpafter回车即可,后面不用加任何内容。
之后状态栏显示ResponseURI breakpoint deared,即断点被解除。
『言善信』Fiddler工具 — 13、Fiddler断点功能的使用详解的更多相关文章
- 『言善信』Fiddler工具 — 2、HTTP请求内容详解
目录 1.HTTP协议介绍 2.使用Fiddler抓取一个请求 3.НТТP请求报文 (1)НТТP请求报文说明 (2)请求行 (3)请求头(Request Header) (4)请求体 4.НТТР ...
- 『言善信』Fiddler工具 — 1、Fiddler介绍与安装
目录 1.Fiddler简介 2.Fiddler功能 3.Fiddler工作原理 (1)先来了解一下B/S架构 (2)Fiddler工作原理 (3)Fiddler工作原理进阶说明 (4)以Google ...
- 『言善信』Fiddler工具 — 3、Fiddler界面布局详解【菜单栏】
目录 (一)Fiddler界面布局介绍 (二)菜单栏 1.File文件菜单: 2.Edit编辑菜单: 3.Rules规则菜单: 4.Tools工具菜单: 5.View视图菜单: 6.Help帮助菜单: ...
- 『言善信』Fiddler工具 — 4、Fiddler面布局详解【工具栏】
目录 (一)工具栏详细介绍 1.第一组工具: 2.第二组工具: 3.第三组工具: 4.第四组工具: (二)工具栏使用说明 1.Fiddler修改代理端口: 2.过滤Tunnel to...443请求链 ...
- 『言善信』Fiddler工具 — 6、Fiddler界面布局详解【命令行和状态栏】
目录 1.命令行 2.状态栏 1.命令行 命令行在Fiddler的左下方的黑色窗口,也叫QuickExec,可以调用 Fiddler的内置命令. 这一系列内置的函数用于筛选和操作会话列表中的sessi ...
- 『言善信』Fiddler工具 — 15、使用Fiddler抓取HTTPS请求
目录 1.Fiddler抓取HTTPS过程 2.拓展:SSL/TLS证书握手原理 3.Fiddler抓取HTTPS原理总结 4.Fiddler抓取HTTPS设置 步骤1:配置证书 步骤2:勾选设置 5 ...
- 『言善信』Fiddler工具 — 17、Fiddler常用插件(Willow)
目录 1.Traific Difer插件 2.PDF View插件 3.JavaScript Formatter插件 4.CertMaker for iOS and Android插件 5.Synta ...
- 『言善信』Fiddler工具 — 11、Fiddler中Composer功能详解
目录 1.Composer功能介绍 2.Composer界面说明 3.使用方式 (1)自定义Request请求 (2)Composer重复发送请求 (3)Composer篡改请求数据 1.Compos ...
- 『言善信』Fiddler工具 — 5、Fiddler界面布局详解【会话列表】
目录 1.会话列表说明 2.会话列表不同颜色的含义 3.会话列表图标说明 4.会话列表应用设置 (1)给Fiddler会话列表增加IP列 (2)添加自定义列 (3)添加完成请求时间 (4)其他操作 1 ...
随机推荐
- Markdown修改字体颜色
在写blog时,想高亮某些字,但是发现markdown更改字体颜色不像word里那么方便,于是查了一下,要用一下代码进行更改字体颜色,还可以更改字体大小,还有字体格式 <font 更改语法> ...
- 【java--反射】注解(反射解析注解+注解应用)
创建实体类 package cn.com.codingce.iocannotation; /** * @Author: Jiangjun * @Date: 2019/10/7 9:54 */ publ ...
- python-文件操作练习-配置文件读取、修改、删除
文件操作练习:http://www.cnblogs.com/wupeiqi/articles/4950799.html global log 127.0.0.1 local2 daemon maxco ...
- Django(6)自定义路由转换器
自定义路径转换器 有时候上面的内置的url转换器并不能满足我们的需求,因此django给我们提供了一个接口可以让我们自己定义自己的url转换器 django内置的路径转换器源码解析 在我们自定义路由转 ...
- Java中如何保证线程顺序执行
只要了解过多线程,我们就知道线程开始的顺序跟执行的顺序是不一样的.如果只是创建三个线程然后执行,最后的执行顺序是不可预期的.这是因为在创建完线程之后,线程执行的开始时间取决于CPU何时分配时间片,线程 ...
- 解读vue-server-renderer源码并在react中的实现
前言 在博客开发的过程中,有这样一个需求想解决,就是在SSR开发环境中,服务端的代码是是直接通过webpack打包成文件(因为里面包含同构的代码,就是服务端与客户端共享前端的组件代码),写到磁盘里 ...
- JS数组的操作方法汇总
数组的增删 push():添加到最后 pop():取出最后一个 shift():取出第一个 unshift():添加到第一个 splice() : 返回删除的数组,如果没有则为空数组,会改变原数组.可 ...
- Azure DevOps(一)利用Azure DevOps Pipeline 构建应用程序镜像到AWS ECR
一,引言 最近项目上让开始学习AWS,作为一名合格的开发人员,当然也是学会利用Azure DevOps Pipeline 将应用程序部署到 AWS ECS(完全托管的容器编排服务).我们要学会将应用程 ...
- [Python] 微信公众号开发 Python3
搭建服务 开通一个阿里云ecs,安装python3及需要的包(参考下方官方文档) 将py文件保存在ecs上,运行 在本地访问阿里云的IP地址 能完成这步说明网络没问题 server.py 1 # -* ...
- LTP--linux稳定性测试 linux性能测试 ltp压力测试 ---IBM 的 linux test project
LTP--linux稳定性测试 linux性能测试 ltp压力测试 ---IBM 的 linux test project Peter盼 2014-04-23 11:25:49 20302 收藏 ...
