python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发。以一个添加和删除数据库书籍应用为实例。
django框架官方地址:https://www.djangoproject.com/
vue.js 框架官方地址:https://cn.vuejs.org/
一、构建django项目
1. 创建工程文件和APP
创建django_vue
django-admin startproject django_vue
进入django_vue,创建虚拟环境django_vue_env
pip install virtualenv #安装virtualenv django_vue_env
激活虚拟环境,并安装django
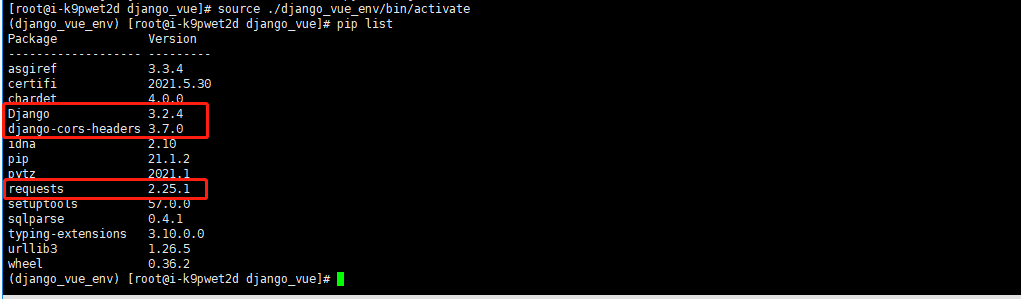
source ./django_vue_env/bin/activate
安装 django、后面用到的django-cors-headers(跨域)、requests

创建django app
python manage.py startapp app
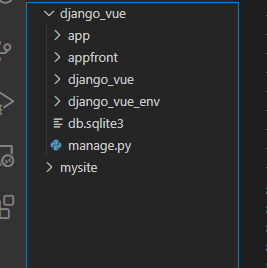
我们的目录应该是这样的,appfront为vue项目会在后面创建。

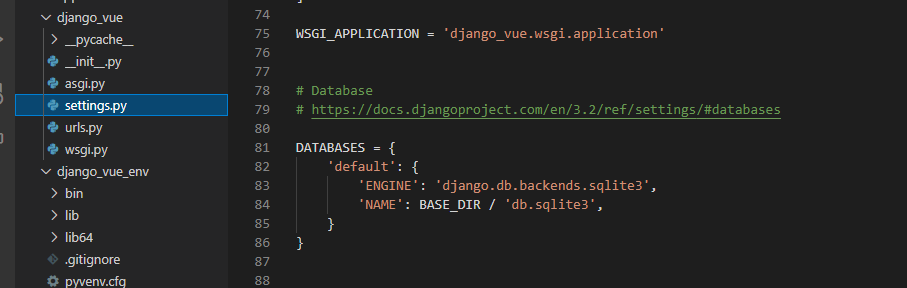
数据库我们使用默认sqlite3 即可,如需要变更可在setting.py中databases配置。

添加app到INSTALLED_APPS
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app']
添加数据库模型,包含book_name和add_time用于记录书籍名称和添加时间。
from django.db import models# Create your models here.class Book(models.Model):book_name = models.CharField(max_length=64)add_time = models.DateTimeField(auto_now_add=True)def __str__(self):return self.book_name
做数据库迁移
python manage.py makemigrations apppython manage.py migrate
编写views.py添加 show_books 和add_book两个api接口,通过JsonResponse将请求数据返回。
from django.shortcuts import render# Create your views here.# 需要导入相关的模块from django.http import JsonResponsefrom django.views.decorators.http import require_http_methodsfrom django.core import serializersimport requestsimport jsonfrom .models import Book@require_http_methods(["GET"])def add_book(request):response = {}try:book = Book(book_name=request.GET.get('book_name'))book.save()response['msg'] = 'success'response['error_num'] = 0except Exception as e:response['msg'] = str(e)response['error_num'] = 1return JsonResponse(response)@require_http_methods(["GET"])def show_books(request):response = {}try:books = Book.objects.filter()response['list'] = json.loads(serializers.serialize("json", books))response['msg'] = 'success'response['error_num'] = 0except Exception as e:response['msg'] = str(e)response['error_num'] = 1return JsonResponse(response)
在django_vue目录下urls.py添加api路由
from django.contrib import adminfrom django.urls import path,includeimport app.urlsurlpatterns = [path('admin/', admin.site.urls),path('api/',include(app.urls)),]
在app目录下的urls.py添加视图路由
from django.urls import path,re_path# 导入 myapp 应用的 views 文件from . import viewsurlpatterns = [re_path(r'add_book$', views.add_book),re_path(r'show_books$', views.show_books)]
重启服务,通过curl命令测试api可用性,如下接口正常。
python manage.py runservercurl http://127.0.0.1:8000/api/add_book?book_name=mylife{"msg": "success", "error_num": 0}curl http://127.0.0.1:8000/api/show_books{"list": [ {"model": "app.book", "pk": 9, "fields": {"book_name": "mylife", "add_time": "2021-06-16T14:44:49.230Z"}}], "msg": "success", "error_num": 0}
django后端大致构建完成,接下来做vue前端。
一、构建vue项目
安装vue初始化命令行工具vue-cli
npm install -g vue-cli
在django_vue目录下构建前端工程appfront,其中包含webpack工具。
vue-init webpack appfront
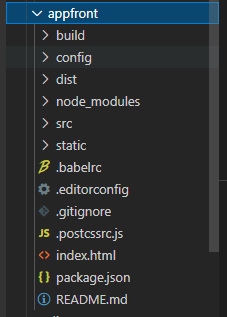
appfront目录如下

安装渲染element-ui 、vue-resource
npm install element-uinpm install vue-resource
调整src/main.js如下
import Vue from 'vue'import App from './App'import router from './router'import ElementUI from 'element-ui'import VueResource from 'vue-resource'import 'element-ui/lib/theme-chalk/index.css'Vue.config.productionTip = falseVue.use(ElementUI)Vue.use(VueResource)/* eslint-disable no-new */new Vue({el: '#app',router,components: { App },template: '<App/>'})
在src/component目录下新建Home.vue,包含showBooks和addBook两个方法用于api查询。
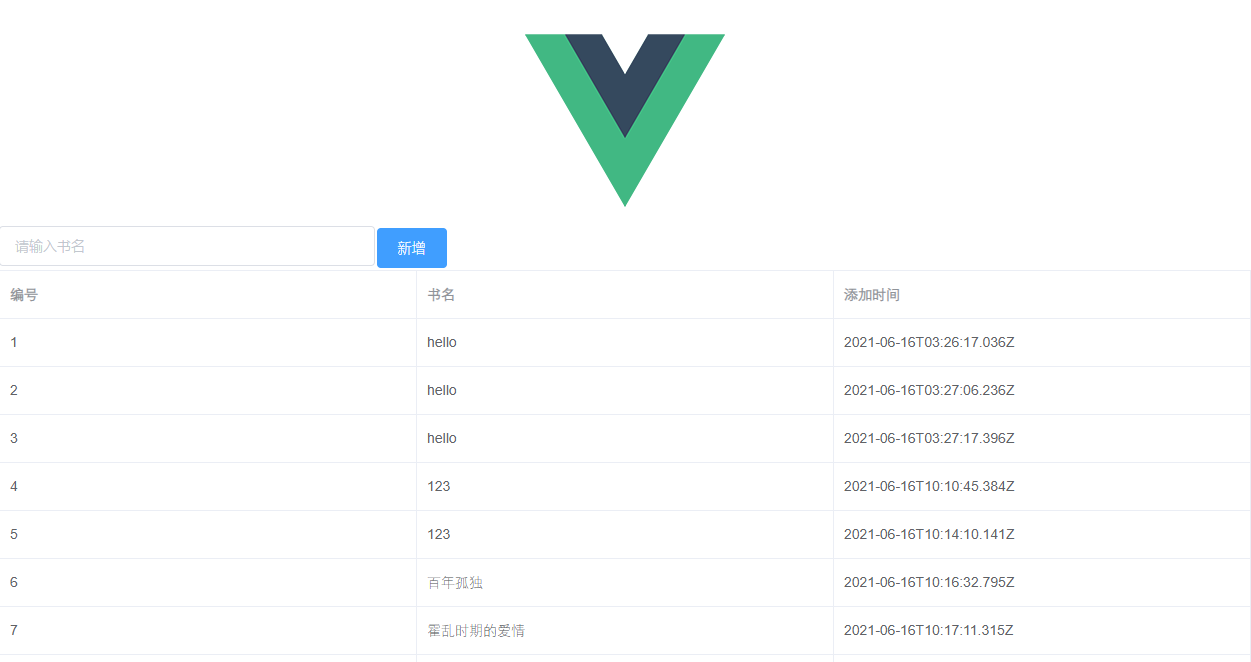
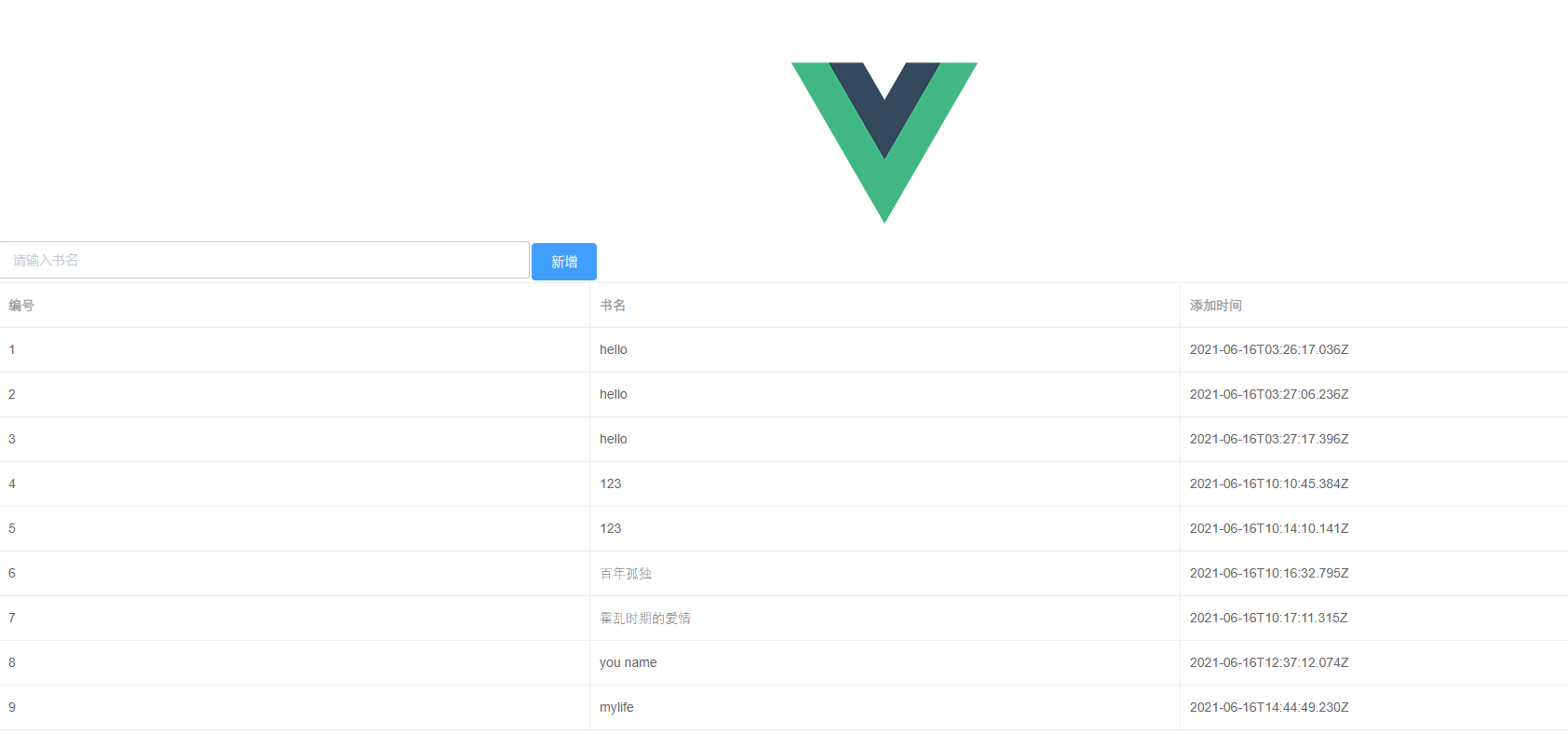
<template><div class="home"><el-row display="margin-top:10px"><el-input v-model="input" placeholder="请输入书名" style="display:inline-table; width: 30%; float:left"></el-input><el-button type="primary" @click="addBook()" style="float:left; margin: 2px;">新增</el-button></el-row><el-row><el-table :data="bookList" style="width: 100%" border><el-table-column prop="id" label="编号" min-width="100"><template scope="scope"> {{ scope.row.pk }} </template></el-table-column><el-table-column prop="book_name" label="书名" min-width="100"><template scope="scope"> {{ scope.row.fields.book_name }} </template></el-table-column><el-table-column prop="add_time" label="添加时间" min-width="100"><template scope="scope"> {{ scope.row.fields.add_time }} </template></el-table-column></el-table></el-row></div></template><script>export default {name: 'home',data () {return {input: '',bookList: [],}},mounted: function() {this.showBooks()},methods: {addBook(){this.$http.get('http://139.198.114.148:8000/api/add_book?book_name=' + this.input).then((response) => {var res = JSON.parse(response.bodyText)if (res.error_num == 0) {this.showBooks()} else {this.$message.error('新增书籍失败,请重试')console.log(res['msg'])}})},showBooks(){this.$http.get('http://139.198.114.148:8000/api/show_books').then((response) => {var res = JSON.parse(response.bodyText)console.log(res)if (res.error_num == 0) {this.bookList = res['list']} else {this.$message.error('查询书籍失败')console.log(res['msg'])}})}}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 {font-weight: normal;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}</style>
我们通过django-cors-headers处理跨域问题
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app','corsheaders', //添加app]
添加中间件corsheaders.middleware.CorsMiddleware
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','corsheaders.middleware.CorsMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]
在setting.py中配置跨域规则
CORS_ALLOW_METHODS = ('DELETE','GET','OPTIONS','PATCH','POST','PUT','VIEW',)CORS_ALLOW_HEADERS = ('accept','accept-encoding','authorization','content-type','dnt','origin','user-agent','x-csrftoken','x-requested-with',)
npm run dev启动node服务器

通过npm run build打包前端到dist目录,用于后续django链接。
三、django链接到前端
调整django_vue目录下路由urls.py如下
from django.contrib import adminfrom django.urls import path,includefrom django.views.generic import TemplateView //导入通用视图import app.urlsurlpatterns = [path('admin/', admin.site.urls),path('api/',include(app.urls)),path('',TemplateView.as_view(template_name="index.html")), //路由到index.html]
在setting.py下添加静态文件地址
STATICFILES_DIRS = [(os.path.join(BASE_DIR,'appfront/dist/static'))]
启动django 服务
python manage.py runserver
访问我们的django地址,此时django已链接到前端

参考:https://github.com/rogerlh/django_with_vue
NEXT
- django-rest-framework 创建restful api
- django wsgi的应用
文章有不足的地方欢迎在评论区指出。
欢迎收藏、点赞、提问。关注顶级饮水机管理员,除了管烧热水,有时还做点别的。
python django框架+vue.js前后端分离的更多相关文章
- 全宇宙首个.NET5+Vue.js前后端分离以及业务模块化快速开发框架【NetModular】发布~
最近.Net圈子很热闹啊,我也来凑凑,今天中午耗时长达半小时,把NetModular升级到了.NET5,详情查看分支https://github.com/iamoldli/NetModular/tre ...
- Tornado + vue.js 前后端分离运行脚本
shell脚本部分: #!/bin/bash 主脚本 (./cem-demo_publish_front) (./cem-demo_publish_backend) #!/bin/bash 后端脚本 ...
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- gin+vue的前后端分离开源项目
该项目是gin+vue的前后端分离项目,使用gorm访问MySQL,其中vue前端是使用vue-element-admin框架简单实现的: go后台使用jwt,对API接口进行权限控制.此外,Web页 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
随机推荐
- Windows Pe 第三章 PE头文件(中)
这一章的上半部分大体介绍了下PE文件头,下半部分是详细介绍里面的内容,这一章一定要多读几遍,好好记记基础概念和知识,方便之后的学习. 简单回忆一下: 3.4 PE文件头部解析 3.4.1 DOS M ...
- CCNA 第二章 以太网回顾
1:半双工和全双工 (1):半双工:类似于单车道: (2):全双工:类似是双向多车道: 2:思科三层模型 (1): (2):核心层.集散层(汇聚层).接入层各功能: 1:核心层:大量数据快速交换:不要 ...
- Pytest自动化测试-简易入门教程(03)
今天分享内容的重点,和大家来讲一下我们的测试框架--Pytest 讲到这个框架的话呢,可能有伙伴就会问老师,我在学习自动化测试过程中,我们要去学一些什么东西? 第一个肯定要学会的是一门编程语言,比如说 ...
- HelloGitHub 小程序上线了,蛋只有一个搜索功能
作者:HelloGitHub-卤蛋 我是...蛋蛋啊,本文是我从零开发「HelloGitHub 小程序」的开发日记,不要把这个系列当作技术文章来读,你将会收获更多的乐趣.♂️ 我只是个 Python ...
- .NET平台系列5 .NET Core 简介
系列目录 [已更新最新开发文章,点击查看详细] 自1995年互联网战略日以来最雄心勃勃的事业 -- 微软.NET战略, 2000年6月30日. 微软公司于2002年2月13日正式推出第一代.N ...
- 运维告诉我CPU飙升300%,为什么我的程序上线就奔溃了
线上服务CPU飙升 前言 功能开发完成仅仅是项目周期中的第一步,一个完美的项目是在运行期体现的 今天我们就来看看笔者之前遇到的一个问题CPU飙升的问题. 代码层面从功能上看没有任何问题但是投入使用后却 ...
- 中文NER的那些事儿2. 多任务,对抗迁移学习详解&代码实现
第一章我们简单了解了NER任务和基线模型Bert-Bilstm-CRF基线模型详解&代码实现,这一章按解决问题的方法来划分,我们聊聊多任务学习,和对抗迁移学习是如何优化实体识别中边界模糊,垂直 ...
- web自动化框架—BasePage 类的简单封装
优秀的框架都有属于自己的思想,在搭建web自动化测试框架时,我们通常都遵循 PO(Page Object)思想. 简单理解就是我们会把每个页面看成一个对象,一切皆对象,面向对象编码,这样会让我们更好的 ...
- Codeforces Round #687 (Div. 2, based on Technocup 2021 Elimination Round 2)
A. Prison Break 题意:就是在一个n*m的矩阵中,以(1,1)为起点(n,m)为终点,每个点以每个单位1s的速度移动,问总共至少需要多少秒,所有的矩阵点就能够全部移动到(r,c)中 思路 ...
- "mysql第一次查询很慢,以后就很快"的解决方案
背景 有个项目使用的mysql数据库,第一次查询很慢,大约15s左右出结果,再次查询就很快了. 分析 后面变快的原因是mysql有缓存机制,但是过上一段时间不使用缓存会过期,我个人测了一下2~3分钟一 ...
