【HarmonyOS】【xml】初学XML布局作业
首先要明确,有两种布局方式
线性布局:
DirectionalLayout
依赖布局:
DependentLayout
好,接下来看一看下面的例子
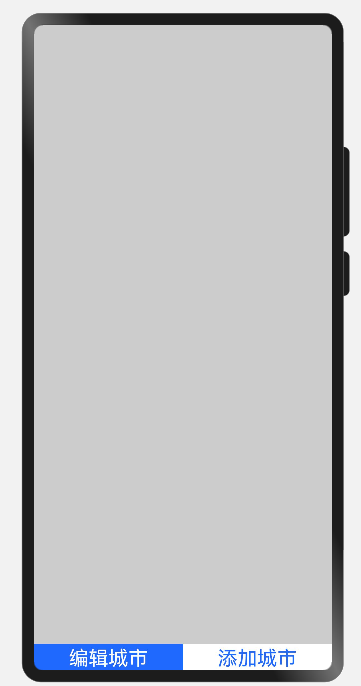
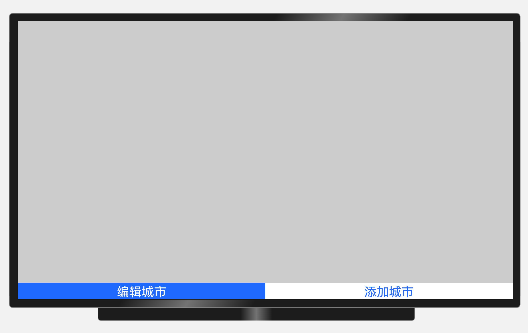
页面案例1


代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
>
<!--添加ListContainer标识多行数据 -->
<ListContainer
ohos:id="$+id:list_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:above="$id:layout_bottom"
>
</ListContainer>
<!--按钮子布局-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true"
>
<!-- 编辑城市按钮-->
<Button
ohos:id="$+id:button_edit"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="编辑城市"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="24vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
/>
<!-- 添加城市按钮-->
<Button
ohos:id="$+id:button_add"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="添加城市"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="24vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
/>
</DirectionalLayout>
</DependentLayout>
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout //依赖布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
>
<!--添加ListContainer标识多行数据 -->
<ListContainer
ohos:id="$+id:list_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:above="$id:layout_bottom" //让此组件下边缘与另一个组件的上边缘对齐
>
</ListContainer>
<!--按钮子布局-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true" //将底边与父组件对齐
>
<!-- 编辑城市按钮-->
<Button
ohos:id="$+id:button_edit"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="编辑城市"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="24vp"
ohos:weight="1" //权重:1
ohos:layout_alignment="bottom" //对齐方式:底部对齐
/>
<!-- 添加城市按钮-->
<Button
ohos:id="$+id:button_add"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="添加城市"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="24vp"
ohos:weight="1" //权重:1
ohos:layout_alignment="bottom" //对齐方式:底部对齐
/>
</DirectionalLayout>
</DependentLayout>
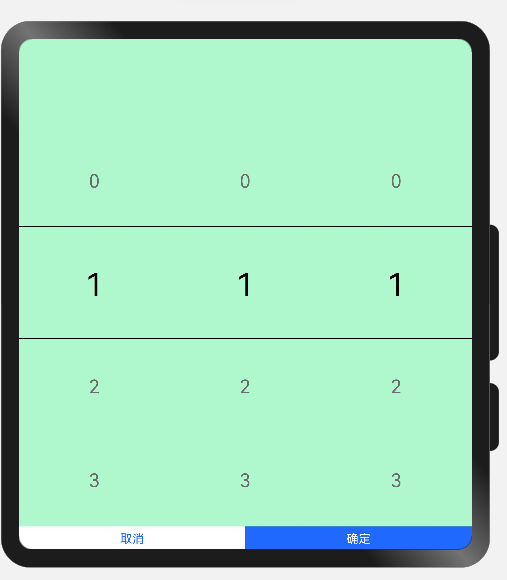
页面案例2


<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F5FFC3"
ohos:orientation="vertical"
>
<!-- 线性布局 Picker-->
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#FFAFF8CE"
ohos:above="$id:layout_bottom"
>
<Picker
ohos:id="$+id:picker_province"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_city"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_county"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
</DirectionalLayout>
<!-- 线性布局 按钮-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true"
>
<!-- 取消按钮-->
<Button
ohos:id="$+id:button_cancel"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="取消"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
<!-- 确定按钮-->
<Button
ohos:id="$+id:button_enter"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="确定"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
</DirectionalLayout>
</DependentLayout>
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //依赖布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F5FFC3"
ohos:orientation="vertical" //子布局上下排列
>
<!-- 线性布局 Picker-->
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal" //子布局左右排列
ohos:background_element="#FFAFF8CE"
ohos:above="$id:layout_bottom"
>
<Picker
ohos:id="$+id:picker_province"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000" //顶部框线:颜色值
ohos:bottom_line_element="#000000" //底部框线:颜色值
ohos:layout_alignment="horizontal_center" //对齐方式:居中对齐
/>
<Picker
ohos:id="$+id:picker_city"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_county"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
</DirectionalLayout>
<!-- 线性布局 按钮-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true" //此组件底线与父组件底线对齐
>
<!-- 取消按钮-->
<Button
ohos:id="$+id:button_cancel"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="取消"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
<!-- 确定按钮-->
<Button
ohos:id="$+id:button_enter"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="确定"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
</DirectionalLayout>
</DependentLayout>
页面案例3


<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="地区"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="温度"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="天气"
/>
</DirectionalLayout>
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout //线性布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical"> //上下布局
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp" //顶部边距
ohos:text="地区"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="温度"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="天气"
/>
</DirectionalLayout>
【HarmonyOS】【xml】初学XML布局作业的更多相关文章
- Xml解析作业与Xml建模andXml建模作业
作业:config.xml解析 1.获取所有action中的type的值 public static void main(String[] args) throws Exception { Input ...
- XML初学笔记
一.基本概要: XML,全称是eXtensible Markup Language,可扩展的标记语言,是Web服务的基础之一,使用XML,用户可以定义自己需要的标记.而用户创建的标记可以使用文档类型定 ...
- xml初学简单介绍
什么是XML? 1.全称Extensible Markup Language,可扩展标记语言,W3C组织公布. 2.XML用来保存有一定结构关系的数据. 3.标签的嵌套,实质是一串字符串. 4.跨平台 ...
- XML 参考:XML基础 XML 简介
XML 参考:XML基础 -- XML简介和用途 转:http://www.cnblogs.com/Dlonghow/archive/2009/01/22/1379799.html XML 参考:XM ...
- hadoop三个配置文件的参数含义说明core-site.xml,hdfs-site.xml,mapred-site.xml
配置hadoop,主要是配置core-site.xml,hdfs-site.xml,mapred-site.xml三个配置文件,默认下来,这些配置文件都是空的,所以很难知道这些配置文件有哪些配置可以生 ...
- js解析xml,获取XMl标签属性值
<script type="text/javascript"> var xml="<?xml version=\"1.0\" enc ...
- XML Helper XML操作类
写的一个XML操作类,包括读取/插入/修改/删除. using System;using System.Data;using System.Configuration;using System.Web ...
- Linq to XML 读取XML 备忘笔记
本文转载:http://www.cnblogs.com/infozero/archive/2010/07/13/1776383.html Linq to XML 读取XML 备忘笔记 最近一个项目中有 ...
- Struts2中有关struts-default.xml,struts.xml,struts.properties文件详解
1) struts-default.xml 这个文件是struts2框架默认加载的配置文件.它定义struts2一些核心的bean和拦截器. <?xml version="1.0&qu ...
- XML.ObjTree -- XML source code from/to JavaScript object like E4X
转载于:http://www.kawa.net/works/js/xml/objtree-try-e.html // ========================================= ...
随机推荐
- 什么是齐博x1标签
X系列的标签跟V系列的标签区别还是很大的.在V系列的时候,只有一种很简单的标签比如$label[XXXX]以前的标签相对现在的来说太简单的点,所以在功能上也比较受限.X系列目前有几下几种标签 {qb: ...
- 拨开由问题《linux下malloc最大可申请的内存》带来的重重疑云
今天阅读相关书籍的时候看到 "进程中堆的最大申请数量" 这一问题,我们知道使用malloc分配内存是在堆Heap里面分配的,如果一台机器一共有8GB物理内存,空闲5GB,那么我们使 ...
- 【Tool】MySQL安装
MySQL安装 2019-11-07 14:30:32 by冲冲 本机 Windows7 64bit,MySQL是 mysql-8.0.18-winx64.zip. 1.官网下载 https:// ...
- spring boot 动态生成接口实现类
目录 一: 定义注解 二: 建立动态代理类 三: 注入spring容器 四: 编写拦截器 五: 新建测试类 在某些业务场景中,我们只需要业务代码中定义相应的接口或者相应的注解,并不需要实现对应的逻辑. ...
- JavaMail发送邮件(超详细)
一:邮件发送的基本概念 本文我将阐述使用JavaMail方式发送和接收Email的详细说明,本博客本着以后遇到类似的邮件发送需求可以直接把代码粘过去直接使用,快捷方便省时间,对于刚接触的JavaMai ...
- Codeforces 434E - Furukawa Nagisa's Tree(三元环+点分治)
Codeforces 题面传送门 & 洛谷题面传送门 场号 hopping,刚好是我的学号(指 round 的编号) 注:下文中分别用 \(X,Y,K\) 代替题目中的 \(x,y,k\) 注 ...
- Topcoder 10748 - StringDecryption(dp)
题面传送门 神仙题. 首先这个两次加密略微有点棘手,咱们不妨先从一次加密的情况入手考虑这个问题.显然,一次加密等价于将加密过的序列划分成若干段,每一段都是 \(xd\) 的形式表示这一段中有 \(x\ ...
- Codeforces 1500E - Subset Trick(线段树)
Codeforces 题目传送门 & 洛谷题目传送门 一道线段树的套路题(似乎 ycx 会做这道题?orzorz!!11) 首先考虑什么样的 \(x\) 是"不合适"的,我 ...
- Dreamweaver 2019 软件安装教程
下载链接:https://www.sssam.com/1220.html#软件简介 Adobe Dreamweaver,简称"DW",DW是集网页制作和管理网站于一身的所见即所得网 ...
- ChromeDriver的安装和使用
用于驱动Chrome浏览器,适用于有界面的操作系统. 一.安装ChromeDriver 要先安装Chrome浏览器,然后安装ChromeDriver. 官方网站:https://sites.googl ...
