Echarts +ajax+JSONPObject 实现后台数据图表化
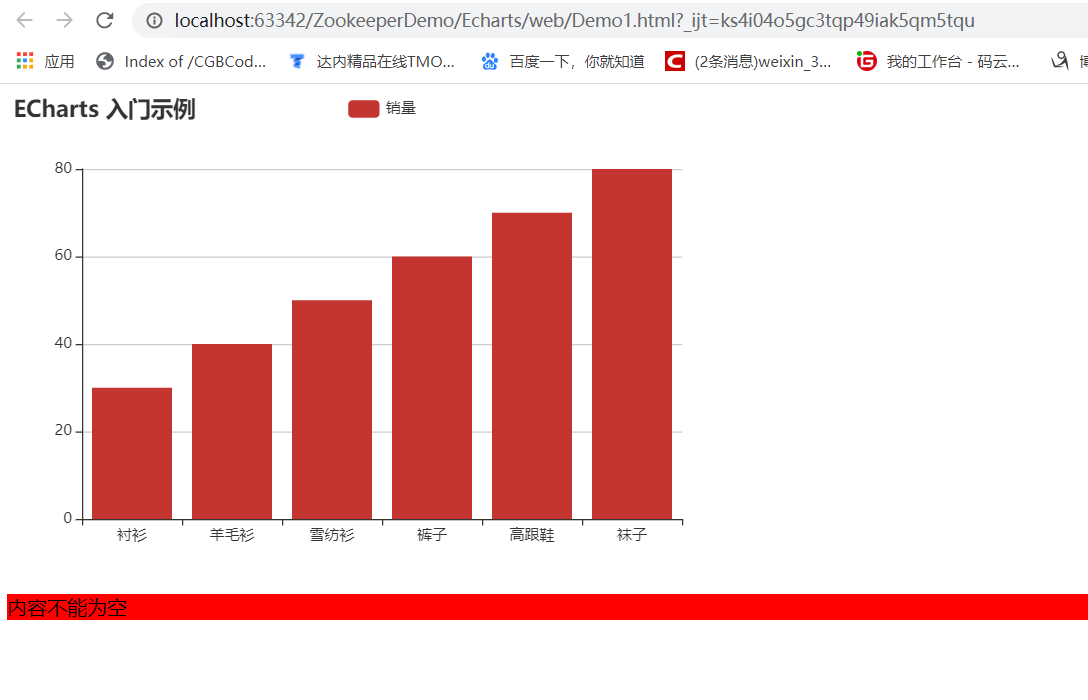
- 显示效果

实现步骤:
1-引入e-char,jquery资源,
2-发起jsonp跨域请求,
3-服务器端返回return new JSONPObject(callback, value);数据
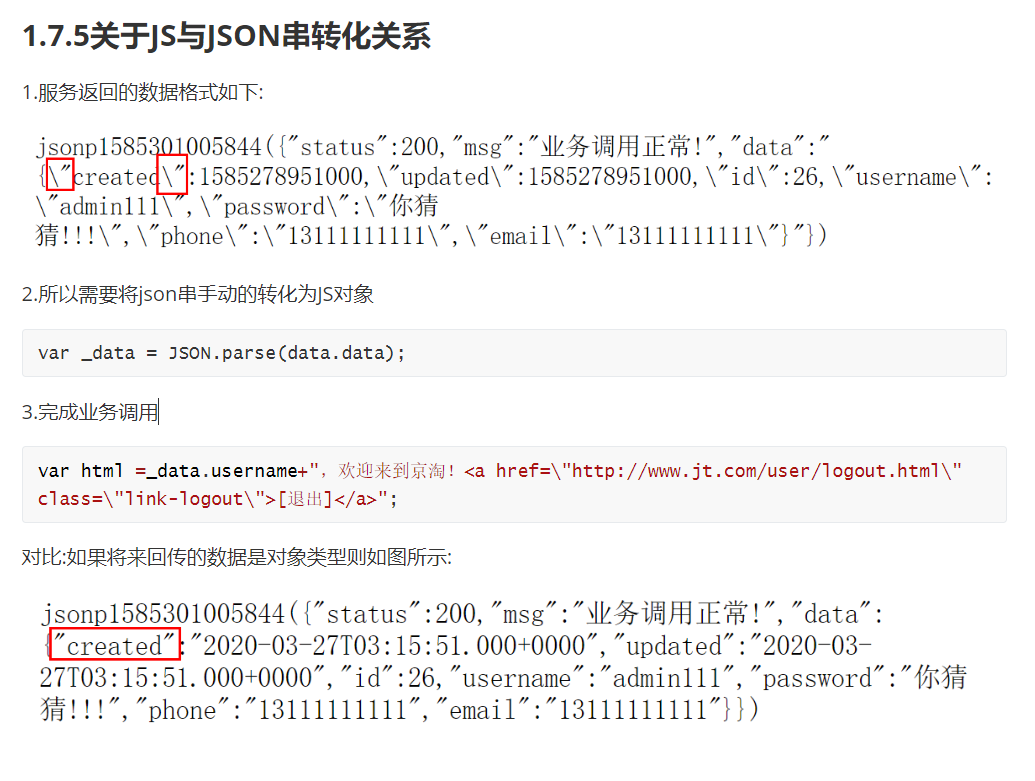
4-注意事项,如果data.data是带转义符的字符串即"/{ /"name/" /:***/}的时候要转var _data = JSON.parse(data.data);
如过data.data是jQuery11240587231540187183_1590913029838({"status":200,"msg":"业务调用正常","data":[30,40,50,60,70,80]})则是正规的json格式,则_data=data.data已经是js对象了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts</title>
<script src="js/echarts.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<div id="app">
内容不能为空
</div>
<script>
var datazyt= null;
$.ajax({
url : "http://sso.jt.com/user/ajaxtest" ,
dataType : "jsonp",
type : "GET",
success : function(data){
console.log(data)
if(data.status == 200){
//把json串转化为js对象
datazyt = data.data;
console.log(datazyt); var myChart = echarts.init(document.getElementById('main'));
var options={
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: datazyt
}]
};
myChart.setOption(options); }
}
}); </script> </body>
服务器端
/**
*
* @param http://sso.jt.com/user/ajaxtest"
* @param callback
* @return
*/
@RequestMapping("/ajaxtest")
public JSONPObject ajaxtest(String callback) {
int[] jsonstr = {30,40,50,60,70,80}; SysResult value =SysResult.success(jsonstr); return new JSONPObject(callback, value); }
atzhang
Echarts +ajax+JSONPObject 实现后台数据图表化的更多相关文章
- Echarts动态加载后台数据
注意:1.用Ajax请求获取后台数据 2.Echarts只能处理Json数据 后台Controller:根据业务需求不同而返回不同数据,我前台要循环遍历Echarts的series进行数据添加,所以后 ...
- Java语言实现通过Ajax抓取后台数据及图片
1.Java语言实现通过Ajax抓取后台数据及图片信息 1.1数据库设计: create table picture( pic_id number not null, pic_name )not nu ...
- jQuery实现的分页功能,包括ajax请求,后台数据,有完整demo
一:需求分析 1)需要首页,末页功能 2)有点击查看上一页,下一页功能 3)页码到当前可视页码最后一页刷新页面 二:功能实现思路 也是分为三部分处理 1)点击首页,末页直接显示第一页或者最后一页内容, ...
- C#曲线分析平台的制作(四,highcharts+ajax加载后台数据)
在上一篇博客:C#曲线分析平台的制作(三,三层构架+echarts显示)中已经完成了后台的三层构架的简单搭建,为实现后面的拓展应用开发和review 改写提供了方便.而在曲线分析平台中,往往有要求时间 ...
- 关于上传文件 非ajax提交 得到后台数据问题
<form name="configForm" id="configForm" method="post" action=" ...
- 【Ajax】接收后台数据在html页面显示
Java代码 PrintWriter out=response.getWriter(); //向客户端发送字符数据 response.setContentType("text/text&qu ...
- Spring Boot 2.x基础教程:使用 ECharts 绘制各种华丽的数据图表
上一节我们介绍了如何在Spring Boot中使用模板引擎Thymeleaf开发Web应用的基础.接下来,我们介绍一下后端开发经常会遇到的一个场景:可视化图表. 通常,这类需求在客户端应用中不太会用到 ...
- Vue中使用echarts,ajax请求的远程数据赋值给图表不刷新的问题和解决办法
问题: vue-cli搭建的项目,在mounted钩子函数里面创建echarts图表,本地模拟数据可以正常显示,但是当将ajax请求的远程数据赋值给图表时,图表并不会刷新. 解决办法: 刚开始以为是v ...
- echarts ajax数据加载方法
一: <!-- 引入 echarts.js --> <script type="text/javascript" src="echarts.min.js ...
随机推荐
- Django基础之模型层(02)
1 重要概念 # 多表查询 """ 正向查询 反向查询 当前查询对象是否含有外键字段 如果有就是正向 没有无则是反向 口诀: 正向查询按外键字段 多对多需要额外再加一个. ...
- ThreadPoolExecutor参数详解
ThreadPoolExecutor全部参数的构造函数 public ThreadPoolExecutor(int corePoolSize, int maximumPoolSize, long ke ...
- Django(68)drf分页器的使用
前言 当后台返回的数据过多时,我们就要配置分页器,比如一页最多只能展示10条等等,drf中默认配置了3个分页面 PageNumberPagination:基础分页器,性能略差 LimitOffsetP ...
- 深入理解 sync.Once 与 sync.Pool
深入理解 sync.Once 与 sync.Pool sync.Once 代表在这个对象下在这个示例下多次执行能保证只会执行一次操作. var once sync.Once for i:=0; i & ...
- 跟着官方文档学Maven构建生命周期
在IntelliJ IDEA中,显示了Maven的Lifecycle: 只需要学习这些命令,就能构建一个Maven项目. 三个内置生命周期 Maven内置了三个生命周期:clean.default和s ...
- QObject::startTimer: timers cannot be started from another thread 一则输出调试:关于QT的线程关联性
开始 今天在调试输出里看见QObject::startTimer: timers cannot be started from another thread QTimer类 从Qt的帮助文档里可以得到 ...
- centos 8.3系统调优参数配置
临时设置 最大虚拟内存 [root@Sonnarqube-dev ~]# sysctl -w vm.max_map_count=262144 执行结果 vm.max_map_count = 26214 ...
- 前端集合传参,springmvc后端如何接收
废话不多说,上代码 后端接收对象: class ObjectA{ private String a; private String b; private List<ObjectB> lis ...
- PE文件头格式解析
前言: 昨天写了一题de1ctf的题,发现要脱壳,手脱之后发现要iat修复,我就发现自己在这块知识缺失了,win逆向,好像一直都是打ctf,然后用逆向方法论去肝的 其他方面倒是没有很深入学习,但实际上 ...
- php+swoole多线程的操作
多个任务同时执行 比如,我们要对已知的用户数据进行判断,是否需要发送邮件和短信,如果需要发送则发送. 不使用多进程时,我们首先判断是否发送邮件,如果需要则发送:然后再判断是否需要发送短信,如果需要则发 ...
