记录21.07.22 —— Vue.js基础(一)
VUE基础
语雀课件地址 Vue.js框架
Vue中文文档 Vue.js
创建vue项目
①在一个空项目中引入vue的js文件
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
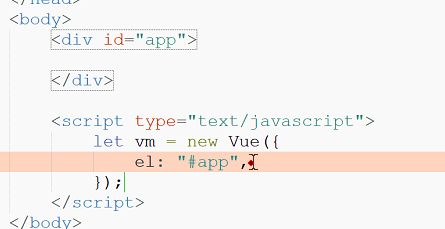
②语法格式


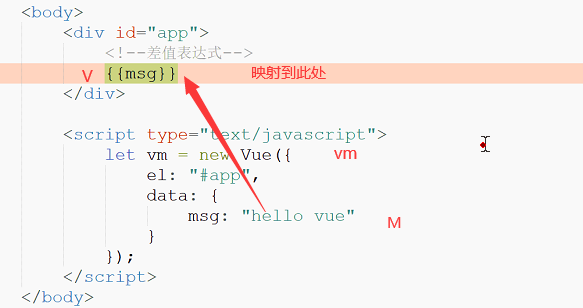
以上图的语法格式实现MVVM的关系
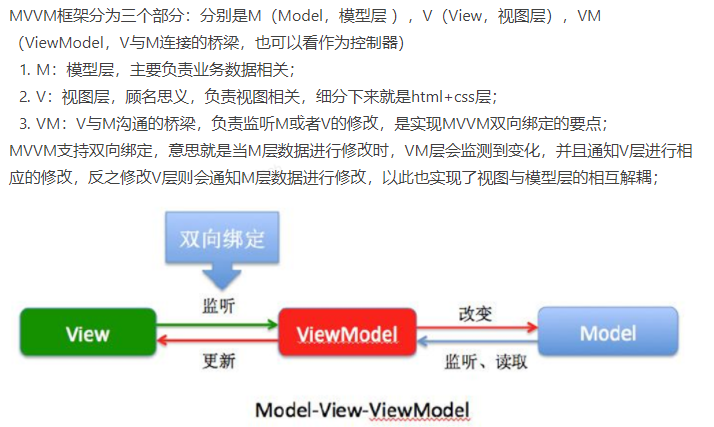
MVVM框架
M:指需要在前端显示的数据
V:前端的视图页面
VM:实现M与V的双向绑定

基础指令

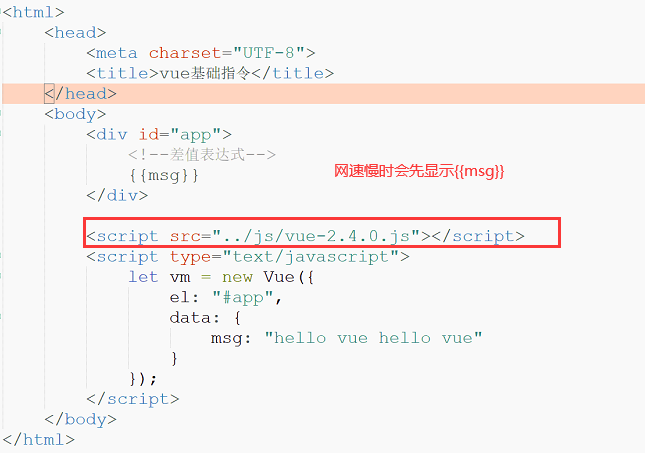
不严格要求可以把框框的语句放在head里面
①严格要求用v-cloak来解决

v-cloak是标签体属性,在加载中添加,加载完成后自动删除
②v-text
③v-html

再次注意v-html和v-text的区别
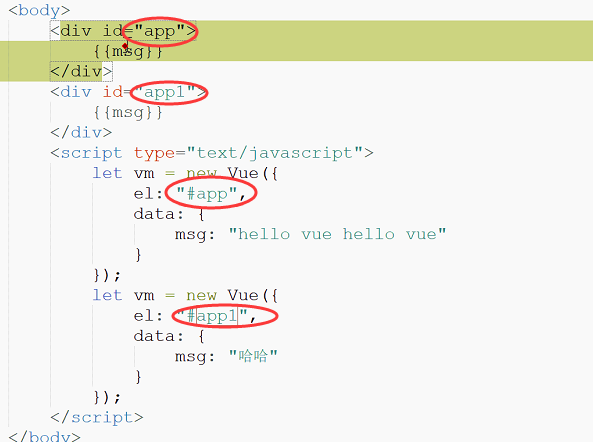
事件绑定

出错:用let声明的VM实例重复,需要改名字

show()函数省略了function;
alert中记得加this,因为调用的是VM的data中的变量
v-on:click可以改为@click
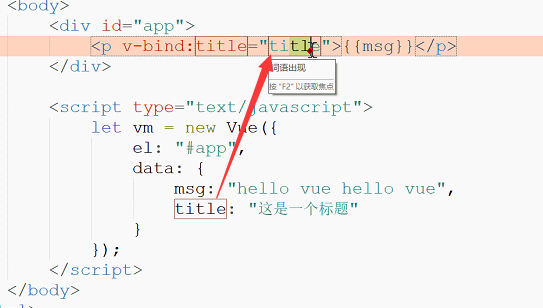
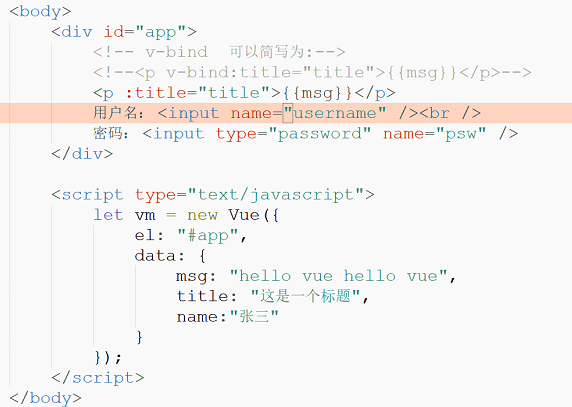
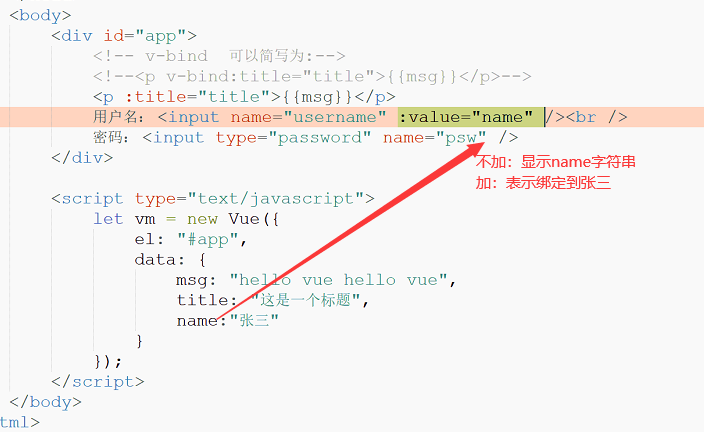
属性绑定

v-bind可以简写为:

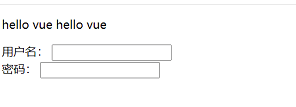
用户名上没有数据,页面上显示为空

用v-bind进行单项绑定,用:进行简写

走马灯练习

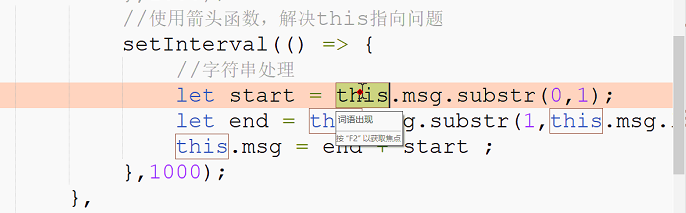
如果在setInterval中直接写
let start = this.msg.substr(0,1);
let ene = this.msg.substr(1,this.mag.length-1);
this.msg = end + start ;
报错msg未定义
因为setInterval中的this指向的是window,此时要使用的this应该是vm的
或者可以用箭头函数获取到vm的this

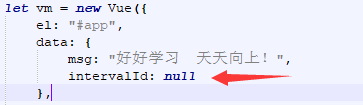
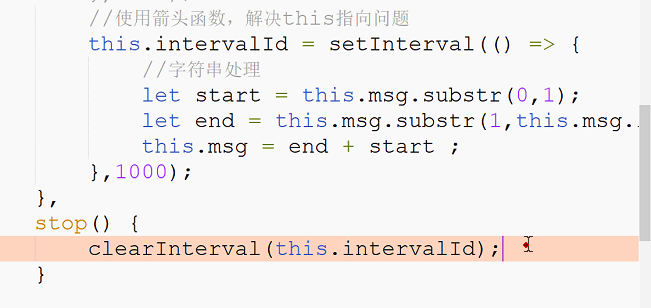
把定时器放在data里面,在run和stop里面调用


当前问题:不停点击run会一直开启定时器,速度越来越快,stop停住不了所有的定时器
解决:加判断
当定时器不为NULL是无法开启

出现问题:停止后无法开启
原因,关闭后定时器仍有值,所以不为null无法开启
解决:在关闭时把定时器设为null

完整代码
<html>
<head>
<meta charset="UTF-8">
<title>跑马灯</title>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="go()">跑</button>
<button @click="stop()">停止</button>
</div>
<script src="../js/vue-2.4.0.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
msg: "好好学习 天天向上!",
intervalId: null
},
methods: {
go() {
// let _this = this;
// //开启定时器
// //setInterval 中的this指向的是window,此时要使用的this应该指向vm实例。
// setInterval(function() {
// //字符串处理
// let start = _this.msg.substr(0,1);
// let end = _this.msg.substr(1,_this.msg.length-1);
// _this.msg = end + start ;
// },1000);
//判断intervalId是否为null,如果为null再开启定时器
if(this.intervalId != null) {
return;
}
//使用箭头函数,解决this指向问题
this.intervalId = setInterval(() => {
//字符串处理
let start = this.msg.substr(0,1);
let end = this.msg.substr(1,this.msg.length-1);
this.msg = end + start ;
},200);
},
stop() {
clearInterval(this.intervalId);
//把intervalId的值设置为null
this.intervalId = null;
}
}
});
</script>
</body>
</html>
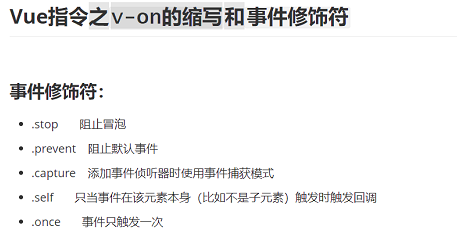
事件修饰符

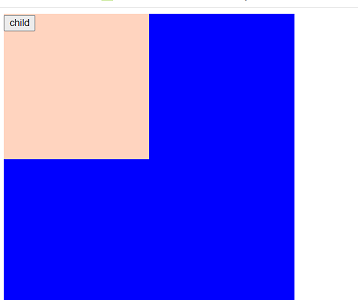
写一个三层嵌套的box

点击蓝色输出父亲的父亲
点击粉色输出father 父亲的父亲
点击child输出child father 父亲的父亲

称之为冒泡,点击内层事件会触发外层的
可以用stop停止

给father加上capture,点击child,先执行father

再给box加上capture,冒泡顺序反过来
.self只有点击自身菜触发,点击子事件不触发外层事件,也可以用来停止冒泡
其他


加上.once让事件只触发一次
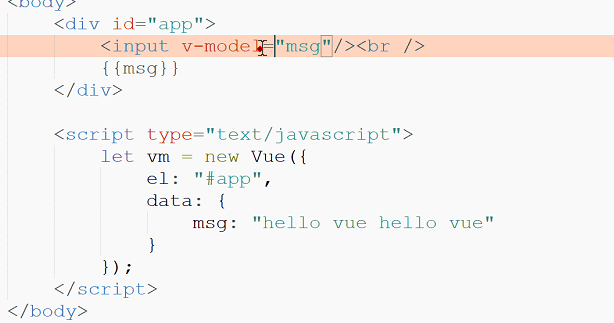
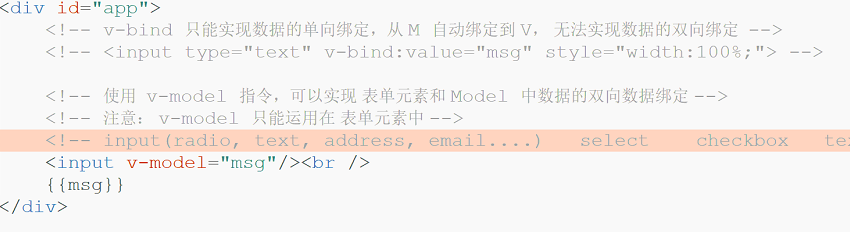
双向数据绑定


v-model双向数据绑定(应用在表单)
页面数据变化时,data的属性跟这变
v-bind单项数据绑定,把M的绑到V中,页面数据变化时,data的不变
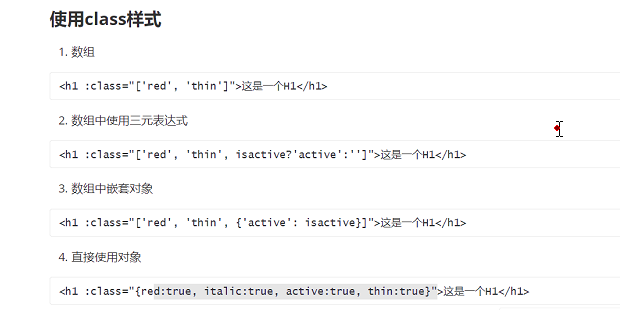
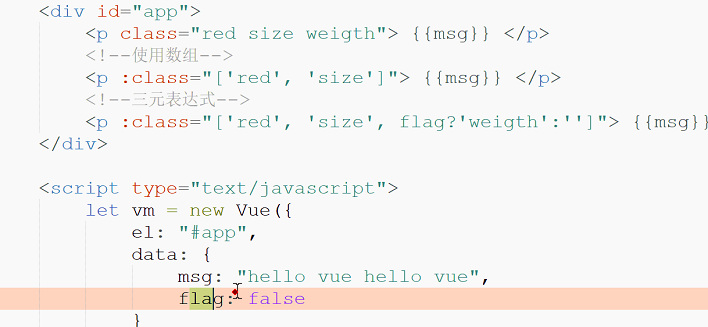
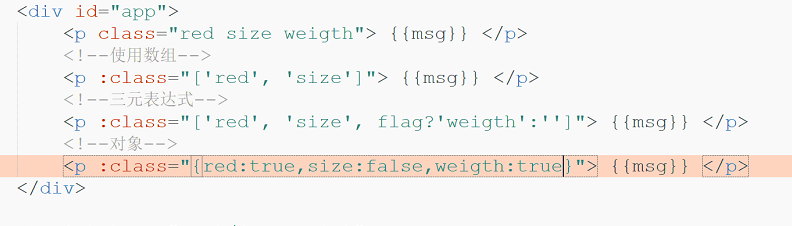
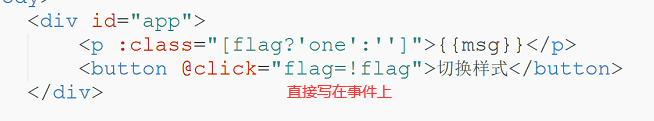
样式处理


数组中间要加","三元表达式falg要记得在data定义

通过变量控制样式是否应用
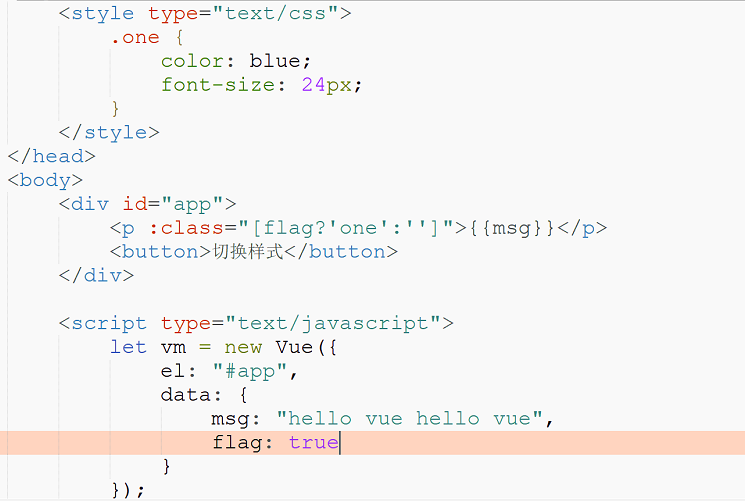
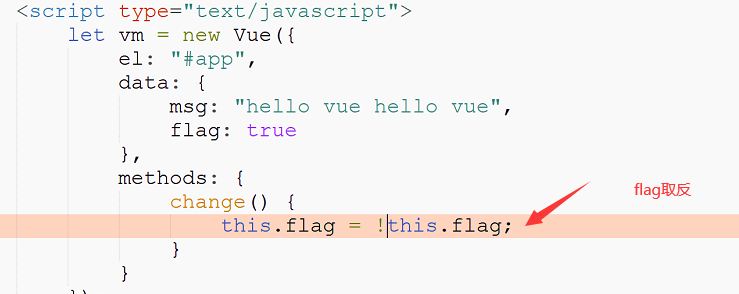
样式切换

绑定click事件进行切换


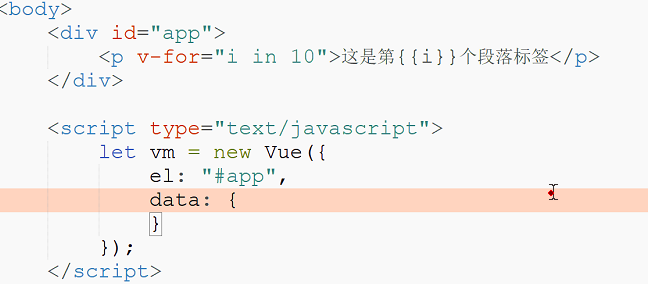
v-for
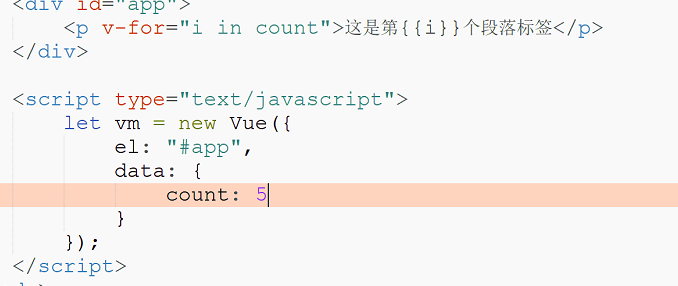
1、迭代数字

优化:把死数字10改为count

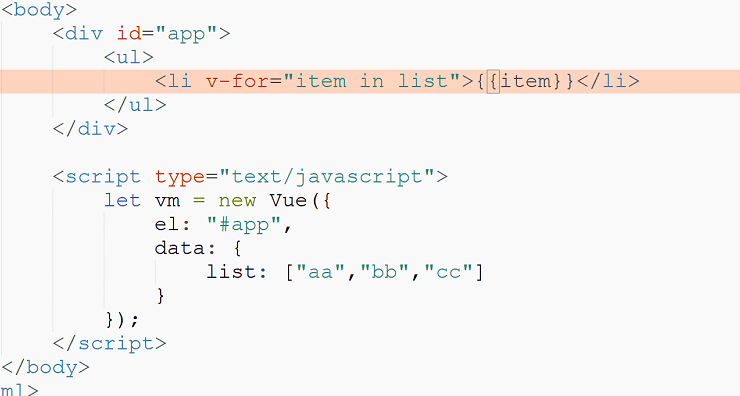
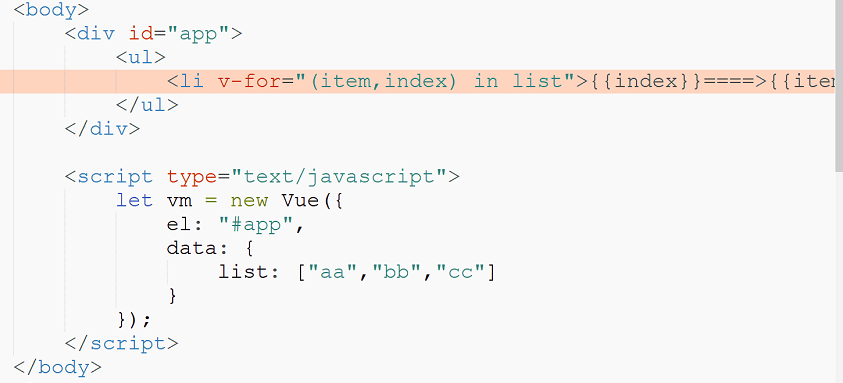
2、迭代数组


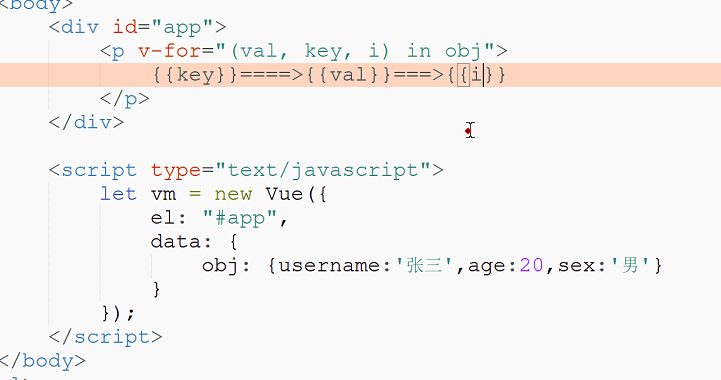
3、迭代对象属性

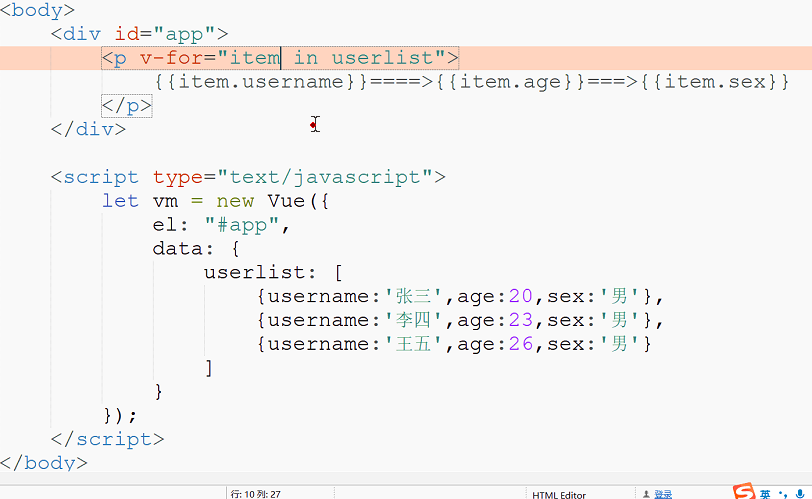
4、迭代对象数组

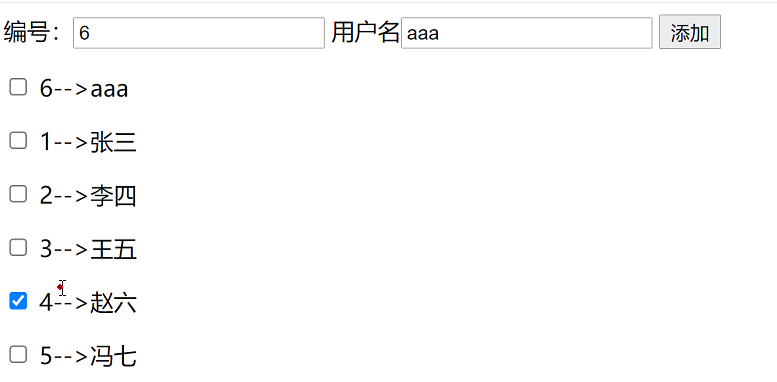
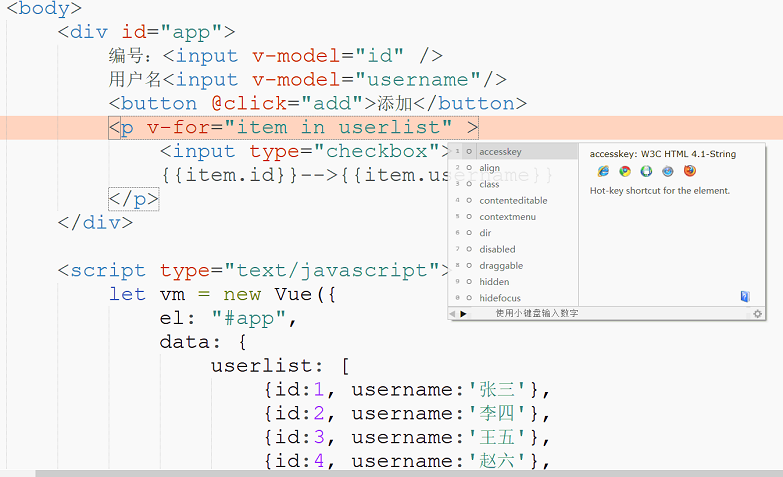
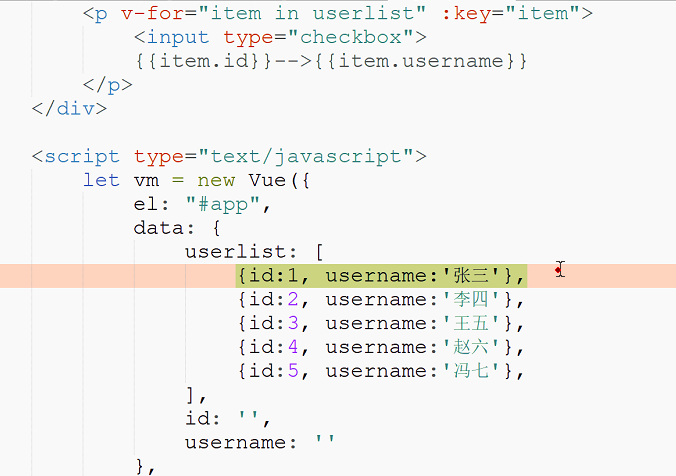
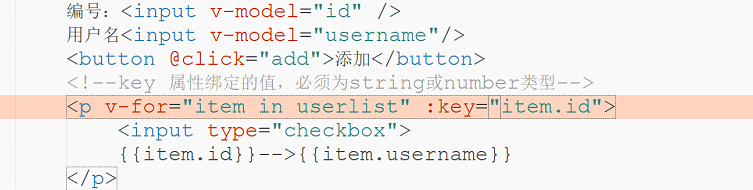
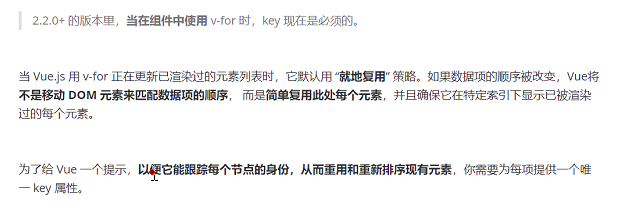
5、for中key的使用

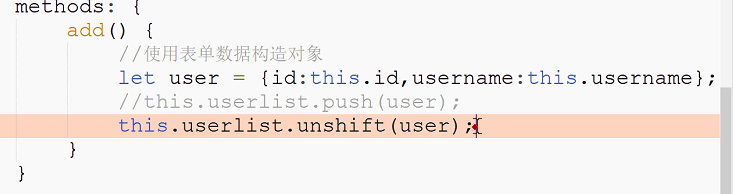
push在尾部加,unshift在头部加

在选中5添加后,选中框变为4


对象是唯一的
报错,key绑的类型错误

key的使用是必须的:

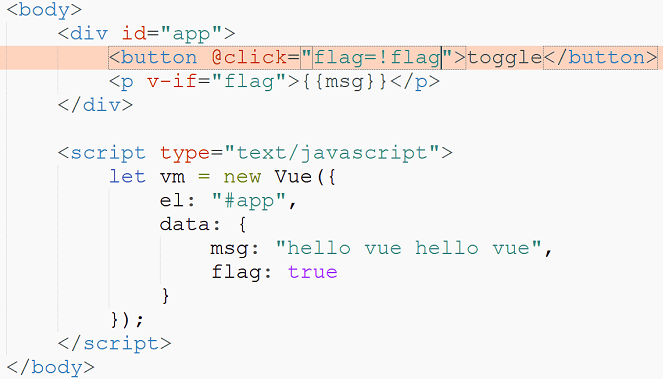
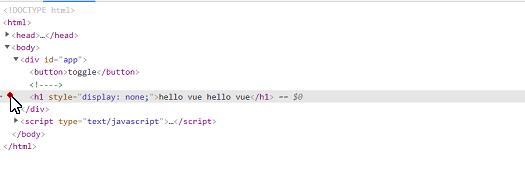
6、v-if与v-show

隐藏与显示切换
v-if与v-show的区别

v-if直接删除标签
v-show更改显示属性

记录21.07.22 —— Vue.js基础(一)的更多相关文章
- 记录21.07.23 —— Vue.js基础(二)
Vue基础(二) 过滤器 过滤器作用 全局过滤器 输出结果 私有过滤器 输出结果 把其中一个做点修改 错误信息 自定义指令 全局自定义指令 私有自定义指令 钩子函数 注意:fond-weight是粗细 ...
- 记录21.07.24 —— Vue的组件与路由
VUE组件 作用:复用性 创建组件的三种方式 第一种:使用extends搭配component方法 第二种:直接使用component方法 只有用vue声明且命名的才称之为创建组件 注意:templa ...
- 记录21.07.26 —— Vue/cil
VUE搭载脚手架 搭载环境 下载node node.js下载地址 控制台输入 npm install -g @vue/cil 查看版本 创建vue项目 创建完后会显示启动服务的指令 这个指令可以在pa ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- Vue.js基础拾遗
本篇目录: 模版语法 插值 指令 v-bind指令 v-on指令 计算属性与侦听器 计算属性VS方法 计算属性VS侦听属性 Class与Style绑定 绑定HTML Class 绑定内联样式 条件渲染 ...
- Vue.js 基础快速入门
Vue.js是一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.Vue.js提供了简洁.易于理解的API,使得我们能够快速地上手并使用Vue.js 如果之前已经习惯了用jQue ...
- Vue.js 基础指令实例讲解(各种数据绑定、表单渲染大总结)——新手入门、高手进阶
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架--只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- vue.js基础知识篇(2):指令详解
第三章:指令 1.语法 指令以v-打头,它的值限定为绑定表达式,它负责的是按照表达式的值应用某些行为到DOM上. 内部指令有v-show,v-else,v-model,v-repeat,v-for,v ...
- Vue.js基础语法(三)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 1过滤器filte ...
随机推荐
- 13、windows下卸载oracle
13.1.停用oracle服务: 进入计算机管理,在服务中,找到oracle开头的所有服务,右击选择停止: 13.2.删除oracle: 在开始菜单中,找到oracle->Universal I ...
- <jsp:param>传递参数,出现乱码问题
今天在学习<jsp:forward>和<jsp:param>时,用<jsp:param>传递参数时,出现乱码问题,部分代码如下: 1 <jsp:forward ...
- 构建自己的dockerfile
一)创建自己的CentOS 构建dockerfile的原理图 Docker Hub中99%的镜像都是从FROM scratch这个基础镜像过来的.然后配置需要的软件和配置来进行构建. FROM #基础 ...
- 使用xcode实现IM的那些坑
想用xcode基于XMPP实现即时通讯,mac必须安装openfire(xmpp服务器),mysql(本地数据库,用于配置openfire),JDK(打开openfire必须本地具备java环境),x ...
- VLAN间路由
三种方式 通过路由器 通过单臂路由(子接口) 通过三层设备三层交换机
- 【Spring】Spring中的循环依赖及解决
什么是循环依赖? 就是A对象依赖了B对象,B对象依赖了A对象. 比如: // A依赖了B class A{ public B b; } // B依赖了A class B{ public A a; } ...
- webdriver xpath
aa=wd.find_elements_by_xpath('//a') for a in aa: print(a.text) #显示所有A标签中文本 aa=wd.find_elements_by_xp ...
- DEV-C++ 5.11调试设置方法
DEV-C++调试设置方法:默认不能调试,打开调试的方法: 1.点击"工具"菜单--编译选项--"代码生成/优化"--连接器--"产生调试信息&quo ...
- web自动化之浏览器启动
一.环境准备 1.本地引入jar 从http://selenium-release.storage.googleapis.com/index.html?path=3.9/,下载selenium-ser ...
- 无需kubectl!快速使用Prometheus监控Etcd
在本文中,我们将安装一个Etcd集群并使用Prometheus和Grafana配置监控,以上这些操作我们都通过Rancher进行. 我们将看到在不需要依赖的情况下充分利用Rancher的应用商店实现这 ...
