在浏览器上开发GO和Vue!(基于code-server)
在浏览器上开发GO和Vue!(基于code-server)
曾几何时,开发者们都被安装编程环境苦恼,尽管现在很多语言的开发环境已经不难装了,但是如果我们能有一个运行在云端的编译器,那么我们就可以随时随地通过浏览器编写、编译我们的代码啦!!
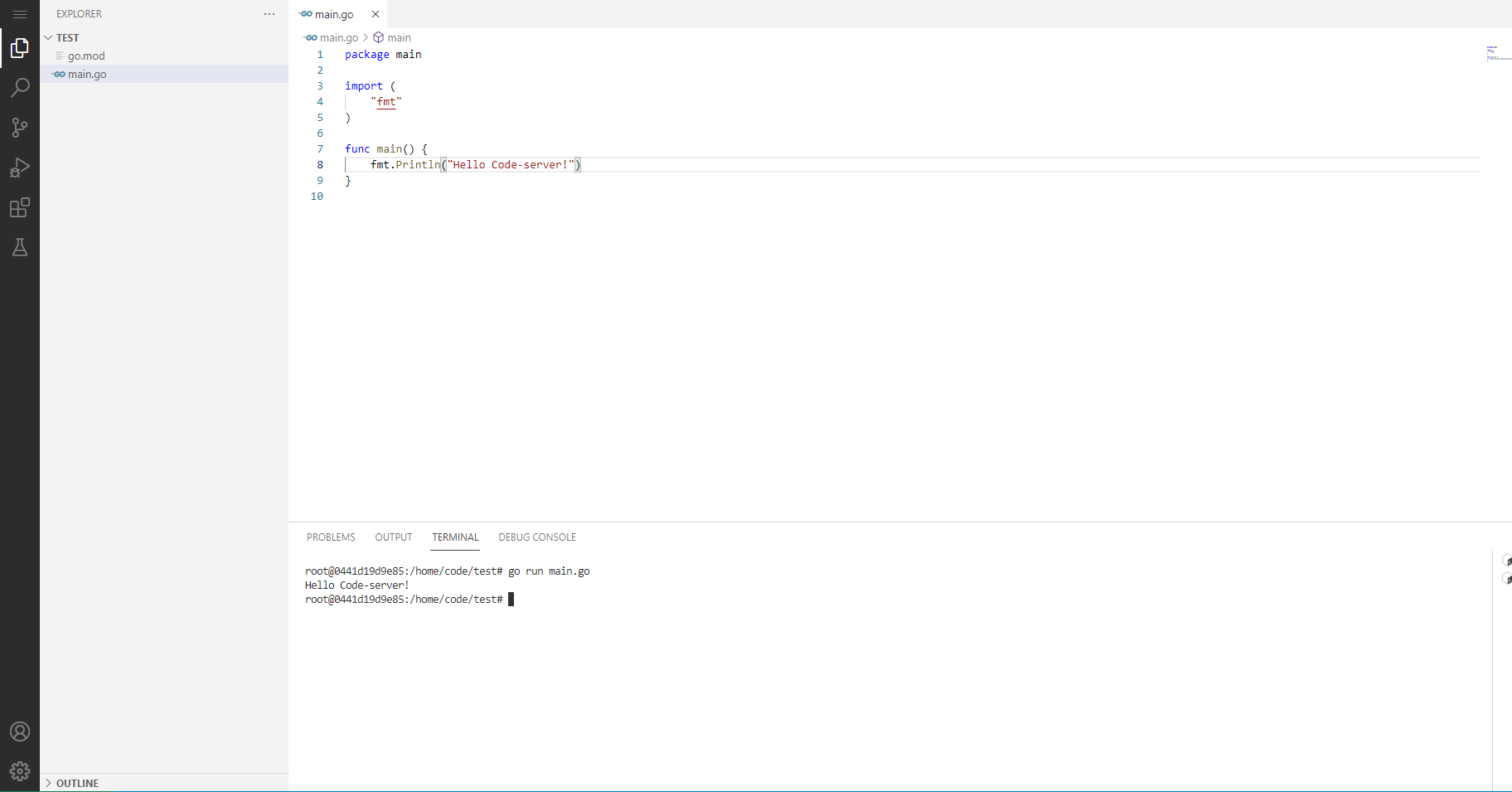
先看我们最终效果:

完美运行Go程序!下面开始整个环境搭建。
打包好的镜像
配置完成的Go+Vue的编译+Debug环境Docker镜像已推送到Docker仓库中,如果懒得自己跟着配的可以直接拉我的镜像跑起来!

镜像是基于code-server官方镜像,具体运行方式看下方code-server部分。
预备条件
1.一台云服务器(最低配就ok!)下文统一称为宿主机。
2.一双手...有手就行
code-server
code-server是VS Code的网页版本,是一个社区开发的开源项目。
项目地址:https://github.com/cdr/code-server
文档地址:https://coder.com/docs/code-server/latest
我们本次使用Docker来将我们的环境部署在Docker镜像中(具体Docker环境的安装请自行查找资料)。
1.查找code-server镜像
我们在宿主机命令行输入:
docker search code-server
2.拉取镜像
可以看到第一个就是code-server官方的镜像codercom/code-server,我们将它pull到本地:
docker pull codercom/code-server
3.启动容器
接下来,我们需要启动这个镜像:
docker run -d -u root -p 5000:8080 -p 5001:5001 --name my-code-server -v /home/code:/home/code codercom/code-server
-d:后台运行
-u:指定用户名
-p:指定端口映射,code-server跑在容器内的8080端口,我们需要将8080端口映射到我们宿主机的一个端口,我这里设置为5000。这里预留一个5001端口映射出来,为后续开发vue程序做准备。
--name:我们可以设置我们的容器名为my-code-server
-v:我们需要为我们的容器与宿主机设置数据卷映射(即为容器与宿主机共享的文件位置),设置数据卷映射的好处有:①当我们的容器被删除的之后,我们的项目文件会保存在宿主机上,保证不会丢失②每次启动新容器都可以直接拿到相应的项目文件继续开发。
4.进入容器
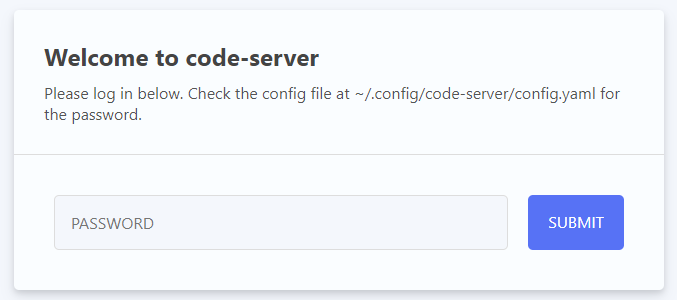
此时,我们已经可以通过浏览器访问我们的code-server了,使用 宿主机IP:5000访问(宿主机也就是云服务器记得在防火墙中将5000和5001端口暴露出来)我们可以看到这个界面:

我们需要进入到容器中的 提示中的位置查看随机生成的密码 输入进去,就可以进入我们code-server界面。
进入容器中:
docker exec -it my-code-server /bin/bash
5.修改code-server密码
可以通过~/.config/code-server/config.yaml文件看到随机生成的密码很长,我们不可能一直记住,那么我们只需要修改这个密码再重启我们的容器就ok了。
我比较习惯用vim编辑器,但是在code-server的官方镜像中没有安装vim,所以我们需要自行安装。
①由于这个镜像的基础系统镜像是Debian,所以我们可以用:
apt-get install vim
②但是我们会发现是失败的,这是由于我们apt-get的包比较老,我们只需要执行apt-get update更新包库再安装vim即可。
③使用vim修改~/.config/code-server/config.yaml文件中的password字段的值保存退出即可完成修改密码。
④我们输入exit指令退出容器,然后我们重启容器,使我们修改的密码生效:
docker restart my-code-server
6.使用自己的密码登录
刷新界面,就可以用自己的密码登录code-server了!
Go环境
接下来我们将在我们的容器内安装Go语言环境,然后就可以在code-server中编写Go程序了。
1.下载Go安装包
我们可以通过linux的wget工具下载Go安装包
①首先老办法,通过apt-get install wget获取wget工具
②通过wget工具下载安装包:
wget https://studygolang.com/dl/golang/go1.17.2.linux-amd64.tar.gz
③将当前下载的安装包解压到/usr/local文件夹下,这是Go官方推荐的安装位置。
tar -C /usr/local -zxvf go1.17.2.linux-amd64.tar.gz
2.设置环境变量
上面我们已经将Go环境安装好了,如果我们要在命令行使用,就要设置环境变量
我们通过vim修改/etc/profile文件,在最下面加两行
export GOROOT=/usr/local/go
export PATH=$PATH:$GOROOT/bin
保存退出后,使用source命令刷新环境变量
source /etc/profile
此时,我们的环境变量已经设置好了,可以使用go version命令查看Go语言版本号。
3.命令行自刷新环境变量
当我们设置环境变量后,我们到code-server中的内置bash命令行中使用go命令还是无效的,这里我查到解决方案是我们需要配置在~/.bashrc
我们使用vim在~/.bashrc的最后两行写入:
source /etc/profile
保存退出,这里我们需要重启容器。
容器重启后,我们就可以在任何地方使用go命令了。
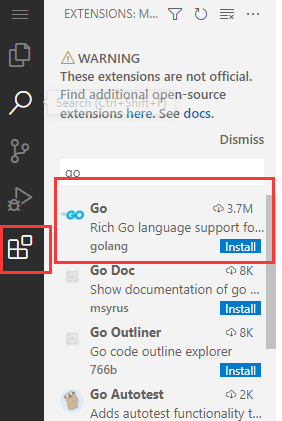
4.安装Go扩展包
我们像在VS Code中一样,在code-server中安装Go扩展包

5.设置Go依赖库的国内镜像
我们在命令行中键入:
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
6.安装Go语言的工具包
①先刷新我们的code-server界面
②在code-server中使用 Ctrl+Shift+P 快捷键
③在弹出的输入框内输入go,找到 Go:Install/Update Tools,选中
④将所有的Tools选中,然后确定,等待安装成功
7.新建一个go程序
至此,我们的Go环境就安装好了,我们新建一个go程序可以发现,智能提示也都在了,跟在本地使用VS Code写代码没什么两样~
Vue环境
由于博主不是专业的前端开发,Vue也只知道一些皮毛,故只知道运行Vue程序需要npm依赖管理,所以我们可以先安装npm包管理工具(更复杂的Vue环境,也就是正常的Linux环境配置就好,智能提示可以使用code-server的自己喜欢的扩展包)
apt-get install npm
安装完成后,我们就可以打开Vue的脚手架项目执行
npm install
及
npm run serve
跑一个简单的Vue项目了。
PS:
记得我们在开头留下的5001端口暴露到宿主机,所以我们在Vue项目的运行端口就可以设置成5001这样只要我们使用http://localhost:5001将Vue项目的Debug模式运行起来,我们就可以在浏览器中使用宿主机IP:5001的方式Debug我们的项目。
至此我们的编程+编译+Debug+打包环境都配置好了,我们可以随时随地编写我们的前后端分离项目了!(code-server的官方镜像中包含git,可以使用git管理我们的代码)
在浏览器上开发GO和Vue!(基于code-server)的更多相关文章
- h5页面在浏览器上好好的,到手机上熄火了又看不到报错信息怎么办?
背景 最近小编接了一个新需求,用h5开发页面,通过webview嵌入原生APP中,自己在浏览器上开发爽歪歪,什么信息都能看到,可是一嵌入原生app中,瞬间就熄火了,啥也看不到了,不知道为什么,反正就是 ...
- Android IOS WebRTC 音视频开发总结(七)-- 基于浏览器的开发
前面写的一系列总结都是讲webrtc如何下载,编译,开发的,有些人可能有点云里雾里了,WEBRTC不是用来搞跨浏览器开发的吗,怎么我讲的这些跟浏览器扯不上任何关系,其实看看下面这个架构图,你就明白了, ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 在阿里云容器服务上开发基于Docker的Spring Cloud微服务应用
本文为阿里云容器服务Spring Cloud应用开发系列文章的第一篇. 一.在阿里云容器服务上开发Spring Cloud微服务应用(本文) 二.部署Spring Cloud应用示例 三.服务发现 四 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- QQ 腾讯QQ(简称“QQ”)是腾讯公司开发的一款基于Internet的即时通信(IM)软件
QQ 编辑 腾讯QQ(简称“QQ”)是腾讯公司开发的一款基于Internet的即时通信(IM)软件.腾讯QQ支持在线聊天.视频通话.点对点断点续传文件.共享文件.网络硬盘.自定义面板.QQ邮箱等多种功 ...
- 如何一步步在生产环境上部署django和vue
本文由云+社区发表 本文主要讲述了如何一步步在生产环境上部署django和vue,操作系统默认为centos 说明:后文中出现的以下字符串均表示具体的路径或者名称,含义如下: DJANGO_DIR-- ...
随机推荐
- vivo营销自动化技术解密|开篇
一.营销自动化概览 1.1. 什么是营销自动化 营销自动化是指专门为营销部门或组织设计的软件平台和技术,可以更有效地在线进行多渠道营销并使重复性任务自动化.营销部门和销售人员通过制定任务和流程的操作标 ...
- python模块--pathlib
类/属性/方法 返回值 参数 说明 .Path() p 创建Path对象 path 路径 p.parent Path 返回上一级路径 p.parents iter 上一级路径, 上上级 ...
- [第一篇]——Docker 教程之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 教程 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然 ...
- C# 多线程编程之锁的使用【互斥锁(lock)和读写锁(ReadWriteLock)】
多线程编程之锁的使用[互斥锁(lock)和读写锁(ReadWriteLock)] http://blog.csdn.net/sqqyq/article/details/18651335 多线程程序写日 ...
- 5-7接口测试工具之jmeter的使用
1.安装 免费的,安装jdk配好系统环境变量就能用了 2.jmeter测接口 获取用户信息,接口文档定义有2种请求方式 添加线程组-->添加http请求-->输入接口文档中说明的服务器名称 ...
- 利用k8s yaml配置文件起一个http能够让外部访问
1.首先建一个http的Deployment apiVersion: apps/v1 #版本信息 kind: Deployment #文件类型 metadata: #Deployment资源的元数据信 ...
- phpstrom 在smarty 中tpl模版注释怎么修改?
{*<div class="col-sm-10">*} phpstorm注释tpl文件代码为上面,但是这个不符合本框架的注释方式,会报错,需要调整为: <!-- ...
- redis 与java的连接 和集群环境下Session管理
redis 的安装与设置开机自启(https://www.cnblogs.com/zhulina-917/p/11746993.html) 第一步: a) 搭建环境 引入 jedis jar包 co ...
- layui 利用js原型方法来加载函数
//举例如下: !function (win) { var FUNC = function () { this.v = "3.3" }; //这里添加函数 FUNC.prototy ...
- centos修改ssh默认端口号的方法
修改/etc/ssh/sshd_config配置文件(注意:这里是sshd_config,而不是ssh_config) vi /etc/ssh/sshd_config 在sshd_config文件中添 ...
