「HTML+CSS」--自定义加载动画【014】【疑问未解决】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid ;
border-color: white white transparent;
border-radius: 50%;
position: relative;
display: flex;
align-items: center;
justify-content: center;
animation: rotation 2s linear infinite;
}
span::before{
position: relative;
content: '';
width: 48px;
height: 48px;
border: 10px solid;
border-color: transparent red red;
border-radius: 50%;
/* 注意这里的时间 */
animation: rotationback 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
原理详解
步骤1
设置span标签
- 宽度、长度均为96px
- 边框:10px solid
效果图如下

步骤2
设置span标签
- 上/左/右边框颜色为白色
- 下边框为透明
border-color: white white transparent;
效果图如下

步骤3
设置span::before伪类
- 宽度、高度均为48px
- 下/左/右边框为红色 10px solid
- 上边框为透明
width: 48px;
height: 48px;
border: 10px solid;
border-color: transparent red red;
再设置span标签为flex布局,使得span::before位于span正中间(上下左右居中)
display: flex;
align-items: center;
justify-content: center;
效果图如下

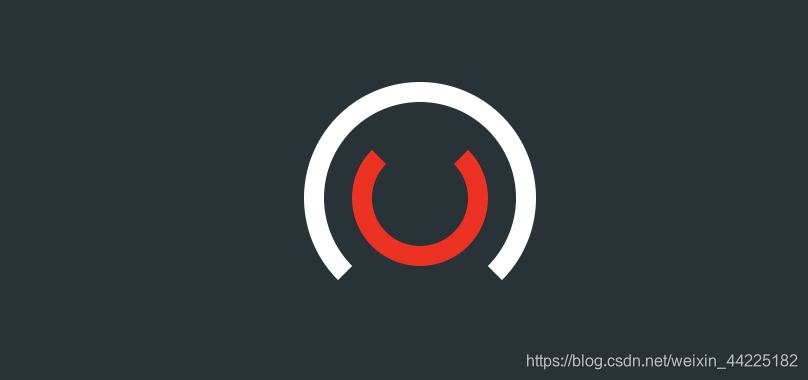
步骤4
span、span::before圆角化
border-radius: 50%;
效果图如下

步骤5
为span添加动画
- 顺时针旋转
animation: rotation 2s linear infinite;
/* 顺时针旋转动画*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
效果图如下

注意:此时红色部分是和白色部分同方向旋转的
步骤6
为span::before添加动画
- 逆时针旋转
/*注意这里的时间*/
animation: rotationback 1s linear infinite;
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
效果图如下

注意:此时红色部分和白色部分旋转方向相反
疑问
问题1
在这里span动画是顺时针,时间是2s,span::before设置的是逆时针旋转,时间是1s,但是实际span::before旋转一周的时间却是2s???
问题2
在保持span动画不变的情况下,修改span::before动画时间分别为1s 、 2s、4s,会出现逆时针 2s、静止不动、顺时针 4s 的情况???
备注:问题暂未解决,还是没有想明白~
结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持️

「HTML+CSS」--自定义加载动画【014】【疑问未解决】的更多相关文章
- 「HTML+CSS」--自定义加载动画【008】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【007】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【009】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【010】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【011】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【015】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【016】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【017】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【026】
效果展示 Demo代码 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- NGK DeFi Baccarat或将推动BGV成为下一个千倍币!
目前,已经接近2020年年末,但是DeFi的热潮还在持续.近日,DeFi市场传出一道重磅利好消息,便是NGK DeFi去中心化交易系统Baccarat即将上线.届时,将会引起整个区块链市场的又一次震动 ...
- 21_MySQL表外连接实战
-- 查询每名员工的编号.姓名.部门.月薪.工资等级.工龄.上司编号.上司姓名.上司部门? SELECT e.empno,#员工编号 e.ename,#员工姓名 e.deptno,#员工部门 e.sa ...
- Java对象内存布局
本文转载自Java对象内存布局 导语 首先直接抛出问题 Unsafe.getInt(obj, fieldOffset)中的fieldOffset是什么, 类似还有compareAndSwapX(obj ...
- idea配置阿里maven镜像
首先打开IDEA安装路径下的:"\plugins\maven\lib\maven3\conf\settings.xml" 找到里面的mirror配置,进行修改如下: <mir ...
- Winform 判断打印机是否可用,实现设置默认打印机功能
Winform 判断打印机是否可用,实现设置默认打印机功能 http://www.cnblogs.com/zfanlong1314/p/3878563.html
- TERSUS无代码开发(笔记09)-简单实例前端样式设计
前端常用样式设计 =========================================================================================== ...
- Django Admin后台管理功能使用+二次开发
一 使用环境 开发系统: windows IDE: pycharm 数据库: msyql,navicat 编程语言: python3.7 (Windows x86-64 executable in ...
- IDEA总结
1. 什么是idea? idea是Java开发软件 2. IDEA下载 https://www.jetbrains.com/idea/download/download-thanks.html?pla ...
- Java流程控制:循环结构
一.简介 顺序结构的程序语句只能被执行一次,如果您想要同样的操作执行多次,就需要使用循环结构. Java中有三种主要的循环结构: 'while'循环 'do...while'循环 'for'循环 在J ...
- 关于Java中for,while,if,方法的练习
练习 计算0到100之间的奇数和偶数和 package com.kangkang.forDemo;public class demo01 { public static void main(S ...
