Custom ASP.NET Application into SharePoint --整合ASP.NET应用程序到SharePoint
除了所有很酷的东西,有关SharePoint伟大的事情之一是:您可以自由地添加功能。更重要的是,SharePoint可以提供一个在此基础上建立自己的应用程序的平台。在这个系列中,我会告诉你如何建立一个自定义的ASP.NET应用程序,使它无缝集成到SharePoint。
首先要明白的是,我们将部署我们的自定义项目的位置。由于应用程序将运行在SharePoint网站中,该文件将被部署到layouts文件夹内〜12目录。并不需要创建一个新的IIS网站或虚拟目录,因为它使用SharePoint网站作为Hoster。
现在,对一定的文件目录应该放去哪里有不同的看法。我真的不觉得它重要,仅仅是个人喜好。一种选择是坚持与SharePoint使用的文件夹结构,只是放置一个自定义文件夹中包含您的自定义项目的每个目的地。通常,这涉及到你的文件放在以下目录:
Type
Destination
Reference Path
.aspx
12\TEMPLATE\LAYOUTS\<ProjectName>\
~/_layouts/<ProjectName>/Page.aspx
.ascx
12\TEMPLATE\CONTROLTEMPLATES\<ProjectName>\
~/_controltemplates/<ProjectName>/control.ascx
web.config
12\TEMPLATE\LAYOUTS\<ProjectName>\
(none)
.css
12\TEMPLATE\1033\Styles\<ProjectName>\
/_layouts/1033/styles/<ProjectName>/style.css
.js
12\TEMPLATE\LAYOUTS\1033\<ProjectName>\
/_layouts/1033/<ProjectName>/script.js
.dll
Either web app’s BIN directory or GAC
(none)
Resource DLLs
GAC
(none)
Images
12\TEMPLATE\IMAGES\<ProjectName>\
/_layouts/images/<ProjectName>/image.gif
Custom Folders
12\TEMPLATE\LAYOUTS\<ProjectName>\
~/_layouts/<ProjectName>/MyFolder/…
其他选项(和我个人的偏好),是把LAYOUTS目录中的自定义文件夹内的一切,只有把这些文件将在各自的地方需要的其他变动。例如,由于需要在web.config中引用到SafeControls条目的用户控件,它是有道理的,以保持在该文件夹中的用户控件。你也可以把他们的一切放到layouts文件夹内,但然后,你必须创建另一个的SafeControls条目。
Type
Destination
Reference Path
. aspx
12\TEMPLATE\LAYOUTS\<ProjectName>\
Page.aspx
.ascx
12\TEMPLATE\CONTROLTEMPLATES\<ProjectName>\
~/_controltemplates/<ProjectName>/control.ascx
web.config
12\TEMPLATE\LAYOUTS\<ProjectName>\
(none)
.css
12\TEMPLATE\LAYOUTS\<ProjectName>\Styles\
Styles/style.css
.js
12\TEMPLATE\LAYOUTS\<ProjectName>\Scripts\
Scripts/script.js
.dll
Either web app’s BIN directory or GAC
(none)
Resource DLLs
GAC
(none)
Images
12\TEMPLATE\LAYOUTS\<ProjectName>\Images
Images/image.gif
Custom Folders
12\TEMPLATE\LAYOUTS\<ProjectName>\
MyFolder/…
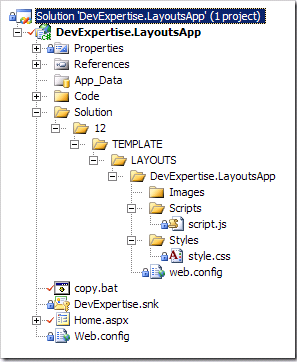
现在,解决了文件位置,让我们开始如何开发网页。在以后的文章中,我会讨论到如何利用内置的SharePoint的控制,权限和一些迷人的东西,在刚开,将集中显示在SharePoint页面。你用的方法可能和我有所不同,但对我来说,以下方法已被证明非常有效。首先,我在Visual Studio中创建一个新的web应用程序,并创建一个文件夹结构,模仿SharePoint的12目录:

为了提升速度,应该是可以建立一个SharePoint的开发模板的。
您大概注意到两个web.config文件,一个是默认的,一个是为了部署到SPS的,在SPS~12目录下的文件内容结构是非常简单的:为了演示其作用,增加了一格APPsetting变量customKey.
< ?xml version="1.0"?>
< configuration>
<system.web/>
<appSettings>
<addkey="customKey" value="Sample Value"/>
</appSettings>
< /configuration>
接下来的部分可能是这整个过程中最重要的部分 - 建立正确的ASPX标记。由于这个页面将被集成到SharePoint的母版页MasterPage,适用相同的主页/内容页的原则。母版页包含的内容占位符定义页面内容将去,和自己定义的内容会在这些领域中的显示出来。 SharePoint母版页的内容预留地方很多,其中大部分我们不需要在应用程序自定义。那些是重要的是ContentHolder位置:
PlaceHolderAdditionalPageHead : The content area where custom scripts and styles will be referenced.
PlaceHolderPageTitle : The title of the page.
PlaceHolderPageTitleInTitleArea : The text that shows up right above the main content area.
PlaceHolderMain : The main content area.
PlaceHolderLeftNavBar : If you want to define your own QuickLaunch or left navigation, you could place it here.
这些概念作为一个ASP.NETWeb开发人员,对页面如何划分应该是非常了解的。OK.让我们来看点真实的:
<%@ Page Language="C#" AutoEventWireup="true"CodeBehind="Home.aspx.cs" Inherits="DevExpertise.LayoutsApp.Home, DevExpertise.LayoutsApp, Version=1.0.0.0,Culture=neutral, PublicKeyToken=d39eedb6cff9b1c8" %><asp:Content contentplaceholderid="PlaceHolderAdditionalPageHead" runat="server"> <linkrel="Stylesheet"type="text/css"href="Styles/style.css" /> <scriptsrc="Scripts/script.js"type="text/javascript"/></asp:Content><asp:Content ContentPlaceHolderID="PlaceHolderPageTitle" runat="Server"> Page Title- Custom Application</asp:Content><asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server"> Title Area- Custom Application</asp:Content> <asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server"> <h1>This is a custom application!</h1> <asp:TextBox id="txtValue" runat="server" /> <asp:Button id="btnSetValue" runat="server" Text="Click Me!" OnClick="btnSetValue_Click"/></asp:Content>
我们使用了4个区域,采用了自己定义的CSS/script,在Web开发中css&scriptis kingJ.在主区域,我们实现了与业务逻辑地交互:
由于此代码将SharePoint上下文下执行,受到Web部件和定制的Web服务相同的代码访问安全性限制。你基本上有3种选择:将程序集添加到Web应用程序的BIN目录并且在web.config中设置信任级别至少为WSS_Medium中;为您的应用程序创建一个自定义代码访问安全政策,最后一个方法就是添加到GAC目录。有大量的关于每种方法有优点和缺点的资料,您可以自己去搜索了解下。为简单起见,我加入到GAC。
下一步,我部署我的文件到SharePoint12目录。因为我在做开发/测试环境,我创建了一个的方便copy.bat脚本,使用XCOPY的文件复制到各自的目录。只要这个项目是准备部署,我会通过WSPBuilder运行我的解决方案,并会生成可部署的解决方案包(WSP)的。
当程序文件部署完成后,通过简单的URL访问就可以测试了,URL的语法如下 http://server/site/_layouts/< ProjectFolder
> /<PageName>.aspx
访问您的应用程序页时,URL是非常重要的,您的应用程序在URL中指定的SharePoint网站中运行。这是什么意思?好吧,如果你访问http://server/_layouts/MyProject/MyPage.aspx的网页,然后它运行在网站集的根网站中,访问SPContext.Current.Web将返回该网站。如果你访问您在http://
server/sites /it/blog/_layouts/MyProject/MyPage.aspx页,那么它运行在IT网站集合中的博客网站,SPContext.Current.Web将反映这一点。为什么这很重要吗?好吧,因为应用程序的页面在Farm的~12目录,他们是全局可访问的,并不仅限于一个单一网站集合或网站。你甚至可以通过http://CentralAdminUrl/_layouts/MyProject/MyPage.aspx到您的应用程序,并将于中央管理的上下文(central
Admin’s Context)下运行。现在你看到了URL的重要性?我会在以后的文章告诉你如何实施访问保障措施,以减轻某些问题,但现在您得知道,您目前的网页是大家可以任意访问的,而且可能是在不同的SiteContext中的。
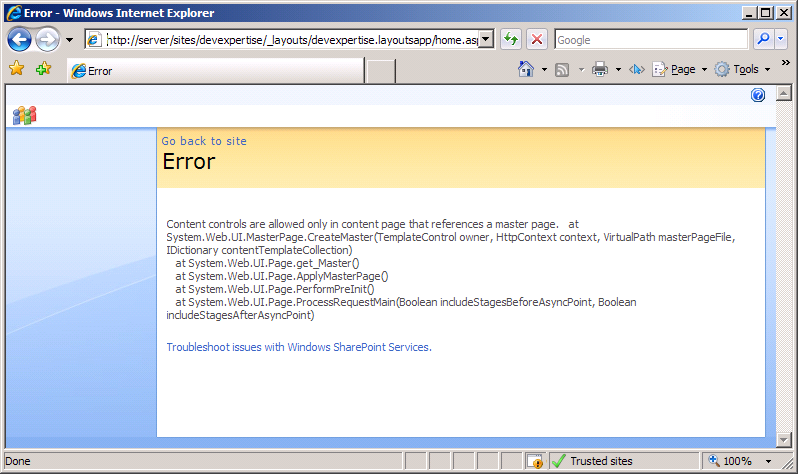
作为开发测试,我会使用以下的URl访问定义的Page作测试http://server/sites/devexpertise/_layouts/DevExpertise.LayoutsApp/Home.aspx

Wow,出错了,检查之前的Content Page,没有声明Master Page的;除了在Decalration里面,也可以在后台Code完成。
<%@ Page Language="C#" AutoEventWireup="true"CodeBehind="Home.aspx.cs"
Inherits="DevExpertise.LayoutsApp.Home, DevExpertise.LayoutsApp,
Version=1.0.0.0,Culture=neutral, PublicKeyToken=d39eedb6cff9b1c8" %>
为方便所有的后续Page,我们实现一个base page:
namespace DevExpertise.LayoutsApp{
public partial class Home :System.Web.UI.Page {
protected voidPage_Load(object sender, EventArgs e) {
}
protected voidbtnSetValue_Click(object sender, EventArgs e) {
txtValue.Text = WebConfigurationManager.AppSettings["customKey"].ToString();
}
}
}
namespace DevExpertise.LayoutsApp{
public class LayoutsAppPage: Microsoft.SharePoint.WebControls.
LayoutsPageBase {
protectedoverride void OnPreInit(EventArgs e){
base.OnPreInit(e);
try {
this.MasterPageFile = SPContext.Current.Web.MasterUrl; //设置完成
}
catch {}
} }}
你会发现,我继承从LayoutsPageBase类 - 这是在为我们提供了用于创建这些类型的网页的功能Microsoft.SharePoint.WebControls命名空间中定义一个公共基类。这是这第一篇文章的范围之外,但我会在一系列接触后。接下来,我继承我的定制LayoutsAppPage基类从我的每一个应用程序的页面:
这时候,我们部署后再访问下URL,效果如下:

非常漂亮,非常熟悉,呵呵?请继续关注本系列中的下一个Post,我们来看看如何确保我们的应用程序,并利用现有的SharePoint控件提供了丰富的和熟悉的用户界面。
Custom ASP.NET Application into SharePoint --整合ASP.NET应用程序到SharePoint的更多相关文章
- 【SharePoint学习笔记】第4章 SharePoint UI 定制
第4章 SharePoint UI 定制 SharePoint 与 ASP.NET 好的Asp.Net人员很快就能成为好的SharePoint开发人员 Web应用程序 Mi ...
- ASP.NET Application Life Cycle
The table in this topic details the steps performed while an XAF ASP.NET application is running. Not ...
- Custom Roles Based Access Control (RBAC) in ASP.NET MVC Applications - Part 1 (Framework Introduction)
https://www.codeproject.com/Articles/875547/Custom-Roles-Based-Access-Control-RBAC-in-ASP-NET Introd ...
- ASP.NET MVC Spring.NET 整合
请注明转载地址:http://www.cnblogs.com/arhat 在整合这三个技术之前,首先得说明一下整合的步骤,俗话说汗要一口一口吃,事要一件一件做.同理这个三个技术也是.那么在整合之前,需 ...
- [转]ASP.net Application 生命周期事件
生命周期事件和 Global.asax 文件 在应用程序的生命周期期间,应用程序会引发可处理的事件并调用可重写的特定方法.若要处理应用程序事件或方法,可以在应用程序根目录中创建一个名为 Global. ...
- ASP.NET Application and Page Life Cycle
ASP.NET Application Life Cycle Overview for IIS 7.0 https://msdn.microsoft.com/en-us/library/bb47025 ...
- How to increase timeout for your ASP.NET Application ?
How to increase timeout for your ASP.NET Application ? 原文链接:https://www.techcartnow.com/increase-tim ...
- Debug your ASP.NET Application while Hosted on IIS
转摘:http://www.codeproject.com/Articles/37182/Debug-your-ASP-NET-Application-while-Hosted-on-IIS This ...
- ASP.NET MVC 随想录——开始使用ASP.NET Identity,初级篇
在之前的文章中,我为大家介绍了OWIN和Katana,有了对它们的基本了解后,才能更好的去学习ASP.NET Identity,因为它已经对OWIN 有了良好的集成. 在这篇文章中,我主要关注ASP. ...
随机推荐
- 学习笔记6_Java_day11_JSP_基础和入门(1、2)
主要内容:1. JSP基础2. Cookie3. HttpSession ================================ JSP基础 1. jsp的作用: * Servlet: &g ...
- ios Toll-Free Bridging
有一些数据类型是能够在 Core Foundation Framework 和 Foundation Framework 之间交换使用的.这意味着,对于同一个数据类型,你既可以将其作为参数传入 Cor ...
- C# Flash 图片上传案例(结合网上腾讯头像上传Flash插件)
之前遇到过很多次要上传类似头像图片这种功能需求,这次是要求弄一个flash插件上传图片 感谢主,一个偶然机会在网上找到了一个很好的腾讯头像修改的flash插件:插件下载 这个功能采用Ajax访问支持, ...
- [python]魔术方法
一.初始化: 1.__new__方法,初始化过程中第一个用到的方法(用处不大). 2.之后,__init__方法,构造方法. 3.最后,在对象回收时,调用__del__方法.如果解释器退出时,对象还存 ...
- iOS开发——常用字符串string相关方法和处理
(持续更新中……) 1,四舍五入 2,剔除字符 3,拼接字符 4,字符个数和长度 5,字符串的比较 6,字符串的范围 7,字符串转Number类型
- C#删除微信自定义菜单
删除 string access_token = "你的token"; string posturl = "https://api.weixin.qq.com/cgi-b ...
- tableview刷新某个区域(section)或者某一行(row)
//一个section刷新 NSIndexSet *indexSet=[[NSIndexSet alloc]initWithIndex:2]; [tableview reloadSections:in ...
- Objective-C 中的方法回掉
Objective-C 中的方法回掉 Objective-C 中的方法调用 OC 类似C+,避免不了的内部的各种通信手段,函数调用,变量传递等,避免不了各种回掉等. 一.class直接调用 或者 o ...
- linux管理文件系统指令
就一个基本的linux系统而言,其计算机硬盘只能有三个分区:一个交换分区(用于处理物理内存存不下的信息),一个包含引导转载程序的内核的启动分区,一个根文件系统分区,后两个常采用 ext3文件系统 与e ...
- 禁止选择文本和禁用右键 v2.0
禁止鼠标右键(注:在火狐浏览器没有起到效果作用) <script> function stop() { return false }; document.oncontextmenu = s ...
