转:前端集锦:十款精心挑选的在线 CSS3 代码生成工具
今天这篇文章向大家推荐十款非常有用的在线 CSS3 代码生成工具,这些工具能够帮助你方便的生成 CSS3 特效。CSS3 是对 CSS 规范的改善和增强,增加了圆角、旋转、阴影、渐变和动画等众多强大的特性,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写 JavaScript 才能实现的效果,如今只需几句简单的 CSS3 代码就能实现。
CSS3 Maker
这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码,

Border Radius
一款简单实用的在线 CSS3 圆角效果生成工具,四个角输入值就能生成对应的效果和代码。

CSS3 Generator
非常不错的各种 CSS3 代码生成器,支持圆角、渐变、旋转和阴影等众多特性,带预览效果。

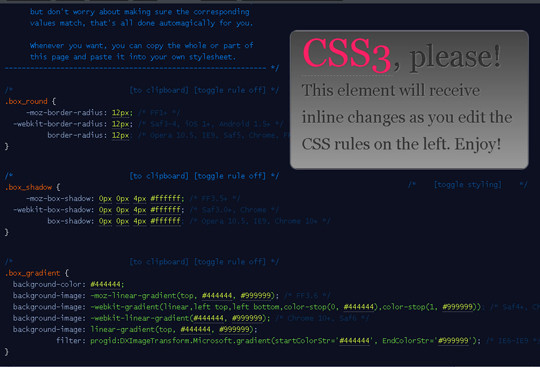
CSS3 Please
非常非常帅的一款 CSS3 工具,可即时在线修改代码并预览效果,还有详细的浏览器兼容情况。
CSS3 Generator
可定制性非常高的一款 CSS3 代码生成工具,有边框圆角、阴影、背景渐变和透明效果。

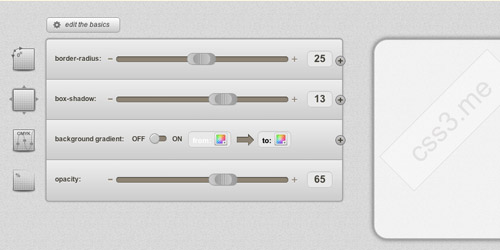
Layer Styles
以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢?

CSSWarp
在线生成文本旋转效果的代码,应用了 CSS3 旋转特性,功能强大。

CSS3 drop shadow
这款工具用于生成类似我博客图片的阴影效果的 CSS3 代码,可以调整各个参数。

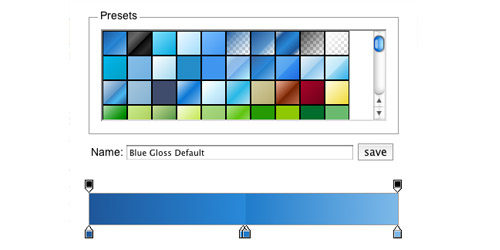
Gradient Editor
来自 ColorZilla 的非常强大的 CSS 渐变编辑工具,类似 Photoshop 中的渐变功能。

CSS3 Tool
压轴的这款工具是我最喜欢的,能够非常方便的生成背景渐变、阴影、旋转和边框圆角效果。

本文链接:前端开发集锦:十款优秀的在线 CSS3 代码生成工具
作者:山边小溪
出处:jizhula.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
转:前端集锦:十款精心挑选的在线 CSS3 代码生成工具的更多相关文章
- 移动周报:十款最实用的Android UI设计工具
上一周可以说是一个不断Mark周,从最实用的Android UI设计工具.免费移动应用测试框架推荐,到HTML5开发框架等等,各种开发工具.框架精彩丰呈,看得小伙伴们是不亦乐乎.当然,还有不容错过的M ...
- 推荐一款免安装的在线Visio流程工具ProcessOn
昨天收到一人的邮件,说某个软件叫ProcessOn是web版的visio,出于对技术知识的渴望以及自己的好奇所以对ProcessOn进行了一番体验.结果有点被这个软件给吸引上了,无论是在用户体验上,还 ...
- 精心挑选的HTML5/CSS3应用及源码
这段时间我已经为大家分享了不少关于HTML5应用和jQuery插件了,先来回顾一下: 炫酷霸气的HTML5/jQuery应用及源码 干货分享 超炫丽的HTML5/jQuery应用及代码 绚丽而实用的j ...
- [转]十款提高开发效率的PHP编码工具
1 . PHPUnit 测试在软件开发中是相当重要的一环,但很多开发者都只是给予很少的时间去测试,因为这工作的确相当耗时,枯燥并且容易出错.为了解决以上问题,自动化测试工具能让开发者编写一系列测试脚本 ...
- 35款加速网站开发的 CSS 开发工具
网络有很很多的 CSS 工具和教程可用,它可以帮助设计人员和开发人员轻松.快速地学习 CSS 技术.这些工具中在高效开发 Web 应用程序中发挥重要作用. 在这篇文章中,我们收集了35个最好的 CSS ...
- 转:精心挑选的12款优秀 jQuery Ajax 分页插件和教程
在这篇文章中,我为大家收集了12个基于 jQuery 框架的 Ajax 分页插件,这些插件都提供了详细的使用教程和演示.Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 ...
- 十款优秀的在线JavaScript工具介绍
JavaScript是Web开发者不可或缺的一项技能,它可以为你的网站添加丰富的交互功能和绚丽的视觉效果,以此来增强用户体验. 本文整理了10款非常优秀的在线JavaScript代码工具,涵盖编辑.压 ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 精心挑选10款优秀的 jQuery 图片左右滚动插件
在现代的网页设计中,图片和内容滑块是一种极为常见和重要的元素.你可以从头开始编写自己的滑动效果,但是这将浪费很多时间,因为网络上已经有众多的优秀的 jQuery 滑块插件.当然,如果要从大量的 jQu ...
随机推荐
- 20个高级Java面试题
这是一个高级Java面试系列题中的第一部分.这一部分论述了可变参数,断言,垃圾回收,初始化器,令牌化,日期,日历等等Java核心问题. 程序员面试指南:https://www.youtube.com/ ...
- jQuery常用事件详解
window.onload:在浏览器加载web页面时触发,可以写多次onload事件,但后者覆盖前者 ready:在浏览器加载web页面时触发,可以写多次ready事件,不会后者覆盖前者,依次从上向下 ...
- motan源码分析十:流量切换
motan提供了流量切换的功能,可以实现把一个group的流量切换到另一个group(一个或多个服务都可以).大家可以使用tomcat部署motan的管理工具,并设置几个组,例如可以参考demo代码: ...
- Unity3D 画线插件 Vectrosity 画一个一直循环的正弦函数曲线
直接贴代码 public Material myMaterisl; float fx;//曲线最左边的X坐标 float fy;//曲线趋于直线时y轴坐标 float fyMax = 0f;//曲线最 ...
- [转] Linux文件系统之hard link&symbol link
这个图很清楚的表示出硬链接和软链接的方式. 1.硬链接: 基本定义:硬链接是有着相同inode号的仅文件名不同的文件(该文件名包含路径信息). 理解:如图,hard link和原始file通过同一个i ...
- iOS 启动连续闪退保护方案
引言 “如果某个实体表现出以下任何一种特性,它就具备自主性:自我修复.自我保护.自我维护.对目标的自我控制.自我改进.” —— 凯文·凯利 iOS App 有时可能遇到启动必 crash 的绝境:每次 ...
- 使用APICloud设计物联网APP
0.前言 1).APP功能: 1.控制室内插座的开关. 2.查看室内实时温湿度和温湿度趋势. 3.控制小车的行走,小车摄像头的开启/关闭.移动. 4.查看摄像头监控画面,可拍照并追溯. 5.查看服务器 ...
- Linq101-Grouping Operators
using System; using System.Collections.Generic; using System.Linq; namespace Linq101 { class Groupin ...
- Java POI 导出excel表
1.首先下载poi-3.6-20091214.jar,下载地址如下: http://download.csdn.net/detail/evangel_z/3895051 2.Student.java ...
- 【转】iOS开发系列--数据存取
原文: http://www.cnblogs.com/kenshincui/p/4077833.html#SQLite 概览 在iOS开发中数据存储的方式可以归纳为两类:一类是存储为文件,另一类是存储 ...