【转】265行JavaScript代码的第一人称3D H5游戏Demo
译文:http://blog.jobbole.com/70956/
原文:http://www.playfuljs.com/a-first-person-engine-in-265-lines/
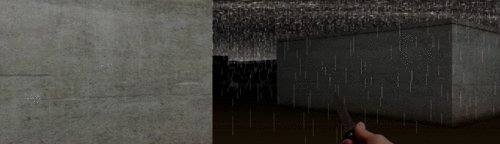
这是一篇关于利用 Canvas 实现3D 游戏场景绘制的文章,看完感觉很受启发,所以自己准备总结一下。我们先看下最终效果:

很酷是不是。原作者只使用了265行代码就实现了这么炫酷的效果。代码清晰明,目录结构简答(1个html, 4个图片),原文也对原理也进行了解释。本篇就直接将原作者的代码全部贴上来大家观赏观赏。

<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Raycaster Demo - PlayfulJS</title>
</head>
<body style='background: #000; margin: 0; padding: 0; width: 100%; height: 100%;'>
<canvas id='display' width='1' height='1' style='width: 100%; height: 100%;' /> <script> var CIRCLE = Math.PI * 2;
var MOBILE = /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) function Controls() {
this.codes = { 37: 'left', 39: 'right', 38: 'forward', 40: 'backward' };
this.states = { 'left': false, 'right': false, 'forward': false, 'backward': false };
document.addEventListener('keydown', this.onKey.bind(this, true), false);
document.addEventListener('keyup', this.onKey.bind(this, false), false);
document.addEventListener('touchstart', this.onTouch.bind(this), false);
document.addEventListener('touchmove', this.onTouch.bind(this), false);
document.addEventListener('touchend', this.onTouchEnd.bind(this), false);
} Controls.prototype.onTouch = function(e) {
var t = e.touches[0];
this.onTouchEnd(e);
if (t.pageY < window.innerHeight * 0.5) this.onKey(true, { keyCode: 38 });
else if (t.pageX < window.innerWidth * 0.5) this.onKey(true, { keyCode: 37 });
else if (t.pageY > window.innerWidth * 0.5) this.onKey(true, { keyCode: 39 });
}; Controls.prototype.onTouchEnd = function(e) {
this.states = { 'left': false, 'right': false, 'forward': false, 'backward': false };
e.preventDefault();
e.stopPropagation();
}; Controls.prototype.onKey = function(val, e) {
var state = this.codes[e.keyCode];
if (typeof state === 'undefined') return;
this.states[state] = val;
e.preventDefault && e.preventDefault();
e.stopPropagation && e.stopPropagation();
console.log(e.keyCode);
}; function Bitmap(src, width, height) {
this.image = new Image();
this.image.src = src;
this.width = width;
this.height = height;
} function Player(x, y, direction) {
this.x = x;
this.y = y;
this.direction = direction;
this.weapon = new Bitmap('assets/knife_hand.png', 319, 320);
this.paces = 0;
} Player.prototype.rotate = function(angle) {
this.direction = (this.direction + angle + CIRCLE) % (CIRCLE);
}; Player.prototype.walk = function(distance, map) {
var dx = Math.cos(this.direction) * distance;
var dy = Math.sin(this.direction) * distance;
if (map.get(this.x + dx, this.y) <= 0) this.x += dx;
if (map.get(this.x, this.y + dy) <= 0) this.y += dy;
this.paces += distance;
}; Player.prototype.update = function(controls, map, seconds) {
if (controls.left) this.rotate(-Math.PI * seconds);
if (controls.right) this.rotate(Math.PI * seconds);
if (controls.forward) this.walk(3 * seconds, map);
if (controls.backward) this.walk(-3 * seconds, map);
}; function Map(size) {
this.size = size;
this.wallGrid = new Uint8Array(size * size);
this.skybox = new Bitmap('assets/deathvalley_panorama.jpg', 2000, 750);
this.wallTexture = new Bitmap('assets/wall_texture.jpg', 1024, 1024);
this.light = 0;
} Map.prototype.get = function(x, y) {
x = Math.floor(x);
y = Math.floor(y);
if (x < 0 || x > this.size - 1 || y < 0 || y > this.size - 1) return -1;
return this.wallGrid[y * this.size + x];
}; Map.prototype.randomize = function() {
for (var i = 0; i < this.size * this.size; i++) {
this.wallGrid[i] = Math.random() < 0.3 ? 1 : 0;
}
}; Map.prototype.cast = function(point, angle, range) {
var self = this;
var sin = Math.sin(angle);
var cos = Math.cos(angle);
var noWall = { length2: Infinity }; return ray({ x: point.x, y: point.y, height: 0, distance: 0 }); function ray(origin) {
var stepX = step(sin, cos, origin.x, origin.y);
var stepY = step(cos, sin, origin.y, origin.x, true);
var nextStep = stepX.length2 < stepY.length2
? inspect(stepX, 1, 0, origin.distance, stepX.y)
: inspect(stepY, 0, 1, origin.distance, stepY.x); if (nextStep.distance > range) return [origin];
return [origin].concat(ray(nextStep));
} function step(rise, run, x, y, inverted) {
if (run === 0) return noWall;
var dx = run > 0 ? Math.floor(x + 1) - x : Math.ceil(x - 1) - x;
var dy = dx * (rise / run);
return {
x: inverted ? y + dy : x + dx,
y: inverted ? x + dx : y + dy,
length2: dx * dx + dy * dy
};
} function inspect(step, shiftX, shiftY, distance, offset) {
var dx = cos < 0 ? shiftX : 0;
var dy = sin < 0 ? shiftY : 0;
step.height = self.get(step.x - dx, step.y - dy);
step.distance = distance + Math.sqrt(step.length2);
if (shiftX) step.shading = cos < 0 ? 2 : 0;
else step.shading = sin < 0 ? 2 : 1;
step.offset = offset - Math.floor(offset);
return step;
}
}; Map.prototype.update = function(seconds) {
if (this.light > 0) this.light = Math.max(this.light - 10 * seconds, 0);
else if (Math.random() * 5 < seconds) this.light = 2;
}; function Camera(canvas, resolution, focalLength) {
this.ctx = canvas.getContext('2d');
this.width = canvas.width = window.innerWidth * 0.5;
this.height = canvas.height = window.innerHeight * 0.5;
this.resolution = resolution;
this.spacing = this.width / resolution;
this.focalLength = focalLength || 0.8;
this.range = MOBILE ? 8 : 14;
this.lightRange = 5;
this.scale = (this.width + this.height) / 1200;
} Camera.prototype.render = function(player, map) {
this.drawSky(player.direction, map.skybox, map.light);
this.drawColumns(player, map);
this.drawWeapon(player.weapon, player.paces);
}; Camera.prototype.drawSky = function(direction, sky, ambient) {
var width = sky.width * (this.height / sky.height) * 2;
var left = (direction / CIRCLE) * -width; this.ctx.save();
this.ctx.drawImage(sky.image, left, 0, width, this.height);
if (left < width - this.width) {
this.ctx.drawImage(sky.image, left + width, 0, width, this.height);
}
if (ambient > 0) {
this.ctx.fillStyle = '#ffffff';
this.ctx.globalAlpha = ambient * 0.1;
this.ctx.fillRect(0, this.height * 0.5, this.width, this.height * 0.5);
}
this.ctx.restore();
}; Camera.prototype.drawColumns = function(player, map) {
this.ctx.save();
for (var column = 0; column < this.resolution; column++) {
var x = column / this.resolution - 0.5;
var angle = Math.atan2(x, this.focalLength);
var ray = map.cast(player, player.direction + angle, this.range);
this.drawColumn(column, ray, angle, map);
}
this.ctx.restore();
}; Camera.prototype.drawWeapon = function(weapon, paces) {
var bobX = Math.cos(paces * 2) * this.scale * 6;
var bobY = Math.sin(paces * 4) * this.scale * 6;
var left = this.width * 0.66 + bobX;
var top = this.height * 0.6 + bobY;
this.ctx.drawImage(weapon.image, left, top, weapon.width * this.scale, weapon.height * this.scale);
}; Camera.prototype.drawColumn = function(column, ray, angle, map) {
var ctx = this.ctx;
var texture = map.wallTexture;
var left = Math.floor(column * this.spacing);
var width = Math.ceil(this.spacing);
var hit = -1; while (++hit < ray.length && ray[hit].height <= 0); for (var s = ray.length - 1; s >= 0; s--) {
var step = ray[s];
var rainDrops = Math.pow(Math.random(), 3) * s;
var rain = (rainDrops > 0) && this.project(0.1, angle, step.distance); if (s === hit) {
var textureX = Math.floor(texture.width * step.offset);
var wall = this.project(step.height, angle, step.distance); ctx.globalAlpha = 1;
ctx.drawImage(texture.image, textureX, 0, 1, texture.height, left, wall.top, width, wall.height); ctx.fillStyle = '#000000';
ctx.globalAlpha = Math.max((step.distance + step.shading) / this.lightRange - map.light, 0);
ctx.fillRect(left, wall.top, width, wall.height);
} ctx.fillStyle = '#ffffff';
ctx.globalAlpha = 0.15;
while (--rainDrops > 0) ctx.fillRect(left, Math.random() * rain.top, 1, rain.height);
}
}; Camera.prototype.project = function(height, angle, distance) {
var z = distance * Math.cos(angle);
var wallHeight = this.height * height / z;
var bottom = this.height / 2 * (1 + 1 / z);
return {
top: bottom - wallHeight,
height: wallHeight
};
}; function GameLoop() {
this.frame = this.frame.bind(this);
this.lastTime = 0;
this.callback = function() {};
} GameLoop.prototype.start = function(callback) {
this.callback = callback;
requestAnimationFrame(this.frame);
}; GameLoop.prototype.frame = function(time) {
var seconds = (time - this.lastTime) / 1000;
this.lastTime = time;
if (seconds < 0.2) this.callback(seconds);
requestAnimationFrame(this.frame);
}; var display = document.getElementById('display');
var player = new Player(15.3, -1.2, Math.PI * 0.3);
var map = new Map(32);
var controls = new Controls();
var camera = new Camera(display, MOBILE ? 160 : 320, 0.8);
var loop = new GameLoop(); map.randomize(); loop.start(function frame(seconds) {
map.update(seconds);
player.update(controls.states, map, seconds);
camera.render(player, map);
}); </script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-50885475-1', 'playfuljs.com');
ga('send', 'pageview');
</script>
</body>
</html>
我把译文粘贴过来。下为译文。
本文由 伯乐在线 - Mxt 翻译。未经许可,禁止转载!
英文出处:playfuljs。欢迎加入翻译组。
今天,让我们进入一个可以伸手触摸的世界吧。在这篇文章里,我们将从零开始快速完成一次第一人称探索。本文没有涉及复杂的数学计算,只用到了光线投射技术。你可能已经见识过这种技术了,比如《上古卷轴2 : 匕首雨》、《毁灭公爵3D》还有 Notch Persson 最近在 ludum dare 上的参赛作品。Notch 认为它够好,我就认为它够好!
[Demo (arrow keys / touch)][Source]

用了光线投射就像开挂一样,作为一名懒得出油的程序员,我表示非常喜欢。你可以舒畅地浸入到3D环境中而不受“真3D”复杂性的束缚。举例来说,光线投射算法消耗线性时间,所以不用优化也可以加载一个巨大的世界,它执行的速度跟小型世界一样快。水平面被定义成简单的网格而不是多边形网面树,所以即使没有 3D 建模基础或数学博士学位也可以直接投入进去学习。
利用这些技巧很容易就可以做一些让人嗨爆的事情。15分钟之后,你会到处拍下你办公室的墙壁,然后检查你的 HR 文档看有没有规则禁止“工作场所枪战建模”。
玩家
我们从何处投射光线?这就是玩家对象(Player)的作用,只需要三个属性 x,y,direction。
JavaScript
|
1
2
3
4
5
|
function Player(x, y, direction) {
this.x = x;
this.y = y;
this.direction = direction;
}
|
地图
我们将地图存作简单的二维数组。数组中,0代表没墙,1代表有墙。你还可以做得更复杂些,比如给墙设任意高度,或者将多个墙数据的“楼层(stories)”打包进数组。但作为我们的第一次尝试,用0-1就足够了。
JavaScript
|
1
2
3
4
|
function Map(size) {
this.size = size;
this.wallGrid = new Uint8Array(size * size);
}
|
投射一束光线
这里就是窍门:光线投射引擎不会一次性绘制出整个场景。相反,它把场景分成独立的列然后一条一条地渲染。每一列都代表从玩家特定角度投射出的一条光线。如果光线碰到墙壁,引擎会计算玩家到墙的距离然后在该列中画出一个矩形。矩形的高度取决于光线的长度——越远则越短。

绘画的光线越多,显示效果就会越平滑。
1. 找到每条光线的角度
我们首先找出每条光线投射的角度。角度取决于三点:玩家面向的方向,摄像机的视野,还有正在绘画的列。
JavaScript
|
1
2
|
var angle = this.fov * (column / this.resolution - 0.5);
var ray = map.cast(player, player.direction + angle, this.range);
|
2. 通过网格跟踪每条光线
接下来,我们要检查每条光线经过的墙。这里的目标是最终得出一个数组,列出了光线离开玩家后经过的每面墙。

从玩家开始,我们找出最接近的横向(stepX)和纵向(stepY)网格坐标线。移到最近的地方然后检查是否有墙(inspect)。一直重复检查直到跟踪完每条线的所有长度。
JavaScript
|
1
2
3
4
5
6
7
8
9
10
|
function ray(origin) {
var stepX = step(sin, cos, origin.x, origin.y);
var stepY = step(cos, sin, origin.y, origin.x, true);
var nextStep = stepX.length2 < stepY.length2
? inspect(stepX, 1, 0, origin.distance, stepX.y)
: inspect(stepY, 0, 1, origin.distance, stepY.x);
if (nextStep.distance > range) return [origin];
return [origin].concat(ray(nextStep));
}
|
寻找网格交点很简单:只需要对 x 向下取整(1,2,3…),然后乘以光线的斜率(rise/run)得出 y。
JavaScript
|
1
2
|
var dx = run > 0 ? Math.floor(x + 1) - x : Math.ceil(x - 1) - x;
var dy = dx * (rise / run);
|
现在看出了这个算法的亮点没有?我们不用关心地图有多大!只需要关注网格上特定的点——与每帧的点数大致相同。样例中的地图是32×32,而32,000×32,000的地图一样跑得这么快!
3. 绘制一列
跟踪完一条光线后,我们就要画出它在路径上经过的所有墙。
JavaScript
|
1
2
|
var z = distance * Math.cos(angle);
var wallHeight = this.height * height / z;
|
我们通过墙高度的最大除以 z 来觉得它的高度。越远的墙,就画得越短。
额,这里用 cos 是怎么回事?如果直接使用原来的距离,就会产生一种超广角的效果(鱼眼镜头)。为什么?想象你正面向一面墙,墙的左右边缘离你的距离比墙中心要远。于是原本直的墙中心就会膨胀起来了!为了以我们真实所见的效果去渲染墙面,我们通过投射的每条光线一起构建了一个三角形,通过 cos 算出垂直距离。如图:

我向你保证,这里已经是本文最难的数学啦。
渲染出来
我们用摄像头对象 Camera 从玩家视角画出地图的每一帧。当我们从左往右扫过屏幕时它会负责渲染每一列。
JavaScript
|
1
2
3
4
5
|
Camera.prototype.render = function(player, map) {
this.drawSky(player.direction, map.skybox, map.light);
this.drawColumns(player, map);
this.drawWeapon(player.weapon, player.paces);
};
|
摄像机最重要的属性是分辨率(resolution)、视野(fov)和射程(range)。
- 分辨率决定了每帧要画多少列,即要投射多少条光线。
- 视野决定了我们能看的宽度,即光线的角度。
- 射程决定了我们能看多远,即光线长度的最大值
组合起来
使用控制对象 Controls 监听方向键(和触摸事件)。使用游戏循环对象 GameLoop 调用 requestAnimationFrame 请求渲染帧。这里的 gameloop 只有三行
JavaScript
|
1
2
3
4
5
|
oop.start(function frame(seconds) {
map.update(seconds);
player.update(controls.states, map, seconds);
camera.render(player, map);
});
|
细节
雨滴
雨滴是用大量随机放置的短墙模拟的。
JavaScript
|
1
2
3
4
5
6
|
var rainDrops = Math.pow(Math.random(), 3) * s;
var rain = (rainDrops > 0) && this.project(0.1, angle, step.distance);
ctx.fillStyle = '#ffffff';
ctx.globalAlpha = 0.15;
while (--rainDrops > 0) ctx.fillRect(left, Math.random() * rain.top, 1, rain.height);
|
这里没有画出墙完全的宽度,而是画了一个像素点的宽度。
照明和闪电
照明其实就是明暗处理。所有的墙都是以完全亮度画出来,然后覆盖一个带有一定不透明度的黑色矩形。不透明度决定于距离与墙的方向(N/S/E/W)。
JavaScript
|
1
2
3
|
ctx.fillStyle = '#000000';
ctx.globalAlpha = Math.max((step.distance + step.shading) / this.lightRange - map.light, 0);
ctx.fillRect(left, wall.top, width, wall.height);
|
要模拟闪电,map.light 随机达到2然后再快速地淡出。
碰撞检测
要防止玩家穿墙,我们只要用他要到的位置跟地图比较。分开检查 x 和 y 玩家就可以靠着墙滑行。
JavaScript
|
1
2
3
4
5
6
|
Player.prototype.walk = function(distance, map) {
var dx = Math.cos(this.direction) * distance;
var dy = Math.sin(this.direction) * distance;
if (map.get(this.x + dx, this.y) <= 0) this.x += dx;
if (map.get(this.x, this.y + dy) <= 0) this.y += dy;
};
|
墙壁贴图
没有贴图(texture)的墙面看起来会比较无趣。但我们怎么把贴图的某个部分对应到特定的列上?这其实很简单:取交叉点坐标的小数部分。
JavaScript
|
1
2
|
step.offset = offset - Math.floor(offset);
var textureX = Math.floor(texture.width * step.offset);
|
举例来说,一面墙上的交点为(10,8.2),于是取小数部分0.2。这意味着交点离墙左边缘20%远(8),离墙右边缘80%远(9)。所以我们用 0.2 * texture.width 得出贴图的 x 坐标。
试一试
接下来做什么?
因为光线投射器是如此地快速、简单,你可以快速地实现许多想法。你可以做个地牢探索者(Dungeon Crawler)、第一人称射手、或者侠盗飞车式沙盒。靠!常数级的时间消耗真让我想做一个老式的大型多人在线角色扮演游戏,包含大量的、程序自动生成的世界。这里有一些带你起步的难题:
- 浸入式体验。样例在求你为它加上全屏、鼠标定位、下雨背景和闪电时同时出现雷响。
- 室内级别。用对称渐变取代天空盒。或者,你觉得自己很屌的话,尝试用瓷片渲染地板和天花板。(可以这么想:所有墙面画出来之后,画面剩下的空隙就是地板和天花板了)
- 照明对象。我们已经有了一个相当健壮的照明模型。为何不将光源放到地图上,通过它们计算墙的照明?光源占了80%大气层。
- 良好的触摸事件。我已经搞定了一些基本的触摸操作,手机和平板的小伙伴们可以尝试一样 demo。但这里还有巨大的提升空间。
- 摄像机特效。比如放大缩小、模糊、醉汉模式等等。有了光线投射器这些都显得特别简单。先从控制台中修改 camera.fov 开始。
讨论
Hacker News 上的讨论。
- Raycasting in Comanche -高度地图光线投射超棒的例子。
感谢
本来打算写两个钟的文章结果写了三周。没有以下的帮助我不可能写完这篇文章:
- Jim Snodgrass: editing & feedback
- Jeremy Morrell: editing & feedback
- Jeff Peterson: editing & feedback
- Chris Gomez: weapons & feedback
- Amanda Lenz: laptop bags and support
- Nicholas S: wall texture
- Dan Duriscoe: Death Valley skybox
【转】265行JavaScript代码的第一人称3D H5游戏Demo的更多相关文章
- 265行JavaScript代码的第一人称3D H5游戏Demo【个人总结1】
本文目的是分解前面的代码.其实,它得逻辑很清楚,只是对于我这种只是用过 Canvas 画线(用过 Fabric.js Canvas库)的人来说,这个还是很复杂的.我研究这个背景天空也是搞了一天,下面就 ...
- 教你看懂网上流传的60行JavaScript代码俄罗斯方块游戏
早就听说网上有人仅仅用60行JavaScript代码写出了一个俄罗斯方块游戏,最近看了看,今天在这篇文章里面我把我做的分析整理一下(主要是以注释的形式). 我用C写一个功能基本齐全的俄罗斯方块的话,大 ...
- 60行JavaScript代码俄罗斯方块
教你看懂网上流传的60行JavaScript代码俄罗斯方块游戏 早就听说网上有人仅仅用60行JavaScript代码写出了一个俄罗斯方块游戏,最近看了看,今天在这篇文章里面我把我做的分析整理一下( ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
- 只要200行JavaScript代码,就能把特斯拉汽车带到您身边
Jerry的前一篇文章 如何使用JavaScript开发AR(增强现实)移动应用 (一) 介绍了用React-Native + ViroReact开发增强现实应用的一些预备知识. 本文咱们开始进入增强 ...
- 65行 JavaScript 代码实现 Flappy Bird 游戏
飞扬的小鸟(Flappy Bird)无疑是2014年全世界最受关注的一款游戏.这款游戏是一位来自越南河内的独立游戏开发者阮哈东开发,形式简易但难度极高的休闲游戏,很容易让人上瘾. 这里给大家分享一篇这 ...
- 9 行 javascript 代码获取 QQ 群成员
昨天看到一条微博:「22 行 JavaScript 代码实现 QQ 群成员提取器」. 本着好奇心点击进去,发现没有达到效果,一是 QQ 版本升级了,二是博客里面的代码也有些繁琐. 于是自己试着写了一个 ...
- 关于Unity中FPS第一人称射击类游戏制作(专题十)
当前Unity最新版本5.6.3f1,我使用的是5.5.1f1 场景搭建 1: 导入人物模型, 手持一把枪;2: 导入碎片模型;3: 创建一个平面;4: 创建一个障碍物;5: 导入人物模型;6: 配置 ...
- 一个256行代码的第一人称引擎(Direct2D移植版)
这篇文章是对"a first person engine in 265 lines"[1]的一个Direct2D版的移植.看到这篇文章我立刻就想到了QUAKE,当然QUAKE使用了 ...
随机推荐
- PHP 给前面或者后面添加0补位
相信大家一定遇到这样的问题,因为PHP是弱类型的,所以进行排序的时候,有时候很胃疼 所以这里就需要将位数进行统一后进行处理 一般都是将末尾添加0进行补位 方法1 : str_pad — 使用另一个字 ...
- Java多线程读书笔记之一
今天开始陆续将这几天跟进Java多线程知识的成果记录下来分享. Java多线程的知识是一直想要系统彻底的看完的,但是懒惰加无聊早就了我每天都没有进展,这回下决心一定要把这块知识系统梳理完. 我的知识来 ...
- LVS高可用集群
高可用LVS 集群构建 在LVS集群当中Director的作用是很关键的,所以我们在生产环境中要保证其高可用. 高可用架构图: 1.通过 piranha搭建LVS高可用性集群 piranha是REDH ...
- ajax只是一个称呼
记得刚入行的时候,看到ajax,即异步的javascript和xml这样一个概念,一点感觉都没有.参加工作前的第一轮面试,被问到有没有自己实现过ajax,我觉得自己实现肯定很复杂吧. 从名字理解 从名 ...
- Windows不能再本地计算机启动Apache
1.显示的错误如下: 2.解决的方法是: 在运行中切换到你的apache的bin目录下,执行httpd.exe,看有什么提示 3.根据错误提示,修改相应的信息,比如我的是ServerRoot must ...
- Activity singleInstance启动模式
全局单例模式 如果 是新建Activity, 则新建一个Task, 然后将ActivityRecord单独放在其中 如果已经存在这个Activity, 则直接将这个Activity转到前台
- iOS 图片转NSData-b
iOS开发中 UIImage可能经常需要转为NSData 上传 传递等等 有两个比较常用的方法 UIImageJPEGRepresentation UIImagePNGRepresentation 第 ...
- bzoj 1053: [HAOI2007]反素数ant 搜索
1053: [HAOI2007]反素数ant Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1497 Solved: 821[Submit][Sta ...
- BZOJ 4013 实验比较
Description 小D被邀请到实验室,做一个跟图片质量评价相关的主观实验.实验用到的图片集一共有\(N\)张图片,编号为\(1\)到\(N\).实验分若干轮进行,在每轮实验中,小\(D\)会被要 ...
- 一个短路求值引起的一个小bug
今天在写一个判断字符串是否回文时因为短路求值问题导致了一个bug,记录如下: 代码如下 bool isPal(char str[],int len) { int begin=0; int end=le ...
