ASP.NET MVC轻教程 Step By Step 5——初识表单
上一节我们将留言列表显示在Index视图里了,现在该添加一个留言的表单,好让用户自己添加留言。
首先在HomeController中添加一个名为“Write”的动作方法。
public ActionResult Write()
{
return View();
}
Write动作方法没什么好解释的,接下来添加对应的Write视图。

我们依然采用空的视图模板。在视图中添加如下HTML代码。
<body>
<h1>MVC留言板</h1>
<form action="/Home/Save" method="post">
<label for="nickname">昵称</label>
<input name="nickname" type="text" />
<br /><br />
<label for="content">内容</label>
<textarea name="content" cols="50" rows="5" ></textarea>
<br /><br />
<input type="submit" value="提交" />
</form>
</body>
现在我们可以浏览这个页面了,点击运行,顺利地话可以看到下面的网页表单。

熟悉HTML的朋友一定不会对这段代码感到陌生,有点asp或php经验的更会觉得熟悉而又亲切。要注意这个表单action属性值是“/Home/Save”,看起来不是具体的某个文件。实际上Save是HomeController的一个动作方法,只是这个方法还不存在,现在我们就来添加这个方法。
在HomeController中添加Save动作方法。
public void Save()
{
messages.Add(new Message { NickName = Request["nickname"], Content = Request["content"], ReleaseDate = DateTime.Now });
Response.Redirect("/Home/Index");
}
Request["nickname"]可以获取表单中name属性为“nickname”的Input控件的值,如果表单采用Get方式,应当通过Request.QueryString获取;如果表单采用Post方式,则应用Request.Form获取相应的值。也可以直接用Request来表示这两种方式,如同代码所示。如果你之前有一定的网页后台脚本的编程经验,比如Asp/Asp.net等等,那么现在的代码和以前相比并没有什么不同的。注意Save方法将会把网页重定向到Index。
Save方法加好后,我们可以开始运行。如果页面一开始就显示Index视图内容,那就在地址栏手动加上“/Home/Write”,就像这样。

在页面中添加一些内容。

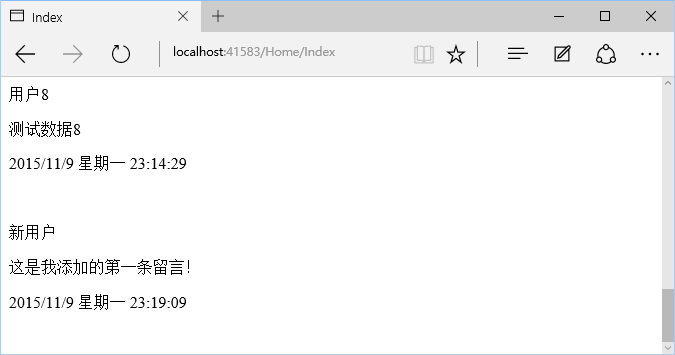
点击提交后就可以看到我们的第一条留言了。

ASP.NET MVC轻教程 Step By Step 5——初识表单的更多相关文章
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
原文:[ASP.NET Web API教程]5.3 发送HTML表单数据:文件上传与多部分MIME 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面 ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- ASP.NET MVC轻教程 Step By Step 1 ——入门
使用ASP.NET MVC有一段时间了,本人还是非常喜欢ASP.NET MVC这个框架模式的.在经历了WebForm复杂粗暴的做法后,自然感觉简洁优雅的MVC清新可人,只不过WebForm和MVC的设 ...
- ASP.NET MVC轻教程 Step By Step 8——路由
在前面的教程里,细心的你可能会有个疑问,就是地址栏输入/Home/Write就可以进入留言页面.无论是静态HTML还是ASP/ASP.NET.PHP,URL都是和某个页面相关.比如假设有个URL是“w ...
- ASP.NET MVC轻教程 Step By Step 13——页面布局
一般在一个网站中页面会使用相同的结构和元素,如果每个页面都要重复添加这些元素,不仅繁琐更会给我们后期维护带来大麻烦.所以我们采用网页模板之类的技术,将固定不变的元素放入模板,同时留下一些占位符供页面各 ...
- ASP.NET MVC轻教程 Step By Step 12——客户端验证
前面两节使用的两种数据验证方法都是在服务器端进行的,也就是提交了表单,数据回传给服务器才能验证.这样会带来两个问题,一是用户体验不好,用户提交了表单之后才知道存在问题:二是会给服务器带来额外的压力.我 ...
- ASP.NET MVC轻教程 Step By Step 9——分页
现在我们要把Index视图的留言信息进行分页显示. Step 1. 创建路由 我们希望以类似地址http://localhost:41583/Page1来表示第一页,Page2表示第二页,以此类推.在 ...
- ASP.NET MVC轻教程 Step By Step 7——改进Write动作方法
在上一节我们使用强类型视图改进Write视图获得更好的智能感知和代码重构,现在可以进一步的改进动作方法. Step 1. 数据模型绑定 在Save方法中我们使用Request来获取表单传送的值,其实可 ...
- ASP.NET MVC轻教程 Step By Step 6——改进表单
上一节我们使用原始的HTML表单来完成留言功能,但是ASP.NET MVC提供了丰富的HTML辅助方法来帮助我们构建更简洁优雅的表单. Step 1. 修改Form标签 首先,我们可以使用Html.B ...
- ASP.NET MVC轻教程 Step By Step 2 ——View初探
在上一节我们完成了一个最简化的MVC程序,最重要的是下面这段代码. public class HomeController : Controller { public string Index() { ...
随机推荐
- Unity3D延迟回调的封装
最近,整理项目框架逻辑时,无意中翻到n年前封装的延迟回调管理器,就拎出来说道说道: 先说一下系统提供的几种常用的延迟回调方式: 1)Invoke(Invoke.CancelInvoke):首先需要继承 ...
- [C#] 常用工具类——文件操作类
/// <para> FilesUpload:工具方法:ASP.NET上传文件的方法</para> /// <para> FileExists:返回文件是否存在&l ...
- Activiti5.13数据库表结构设计
1.结构设计 1.1. 逻辑结构设计 Activiti使用到的表都是ACT_开头的. ACT_RE_*: ’RE’表示repository(存储),RepositoryService接口所操作的 ...
- oracle8
数据库管理 -- 管理表空间和数据文件 表空间是数据库的逻辑组成部分.从物理上讲,数据库数据存放在数据文件中:从逻辑上讲,数据库则是存放在表空间中,数据管理是以表空间管理的,表空间由一个或多个数据文件 ...
- Android(java)学习笔记180:Android MediaPlayer 播放prepareAsync called in state 8解决办法
使用android MediaPlayer播放音频文件时,有时会出现prepareasync called in state 8错误. 以下方法可以避免这个异常出现. 第一种方法: private ...
- View事件分发机制
所谓的事件分发,其实就是对MotionEvent事件的分发过程,即当一个MotionEvent产生后,系统需要把这个事件传递给一个具体的View,而这个传递的过程就是分发过程. 点击事件的分发由3个方 ...
- jwplayer 源代码重新编译
由于原来下载的jwplaery播放器中带有官方的播放统计信息,需要从官方加载统计js脚本,影响播放器加载速度,因此从官方github站点上下载播放器进行重新编译操作,现记录过程如下. 下载最新的jwp ...
- readonly时禁用删除键,readonly按删除键后页面后退解决方案
readonly时禁用删除键, readonly按删除键后页面后退解决方案 >>>>>>>>>>>>>>>&g ...
- JSON 学习总结 <一>:什么是JSON
JSON的相关资料和博客很多,JSON无处不用,最近项目中一直要用到JSON,今天没有加班,就写下,算是对自己的总结,对JSON又一次深入的认识. 废话不多了,直接进入今天的主题: 如题:今天就介绍下 ...
- 来讲讲C#中的类
1.什么是类? 面向对象的语言,最基本的就是类.在C#中,类是这样来定义的:类代表一组具有公共属性和行为的对象. 举个例子,现实生活中,人就是一个“类”,但这只是一个统称,指所有的人.我们要找个人一起 ...
