ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例
IcoMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!也可以将SVG图片,转换成web字体
IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的ICON图或ICON字体。
当然了,网站也有资源打包下载!
包括大多数流行的免费图标集(在its library里搜索),您可以挑选其中任何一个自己钟意的图标下载。
同时,它会提供两种下载方式:图片版和字体版!
图片版是经过CSS Sprites技术处理的PNG格式,字体版有多种格式供我们选择(EOT,SVG,WOFF,TTF)。
此外,除了其他设计师们设计的图标,IcoMoon也有自己免费的海量图标集,它们都非常赞。
网站地址: http://icomoon.io/app/
使用方式:
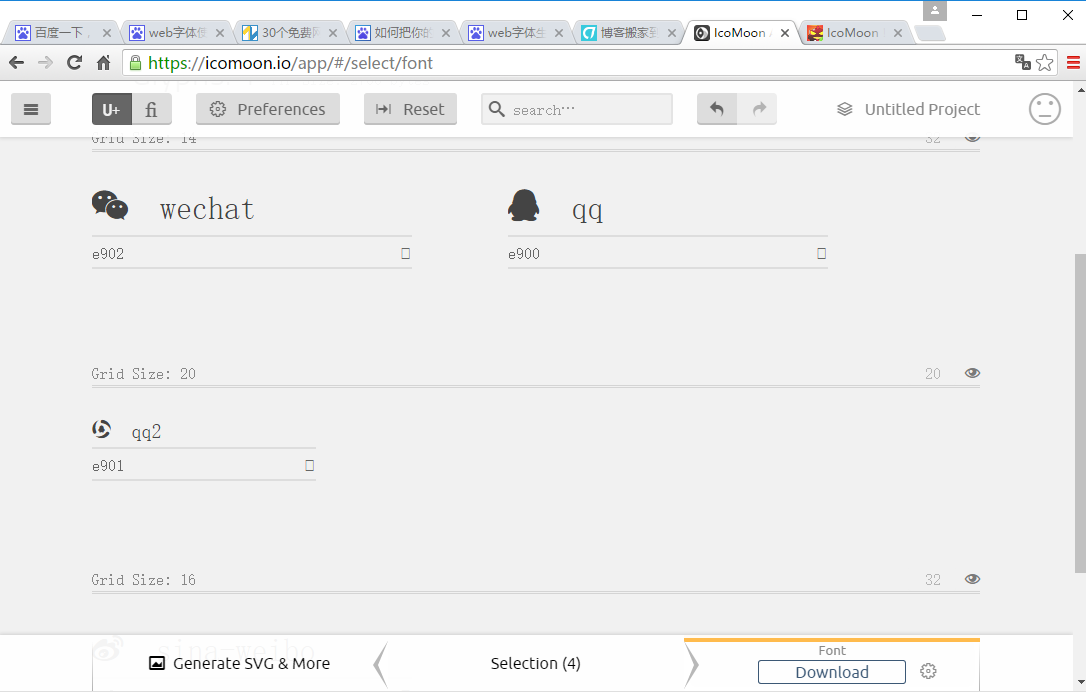
1.选择图标

2.下载字体库,copy样式

3.在项目中使用
@font-face {
font-family: 'icomoon';
src: url('../myfonts/icomoon.eot');
src: url('../myfonts/icomoon.eot?#iefix') format('embedded-opentype'), url('../myfonts/icomoon.woff') format('woff'), url('../myfonts/icomoon.ttf') format('truetype'), url('../myfonts/icomoon.svg#shejidaren') format('svg');
font-weight: normal;
font-style: normal;
}
.icon-qq:before {
content: "\e900";
}
.icon-qq {
font-family: icomoon;
color: gray;
width: 30px;
height: 30px;
line-height: 28px;
text-align: center;
font-size: 20px;
display: inline-block;
border: 1px solid gray;
border-radius: 50%;
transition: transform ease 0.2s;
}
.icon-qq:hover {
color: red;
border: 1px solid red;
cursor: pointer;
transform: scale(1.1);
}
<span data-icon="qq" class="icon-qq"></span>
显示结果:


ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):带有字体图标的导航栏
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标
Bootstrap对我们来说已经不陌生了,大型的项目一定会用到它.它的DOM结构,字体图标,组件,响应式布局等,很大程度上提高了WEB开发速度. 在bootstrap刚出来的时候,它拥有丰富的组件.美 ...
- 使用icomoon把svg图片生成字体图标
今天看了使用icomoon来将svg转换成图标字体,本来是不会使用别人给的svg,也不清楚具体的好处是什么,查了svg以后,越来越懵,svg挺好的为什么要转成图标字体呢. 一.SVG介绍 SVG 是一 ...
- BootStrap glyphicons字体图标
本章将讲解Bootstrap glyphicons字体图标,并通过一些实例了解它的使用,字体图标是在 Web 项目中使用的图标字体.字体图标在下载的Bootstrap的fonts文件夹中 本章将讲 ...
- 将svg文件化成字体图标的步骤
一 前提摘要 有一个活就是按照需求在现有的项目中新增几个项目和修改几个项目,是很简单的,但当中遇到了一个小问题,就是tabs中图标选中和被选中的颜色问题,如果是新开发的,目前掌握的有两种办法 ...
- 字体图标-把SVG图标转换成所需要的字体图标
小科普: 想必小伙伴们多少都了解或使用过字体图标,总体来说优点多于缺点,优点如下图: 任意缩放,图标不会失真: 可以改变图标颜色: 可以设置图标阴影: 可以设置透明效果: 主流浏览器都支持: 可以快速 ...
- Bootstrap 字体图标(Glyphicons)
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html 什么是字体图标? 字体图标是在 Web 项目中使用的图标字体.虽然,Glyphico ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- Bootstrap-CL:字体图标(Glyphicons)
ylbtech-Bootstrap-CL:字体图标(Glyphicons) 1.返回顶部 1. Bootstrap 字体图标(Glyphicons) 本章将讲解字体图标(Glyphicons),并通过 ...
随机推荐
- gcc链接g++编译生成的静态库和动态库的makefile示例
使用c++开发程序或者库时,将库提供给其他人使用. 然而使用者是使用c开发的程序,链接g++编译生成的库时,于链接gcc生成的库,有所不同. 首先是静态库,以链接g++编译生成的libmylib.a为 ...
- Javascript学习之函数(function)
在JS中,Function(函数)类型实际上是对象;每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法.由于函数是对象,因此函数名实际上也是一个指向函数对象的指针. 一 函 ...
- linux hadoop 集群安装步骤
http://blog.csdn.net/xjavasunjava/article/details/12013677 1,时间同步hadoop集群的每台机器的时间不能相差太大. 安装集群前最好进行一下 ...
- c#语句 (随堂练习)
1. 方程ax²+bx+c=0:一元二次方程.求根 输入a,b,c的值 Δ=b²-4ac:若Δ<0方程无实根 若Δ>0,方程有两个不相同的实根x1 x2gen 若Δ ...
- 「Poetize9」升降梯口
3056: 升降梯口 Time Limit: 2 Sec Memory Limit: 128 MBSubmit: 43 Solved: 42[Submit][Status] Description ...
- 【模拟】NEERC15 E Easy Problemset (2015-2016 ACM-ICPC)(Codeforces GYM 100851)
题目链接: http://codeforces.com/gym/100851 题目大意: N个人,每个人有pi个物品,每个物品价值为0~49.每次从1~n顺序选当前这个人的物品,如果这个物品的价值&g ...
- C#在父窗口中调用子窗口的过程(无法访问已释放的对象)异常,不存在从对象类型System.Windows.Forms.DateTimePicker到已知的托管提供程序本机类型的映射。
一:C#在父窗口中调用子窗口的过程(无法访问已释放的对象)异常 其实,这个问题与C#的垃圾回收有关.垃圾回收器管 理所有的托管对象,所有需要托管数据的.NET语言(包括 C#)都受运行库的 垃圾回收器 ...
- c#反序列化
C#序列化(转载) 2011-03-15 | 凯之风 | 转藏(2) 序列化有下列要求: A> 只序列化PUBLIC的成员变量和属性 B> 类必须有默认识构造函数 C> 如果 ...
- cf702B Powers of Two
B. Powers of Two time limit per test 3 seconds memory limit per test 256 megabytes input standard in ...
- 【C#】详解使用Enumerable.Distinct方法去重
Enumerable.Distinct 方法 是常用的LINQ扩展方法,属于System.Linq的Enumerable方法,可用于去除数组.集合中的重复元素,还可以自定义去重的规则. 有两个重载方法 ...
