Qt 学习之路:元素布局
上一章我们介绍了 QML 中用于定位的几种元素,被称为定位器。除了定位器,QML 还提供了另外一种用于布局的机制。我们将这种机制成为锚点(anchor)。锚点允许我们灵活地设置两个元素的相对位置。它使两个元素之间形成一种类似于锚的关系,也就是两个元素之间形成一个固定点。锚点的行为类似于一种链接,它要比单纯地计算坐标改变更强。由于锚点描述的是相对位置,所以在使用锚点时,我们必须指定两个元素,声明其中一个元素相对于另外一个元素。锚点是Item元素的基本属性之一,因而适用于所有 QML 可视元素。
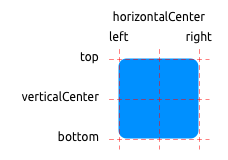
一个元素有 6 个主要的锚点的定位线,如下图所示:
这 6 个定位线分别是:top、bottom、left、right、horizontalCenter和verticalCenter。对于Text元素,还有一个baseline锚点。每一个锚点定位线都可以结合一个偏移的数值。其中,top、bottom、left和right称为外边框;horizontalCenter、verticalCenter和baseline称为偏移量。
下面,我们使用例子来说明这些锚点的使用。首先,我们需要重新定义一下上一章使用过的BlueRectangle组件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "blue"
border.color: Qt.lighter(color)
MouseArea {
anchors.fill: parent
drag.target: parent
}
}
|
简单来说,我们在BlueRectangle最后增加了一个MouseArea组件。前面的章节中,我们简单使用了这个组件。顾名思义,这是一个用于处理鼠标事件的组件。之前我们使用了它处理鼠标点击事件。这里,我们使用了其拖动事件。anchors.fill: parent一行的含义马上就会解释;drag.target: parent则说明拖动目标是parent。我们的拖动对象是MouseArea的父组件,也就是BlueRectangle组件。
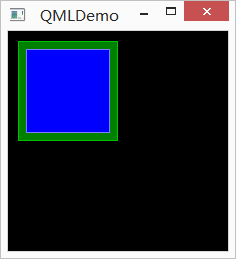
接下来看第一个例子:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
width: 12
anchors.fill: parent
anchors.margins: 8
}
}
}
|
在这个例子中,我们使用anchors.fill设置内部蓝色矩形的锚点为填充(fill),填充的目的对象是parent;填充边距是 8px。注意,尽管我们设置了蓝色矩形宽度为 12px,但是因为锚点的优先级要高于宽度属性设置,所以蓝色矩形的实际宽度是 100px – 8px – 8px = 84px。
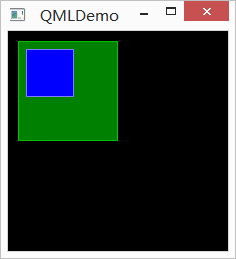
第二个例子:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
width: 48
y: 8
anchors.left: parent.left
anchors.leftMargin: 8
}
}
}
|
这次,我们使用anchors.left设置内部蓝色矩形的锚点为父组件的左边线(parent.left);左边距是 8px。另外,我们可以试着拖动蓝色矩形,看它的移动方式。在我们拖动时,蓝色矩形只能沿着距离父组件左边 8px 的位置上下移动,这是由于我们设置了锚点的缘故。正如我们前面提到过的,锚点要比单纯地计算坐标改变的效果更强,更优先。
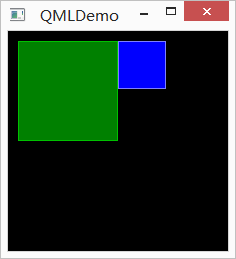
第三个例子:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
width: 48
anchors.left: parent.right
}
}
}
|
这里,我们修改代码为anchors.left: parent.right,也就是将组件锚点的左边线设置为父组件的右边线。效果即如上图所示。当我们拖动组件时,依然只能上下移动。
下一个例子:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
id: blue1
width: 48; height: 24
y: 8
anchors.horizontalCenter: parent.horizontalCenter
}
BlueRectangle {
id: blue2
width: 72; height: 24
anchors.top: blue1.bottom
anchors.topMargin: 4
anchors.horizontalCenter: blue1.horizontalCenter
}
}
}
|
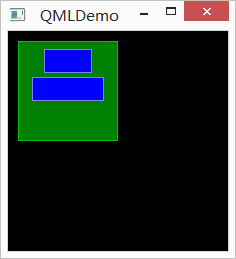
这算是一个稍微复杂的例子。这里有两个蓝色矩形:blue1和blue2。blue1的锚点水平中心线设置为父组件的水平中心;blue2的锚点上边线相对于blue1的底部,其中边距为 4px,另外,我们还增加了一个水平中线为blue1的水平中线。这样,blue1相对于父组件,blue2相对于blue1,这样便决定了三者之间的相对关系。当我们拖动蓝色矩形时可以发现,blue1和blue2的相对位置始终不变,因为我们已经明确指定了这种相对位置,而二者可以像一个整体似的同时上下移动(因为我们没有指定其中任何一个的上下边距与父组件的关系)。
另外一个例子:
代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
width: 48
anchors.centerIn: parent
}
}
}
|
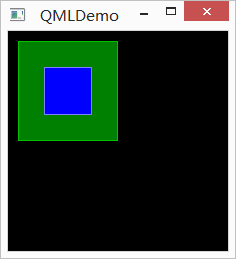
与第一个例子类似,我们使用的是anchors.centerIn: parent将蓝色矩形的中心固定在父组件的中心。由于我们已经指明是中心,所以也不能拖动这个蓝色矩形。
最后一个例子:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import QtQuick 2.0
Rectangle {
id: root
width: 220
height: 220
color: "black"
GreenRectangle {
x: 10
y: 10
width: 100
height: 100
BlueRectangle {
width: 48
anchors.horizontalCenter: parent.horizontalCenter
anchors.horizontalCenterOffset: -12
anchors.verticalCenter: parent.verticalCenter
}
}
}
|
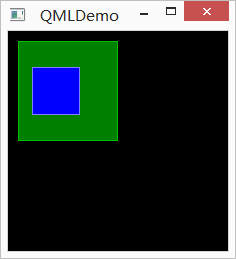
上一个例子中,anchors.centerIn: parent可以看作等价于anchors.horizontalCenter: parent.horizontalCenter和anchors.verticalCenter: parent.verticalCenter。而这里,我们设置了anchors.horizontalCenterOffset为 -12,也就是向左偏移 12px。当然,我们也可以在anchors.centerIn: parent的基础上增加anchors.horizontalCenterOffset的值,二者是等价的。由于我们在这里指定的相对位置已经很明确,拖动也是无效的。
至此,我们简单介绍了 QML 中定位器和锚点的概念。看起来这些元素和机制都很简单,但是,通过有机地结合,足以灵活应对更复杂的场景。我们所要做的就是不断熟悉、深化对这些定位布局技术的理解。
Qt 学习之路:元素布局的更多相关文章
- Qt 学习之路 2(11):布局管理器
Home / Qt 学习之路 2 / Qt 学习之路 2(11):布局管理器 Qt 学习之路 2(11):布局管理器 豆子 2012年9月4日 Qt 学习之路 2 70条评论 所谓 GUI 界 ...
- Qt 学习之路 2(12):菜单栏、工具栏和状态栏
Home / Qt 学习之路 2 / Qt 学习之路 2(12):菜单栏.工具栏和状态栏 Qt 学习之路 2(12):菜单栏.工具栏和状态栏 豆子 2012年9月10日 Qt 学习之路 2 2 ...
- 《Qt 学习之路 2》目录
<Qt 学习之路 2>目录 <Qt 学习之路 2>目录 豆子 2012年8月23日 Qt 学习之路 2 177条评论 <Qt 学习之路 2>目录 序 Qt ...
- Qt学习之路
Qt学习之路_14(简易音乐播放器) Qt学习之路_13(简易俄罗斯方块) Qt学习之路_12(简易数据管理系统) Qt学习之路_11(简易多文档编辑器) Qt学习之路_10(Qt ...
- Qt 学习之路 2(76):QML 和 QtQuick 2
Home / Qt 学习之路 2 / Qt 学习之路 2(76):QML 和 QtQuick 2 Qt 学习之路 2(76):QML 和 QtQuick 2 豆子 2013年12月18日 Qt ...
- Qt 学习之路 2(60):使用 DOM 处理 XML
Qt 学习之路 2(60):使用 DOM 处理 XML 豆子 2013年8月3日 Qt 学习之路 2 9条评论 DOM 是由 W3C 提出的一种处理 XML 文档的标准接口.Qt 实现了 DO ...
- Qt 学习之路 2(59):使用流处理 XML
Qt 学习之路 2(59):使用流处理 XML 豆子 2013年7月25日 Qt 学习之路 2 18条评论 本章开始我们将了解到如何使用 Qt 处理 XML 格式的文档. XML(eXtensible ...
- Qt 学习之路 2(51):布尔表达式树模型
Qt 学习之路 2(51):布尔表达式树模型 豆子 2013年5月15日 Qt 学习之路 2 17条评论 本章将会是自定义模型的最后一部分.原本打算结束这部分内容,不过实在不忍心放弃这个示例.来自于 ...
- Qt 学习之路 2(46):视图和委托
Home / Qt 学习之路 2 / Qt 学习之路 2(46):视图和委托 Qt 学习之路 2(46):视图和委托 豆子 2013年3月11日 Qt 学习之路 2 63条评论 前面我们介绍了 ...
- Qt 学习之路 2(45):模型
Home / Qt 学习之路 2 / Qt 学习之路 2(45):模型 Qt 学习之路 2(45):模型 豆子 2013年2月26日 Qt 学习之路 2 23条评论 在前面两章的基础之上,我们 ...
随机推荐
- CANoe 入门 Step by step系列(三)简单例子的剖析【转】
最好的学习方式是什么?模仿.有人会问,那不是山寨么?但是我认为,那是模仿的初级阶段,当把别人最好的设计已经融化到自己的血液里,变成自己的东西,而灵活运用的时候,才是真正高级阶段.正所谓画虎画皮难画骨. ...
- 学习Swift -- 构造器(中)
构造器(中) 值类型的构造器代理 构造器可以通过调用其它构造器来完成实例的部分构造过程.这一过程称为构造器代理,它能减少多个构造器间的代码重复. 构造器代理的实现规则和形式在值类型和类类型中有所不同. ...
- iOS网络
iOS开发系列--网络开发 2014-10-22 08:34 by KenshinCui, 1253 阅读, 19 评论, 收藏, 编辑 概览 大部分应用程序都或多或少会牵扯到网络开发,例如说新浪微 ...
- IntraWeb.v14.0.32安装及破解指南
一.下载 首先从这里下载14.0.32版本的IntraWeb: 链接:http://pan.baidu.com/s/1c0rjnKO 密码:8kv2 二.卸载旧版 1. 我的Delphi版本是XE6, ...
- LightOJ_1248 Dice (III)
题目链接 题意: 给一个质地均匀的n的骰子, 求投掷出所有点数至少一次的期望次数. 思路: 这就是一个经典的邮票收集问题(Coupon Collector Problem). 投掷出第一个未出现的点数 ...
- 小游戏 Lights Out (关灯) 的求解 —— 异或方程组
Author : Evensgn Blog Link : http://www.cnblogs.com/JoeFan/ Article Link : http://www.cnblogs.com/J ...
- ASP 验证、查询AD域账户信息
'''函数功能:查询域用户信息 '''参数说明:strAdmin-域管理账户:Password-域帐户密码:Domain-域服务器. ''' ''' 参考资料:http://www.experts-e ...
- Keil工程文件的建立、设置与目标文件的获得
单片机开发中除必要的硬件外,同样离不开软件,我们写的汇编语言源程序要变为 CPU 可以执行的机器码有两种方法,一种是手工汇编,另一种是机器汇编,目前已极少使用手工 汇编的方法了.机器汇编是通过汇编软件 ...
- 几个外国Delphi Blog网站
http://blog.blong.com/search?updated-max=2012-09-19T03:21:00-07:00&max-results=7&start=42&am ...
- Delphi的Owner与Parent可以不一致,而且Owner不是必须存在(一共7个问题) good
问题1:Owner与Parent不一致:新建一个Form,上面放一个Button1,一个Panel1,然后在Panel1上再放一个Button2,测试结果:procedure TForm1.Butto ...
