【笔记JS/HTML/CSS】web中的HTTP协议(1)
最近都在coursera刷课,加上自己课业也忙起来了,总是忘记写学习笔记ORZ
自省ing...
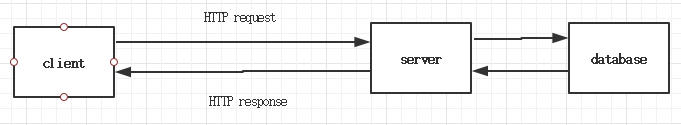
在写HTML的时候,form表单需要通过HTTP协议向服务器提交、查询数据(如下图)

客户端通过HTTP协议,向Server发送数据
主要方式有GET和POST两种(其他的还有PUT、DELETE 和 HEAD)
HTTP message 格式有两种request和response。
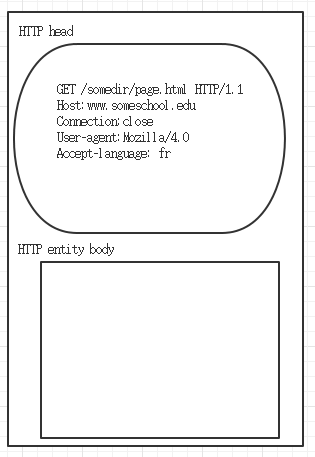
其中request message可以抽象成下图:

HTTP head 包含一些请求信息,第一行是request line,由方法字段(GET/POST等)、url、HTTP协议版本字段组成
后继的几行是header line.
HTTP entity body 在使用GET方法的时候为空,在使用POST方法的时候包含一些表单提交的信息和文件。
一般请求数据时使用GET(如果不声明method,默认为GET),提交数据使用POST
GET只能传送少量的数据,而且传送的数据都会显示在url中,安全性不大
POST可以传送相较于GET更多的数据,上传文件(较多字节)、password(需要较高安全性)的时候需要采用POST的方法
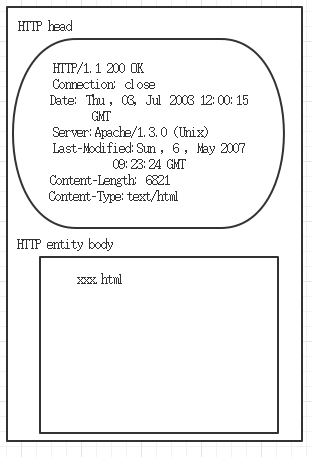
response message 可抽象成:

HTTP head 中的首行时状态行,包含了HTTP版本信息、状态码
后继几行是header line, 指示了一些服务器版本和HTTP entity body 的信息
e.g. content-type:text/html 表示body中包含一个html 文件
一些常见的状态码:
200 OK :成功打开
301 Moved Permanently :请求对象被永久移除
400 Bad Request :错误的不能被服务器理解的请求
401 Not Found : 请求的对象不在该服务器上
505 HTTP Version Not Supported :服务器不支出当前请求message的HTTP版本
仅作学习笔记用,有错误请指出> <, THX...
【笔记JS/HTML/CSS】web中的HTTP协议(1)的更多相关文章
- 【笔记JS/HTML/CSS】用div实现个性化button,背景半透明
html中的button默认样式..不太能看,如果调一调背景色和字体的话也挺适合简洁的页面设计 于是决定配合JS,用html中的div完成button 最终结果图: html代码:(first_pas ...
- [原创]java WEB学习笔记35:java WEB 中关于绝对路径 和相对路径问题
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- JS 获取css transform中的值
可以参考这位博主的文章https://www.cnblogs.com/zhenwoo/p/4993780.html 不想看直接想看怎么解决的看这: var translates= document.d ...
- 【笔记JS/HTML/CSS】CSS3实现鼠标滑动显示动画(transition、transform)
内容中包含 base64string 图片造成字符过多,拒绝显示
- 【笔记JS/HTML/CSS】ubuntu环境下的sublime text2 安装 zenCoding
刚接触web编程的时候就被老师安利了sublime text2 这个文本编辑器,后来发现它真的挺好用的,无论是windows还是ubuntu,都可以很简单地下载安装(到官网,免费哦),三分钟内就搞定了 ...
- web中的HTTP协议
HTTP协议(HyperText Transfer Protocol 超文本传输协议),是浏览器接收web页面和发送web页面请求的标准协议.HTTP协议是基于TCP/IP协议的,版本号有Http1. ...
- 用JS控制CSS基本样式
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp29 用JS控制CSS基本样式的方法 CSS code .class1 { ...
- 使用Maven构建Java Web项目时,关于jsp中引入js、css文件路径问题。
今天有点闲,自己动手搭建一个Java Web项目,遇到jsp中引入js.css文件时路径不正确的问题,于是在网上查阅了很多资料,最终都无法解决问题,于是,上stackoverflow找到了解决方法,这 ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
随机推荐
- HDU 5407 CRB and Candies(LCM +最大素因子求逆元)
[题目链接]pid=5407">click here~~ [题目大意]求LCM(Cn0,Cn1,Cn2....Cnn)%MOD 的值 [思路]来图更直观: 这个究竟是怎样推出的.说实话 ...
- Python随机播放电脑里的音乐
就是找到硬盘中全部的MP3文件和wma文件.再随机打开当中的一个. import os,random disk=['D','E','F','G','H'] def search_file(filena ...
- Wordpress 建站(一)
去年在美国的justhost上买了两个域名(shanyexuanyu.com 和 chenjinyu.net.shanyexuanyu.com是给一位马来西亚的佛教徒朋友做的站点. 她镜头下佛教的文 ...
- 软考之J2SE
特别感谢软考让我如今就接触了神奇的java.曾经尽管真不知道java是个神马,看完马士兵的视频发现里面的东西并不陌生.有vb,c++,c#做基础加上这次的J2SE发现原来编程语言有非常多同样的特性.也 ...
- gitlab的安装和配置
1 使用omnibus gitlab来安装gitlab 也就是说,将gitlab和它所需要的组件打一个包,即打一个bundle进行安装. 第一步,安装gitlab的源. curl https://pa ...
- 使Android 自带SDK 完美支持HTML5 之 html5webview
HTML5出来之后,webkit 大部分都支持了,但是由于历史原因,支持限度有限,我在Android 4.0使用 hao123的客户端访问youxi.cn期望可以万网手机HTML5游戏但是有些失望,进 ...
- [Codeforces 639B] Bear and Forgotten Tree 3
[题目链接] https://codeforces.com/problemset/problem/639/B [算法] 当d > n - 1或h > n - 1时 , 无解 当2h < ...
- [Codeforces 466C] Number of Ways
[题目链接] https://codeforces.com/contest/466/problem/C [算法] 维护序列前缀和 , 枚举中间一段即可 , 详见代码 时间复杂度 : O(N) [代码] ...
- STM32 的堆栈静态区
STM32的分区从0x2000 0000开始.静态区,堆,栈. 所有的全局变量,包括静态变量之类的,全部存储在静态存储区.紧跟静态存储区之后的,是堆区(如没用到malloc,则没有该区),之后是栈区, ...
- jQuery多项选择器
jQuery多项选择器模式: $("selector1,selector2,selectorN"); 将每一个选择器匹配到的元素合并后一起返回,可以指定任意多个选择器,并将匹配到的 ...
