[JavaScript] Uncaught TypeError: Method get Set.prototype.size called on incompatible receiver
在对Set进行方法扩展的时候,无法覆盖size属性
情景:定义一个SingletonSet,继承自Set,size只能为1,并且不能add和remove
//首先是extend函数
var extend = (function () {
//检查是否存在bug
for (var p in {
toString: null
}) {
//如果进来了,那说明没有bug
return function extend(o) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i];
for (var prop in source) {
// var desc = Object.getOwnPropertyDescriptor(source, prop);
// Object.defineProperty(o, prop, desc);
o[prop] = source[prop]; //书上的例子,
}
}
return o;
}
}
//如果存在bug的话
return function patched_extend(o) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i];
//复制可以枚举的属性
for (var prop in source) {
// var desc = Object.getOwnPropertyDescriptor(source, prop);
// Object.defineProperty(o, prop, desc);
o[prop] = source[prop];
}
//检查特殊属性并进行复制
for (var j = 0; j < protoprops.length; j++) {
prop = protoprops[j];
if (source.hasOwnProperty(prop)) {
// var desc = Object.getOwnPropertyDescriptor(source, prop);
// Object.defineProperty(o, prop, desc);
o[prop] = source[prop];
}
}
}
return o;
}
var protoprops = ["toString", "valueOf", "constructor",
"hasOwnProperty", "isPrototypeOf", "propertyIsEnumerable",
"toLocalString"
];
}());
//调用
function SingletonSet(member) {
this.member = member;
this.size =2;
}
SingletonSet.prototype = inherit(Set.prototype);
extend(SingletonSet.prototype, {
constructor: SingletonSet,
add: function () {
throw "read-only set"
},
remove: function () {
throw "read-only set"
},
get size(){
return 1;
},
foreach:function(f,context){
f.call(context,this.member);
},
contains:function(x){
return x===this.member;
}
});
var newSet = new SingletonSet(1);
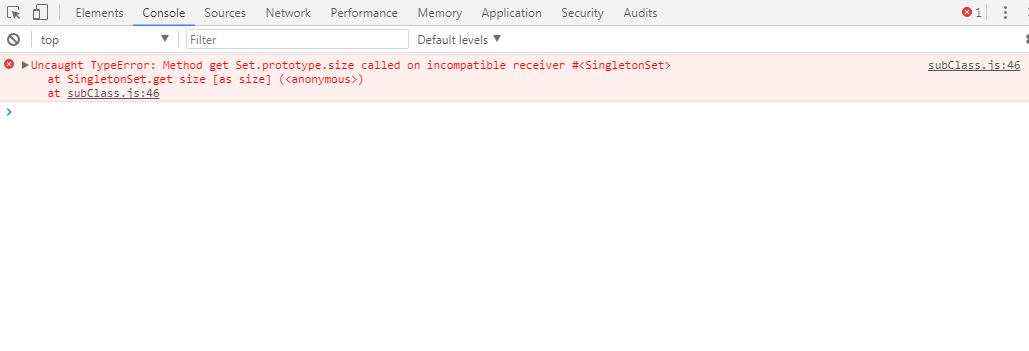
console.log(newSet.size); //打印
打印出来发现newSet的size属性报错如下:

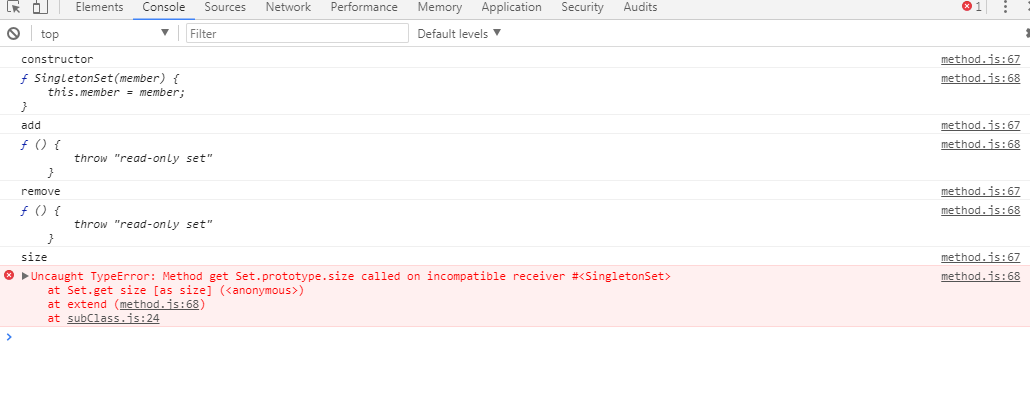
之后通过排查,在extend函数中 该位置进行打印测试:
for (var prop in source) {
// var desc = Object.getOwnPropertyDescriptor(source, prop);
// Object.defineProperty(o, prop, desc);
o[prop] = source[prop];
console.log(prop);
console.log(o[prop]);
}
打印如下:

也就是说,是在执行o[prop] = source[prop];时,当prop==='size'时,因抛出错误,并未将自定义的方法赋值给目标对象。
所以,我的解决办法,也就是注释掉的那两句,通过Object.defineProperty来进行方法的复制,从而避免使用o['size']而抛出错误。
修改后的extend函数如下
var extend = (function () {
//检查是否存在bug
for (var p in {
toString: null
}) {
//如果进来了,那说明没有bug
return function extend(o) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i];
for (var prop in source) {
var desc = Object.getOwnPropertyDescriptor(source, prop);
Object.defineProperty(o, prop, desc);
// o[prop] = source[prop]; //书上的例子,
}
}
return o;
}
}
//如果存在bug的话
return function patched_extend(o) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i];
//复制可以枚举的属性
for (var prop in source) {
var desc = Object.getOwnPropertyDescriptor(source, prop);
Object.defineProperty(o, prop, desc);
//o[prop] = source[prop];
}
//检查特殊属性并进行复制
for (var j = 0; j < protoprops.length; j++) {
prop = protoprops[j];
if (source.hasOwnProperty(prop)) {
var desc = Object.getOwnPropertyDescriptor(source, prop);
Object.defineProperty(o, prop, desc);
//o[prop] = source[prop];
}
}
}
return o;
}
var protoprops = ["toString", "valueOf", "constructor",
"hasOwnProperty", "isPrototypeOf", "propertyIsEnumerable",
"toLocalString"
];
}());
此时
var newSet = new SingletonSet(1);
console.log(newSet.size); //打印
//结果 为 1,符合预期
[JavaScript] Uncaught TypeError: Method get Set.prototype.size called on incompatible receiver的更多相关文章
- JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误: Uncaught TypeError: Cannot set property 'value' of null Uncaught TypeEr ...
- 报错: Uncaught TypeError: Cannot read property 'prototype' of undefined(Day_43)
报错原因 引入的js顺序错误,elementUI需要依赖于Vue,调整顺序即可. 调整后
- [Android] Web Console: Uncaught TypeError: Object [object Object] has no method 'xxx'
我们开发的产品,有一部分功能,需要在WebView中打开web页面,然后在web页面中通过js方法回调部分native的功能. 对于web回调native的开发方式,如果不了解的话,可以参考我以前的一 ...
- [Android]通过js方法回调部分native报错 Web Console: Uncaught TypeError: Object [object Object] has no method 'xxx'
在android4.2以前,注入步骤如下: webview.getSetting().setJavaScriptEnable(true); class JsObject { public String ...
- “Uncaught TypeError: Cannot call method 'createChild' of undefined" 问题的解决
Uncaught TypeError: Cannot call method 'createChild' of undefined 我在使用Ext 4.1.1做grid.Panel,然后chrome爆 ...
- JsBridge "Uncaught TypeError: Cannot call method 'callHandler' of undefined", source
h5和原生结合开发app越来越流行.其实就是webview 的js调用native的方法.也就是需要搭建一个桥.这样的桥早就有人搭建好了,那就是jsbridge. git地址: https://git ...
- 使用ajaxfileupload插件提示Uncaught TypeError:has no method 'handleError'
最近使用ajaxfileupload插件上传文件时,后台正常运行时,可以正常使用:当后台出现异常时,上传后没有任何反应,也无任何返回信息,使用chrome查看时,发现ajaxfileupload插件报 ...
- Uncaught TypeError: Object #<Object> has no method 'fancybox'
Uncaught TypeError: Object #<Object> has no method 'fancybox' 2011-10-24 16:51:19| 分类: html|举 ...
- Android webview js 调用java方法报错"Uncaught TypeError: Object [object Object] has no method xx
webview开发,在Android4.4下js调用java方法报错"Uncaught TypeError: Object [object Object] has no method,同样的 ...
随机推荐
- 【Record】ART:Android RunTime
资料来自url=9xdxrhR45Uj3p450JQvTUO-dmzcWswNmABVgYAaFS0AXYDi8Q2JOzvu7y33GIOAI_8Lz7JmLrl0x6DoRW8e5oa" ...
- IOS View编程指南笔记
我们所示程序 对于一切IOS APP来说.我们看的的内容,都是UIView所呈现的. UIView如场景,UIWindow如舞台.UIView粉墨登场在UIWindow这个舞台上,使我们看到丰富多彩的 ...
- 【c语言】统计一个数字在排序数组中出现的次数
// 题目:统计一个数字在排序数组中出现的次数. // 比如:排序数组{1.2,3,3,3,3,4.5}和数字3,因为3出现了4次.因此输出4 有一种最简单的算法,遍历.可是有比它效率更高的 先看遍 ...
- muduo源代码分析--Reactor模式在muduo中的使用
一. Reactor模式简单介绍 Reactor释义"反应堆",是一种事件驱动机制.和普通函数调用的不同之处在于:应用程序不是主动的调用某个API完毕处理.而是恰恰相反.React ...
- cocos2dX 之数据存储
今天我们来看cocos2dX里面的数据存储类, CCUserDefault, 如今的游戏基本都会把用户信息保存下来, 以便于再次进入游戏的时候读取, 为了方便起见,有时我们也能够用CCUserDefa ...
- union关键字及大小端模式
1. union 关键字 union 维护足够的空间来置放多个数据成员中的“一种”,而不是为每一个数据成员配置空间,在 union 中所有的数据成员共用一个空间,同一时间只能储存其中一个数据成员,所有 ...
- CGlib小记
CGlib是一个强大的代码生成包.常被用于各种AOP框架,提供"拦截"功能. JDK本身就为控制要訪问的对象提供了一 种途径,动态代理Proxy. 可是被代理的累必须实现一个或多个 ...
- android开发真机调试 相关东东
android开发真机调试 相关东东 我们做android开发的时候,可以用模拟器,也可以真机调试,但是电脑配置不高的话,模拟器,真的是慢的有的一说,所以我一直倾向于用真机调试,但是问题也就来了,模拟 ...
- 稀疏表达是要求信号在该模型下的sparse code,只有少数的non-zero elements
为什么sparse representation比起其它成分分析方法(DFT,Wavelet)能得到更好的效果? - 知乎 https://www.zhihu.com/question/241241 ...
- spring-boot-configuration-processor的作用
spring默认使用yml中的配置,但有时候要用传统的xml或properties配置,就需要使用spring-boot-configuration-processor了 先引入pom依赖 <d ...
