纯CSS画WP8界面

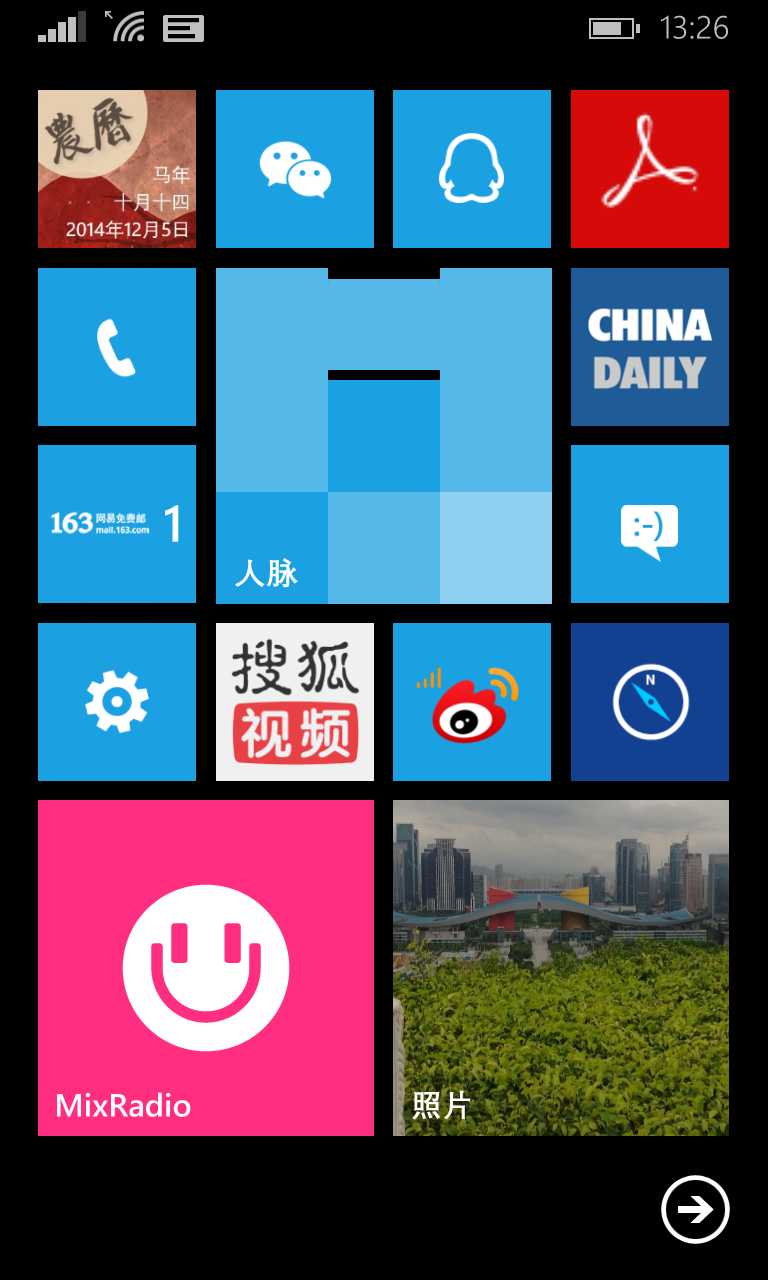
我的手机是诺基亚920,13年4月份买的。工作之余,就想用css做一下WP8的界面效果,如上图所示。不做不知道,一做还挺难的。尤其是画那个QQ 的企鹅图标,太难画了。怎么画都不像。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
ul,li{
list-style: none;
margin:0;
padding:0;
}
.clearfix:after{height: 0;content: '.';display: block;visibility: hidden;clear: both;}
.holder{background-color: #000; border-color: #bfbfbf; width: 702px; height: 1260px; margin:0 auto; padding:10px 38px; }
.headIcon{margin:0; padding:0; }
.headIcon .left{float: left; }
.left .icon{float: left; width: 60px; height: 36px; overflow: hidden; position: relative; }
.left .icon .signal{position: absolute; background-color: #bfbfbf; bottom: 0; width: 8px; height: 7px; }
.left .icon .s1{left: 0; width: 8px; height: 7px; }
.left .icon .s2{left: 11px; height: 14px; }
.left .icon .s3{left: 22px; height: 21px; }
.left .icon .s4{left: 33px; height: 28px; }
.left .icon .s5{left: 44px; height: 35px; background-color: #3a3a3a; }
.left .icon .l1{border-top: 2px #bfbfbf solid; height: 0; width: 8px; position: absolute; top:2px; left: 2px; }
.left .icon .l2{border-top: 2px #bfbfbf solid; height: 0; width: 14px; position: absolute; top:2px; left: 2px; -webkit-transform:rotate(45deg); -webkit-transform-origin:top left; -o-transform:rotate(45deg); -o-transform-origin:top left; -ms-transform:rotate(45deg); -ms-transform-origin:top left; -moz-transform:rotate(45deg); -moz-transform-origin:top left; transform:rotate(45deg); transform-origin:top left; }
.left .icon .l3{border-top: 2px #bfbfbf solid; height: 0; width: 8px; position: absolute; top:2px; left: 2px; -webkit-transform:rotate(90deg); -webkit-transform-origin:top left; -o-transform:rotate(90deg); -o-transform-origin:top left; -ms-transform:rotate(90deg); -ms-transform-origin:top left; -moz-transform:rotate(90deg); -moz-transform-origin:top left; transform:rotate(90deg); transform-origin:top left; }
.left .icon .r1{position: absolute; bottom: 0; right: 0; width: 0; height:0; border: 4px solid #bfbfbf; border-radius:3px; }
.left .icon .r2{position: absolute; bottom: -8px; right: -8px; width: 16px; height:16px; border: 4px solid #bfbfbf; border-radius:16px; }
.left .icon .r3{position: absolute; bottom: -16px; right: -16px; width: 32px; height:32px; border: 4px solid #bfbfbf; border-radius:32px; }
.left .icon .r4{position: absolute; bottom: -24px; right: -24px; width: 48px; height:48px; border: 4px solid #bfbfbf; border-radius:48px; }
.left .icon .msg{border-radius: 3px; margin: 6px 0 0 8px; border:3px solid #bfbfbf; width: 36px; border-left-width: 5px; border-right-width: 5px; height: 26px; }
.left .icon .msg .bdiv{border:3px solid #bfbfbf; border-left: none; border-right-width: 10px; margin-top:6px; height: 6px; -webkit-box-shadow:0 1px 1px 1px #8e8e8e; -moz-box-shadow:0 1px 1px 1px #8e8e8e; -ms-box-shadow:0 1px 1px 1px #8e8e8e; -o-box-shadow:0 1px 1px 1px #8e8e8e; box-shadow:0 1px 1px 1px #8e8e8e; }
.left .icon .msg .brdiv{border-right:6px solid #bfbfbf; box-shadow:0 1px 1px 1px #8e8e8e; height: 8px; }
.headIcon .right{float: right;}
.right .icon{float:left; position: relative; width: 80px; height: 36px; overflow: hidden;}
.right .battery_body{width: 40px; height: 20px; border:3px solid #bfbfbf;margin:8px 0; float: left; overflow: hidden;}
.right .battery_qu{width: 24px; height: 12px; background-color: #bfbfbf;margin:4px;}
.right .battery_head{margin:16px 0 14px 4px; width: 4px; height: 8px;background-color: #bfbfbf; float: left;}
.right .text{text-align: right; color: #bfbfbf; font-size: 32px; line-height: 40px;} .box{
margin-top: 48px;
}
.box li{ position: relative;width: 160px; height: 160px; margin:0 20px 20px 0; background-color: #1ba1e2; float: left; text-align: center; }
.calendar{}
.weixin .face{position: absolute;background-color: #fff;border-radius: 26px / 22px;}
.weixin .face1{top:50px;left: 44px;width: 52px;height: 44px;}
.weixin .face .eyebig{position: absolute; background-color: #1ba1e2;width: 6px;height: 6px;border-radius: 3px;}
.weixin .face .eyesmall{position: absolute; background-color: #1ba1e2;width: 5px;height: 5px;border-radius: 2.5px;}
.weixin .face .lefteye{ left: 13px; top:12px; }
.weixin .face .righteye{ left: 30px; top:12px; }
.weixin .face2{top:70px; left: 70px; border:2px solid #1ba1e2;width: 44px;height: 36px;}
.weixin .face1 .angle{position: absolute; top:38px;left:8px;width:0;height: 0;border-top:10px solid #fff;border-left: 3px solid transparent;border-right: 3px solid transparent;-webkit-transform:rotate(36deg);-moz-transform:rotate(36deg);-ms-transform:rotate(36deg);-o-transform:rotate(36deg);transform:rotate(36deg);}
.weixin .face2 .angle{position: absolute; top:32px;left:30px;width:0;height: 0;border-top:8px solid #fff;border-left: 3px solid transparent;border-right: 3px solid transparent;-webkit-transform:rotate(320deg);-moz-transform:rotate(320deg);-ms-transform:rotate(320deg);-o-transform:rotate(320deg);transform:rotate(320deg);} .qq .head{position: absolute; top:44px; left: 52px; width: 40px;height: 20px; border-top-left-radius: 40px; border-top-right-radius:40px;border:8px solid #fff; border-bottom: none;}
.qq .armdiv{position: absolute;top:72px;left: 0;overflow: hidden;height: 20px; width: 160px;}
.qq .armdiv .armline{position: absolute;top:-12px;left: 44px;width: 60px;height: 62px;border:6px solid #fff;border-radius: 34px;}
.qq .hand{position: absolute;height: 8px;width: 12px;border:none;top:12px;background-color: #fff;}
.qq .handline1{ left: 48px; transform:rotate(-20deg);}
.qq .handline2{ left: 100px;transform:rotate(200deg);}
.qq .footdiv{position: absolute;top:92px;left: 0;height: 16px;width: 100%;overflow: hidden;}
.qq .footdiv .foot{position: absolute;top:-24px;border-radius: 24px;width: 24px; height: 24px; border:8px solid #fff;}
.qq .footdiv .foot1{left: 44px;}
.qq .footdiv .foot2{left: 75px;} .call .phone{position: absolute; top:70px; left: 50px; width: 36px;height: 12px;border:16px solid #fff;border-top-width: 12px; border-bottom: none;border-top-left-radius: 22px;border-top-right-radius: 22px;-webkit-transform:rotate(-120deg);-moz-transform:rotate(-120deg);-ms-transform:rotate(-120deg);-o-transform:rotate(-120deg);transform:rotate(-120deg);} .set .screw{position: absolute;top:58px;left: 58px;width: 32px;height: 32px;border:8px solid #fff;border-radius: 32px;-webkit-transform:rotate(-8deg);-moz-transform:rotate(-8deg);-ms-transform:rotate(-8deg);-o-transform:rotate(-8deg);transform:rotate(-8deg);}
.set .screw .heart{position: absolute;top:10px;left: 10px;width: 0;height: 0;border-radius:6px;border:6px solid #fff; }
.set .screw .line{position: absolute;background-color: #fff;border:none;width: 8px;height: 12px;}
.set .screw .line1{top:12px;left: 38px;}
.set .screw .line2{top:30px;left: 30px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);}
.set .screw .line3{top:36px;left: 12px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ms-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg);}
.set .screw .line4{top:30px;left: -6px;-webkit-transform:rotate(135deg);-moz-transform:rotate(135deg);-ms-transform:rotate(135deg);-o-transform:rotate(135deg);transform:rotate(135deg);}
.set .screw .line5{top:12px;left: -15px;}
.set .screw .line6{top:-8px;left: -8px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);}
.set .screw .line7{top:-16px;left: 12px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ms-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg);}
.set .screw .line8{top:-8px;left: 32px;-webkit-transform:rotate(135deg);-moz-transform:rotate(135deg);-ms-transform:rotate(135deg);-o-transform:rotate(135deg);transform:rotate(135deg);} </style>
</head>
<body>
<div class="holder">
<section class="headIcon clearfix">
<ul class="left">
<li class="icon">
<div class="signal s1"></div>
<div class="signal s2"></div>
<div class="signal s3"></div>
<div class="signal s4"></div>
<div class="signal s5"></div>
</li>
<li class="icon">
<div class="l1"></div>
<div class="l2"></div>
<div class="l3"></div>
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
<div class="r4"></div>
</li>
<li class="icon">
<div class="msg">
<div class="bdiv"></div>
<div class="brdiv"></div>
</div>
</li>
</ul>
<ul class="right">
<li class="icon">
<div class="battery_body">
<div class="battery_qu"></div>
</div>
<div class="battery_head"></div>
</li>
<li class="icon text">13:26</li>
</ul>
</section>
<section class="box clearfix">
<ul class="clearfix">
<li class="set">
<div class="screw">
<div class="heart"></div>
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
<div class="line line4"></div>
<div class="line line5"></div>
<div class="line line6"></div>
<div class="line line7"></div>
<div class="line line8"></div>
</div>
</li>
<li>
<div class="call">
<div class="phone"></div>
</div>
</li>
<li class="weixin">
<div class="face face1">
<div class="eyebig lefteye"></div>
<div class="eyebig righteye"></div>
<div class="angle"></div>
</div>
<div class="face face2">
<div class="eyesmall lefteye"></div>
<div class="eyesmall righteye"></div>
<div class="angle"></div>
</div>
</li>
<li class="qq" style="margin-right:0">
<div class="head"></div>
<div class="armdiv">
<div class="armline"></div>
<div class="hand handline1"></div>
<div class="hand handline2"></div>
</div>
<div class="footdiv">
<div class="foot foot1"></div>
<div class="foot foot2"></div>
</div>
</li>
<li></li>
<li></li>
<li></li>
<li style="margin-right:0"></li>
<li></li>
<li></li>
<li></li>
<li style="margin-right:0"></li>
<li></li>
<li></li>
<li></li>
<li style="margin-right:0"></li>
<li></li>
<li></li>
<li></li>
<li style="margin-right:0"></li>
<li></li>
<li></li>
<li></li>
<li style="margin-right:0"></li>
</ul>
</section>
</div>
</body>
</html>
未完待续。
纯CSS画WP8界面的更多相关文章
- 用纯css画个三角形
用纯css画个三角形以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 纯css画三角形
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100p ...
- CSS之纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
- 【原创】纯CSS画黄金梅丽号!
代码如下 <!DOCTYPE html> <!-- saved from url=(0055)http://jadyoap.bj.bcebos.com/ife%2FcssCatAni ...
- 纯CSS画的基本图形
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
- 用纯CSS画大白
纯CSS打造网页大白知识点: 首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinge ...
- 理解纯CSS画三角形
pure css draw a triangle code { display: inline-block; width: 300px; background-color: #E0E0E0 } .te ...
- 8.17 纯css画一个着重号图标
今天看到一个同事写的着重号图标,我以为是图片,仔细一看,是span标签!哇!!学习一下哈哈 图标长这样: CSS代码: .hint{ display: inline-block; width: 20p ...
- 纯css 画气泡
我们知道运用css可以绘画出各式各样的形状:三角形,圆形,正方形,椭圆形,平行四边形等等,而通过他们之间进行两两组合可以变换出各种意想不到的效果图,气泡框就是其中一个.最简单的气泡框就是一个矩形框+一 ...
随机推荐
- ubuntu下不同版本python安装pip及pip的使用
由于ubuntu系统自带python2.7(默认)和python3.4,所以不需要自己安装python. 可以使用python -V和python3 -V查看已安装python版本. 在不同版本的py ...
- Tomcat7/8开启WebDAV的支持
WebDAV是一种超文本传输协议,Tomcat默认是支持WebDAV的,且默认为禁用状态. 更多详细信息,请参考: https://zh.wikipedia.org/wiki/WebDAV http: ...
- All you need to know about SYN floods
http://blog.dubbelboer.com/ Date: 09 Apr 2012Author: Erik Dubbelboer SYN cookies So one day I notice ...
- 【转】fedora和ubuntu开启ssh
fedora和ubuntu开启ssh 1小时前 ubuntu开启SSH服务 SSH分客户端openssh-client和openssh-server如果你只是想登陆别的机器的SSH只需要安装opens ...
- 如何推断一个P2P平台是否靠谱?
推断一个站点,是否靠谱.是有规律可循的.P2P平台算是个新兴的电商类站点. 网上欺诈类的站点.不限于P2P,实在是太多了,真的有必要总结下最关键的几个靠谱指标. 最关键的2个 1.创始人和 ...
- ngnix
nginx的平滑重启 博客分类: nginx nginx平滑重启 在研发过程中,修改nginx的配置文件nginx.conf是很平常的事,需要重启nginx.如果我们直接reload是有一定风险的, ...
- Python源代码--整数对象(PyIntObject)的内存池
[背景] 原文链接:http://blog.csdn.net/ordeder/article/details/25343633 Python整数对象是不可变对象,什么意思呢?比如运行例如以下pytho ...
- SQL基础-->层次化查询(START BY ... CONNECT BY PRIOR)
--====================================================== --SQL基础-->层次化查询(START BY ... CONNECT BY ...
- 从头学起-CLR的执行模型
1.将源代码编译成托管代码 公共运行时(Common Language Runtime) a.面向运行时的所有语言都可以通过异常报告错误 b.面向运行时的所有语言都可以创建线程 c.核心功能:管理内存 ...
- INAPP登陆调用的FB接口
public function login_get (){ $this->load->helper ( 'auth' ); $redirectUrl = $this->input-& ...
