基于事件驱动机制,在Service Mesh中进行消息传递的探讨
翻译 | 宋松
原文 | https://www.infoq.com/articles/service-mesh-event-driven-messaging
关键点
当前流行的Service Mesh实现(Istio,Linkerd,Consul Connect等)仅满足微服务之间的请求 - 响应式同步通信。
为了推进和采用Service Mesh,我们认为支持事件驱动或基于消息的通信是至关重要的。
在Service Mesh中实现消息传递支持有两种主要的体系结构模式;协议代理sidecar,它是来自消费者和生产者的所有入站和出站事件的代理;以及HTTP bridge sidecar,它将事件驱动的通信协议转换为HTTP或类似的协议。
不管使用哪种bridge模式,sidecar都可以促进跨功能特性的实现(和纠正抽象),比如可观察性、节流、跟踪等。
Service Mesh作为基础技术和基于微服务、云原生架构的架构模式越来越受欢迎。 Service Mesh主要是一个网络基础结构组件,允许您从基于微服务的应用程序卸载网络通信逻辑,以便您可以完全专注于服务的业务逻辑。
Service Mesh是围绕代理的概念构建的,代理与服务作为sidecar进行协作。虽然Service Mesh常常被宣传为任何云原生应用程序的平台,但目前流行的Service Mesh实现(Istio/Envoy、Linkerd等)只满足微服务之间同步通信的request/response风格。但是,在大多数实用的微服务用例中,服务间通信通过各种模式进行,例如request/response(HTTP,gRPC,GraphQL)和事件驱动的消息传递(NATS,Kafka,AMQP)。 由于Service Mesh实现不支持事件驱动的通信,Service Mesh提供的大多数商品功能仅可用于同步request/response服务 - 事件驱动的微服务必须支持这些功能作为服务代码本身的一部分,这与Service Mesh架构的目标相矛盾。
Service Mesh支持事件驱动的通信至关重要。本文着眼于支持Service Mesh中事件驱动架构的关键方面,以及现有Service Mesh技术如何尝试解决这些问题。
实现事件驱动的消息传递
在典型的request/response同步消息传递方案中,您将找到一个服务(服务器)和一个调用该服务的使用者(客户端)。 Service Mesh数据平面充当客户端和服务之间的中介。 在事件驱动的通信中,通信模式是截然不同的。 事件生成器异步地将事件发送到事件代理,生成器和使用者之间没有直接的通信通道。 通信风格可以是pub-sub(多个使用者)或基于队列的(单个使用者),并且根据样式,生产者可以分别向主题或队列发送消息。
消费者决定订阅驻留在事件代理中的主题或队列,该事件代理与生产者完全分离。 当有可用于该主题或队列的新消息时,代理会将这些消息推送给使用者。
有几种方法可以将Service Mesh抽象用于事件驱动的消息传递。
01 Protocol-proxy sidecar
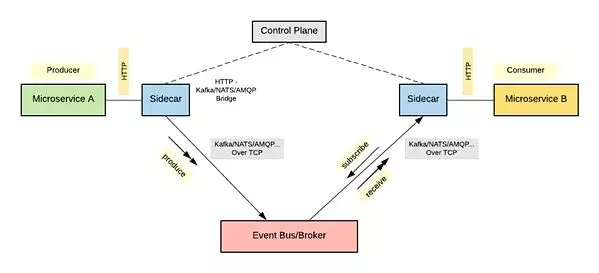
协议代理模式围绕所有事件驱动的通信信道应该通过Service Mesh数据平面(即,边车代理)的概念构建。 为了支持事件驱动的消息传递协议(如NATS,Kafka或AMQP),您需要构建特定于通信协议的协议处理程序/过滤器,并将其添加到sidecar代理。 图1显示了使用service mesh进行事件驱动的消息传递的典型通信模式。

图1:使用service mesh的事件驱动的消息传递
由于大多数事件驱动的通信协议都是在TCP之上实现的,所以sidecar代理可以在TCP之上构建协议处理程序/过滤器,以专门处理支持各种消息传递协议所需的抽象。
生产者微服务(微服务A)必须通过底层消息传递协议(Kafka,NATS,AMQP等)向side car发送消息,使生产者客户端使用最简单的代码,而side car去处理与协议相关的大部分的复杂性。Envoy团队目前正在基于上述模式实现对Envoy代理的Kafka支持。它仍在进行中,但你可以在GitHub上跟踪进展。
02 HTTP-bridge sidecar
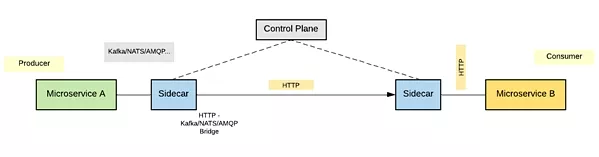
不需要为事件驱动的消息传递协议使用代理,我们可以构建一个HTTP bridge来转换需要消息协议的消息(to/from)。构建此桥接模式的关键动机之一是大多数事件代理提供REST API(例如,Kafka REST API)来使用和生成消息。如图2所示,通过控制连接两个协议的sidecar,现有的微服务可以透明地使用底层事件代理的消息传递系统。sidecar代理主要负责接收HTTP请求并将其转换为Kafka/NATS/AMQP/等。消息,反之亦然。

图2:HTTP bridge允许服务通过HTTP与事件代理通信
同样,您可以使用HTTP桥接器允许基于Kafka / NATS / AMQP的微服务直接与HTTP(或其他request/response消息传递协议)微服务进行通信,如图3所示。在这种情况下,sidecar接收Kafka / NATS / AMQP 请求,将它们转发为HTTP,并将HTTP响应转换回Kafka / NATS / AMQP。目前正在努力在Envoy和NATS上添加对此模式的支持(例如,AMQP / HTTP Bridge和NATS / HTTP Bridge,都在Envoy做此种模式的支持)。

图3:HTTP Bridge允许基于事件驱动的消息传递协议的服务使用HTTP服务
尽管HTTP-bridge模式适用于某些用例,但它还不够强大,不能作为service mesh体系结构中处理事件驱动消息传递的标准。因为对于基于request/response的事件驱动消息协议来说总是存在一些限制。它或多或少是一种适用于某些用例的方法。
事件驱动service mesh的关键功能
基于request/response样式消息传递的传统service mesh的功能与支持消息传递范例的service mesh的功能有些不同。以下是一个支持事件驱动消息传递的service mesh将提供的一些独特功能:
消费者和生产者抽象:对于大多数消息传递系统,比如Kafka,代理本身是相当抽象和简单的(微服务上下文中的哑管道),而您的服务是智能端点(大多数智能都存在于生产者或消费者代码中)。这意味着生产者或消费者必须在业务逻辑旁边有大量的消息协议代码。通过引入service mesh,您可以将与消息传递协议相关的特性(例如Kafka中的分区再平衡)转移到sidecar,并完全专注于微服务代码中的业务逻辑。
消息传递语义:有很多消息传递语义,比如“至多一次”、“至少一次”、“恰好一次”等等。根据底层消息传递系统所支持的内容,可以将这些任务转移到Service Mesh(这类似于在request/response范例中支持断路器、超时等)。
订阅语义:还可以使用service-mesh层来处理订阅语义,例如消费者端逻辑的持久订阅。
限流:可以根据各种参数(如消息数量,消息大小等)控制和管理消息限制(速率限制)。
服务发现(代理、主题和队列发现):Service -mesh sidecar允许你在消息生产和使用期间发现代理位置、主题或队列名称。这涉及到处理不同的主题层次结构和通配符。
消息验证:验证用于事件驱动消息传递的消息变得越来越重要,因为大多数消息传递协议(如Kafka、NATS等)都协议无关的。因此,消息验证是使用者或生产者实现的一部分。Service Mesh可以提供这种抽象,以便使用者或生产者可以转移消息验证。例如,如果您将Kafka和Avro一起用于模式验证,那么您可以使用sidecar进行验证(即,从外部scheme注册表(如Confluent)获取模式,并根据该模式验证消息)。您还可以使用它来检查消息中的恶意内容。
消息压缩:某些基于事件的消息传递协议,如Kafka,允许数据被生产者压缩,以压缩格式写入服务器,并被消费者解压。您可以很容易地在sidecar-proxy级别实现这些功能,并在service-mesh控制平面上控制它们。
安全性:您可以通过在service-mesh sidecar级别启用TLS来保护代理和消费者/生产者之间的通信,这样您的生产者和消费者实现就不需要担心安全通信,而可以用纯文本与sidecar通信。
可观察性:由于所有通信都发生在service-mesh数据平面上,因此可以为所有事件驱动的消息传递系统部署指标、跟踪和开箱即用的日志记录。
本文由博云研究院原创翻译发表,转载请注明出处。
基于事件驱动机制,在Service Mesh中进行消息传递的探讨的更多相关文章
- Service Mesh——微服务中的流量管理中间件
Service Mesh--微服务中的流量管理中间件 摘自-https://zhuanlan.zhihu.com/p/28794062 Service mesh 与 Cloud Native Kube ...
- Istio入门实战与架构原理——使用Docker Compose搭建Service Mesh
本文将介绍如何使用Docker Compose搭建Istio.Istio号称支持多种平台(不仅仅Kubernetes).然而,官网上非基于Kubernetes的教程仿佛不是亲儿子,写得非常随便,不仅缺 ...
- 蚂蚁金服 Service Mesh 渐进式迁移方案|Service Mesh Meetup 实录
小蚂蚁说: 本文是基于在 Service Mesher Meetup 上海站的主题分享<蚂蚁金服 Service Mesh 渐进式迁移方案>内容整理,完整的分享 PPT 获取方式见文章底部 ...
- Service Mesh 及其主流开源实现解析(转)
什么是 Service mesh Service Mesh 直译过来是 服务网格,目的是解决系统架构微服务化后的服务间通信和治理问题.服务网格由 sidecar 节点组成.在介绍 service me ...
- 蚂蚁金服 Service Mesh 实践探索
SOFAMesh是蚂蚁金服在ServiceMesh方向上的探索,下面是它高级技术专家敖小剑在QCon上海2018上的演讲. Service Mesh 是一个 基础设施层,用于处理服务间通讯.现代云原生 ...
- 干货 | 蚂蚁金服是如何实现经典服务化架构往 Service Mesh 方向的演进的?
干货 | 蚂蚁金服是如何实现经典服务化架构往 Service Mesh 方向的演进的? https://www.sohu.com/a/235575064_99940985 干货 | 蚂蚁金服是如何实现 ...
- 五分钟了解 Service Mesh
1 背景 1.1 多语言 微服务理念是提倡不同业务使用最适合它的语言开发,现实情况也确实如此,尤其是AI的兴起,一般大型互联网公司存在 C/C++.Java.Golang.PHP.Pyth ...
- Service Mesh 初体验
前言 计算机软件技术发展到现在,软件架构的演进无不朝着让开发者能够更加轻松快捷地构建大型复杂应用的方向发展.容器技术最初是为了解决运行环境的不一致问题而产生的,随着不断地发展,围绕容器技术衍生出来越来 ...
- 使用Docker Compose搭建Service Mesh
使用Docker Compose搭建Service Mesh 本文将介绍如何使用Docker Compose搭建Istio.Istio号称支持多种平台(不仅仅Kubernetes).然而,官网上非基于 ...
随机推荐
- 自主学习Flappy Bird游戏
背景 强化学习 MDP基本元素 这部分比较难懂,没有详细看:最优函数值,最优控制等 Q-learning 神经网络 环境搭建 windows下通过pip安装TensorFlow,opencv-pyth ...
- 自己定义控件事实上非常easy1/6
尊重原创转载请注明:From AigeStudio(http://blog.csdn.net/aigestudio)Power by Aige 侵权必究! 炮兵镇楼 上一节我们粗略地讲了下怎样去实现我 ...
- BZOJ 3363 POJ 1985 Cow Marathon 树的直径
题目大意:给出一棵树.求两点间的最长距离. 思路:裸地树的直径.两次BFS,第一次随便找一个点宽搜.然后用上次宽搜时最远的点在宽搜.得到的最长距离就是树的直径. CODE: #include < ...
- WPF MVVM UI分离之《交互与数据分离》 基础才是重中之重~delegate里的Invoke和BeginInvoke 将不确定变为确定系列~目录(“机器最能证明一切”) 爱上MVC3系列~全局异常处理与异常日志 基础才是重中之重~lock和monitor的区别 将不确定变成确定~我想监视我的对象,如果是某个值,就叫另一些方法自动运行 将不确定变成确定~LINQ DBML模型可以对
WPF MVVM UI分离之<交互与数据分离> 在我们使用WPF过程中,不可避免并且超级喜欢使用MVVM框架. 那么,使用MVVM的出发点是视觉与业务逻辑分离,即UI与数据分离 诸如下 ...
- C# 语言历史版本特性(C# 1.0到C# 7.1汇总更新) C#各版本新特性 C#版本和.NET版本以及VS版本的对应关系
C# 语言历史版本特性(C# 1.0到C# 7.1汇总更新) 2017年08月06日 11:53:13 阅读数:6705 历史版本 C#作为微软2000年以后.NET平台开发的当家语言,发展至今具有1 ...
- [转载]php中深拷贝浅拷贝
转自:http://cnn237111.blog.51cto.com/2359144/1283163 PHP中提供了一种对象复制的操作,clone.语法颇为简单: $a = clone $b; 1.浅 ...
- LVM+NBD实现VM数据备份和迁移
在云系统的高可用性中,VM层的高可用性尤为关键,其中又涉及到了VM本身数据的备份和迁移的问题.在现有的平台上,每一个VM的数据放在一个单独的LV(逻辑卷)上,VM数据的备份可通过备份其所在的LV来完成 ...
- Highmaps的天津地图数据JSON格式
Highmaps的天津地图数据JSON格式 Highmaps的天津地图数据JSON格式 下载链接: http://pan.baidu.com/s/1eQgxECU password: tjmj 天津地 ...
- Tomcat安全配置规范
第1章 账号管理.认证授权 1.1 账号 1.1.1 共享帐号管理 安全基线项目名称 Tomcat共享帐号管理安全基线要求项 安全基线编号 SBL-Tomcat-01-01-01 安全基线项说明 ...
- 记录Linux常用命令
创建用户:useradd -m user1,-m表示同时创建用户主目录,默认会创建/home/user1目录 设置密码:passwd user1,然后就会出现设置密码的提示了 为新用户添加sudo权限 ...
