(转)Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/6266038.html
但是如果是大型项目,很多时候都需要在子组件之间传递数据,使用之前的方式就不太方便。Vue 的状态管理工具 Vuex 完美的解决了这个问题。
一、安装并引入 Vuex
项目结构:

首先使用 npm 安装 Vuex
cnpm install vuex -S
然后在 main.js 中引入

import Vue from 'vue'
import App from './App'
import Vuex from 'vuex'
import store from './vuex/store' Vue.use(Vuex)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
render: h => h(App)
})

二、构建核心仓库 store.js
Vuex 应用的状态 state 都应当存放在 store.js 里面,Vue 组件可以从 store.js 里面获取状态,可以把 store 通俗的理解为一个全局变量的仓库。
但是和单纯的全局变量又有一些区别,主要体现在当 store 中的状态发生改变时,相应的 vue 组件也会得到高效更新。
在 src 目录下创建一个 vuex 目录,将 store.js 放到 vuex 目录下

import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
// 定义状态
state: {
author: 'Wise Wrong'
}
}) export default store

这是一个最简单的 store.js,里面只存放一个状态 author
虽然在 main.js 中已经引入了 Vue 和 Vuex,但是这里还得再引入一次
三、将状态映射到组件

<template>
<footer class="footer">
<ul>
<li v-for="lis in ul">{{lis.li}}</li>
</ul>
<p>
Copyright © {{author}} - 2016 All rights reserved
</p>
</footer>
</template> <script>
export default {
name: 'footerDiv',
data () {
return {
ul: [
{ li: '琉璃之金' },
{ li: '朦胧之森' },
{ li: '缥缈之滔' },
{ li: '逍遥之火' },
{ li: '璀璨之沙' }
]
}
},
computed: {
author () {
return this.$store.state.author
}
}
}
</script>

这是 footer.vue 的 html 和 script 部分
主要在 computed 中,将 this.$store.state.author 的值返回给 html 中的 author
页面渲染之后,就能获取到 author 的值

四、在组件中修改状态
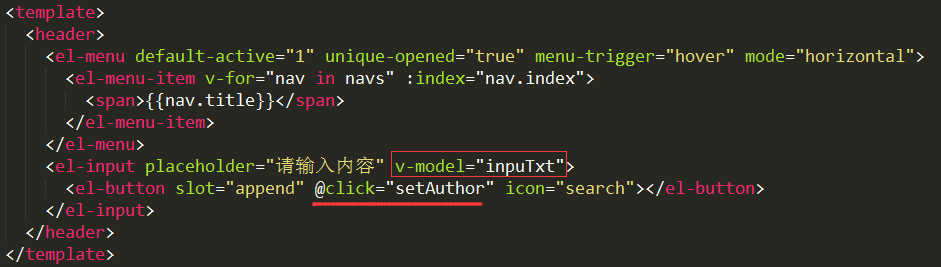
然后在 header.vue 中添加一个输入框,将输入框的值传给 store.js 中的 author
这里我使用了 Element-UI 作为样式框架

上面将输入框 input 的值绑定为 inputTxt,然后在后面的按钮 button 上绑定 click 事件,触发 setAuthor 方法
methods: {
setAuthor: function () {
this.$store.state.author = this.inpuTxt
}
}
在 setAuthor 方法中,将输入框的值 inputTxt 赋给 Vuex 中的状态 author,从而实现子组件之间的数据传递

五、官方推荐的修改状态的方式
上面的示例是在 setAuthor 直接使用赋值的方式修改状态 author,但是 vue 官方推荐使用下面的方法:

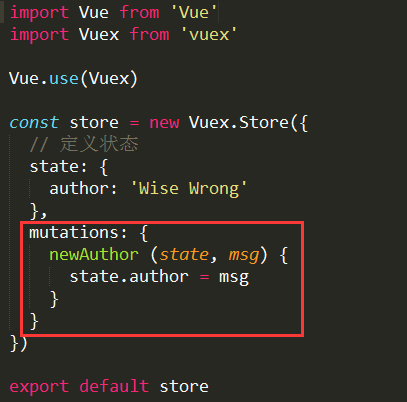
首先在 store.js 中定义一个方法 newAuthor,其中第一个参数 state 就是 $store.state,第二个参数 msg 需要另外传入
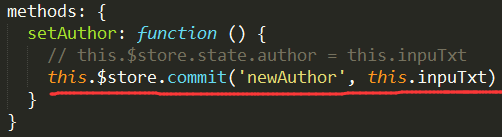
然后修改 header.vue 中的 setAuthor 方法

这里使用 $store.commit 提交 newAuthor,并将 this.inputTxt 传给 msg,从而修改 author
这样显式地提交(commit) mutations,可以让我们更好的跟踪每一个状态的变化,所以在大型项目中,更推荐使用第二种方法。
原文出处:http://www.cnblogs.com/wisewrong/p/6344390.html
(转)Vue 爬坑之路(四)—— 与 Vuex 的第一次接触的更多相关文章
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- Vue 爬坑之路(八)—— 使用 Echarts 创建图表
在后台管理系统中,图表是一个很普遍的元素.目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 c ...
随机推荐
- 戏说云计算之PaaS,IaaS,SaaS
最近我们聊到"CRM系统PAAS化",有些可能就不了解,到底什么是PAAS.云计算还有IaaS,SaaS概念,这三者之间有什么区别?今天智云通CRM系统小编用通俗易懂的例子跟大家分 ...
- Spring常用注解总结 hibernate注解
1.@Resource和@Autowired @Resource和@Autowired功能一样在容器查找匹配的Bean @Autowired默认按照byType方式进行bean匹配,@Resource ...
- POJ 2115 简单的模线性方程求解
简单的扩展欧几里得题 这里 2^k 不能自作聪明的用 1<<k来写 , k >= 31时就爆int了 , 即使定义为long long 也不能直接这样写 后来老老实实 for(int ...
- [bzoj3131]淘金[sdoi2013][数位DP]
求出每个数i可以被转移到的数目$f[i]$,则点$(i,j)$中的金子数目为$f[i]*f[j]$,我们就可以用优先队列求解前$k$大. 首先所有的积数目在$10^4$左右,可以先Dfs搜索出所有的数 ...
- codevs1031 质数环
一个大小为N(N<=17)的质数环是由1到N共N个自然数组成的一个数环,数环上每两个相邻的数字之和为质数.如下图是一个大小为6的质数环.为了方便描述,规定数环上的第一个数字总是1.如下图可用1 ...
- Parallelized coherent read and writeback transaction processing system for use in a packet switched cache coherent multiprocessor system
A multiprocessor computer system is provided having a multiplicity of sub-systems and a main memory ...
- xcode5修改APP名字
bundle display name 配置文件里面设置, 这个指的是显示在icon下面的名字.application name在itunes connect上改, 是指显示在app store上的名 ...
- 16、Java并发性和多线程-死锁
以下内容转自http://ifeve.com/deadlock/: 死锁是两个或更多线程阻塞着等待其它处于死锁状态的线程所持有的锁.死锁通常发生在多个线程同时但以不同的顺序请求同一组锁的时候. 例如, ...
- 22、Java并发性和多线程-Java中的读/写锁
以下内容转自http://ifeve.com/read-write-locks/: 相比Java中的锁(Locks in Java)里Lock实现,读写锁更复杂一些.假设你的程序中涉及到对一些共享资源 ...
- 关于System.Convert那些事
关于System.Convert那些事 前言 不知咋的,今天腰疼的不行,疼的站不起来了,今下午突然就疼起来了,唉,这是身体要垮了的节奏啊,再加上自己的VAX试用期到了,弄了半天也不行,烦. 正文 看到 ...
