改变input的value值,同时在HTML中将value进行改变
在使用lodop进行打印的时候,需求中有这样一个功能:某个字段可以在页面的input框中进行修改。
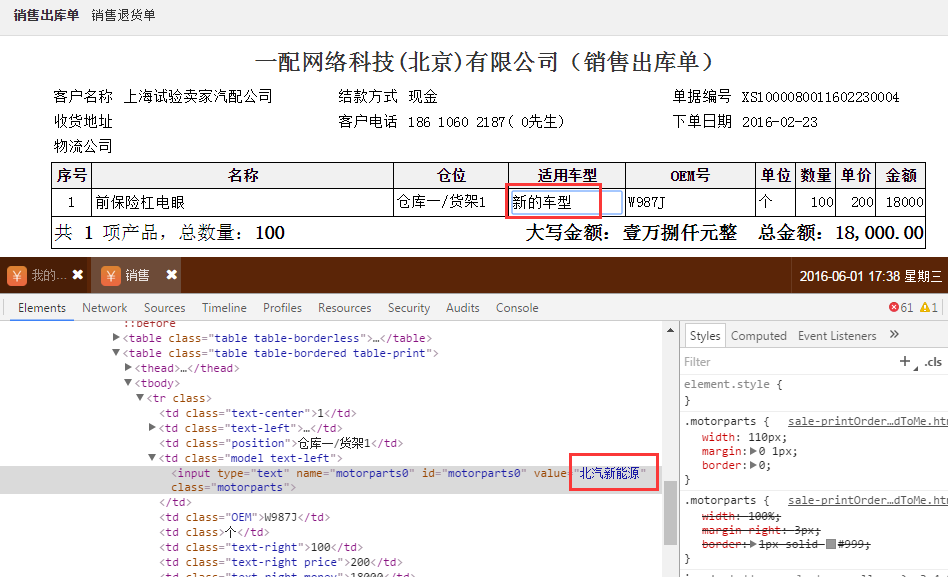
但是在进行打印时调用的是静态的HTML代码,这就导致在页面的input框中改变字段之后,但是HTML中的input的value并没有改变。
然后终于找到了好的解决办法:
若只在页面上改变input框中的值并不会使得HTML中的value进行改变,如下:

所以,解决办法如下:当鼠标离开input框时触发下列事件:
$('.motorparts').on('blur', function(event) {
var id = $(this).attr('id');
document.getElementById(id).setAttribute('value', $(this).val());
});
这样的话,就是重新定义了input的value属性值,再次测试,打印正常。
改变input的value值,同时在HTML中将value进行改变的更多相关文章
- JS改变input的value值不触发onchange事件解决方案 (转)
方法(一)(转载的网络资料) 需要了解的知识 首先,我们需要了解onchange和onpropertychange的不同: IE下,当一个HTML元素的属性改变的时候,都能通过 onprope ...
- css改变input输入框placeholder值颜色
::-webkit-input-placeholder { /* WebKit browsers */ color: #fff; } :-moz-placeholder { /* Mozilla Fi ...
- 改变input的值不会触发change事件的解决思路
通常来说,如果我们自己通过 value 改变了 input 元素的值,我们肯定是知道的,但是在某些场景下,页面上有别的逻辑在改变 input 的 value 值,我们可能希望能在这个值发生变化的时候收 ...
- Js/如何修改easyui修饰的input的val值
1.关于js对input值的修改介绍:一般js改变input的val值,我一直使用的方法是: $('#id').val('test');这样的方式来进行修改.但是我使 用了class="ea ...
- input value的值不可改变
同样是东钿微信服务平台,使用积分的问题,原来的版本是,默认用户不使用积分,也就没有给input赋值,后面华总说默认让用户使用积分,于是我就信誓旦旦把从后台得到用户可使用的积分赋在input上,后来,用 ...
- jquery代码修改input的value值,而页面上input框的值没有改变的解决办法
问题描述: 在搜索框中输入一些字符,并且点击搜索框右边的五角星做收藏操作时,打开的弹框中Save Search:后面的input中的值被赋值了外面搜索框的值,但是当此次操作完成之后,再次做同样的操作, ...
- 小程序中监听textarea或者input输入的值动态改变data中数组的对象的值
Page({ data: { todoLists:[ { detail:"", date:"", location:"", priority ...
- 在input输入值改变reducer里的值
输入值改变reducer里的值 通过store.dispatch传入reducer中,函数的第二个参数可以接收到 在reducer中 在todolist文件中 然后在把this.state中的值改变
- js/jquery获取文本框的值与改变文本框的值
我们就用它来学习获取文本框的值及改变文本框的值. 代码如下 复制代码 <script>function get1(){ document.getElementById("txtb ...
随机推荐
- java日期操作的工具类时间格式的转换
package cn.itcast.oa.util; import java.text.ParseException; import java.text.SimpleDateFormat;import ...
- iterator与iterable
用Iterator模式实现遍历集合Iterator模式是用于遍历集合类的标准访问方法.它可以把访问逻辑从不同类型的集合类中抽象出来,从而避免向客户端暴露集合的内部结构.例如,如果没有使用Iterato ...
- javase(8)_集合框架_List、Set、Map
一.集合体系(不包括Queue体系) 二.ArrayList ArrayList的属性 private transient Object[] elementData; //存储元素 private i ...
- bcdboot应用
1.下个win8 的pe,功能齐全的.2.CMD执行命令 bcdboot c:\windows /s x: /f all c代表c盘即win所在分区盘符.s,命令参数,引导另存到其他地方.x,某储存引 ...
- 268. Missing Number@python
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- LeetCode 数组中的第K个最大元素
在未排序的数组中找到第 k 个最大的元素.请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素. 示例 1: 输入: [3,2,1,5,6,4] 和 k = 2 输出: 5 ...
- Life is short.,You need Python
真棒Python https://awesome-python.com/ 精选的Python框架,库,软件和资源的精选列表. 灵感来自awesome-php. 真棒Python 管理员面板 算法和设 ...
- 如何用纯 CSS 创作一个均衡器 loader 动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oybWBy 可交互视频教 ...
- jq相关操作
1事件: <div class="ele">123</div> box.onclick = function(ev){ ev:系统传入的事件对象 ele.i ...
- (原) 剑指offer--之数值的整数次方
题目描述 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 初次看题觉得这题好简单,直接用库函数power()不就行了,仔细想了想,万 ...
