从JavaScript的单线程执行说起
先看一段代码:
|
1
2
3
4
5
|
setTimeout(function(){ alert("a"); }, 0); while(1); alert("b"); |
希望在马山可以弹出一个警告提示框“a”来,但是始终没有来;而且,在FireFox中跑还得到了这样的提示,并提示你是否要终止这段脚本的执行,遇事我选择终止以后,“a”倒是弹出来了,但是“b”却弹不出来了:
Warning: Unresponsive Script
A script on this page may be busy, or it may have stopped responding. You can stop the script now, or you can continue to see if the script will complete.
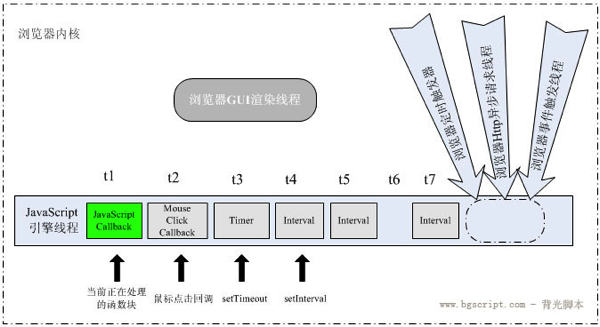
因为浏览器多个事件放入队列中执行,每个事件执行的过程当中,是没法中断的(比如有鼠标响应事件、页面渲染事件、还有setTimeout定义的事件等等)。“b”所在的那段脚本被终止了,但是“a”所在的那段逻辑已经进入了事件队列,并没有被终止。从这个例子也可以看出,JavaScript的延迟执行并不准确。但是话说回来,既然这里希望马上执行,为什么要使用setTimeout方法呢?
原因很简单,因为这里我希望把这个弹框的逻辑放到事件队列中去。

为什么要设计成单线程的
其实javascript核心语言没有包含任何线程机制的,还有客户端的javascript也是没有明确定义线程机制,但是javascript还是严格按照”单线程”的模型去执行代码。为什么?网上很多声音都说这和它的历史有关系,但是,其实有一个更重要的原因——死锁。多线程的GUI框架特别容易死锁,这篇文章《Multithreaded toolkits: A failed dream?》描述了其中的缘由,大致是说GUI的行为大多都是从更抽象的顶部一层一层调用到操作系统级别,而事件则是反过来,从下网上冒泡,结果就是两个方向相反的行为在碰头,给资源加锁的时候一个正序,一个逆序,极其容易出现互相等待而饿死的情况,而这种情况下要解决这一问题无异于“fight back an oceanic tidal force”——推荐阅读。AWT最初其实就是想设计成多线程的,但是使用者非常容易引起死锁和竞争,最后Swing还是做成了单线程的。但凡这种event loop+单线程执行的模式,我们还可以找到很多,比如JDK的GUI线程模型,主线程就是一个“主事件循环”(再后来才引入了Event Dispatch Thread,但这并不改变整体的基本线程模型),还有Mac系统的Cocoa等等,都是这样的模式。
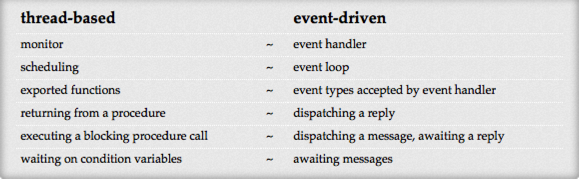
另外,关于thread还是event,这两种典型模式的优劣比较,在《The Case of Threads vs. Events》这篇文章中有详细的比较:

伪sleep方法
JavaScript是没有sleep方法的,正因为它是单线程执行的,sleep方法是没有意义的。如果非要sleep,我们只能实现一个没有意义的伪sleep:
|
1
2
3
4
5
6
7
8
|
function sleep(time) { var start = new Date().getTime(); while (true) { if (new Date().getTime() - start > time) { break; } } } |
但是这个伪sleep是没有意义的,因为这个循环会不断消耗CPU去比对时间(要不消耗CPU去比对时间是需要系统调用的,这在JavaScript里面是不可能实现的),并不是真正的sleep,而是没有响应地工作。
拆分耗时逻辑
很多时候我们需要把耗时的逻辑拆分,腾出时间来给其他逻辑的执行:下面的代码源自《Timed array processing in JavaScript》这篇文章,作者首先给出一个这样的拆分逻辑执行的框架代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
function chunk(array, process, context){ var items = array.concat(); //clone the array setTimeout(function(){ var item = items.shift(); process.call(context, item); if (items.length > 0){ setTimeout(arguments.callee, 100); } }, 100); } |
但他同时也马上指出了其中的问题,100毫秒的间隔延时太长了,也许25毫秒就够了,但是不能为0,0也可以使得这个执行拆分成多个事件进入队列,但是我们需要给UI的更新渲染等等留一些时间。于是他又改进了一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
//Copyright 2009 Nicholas C. Zakas. All rights reserved. //MIT Licensed function timedChunk(items, process, context, callback){ var todo = items.concat(); //create a clone of the original setTimeout(function(){ var start = +new Date(); do { process.call(context, todo.shift()); } while (todo.length > 0 && (+new Date() - start < 50)); if (todo.length > 0){ setTimeout(arguments.callee, 25); } else { callback(items); } }, 25); } |
可以看见,这可以更充分地利用时间,执行的任务放到一个数组中,只要每次chunk内执行的时间不足50毫秒,就继续执行;一旦超过50毫秒,就留给外部事件25毫秒去处理。
Web Worker
本质上说,web worker 是运行在后台的 JavaScript,不会影响页面的性能。 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。Web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。这可以看做是HTML5尝试为单线程JavaScript弊端做的改进(当前问题还有不少,譬如浏览器差异)。
|
1
|
var w=new Worker("w.js"); |
和web worker通信,需要在worker的w.js中实现一个onmessage函数:
|
1
2
3
4
|
onmessage =function (evt){ var data = evt.data; postMessage(data); // 发消息给主线程 } |
再在主线程中:
|
1
2
3
4
|
worker.postMessage("hello world"); //发消息给工作线程 w.onmessage = function (event) { // ... } |
把嵌套调用变成链式调用
这和今天的话题有点远,但是因为setTimeout使用得多了,这个问题几乎必现,所以在此提一提。这个问题就是嵌套层次过深的问题,这在设计JavaScript框架的时候尤其明显:
|
1
2
3
4
5
6
7
8
9
|
setTimeout(function(){ // logic setTimeout(function(){ // logic setTimeout(function(){ // logic }, 200); }, 20); }, 100); |
有一个通用的优化办法,把嵌套调用优化成链式调用:
|
1
2
3
4
5
6
7
8
9
10
|
runner.push(function() { // logic }, 100) .push(function() { // logic }, 20) .push(function() { // logic }, 200) .run(); |
从JavaScript的单线程执行说起的更多相关文章
- Javascript引擎单线程机制及setTimeout执行原理说明
setTimeout用法在实际项目中还是会时常遇到.比如浏览器会聪明的等到一个函数堆栈结束后才改变DOM,如果再这个函数堆栈中把页面背景先从白色设为红色,再设回白色,那么浏览器会认为DOM没有发生任何 ...
- Javascript是单线程的深入分析
本来想总结一下的,网上却发现有人已经解释的很清楚了,特转过来. 这也解释了为什么在用自动化测试工具来运行dumrendtree时设定的超时和测试case设定的超时的关联性. 面试的时候发现99%的童鞋 ...
- Javascript:再论Javascript的单线程机制 之 DOM渲染时机
Javascript:再论Javascript的单线程机制 之 DOM渲染时机 背景 Javascript是单线程事件驱动的,所有能看到的Javascript代码都是在一个线程执行,定时器回调和AJA ...
- JavaScript Alert 函数执行顺序问题
* { color: #3e3e3e } body { font-family: "Helvetica Neue", Helvetica, "Hiragino Sans ...
- [转] 为什么javascript是单线程的却能让AJAX异步调用?
为什么JavaScript是单线程的却能让AJAX异步发送和回调请求,还有setTimeout也看起来像是多线程的? function foo() { console.log( 'first' ); ...
- JavaScript的单线程性质以及定时器的工作原理
前些日子还在网上争论过js动画用setTimeout还是setInterval,个人偏向于setTimeout,当动画中牵扯到ajax时用setInterval会有时间偏差,出现一些问题即使用clea ...
- 关于javascript的单线程和异步的一些问题
关于js单线程和异步方面突然就糊涂了,看别人的文章越看越糊涂,感觉这方面是个坑,跳进去就不好跳出来.再去看,看着看着感觉自己明白了一些东西,也不知道对不对,反正是暂时把自己说服了,这样理解能理解的通, ...
- 我想这次我真的理解了 JavaScript 的单线程机制
今天面试的时候被问到一个问题,是关于 JS 异步的.当时我脑海中闪过了一个单线程的概念,但却没有把真正的原理阐述清楚.所以回来特意重新回顾了前面单线程和异步相关的一些知识点. 虽然之前学习的时候也接触 ...
- javascript的单线程
1.什么是javascript的单线程javascript是单线程的语言,所以在一个进程上,只能运行一个县城,不能多个线程同时运行.也就是说javascript不允许多个线程共享内存空间.如果多个线程 ...
随机推荐
- 【驱动开发】file_operations ---linux 2.6.30
路径: linux-2.6.30/include/linux/fs.h struct file_operations { struct module *owner; loff_t ...
- [kuangbin带你飞]专题六 最小生成树 N - 畅通工程再续
相信大家都听说一个“百岛湖”的地方吧,百岛湖的居民生活在不同的小岛中,当他们想去其他的小岛时都要通过划小船来实现.现在政府决定大力发展百岛湖,发展首先要解决的问题当然是交通问题,政府决定实现百岛湖的全 ...
- 14、Java并发性和多线程-Java ThreadLocal
以下内容转自http://ifeve.com/java-theadlocal/: Java中的ThreadLocal类可以让你创建的变量只被同一个线程进行读和写操作.因此,尽管有两个线程同时执行一段相 ...
- Flex 绘制圆形并填充图片
注意:Ellipse 绘制椭圆,当width = height 时 则绘制圆形. BitmapFill:填充图片 <s:Group id="gpimgUser" width= ...
- Linux网络编程:UDP实现可靠的文件传输
我们知道,用TCP实现文件传输很简单.相对于TCP,因为UDP是面向无连接.不可靠的传输协议,所以我们需要考虑丢包和后发先至(包的顺序)的问题,所以我们想要实现UDP传输文件,则需要解决这两个问题.方 ...
- UVa 11362 - Phone List
题目:给你一组电话号码,推断是否有一些号码是其它的前缀(或相等). 分析:字符串.字典树.利用字典树储存查询就可以,注意两种情况处理: 1.先短后长(前缀在前):2.先长后短(前缀在后). 说明:第5 ...
- jquery动态创建form表单
function exportExcel() { var merchantName = $('#merchantName').val(); var merchantNo = $('#merchantN ...
- _stdcall与_cdecl
_cdecl(C Declaration的缩写)是C/C++和MFC程序默认使用的调用约定,因此可以省略,也可以在函数声明时加上_cdecl关键字来手工指定.采用_cdecl约定时,函数参数按照从右到 ...
- 浅析Linux字符设备驱动程序内核机制
前段时间在学习linux设备驱动的时候,看了陈学松著的<深入Linux设备驱动程序内核机制>一书. 说实话.这是一本非常好的书,作者不但给出了在设备驱动程序开发过程中的所须要的知识点(如对 ...
- HDU 4771 Stealing Harry Potter's Precious dfs+bfs
Stealing Harry Potter's Precious Problem Description Harry Potter has some precious. For example, hi ...
