iOS React Native 环境的搭建
react native 的官网:http://reactnative.cn/docs/0.47/getting-started.html#content --iOS如何搭建mac版的环境
1.配置环境要求
- OSX:目前只有OSX中能够安装使用iOS的开发环境,并且Xcode也只能运行在Mac上
- 推荐你用 Homebrew来安装node、watchman和flow
1.安装必要的软件
- homebrew: homebrew 的官网-- https://brew.sh/index_zh-cn.html ;
官网说的很清楚,如何安装 homebrew:其实就是打开我们的mac电脑的终端 输入:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
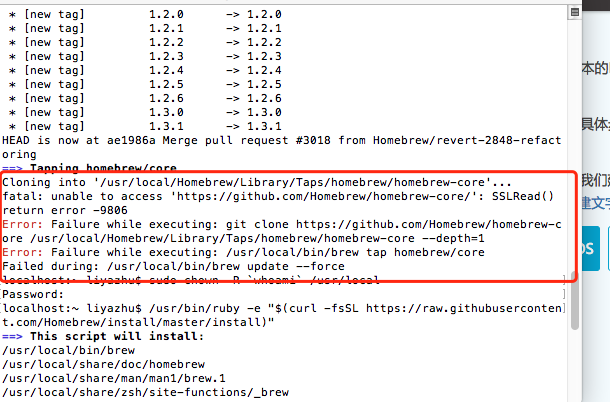
接着,终端会提示输入本机密码,之后等着安装,即可。之间,可能会出现 /usr/local目录不可写的权限问题:
Cloning into '/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core'...
fatal: unable to access 'https://github.com/Homebrew/homebrew-core/': SSLRead() return error -9806
Error: Failure while executing: git clone https://github.com/Homebrew/homebrew-core /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core --depth=1
Error: Failure while executing: /usr/local/bin/brew tap homebrew/core
Failed during: /usr/local/bin/brew update --force

解决方法:react native 也有提供:
sudo chown -R `whoami` /usr/local
输入之后,重新安装一次 homebrew就可以了。当看到终端提示:Installation successful! 时表示,安装成功。
- 使用homebrew 来安装Node.js
在终端输入如下命令,这个过程貌似比较慢:

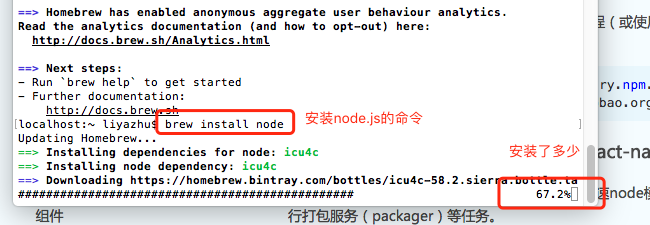
brew install node
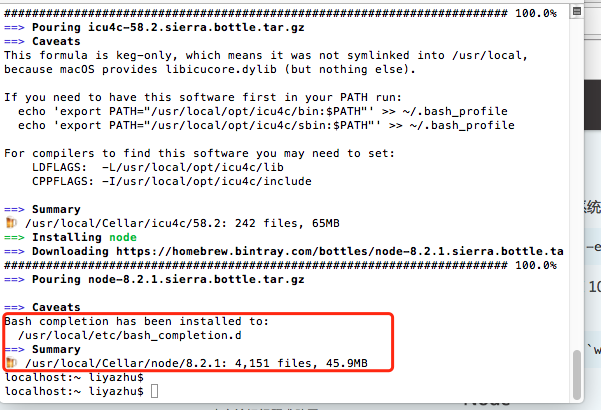
这个过程确实很漫长,如果终端走到了下图的那一步,表示node 已经安装上了:

为了方便起见,react native 建议设置npm镜像以加速后面的过程:
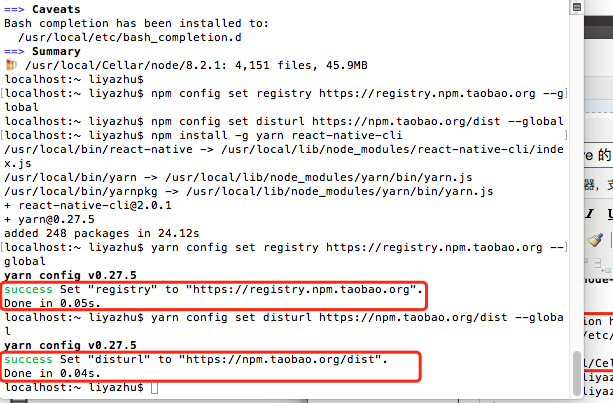
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global 用 Yarn 替代npm的工具
npm install -g yarn react-native-cli
安装完后,同样设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完成如下:

- 安装Watchman:Watchman是由Facebook提供的监视文件系统变更的工具(package可以快速捕捉文件的变化从而实现实时刷新)
brew install watchman
- 安装Flow
Flow是一个静态的JS类型检查工具。
brew install flow
- 测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios
注意:自己在测试过程中,直接用react-native init AwesomeProject 时,Xcode编译不通过。经常有react 文件夹中的头文件找不到,貌似版本不行。所以,改用了如下的方法:
//--0.44.3 是制定它创建的版本
react-native init MyApp --version 0.44.3
这样就可以了
以上就是react native的环境的搭建,参考react native的官网。整个过程都是在 终端上进行的。
iOS React Native 环境的搭建的更多相关文章
- Mac中搭建 iOS 的 React Native 环境
手把手教你在Mac中搭建iOS的 React Native环境 http://www.cnblogs.com/damnbird/p/6074607.html 准备工作 1.你需要一台Mac电脑..(这 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- windows环境下搭建react native环境
一.基础软件1.安装jdk-1.8.0_922.安装android studio-2.1.2(文件大小为1.2G的那个)3.安装node.js(目前最新是6.3.0)4.安装git-2.9.05.安装 ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- 谈谈React Native环境安装中我遇到的坑
谈谈React Native环境安装 这个坑把我困了好久,真的是接近崩溃的边缘...整理出来分享给大家,希望遇到跟我一样问题的小伙伴能尽快找到答案. 首先,这是在初始化App之后,react-nati ...
- Apple & APPID & iOS & React Native
Apple & APPID & iOS & React Native 在没有 苹果开发者账号证书 APPID, ios 是否支持导出 app https://developer ...
随机推荐
- 职业生涯手记——记人生中第一次经历的产品上线——内测篇Day11
2017/08/21 产品内测期Day11 说出来可能你不信,原定于9月15号结束的内测活动,今天居然被甲方投诉导致强制停止,原因是这个内测活动没有经过批准,并且有用户打了甲方所在公司的客服部门,增加 ...
- javaee 第六周作业
一.jsf(java server faces)的运行原理(工作方式) 1.jsf应用是事件驱动的,当一个事件发生时(比如用户单击一个按钮),事件通知通过HTTP发往服务器,服务器端使用叫做Faces ...
- 怎么用eclipse生成jar文件?eclipse导出jar介绍
1 .我们先要增加jar需要的配置文件,选中项目的src目录,鼠标右键,选择 [New] -选择 [Folder] . 2. 输入META-INF 作为目录名称,点击[Finish] . 3. 选中刚 ...
- MVC之在实例中的应用
MVC模式在Java Web应用程序中的实例分析 1. 结合六个基本质量属性 1)可用性 2)可修改性 3)性能 4)安全性 5)可测试性 6)易用性 2. 分析具体功能模块的MVC设计实现(例如登录 ...
- 汇编3栈帧,参数传递,串操作,混合汇编,x64,asm文件
基础知识2 选择结构 通过判断 + 条件跳转指令来实现 循环结构 通过判断 + 条件跳转指令来实现(会有一个向上跳转的语句) 函数调用约定 C调用约定: 由外部平衡栈 标准调用约定 : 由函数内部平衡 ...
- python爬虫---实现项目(二) 分析Ajax请求抓取数据
这次我们来继续深入爬虫数据,有些网页通过请求的html代码不能直接拿到数据,我们所需的数据是通过ajax渲染到页面上去的,这次我们来看看如何分析ajax 我们这次所使用的网络库还是上一节的Reques ...
- JavaEE-08 JSTL和EL
学习要点 EL表达式 JSTL标签 EL表达式 为什么需要EL表达式 JavaBean在JSP中的局限 在JSP页面中嵌入大量的Java代码 获取JavaBean属性必须要实例化 强制类型转化 例如, ...
- Linux配置ssh免密登录
假定有3台机,用户名和IP分别是:C1 192.168.1.101C2 192.168.1.102C3 192.168.1.103 # 登入root用户su # 安装vimapt-get ins ...
- 如何卸载eclipse中的pydev
在Eclipse中依次点击菜单"Help"->"About Eclipse". 点击"Installation Details"按钮, ...
- vue2.0中transition组件的用法
作用:实现元素进入/离开的过渡效果. 首先,让我们举个栗子: <!DOCTYPE html> <html lang="en"> <head> & ...
