Office 针式打印机如何调节边距
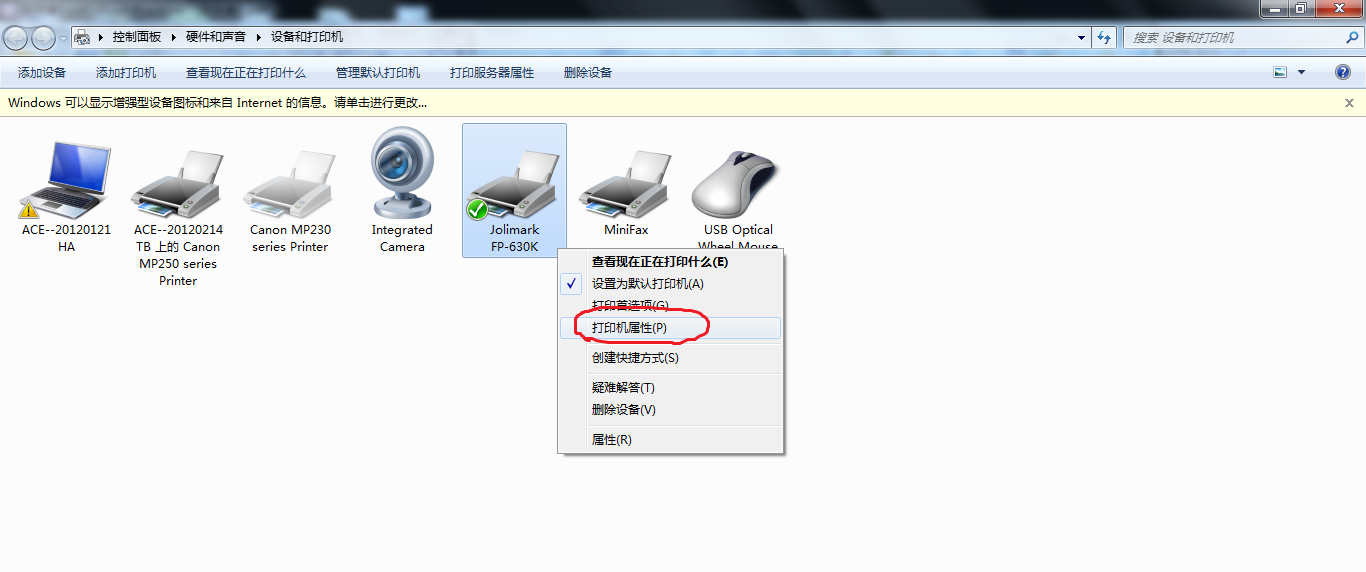
1 右击针式打印机,选择"打印机属性"

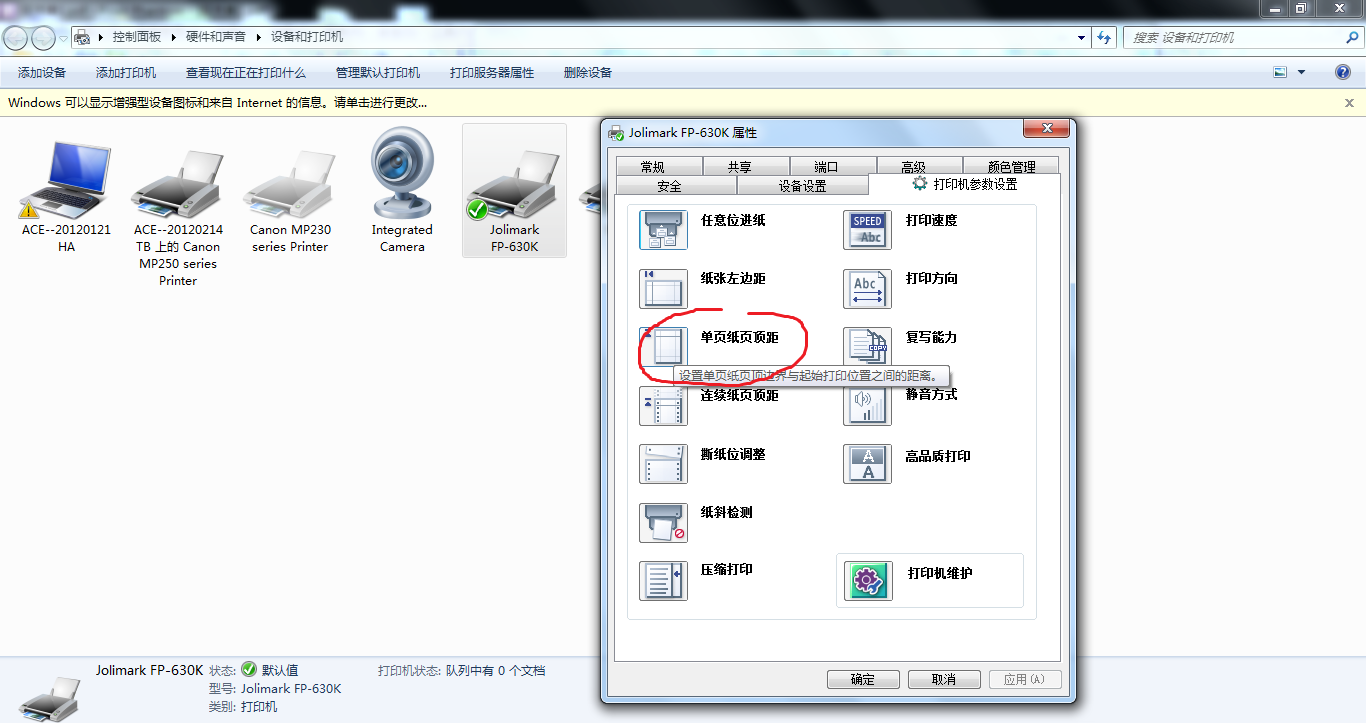
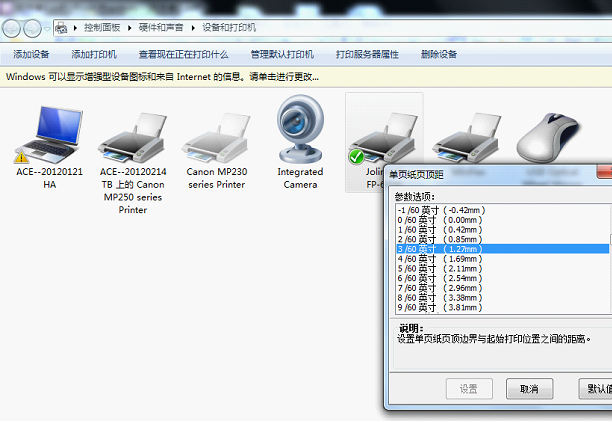
2 点击"打印机参数设置"选项卡,之前打印出来如果发现上下距离不合适,可以通过调节但也纸页顶距来调整

该参数值可以从-8mm 至 29mm(相对于之前打印出来的,可以上下调节)

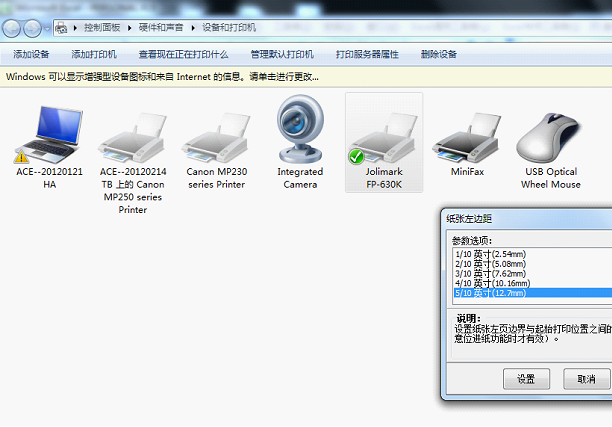
3 之前打印出来如果发现左右不合适,字太左了可以往右调节,字太右了直接调节左侧的挡板(软件设置参数值只能从0-12.7mm)

Office 针式打印机如何调节边距的更多相关文章
- Office 针式打印机如何插入色带
1 打开盖子,用手按住我按的地方 2 向下翻起 3 翻转完成 4 装入色带(有旋钮的那面朝向自己,装入之后,按箭头方向旋转以拉紧色带,下图圈出来的2是色带导向架) 5 把色带绷直,如下 ...
- XML系列之--Linq操作带属性的XML(四)
关于XML,之前解析过电文收发方面的,就是所谓的带表头.前缀(命名空间)SOAP格式.这次需求是解析一个xml的模板(xls内容),然后填充数据,最后保存.需要时可转换xls.pdf等文件.关于这种带 ...
- Oculus rift development kit 2使用手记(2014年10月到货)
昨天上午拿到后就立即拆包体验. 首先说下配置流程,其实很简单: 第一步是下载runtime,在没插dk2的时候安装好runtime. 第二步看着说明书(有图解)把硬件连接完毕.这里要说明的是dk2默认 ...
- Oculus Rift, HTC Vive, SONY PSVR的全面对比
http://blog.csdn.net/xoyojank/article/details/50927572 这次有幸参加了GDC 2016, 终于把三大设备体验了个遍, 也试玩了很多不错的VR游戏. ...
- SLAM方向国内有哪些优秀公司?
计算机视觉life为读者整理了国内几十家涉及SLAM的优秀公司,涵盖自动驾驶.仓储机器人.服务机器人.无人机.AR.芯片相机等领域. 一 自动/辅助驾驶: 1.百度: 主要产品:自动驾驶软件 百度智能 ...
- R 多图间距调整
在R中多图画到一起的时候,各图间距通常默认的较远. 如下图: 1 par(mfcol=c(2,1)) 2 plot(1:100) 3 plot(1:100) 调整图片间距这时我们要用到par()函数中 ...
- Office办公 WPS如何设置页边距
打开页眉页脚,在选项里面可以设置顶部的一行文字距离边界的距离 此外在页面布局,页边距也可以查看和修改
- office系列调节背景主题
更改背景主题可以参考:https://jingyan.baidu.com/article/ff42efa9332adec19e220200.html 但是这种方法只是改变了整个软件外框架的背景颜色.以 ...
- PROC 文件系统调节参数介绍(netstat -us)
转自:http://www.cnblogs.com/super-king/p/3296333.html /proc/net/* snmp文件 Ip: ip项 Forwarding : 是 ...
随机推荐
- iOS 对overflow:scroll使用
让子标签的高度在初始化的时候就比父标签大,可以设置height: 101%:这样就出发了内置的scrollview的滚动. -webkit-overflow-scrolling:touch;可以让滚动 ...
- AIX 10G HA RAC卸载
删除 1:crs_stat –t资源都停掉 2:停ha 3: 删除oracle 4:删除crs 5: 删除ha smit hacmp 6: 删除vg exportvg 7;卸载hacmp smitty
- 反射(hasattr,getattr,delattr,setattr)
反射(hasattr,getattr,setattr,delattr) 反射在类中的使用 反射就是通过字符串来操作类或者对象的属性 反射本质就是在使用内置函数,其中反射有四个内置函数: hasattr ...
- 边框带阴影 box-shadow
.chosen-container-active .chosen-single { border: 1px solid #5897fb; -webkit-box-shadow: 0 0 5px rgb ...
- CAD交互绘制带周长面积的矩形框(com接口)
主要用到函数说明: _DMxDrawX::DrawLine 绘制一个直线.详细说明如下: 参数 说明 DOUBLE dX1 直线的开始点x坐标 DOUBLE dY1 直线的开始点y坐标 DOUBLE ...
- 第2节 mapreduce深入学习:10、手机号码进行分区
需求三:手机号码分区 在需求一的基础上,继续完善,将不同的手机号分到不同的数据文件的当中去,需要自定义分区来实现,这里我们自定义来模拟分区,将以下数字开头的手机号进行分开 135 开头数据到一个分区文 ...
- CSS Paint API绘制透明格子背景实例页面
CSS代码: .box { width: 180px; height: 180px; background: paint(transparent-grid); } HTML代码: <div cl ...
- JavaScript异步编程解决方案探究
javascript的天生单线程特性,使得异步编程对它异常重要,早期的通常做法是用回调函数来解决.但是随着逻辑的复杂,和javascript在服务端的大显神通,使得我们很容易就陷入“回调陷井”的万丈深 ...
- 大项目之网上书城(九)——订单Demo
目录 大项目之网上书城(九)--订单Demo 主要改动 1.OrderServiceImpl 代码 2.OrderDaoImpl 代码 3.OrderitemDaoImpl 代码 4.orderite ...
- vim使用学习
1.1在正常模式下,使用h,j,k,l实现左,下,上,右移动. (如果不再正常模式下,使用Esc键进入正常模式) 1.2退出vim,先进入到正常模式,输入:q!退出,但不保存任何修改. 1.3在正常模 ...
