vux picker
1.通过实验证明:
PopupPicker = TransferDom + Popup + PopupHeader + Picker
2.代码
Picker.vue
<!-- Picker 组件 -->
<template>
<div>
<!-- 标题栏 -->
<x-header title="Picker组件"></x-header>
<!-- 内容部分 -->
<group>
<x-textarea :value="content" :max="200" name="description" :placeholder="'提示'" readonly></x-textarea>
</group>
<!-- TransferDom + Popup + PopupHeader + Picker -->
<divider>TransferDom + Popup + PopupHeader + Picker</divider>
<x-switch title="底部弹窗" v-model="show1"></x-switch> <div v-transfer-dom>
<popup v-model="show1">
<popup-header
left-text="取消"
right-text="确认"
title="请选择"
:show-bottom-border="false"
@on-click-left="show1 = false"
@on-click-right="show1 = false">
</popup-header>
<picker :data='years' v-model='year1' @on-change='change'></picker>
</popup>
</div>
<!-- PopupPicker -->
<divider>PopupPicker</divider>
<popup-picker :title="title2" :data="list2" :columns="2" v-model="value2" @on-change="onChangeValue2" show-name></popup-picker>
</div>
</template> <script>
import { XHeader, Group, XTextarea, Divider, PopupPicker, TransferDom, Popup, PopupHeader, Picker, XSwitch } from 'vux' export default {
name: 'picker',
directives: {
TransferDom
},
components: {
XHeader,
Group,
XTextarea,
Divider,
PopupPicker,
TransferDom,
Popup,
PopupHeader,
Picker,
XSwitch,
},
data(){
return {
content:'PopupPicker = TransferDom + Popup + PopupHeader + Picker',
show1: false,
years: [[1,2,3,4,5,6,7]],
year1:[1],
title2: '两栏滚动',
list2: [{
name: '中国',
value: 'china',
parent: 0
}, {
name: '美国',
value: 'USA',
parent: 0
}, {
name: '广东',
value: 'china001',
parent: 'china'
}, {
name: '广西',
value: 'china002',
parent: 'china'
}, {
name: '美国001',
value: 'usa001',
parent: 'USA'
}, {
name: '美国002',
value: 'usa002',
parent: 'USA'
}],
value2: []
}
},
methods: {
onChangeValue2(val){
console.log(val);
},
change(val){
console.log(val);
}
}
}
</script> <style lang="less" scoped>
//
</style>
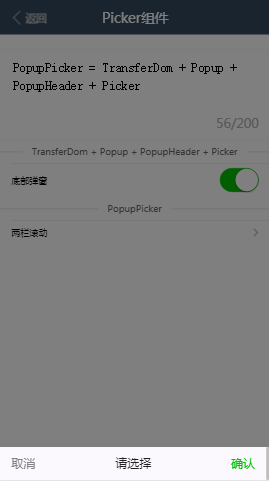
3.效果图

vux picker的更多相关文章
- 移动端的picker参考vux
参考vux移动端的ui组件,做了一个picker,测试在微信,uc主流浏览器能够正常工作.而在华为浏览器根本不能使用.而测试了vux的原有picker组件,发现在华为自带浏览器中,效果依然能够实现. ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- vue移动端组件库vux使用小记
1.首先安装vux:npm install vux 2.安装vux-loader:npm install vux-loader 3.确认是否已安装less-loader:npm install ...
- 周记7——ios中picker滑动穿透bug
Bug描述:使用mint-ui的picker组件时,datepicker和picker在ios的webview(bug是在Hybrid App发现的)中会出现滑动穿透的现象,导致弹层后面的页面也会滚动 ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- 16款最佳的 jQuery Time Picker 时间选择插件
jQuery 插件可以为你做许多事情,你可以很容易地把这些插件集成到您的网站.网络上的 jQuery 日期选择器和日历插件很多,但找不到很满意的时间选择器插件. 在这里,我们收集了最好的一组 jQue ...
- iosselect:一个js picker项目,在H5中实现IOS的下拉效果
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果.比如地区选择 时间选择 日期选择等. 下面是一个地址选择器demo截图,可以访问:http://zhoushen ...
随机推荐
- sizeof 感知重载,模板具现, 转换规则
问题:如何侦知任意型别 T 是否可以自动转换为型别 U? 方案:侦测转换能力的想法:合并运用 sizeof 和重载函数. 1 依赖 sizeof,sizeof 有着惊人的能力,你可以把 sizeof ...
- c语言中的 strcpy和strncpy字符串函数使用介绍
1.strcpy函数 函数原型:char *strcpy(char *dst,char const *src) 必须保证dst字符的空间足以保存src字符,否则多余的字符仍然被复 ...
- CSU 2018年12月月赛 H(2220): Godsend
Description Leha somehow found an array consisting of n integers. Looking at it, he came up with a t ...
- 如何转成libsvm支持的数据格式并做回归分析
本次实验的数据是来自老师给的2006-2008年的日期,24小时的温度.电力负荷数据,以及2009年的日期,24小时的温度数据,目的是预测2009年每天24小时的电力负荷,实验数据本文不予给出. 用l ...
- xtu summer individual 5 E - Burning Bridges
Burning Bridges Time Limit: 5000ms Memory Limit: 32768KB This problem will be judged on ZJU. Origina ...
- oracle 互锁的sql查询
SELECT DECODE(request, 0, 'Holder: ', 'Waiter: ') || sid sess, id1, id2, lmode, ...
- POJ 3469 网络流最小割
将两个CPU分别视作源点和汇点 对于那些不在同一个CPU中的模块会产生的代价作为一条双向的容量弧 这里每个模块可以在任意一个CPU中运行,相当于寻找一个割,分割后,在S集合中的模块安装在第一个CPU中 ...
- noip模拟赛 星空
分析:非常神的一道题.迭代加深搜索+rand可以骗得20分.状压n的话只有24分,必须对问题进行一个转化. 在爆搜的过程中,可以利用差分来快速地对一个区间进行修改,把一般的差分改成异或型的差分: b[ ...
- bzoj 3173 [Tjoi2013]最长上升子序列 (treap模拟+lis)
[Tjoi2013]最长上升子序列 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2213 Solved: 1119[Submit][Status] ...
- 从一个简单的组件化封装写优化DOM操作
/* *缺点 * 1. 还需要我们自己手工维护dom状态,以数据的思想去思考 *2. 数据改变后,还需要我们自己手动改变dom *3. * */ class LikeButton{ construct ...
