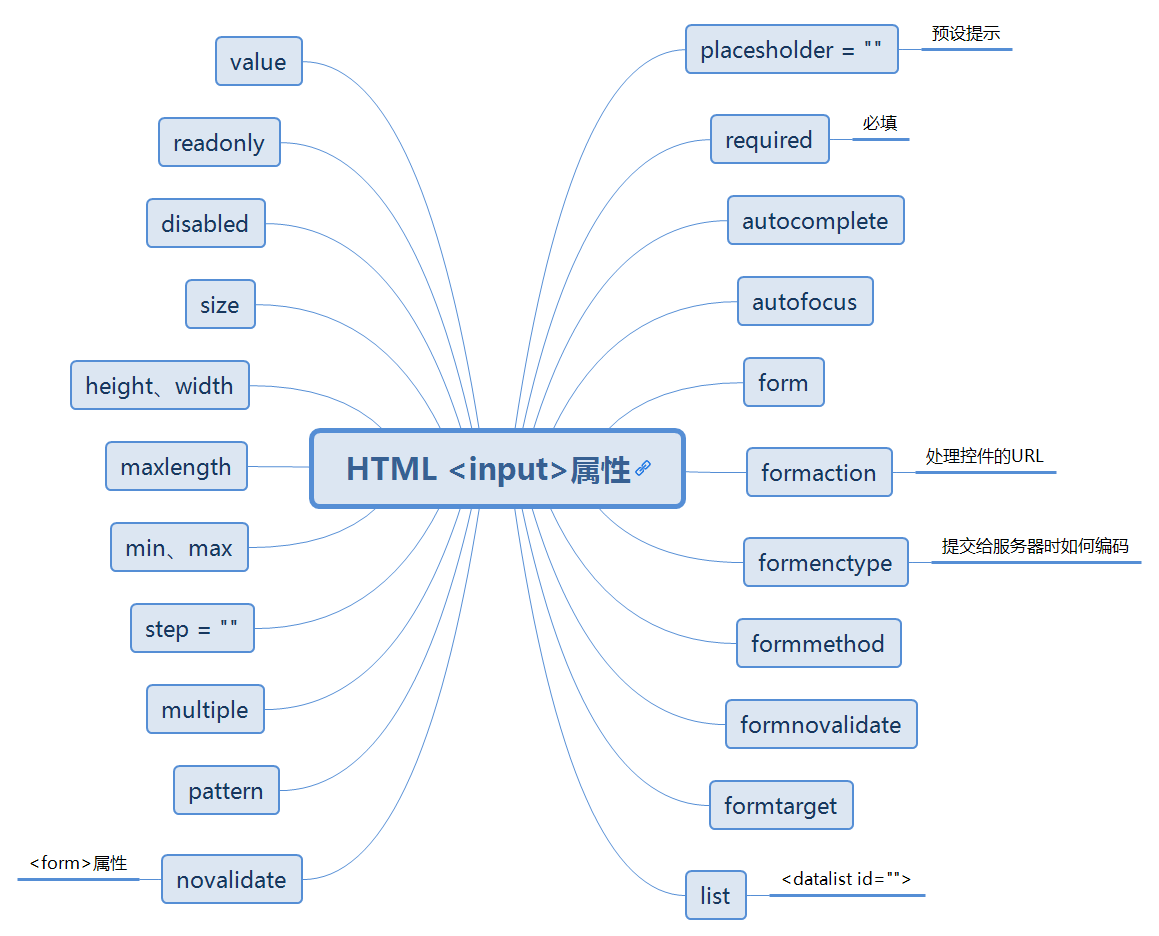
HTML <input>标签属性

HTML <input>标签属性的更多相关文章
- [oldboy-django][2深入django]学生管理(Form)-- 编辑(设置input标签属性,设置input标签默认显示值,设置input的类型)
1 django 后台实现设置input标签属性,设置input标签默认显示值,设置input输入框类型 # Form生成html标签 a. 通过Form生成Input输入框,Form标签,以及sub ...
- HTML中强大的input标签属性
用了许久的html,<input>这个标签是最常用的标签之一. <input type="">标签中type属性是必不可少的,以往我最常用的有 type=& ...
- 关于获取input标签属性的获取以及更改,此处用到的是readonly属性
一开始,我使用的是Jquery框架中的$.("#input").readOnly,发现取出的值为undefined,不知道是不是jQuery中不支持获取标签属性的函数, 然后就使用 ...
- HTML5新增input标签属性
一. input type属性 <form action=""> 邮箱<input type="email" name="" ...
- input标签属性
很多时候,我们都用到了很多标签实现输入功能,所以在这里梳理一下. 1.建立一个文本框 <input type="text" name="userName" ...
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
html <input>标签类型属性type(file.text.radio.hidden等)详细介绍 转载请注明:文章转载自:[169IT-最新最全的IT资讯] html <inp ...
- 关于 html input标签的几个常用操作
1.清除 input 标签默认样式 input { -moz-appearance: none; outline: 0; text-decoration: none; outline: none; b ...
- input标签file的value属性IE兼容性问题
在IE中input标签file的value属性是只读的,不能通过js来改变,如下代码在IE中就是无效的: var input = document.getElementById('file'); in ...
- HTML <input> 标签的 type 属性
HTML <input> 标签的 type 属性 HTML <input> 标签 实例 下面的表单拥有两个输入字段以及一个提交按钮: <form action=" ...
随机推荐
- [luoguP1044] 栈(数论?)
传送门 卡特兰数 代码 #include <cstdio> int n; long long f[20]; int main() { int i; scanf("%d" ...
- POJ 1741 Tree【Tree,点分治】
给一棵边带权树,问两点之间的距离小于等于K的点对有多少个. 模板题:就是不断找树的重心,然后分开了,分治,至少分成两半,就是上限为log 然后一起统计就ok了 #include<iostream ...
- .net如何统计在线人数
原文发布时间为:2008-10-17 -- 来源于本人的百度文章 [由搬家工具导入] 统计在线用户的作用不言而喻,就是为了网站管理者可以知道当前用户的多少,然后根据用户数量来观察服务器或者程序的性能, ...
- Core java for impatient 笔记
类比c++来学习! 1.在java 中变量不持有对象,变量持有的是对象的引用,可以把变量看做c++中的只能指针,自动管理内存 需要手动初始化(否则就是空指针!) 2.final 相当于c++中的con ...
- 高数(A)下 第十一章
11.1 11.2 11.3 11.4 11.5
- Spring Boot-Logback 配置(区分环境、分包、分级别打印)
<?xml version="1.0" encoding="UTF-8"?> <configuration> <!--生产环境 - ...
- JSP服务器响应
以下内容引用自http://wiki.jikexueyuan.com/project/jsp/server-response.html: 当一个Web服务器响应浏览器的HTTP请求时,响应通常包括一个 ...
- JDBC实例代码
以下内容引用自http://wiki.jikexueyuan.com/project/jdbc/sample-code.html: 前提: 1.在MySQL中创建数据表和增加模拟数据: DROP TA ...
- Ansible 2.0公布
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2016/02/ansible-2-released 经过了一年的开发工作后,Ansib ...
- 【c++】【转】如何只在heap上创建对象,如何只在stack上建立对象?
http://www.cnblogs.com/chio/archive/2007/10/23/934335.html http://blog.csdn.net/szchtx/article/detai ...
