contains与compareDocumentPosition
Sizzle中有一个contains方法(jQuery.contains),用来遍历是否包含指定的元素
IE率先引入一个contains()方法,可以在节点中查找某一个节点是不是当前节点的厚点,如果 DOM Node 和 DOM Element 相一致,.contains() 将返回 true ,虽然,一个元素不能包含自己
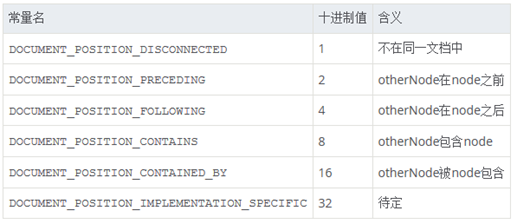
在DOM3中又引入了compareDocumentPosition()用来确定节点关系,这个方法比contains更为强大,使用这个方法你可以确定关于一个元素位置的一连串的信息。所有的这些信息将返回一个比特码(Bit,比特,亦称二进制位)。

所以判断包含关系,只要取16即可
Sizzle.contains源码
hasCompare = rnative.test(docElem.compareDocumentPosition);
contains = hasCompare || rnative.test(docElem.contains) ?
function(a, b) {
var adown = a.nodeType === 9 ? a.documentElement : a,
bup = b && b.parentNode;
return a === bup || !! (bup && bup.nodeType === 1 && (
adown.contains ?
adown.contains(bup) :
a.compareDocumentPosition && a.compareDocumentPosition(bup) & 16
));
} :
function(a, b) {
if (b) {
while ((b = b.parentNode)) {
if (b === a) {
return true;
}
}
}
return
contains与compareDocumentPosition的更多相关文章
- 使用compareDocumentPosition比较两个元素在文档中的位置
PS:尊重原创,转载请注明来自http://www.cnblogs.com/Raoh/p/js_compareDocumentPosition_between_two_node.html 使用comp ...
- contains 和 ele.compareDocumentPosition确定html节点间的关系
~~~ nodeA.contains(nodeB) //ie , nodeA.compareDocumentPosition(nodeB) //firefox opera 1.DOMElement ...
- contain与compareDocumentPosition
contain方法由IE创建,用于判断元素之间是否是父亲与后代的关系,例如:如果A元素包含B元素,则返回true,否则,返回false eg: <div id= "a"> ...
- javascript中的contains方法和compareDocumentPosition方法
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法.如果A元素包含B元素,则返回true,否则false.唯一不支持这个方法的是IE的死对头firefox.不过火狐支持com ...
- DOM、BOM 操作超级集合
本章内容: 定义 节点类型 节点关系 选择器 样式操作方法style 表格操作方法 表单操作方法 元素节点ELEMENT 属性节点attributes 文本节点TEXT 文档节点 Document 位 ...
- jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——编译原理
这一节要分析的东东比较复杂,篇幅会比较大,也不知道我描述后能不能让人看明白.这部分的源码我第一次看的时候也比较吃力,现在重头看一遍,再分析一遍,看能否查缺补漏. 看这一部分的源码需要有一个完整的概念后 ...
- 深入理解DOM节点关系
× 目录 [1]父级属性 [2]子级属性 [3]同级属性[4]包含方法[5]关系方法 前面的话 DOM可以将任何HTML描绘成一个由多层节点构成的结构.节点分为12种不同类型,每种类型分别表示文档中不 ...
- Web javascript 中常用API合集
来源于:https://www.kancloud.cn/dennis/tgjavascript/241852 一.节点 1.1 节点属性 Node.nodeName //返回节点名称,只读 Node. ...
- DOM(文档对象模型)
1.定义: DOM是Document Object Model文档对象模型的缩写.是针对HTML和XML文档的一个API,通过DOM可以去改变文档. 例如:我们有一段HTML,那么如何访问第二层第一个 ...
随机推荐
- ORACLE如何比较两个数据库的差异
ORACLE怎么比较两个数据库的差异 方法1:使用PL-SQL工具 点击 工具->比较用户对象
- IT
http://www.cnblogs.com/TomXu/archive/2011/12/19/2291448.html " 经常从Recruiter那里得到抱怨:“汤姆,为什么面试者每次回 ...
- Android 开源项目及其学习
Android 系统研究:http://blog.csdn.net/luoshengyang/article/details/8923485 Android 腾讯技术人员博客 http://hukai ...
- http://devdocs.io/【文档收藏】
http://devdocs.io http://bower.io/ www.bower.iobrowserify.org jsPlumb布局 https://github.com/lndb/jsPl ...
- dev winform导出功能
SaveFileDialog fileDialog = new SaveFileDialog(); fileDialog.Title = "导出Excel"; fileDialog ...
- 响应式web网站设计制作方法
在研究响应式的时候,记录了一些感想,分享出来,抛砖引玉,希望可以和大家一起讨论.总结下来,响应式比之前想象的要复杂得多.1. ie9以下(不包括ie9)采用ie条件注释,为ie8以及一下单独开一个样式 ...
- sql rowversion
RowsVersion就是timestamp 丢失更新的解决方法 丢失更新概念:当用户同时修改一行数据,他们先读取数据,放在前端进行修改,当修改后,再提交数据,这样最后提交的数据会覆盖先 ...
- android——相对布局,表格布局
1.相对布局 RelativeLayout 又称作相对布局,也是一种非常常用的布局.和LinearLayout 的排列规则不同,RelativeLayout 显得更加随意一些,它可以通过相对定位的方式 ...
- 解决word2013图片不能替换
有时我们下好文档时,想要替换里面的图片,右键时却发现没有替换图片这个选项 这是应为此时我们的文档处于兼容模式,我们可以把它另存为.docx格式,这是再右键便可发现,多了一个替换图片选项.
- NLP常用工具
1.统计类工具:可参见[统计学习常用Python扩展包] 2.linux自带工具:可参见[[整理]Linux常用文本处理命令] 3.简繁转换工具:opencc Open Chinese Convert ...
