CSS3---box-shadow设置
1.box-shadow是向盒子添加阴影。支持添加一个或者多个。
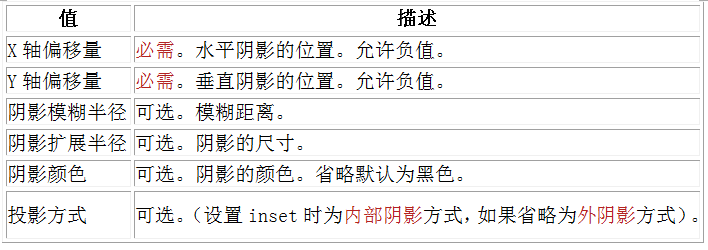
2.box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
3. 注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
4.如果添加多个阴影,只需用逗号隔开即可。
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
5.阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
CSS3---box-shadow设置的更多相关文章
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- css3 box
一.box-shadow介绍 box-shadow属性向box添加一个或多个阴影. 语法: box-shadow: offset-x offset-y blur spread color inset; ...
- 浅谈 css3 box盒子模型以及box-flex的使用
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 一.使 ...
- 【转】CSS3的REM设置字体大小
rem 长度单位 在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: ...
- CSS3的REM设置字体大小
在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: em vs. px v ...
- css3 Box model 与 Box-sizing
1.Box Model(盒模型) CSS中的Box Model分为两种:第一种是W3C的标准模型,另一种是IE的传统模型.它们的相同之处是对元素的width.height.padding.border ...
- 【CSS3】自定义设置可编辑元素闪烁光标的颜色
前言 因为业务需求, 要求我们的input框内的文本与悬浮的光标颜色不同, 这样的问题肯定在书本上很难找到解决办法, 需要通过平时的基础积累和经验. 解决方案 使用 ::first-line 伪元素 ...
- CSS3 transform原点设置
以左上角为原点 -moz-transform-origin: 0 0; -webkit-transform-origin:0 0; -o-transform-origin:0 0; 以右上角给原点 - ...
- css3 文字的设置
1.text-shadow 有3个length参数,第1个表示水平偏移,第2个表示垂直偏移,第3个表示模糊(可选) .text11{text-shadow: 3px 3px 5px #f00 ;col ...
- 利用css3给座右铭设置漂亮的渐变色
.footer-container .footer-content p .motto { font-weight: bolder; -webkit-background-clip: text; -we ...
随机推荐
- Jmeter逻辑控制器操作,附栗子
jmeter中的逻辑控制器确定采样器的执行顺序.右键线程组-->添加-->逻辑控制器. 一.简单控制器 简单控制器对JMeter如何处理添加到其中的采样器没有影响.只是方便我们做分组命名. ...
- plsqldeveloper永久注册码
注册码:Product Code:4t46t6vydkvsxekkvf3fjnpzy5wbuhphqzserial Number:601769 password:xs374ca
- JSP | 基础 | 在同一表单中提交两个不同的action
通过与跟JS配合使用实现需求 <head> <title>Chat Room</title> <script type="text/javascri ...
- memcache操作
1 格式(telnet) <command name> <key> <flags> <exptime> <bytes> a) <com ...
- eclipse快捷键,移动和复制一段代码
移动代码:alt+上或下箭头 复制加移动代码:ctrl + alt + 上或下箭头
- DNS练习之正向解析
配置正向解析: 主机名:sishen63 主机IP:192.168.1.63 操作系统:Red Hat Enterprise Linux Server release 6.5 (Santiago) 安 ...
- 关于发布WP 8.1应用信息不匹配问题的解决办法
错误提示: 与此更新关联的程序包标识符与已上传程序包中的标识符不匹配: The package identity associated with this update doesn't match ...
- AJPFX简述abstract class和interface的区别
含有abstract修饰符的class即为抽象类,abstract类不能创建的实例对象.含有abstract方法的类必须定义为abstract class,abstract class类中的方法不必是 ...
- 解决Android Studio安装过程中“SDK tools directory is missing”的问题
"SDK tools directory is missing",这是因为安装时你的计算机无法连接到google的服务器(对google服务器的域名地址解析出问题了),无法从goo ...
- 各 Android 平台版本支持的 API 级别
平台版本 API 级别 VERSION_CODE 备注 Android 7.0 24 N 平台亮点 Android 6.0 23 M 平台亮点 Android 5.1 22 LOLLIPOP_MR1 ...
