【IntelliJ 】IntelliJ IDEA 15 创建maven项目
说明
- 创建Maven项目的方式:手工创建
- 好处:参考IntelliJ IDEA 14 创建maven项目二(此文章描述了用此方式创建Maven项目的好处)及idea14使用maven创建web工程(此文章描述了用模板创建Maven的弊端。)
创建一个新Maven项目
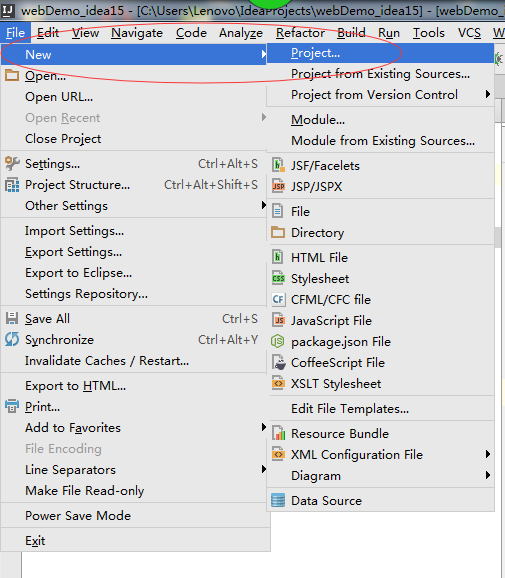
- new 一个project

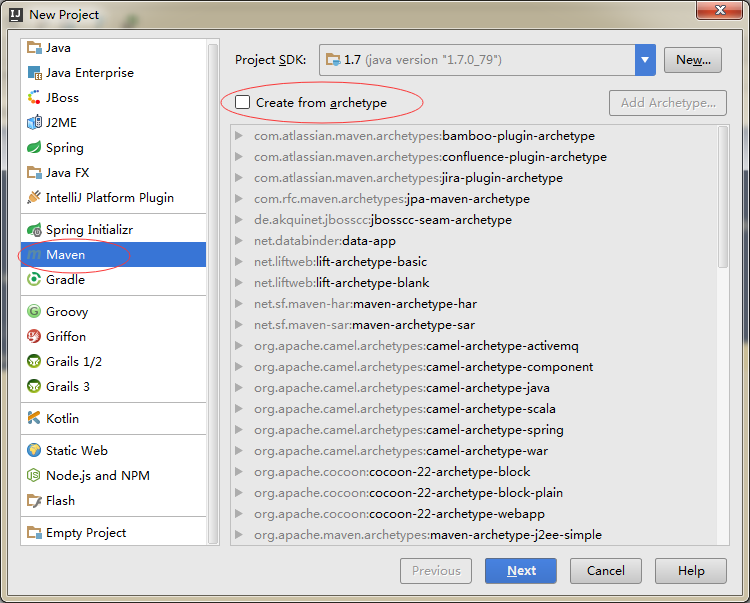
- 不选择任何Maven模板

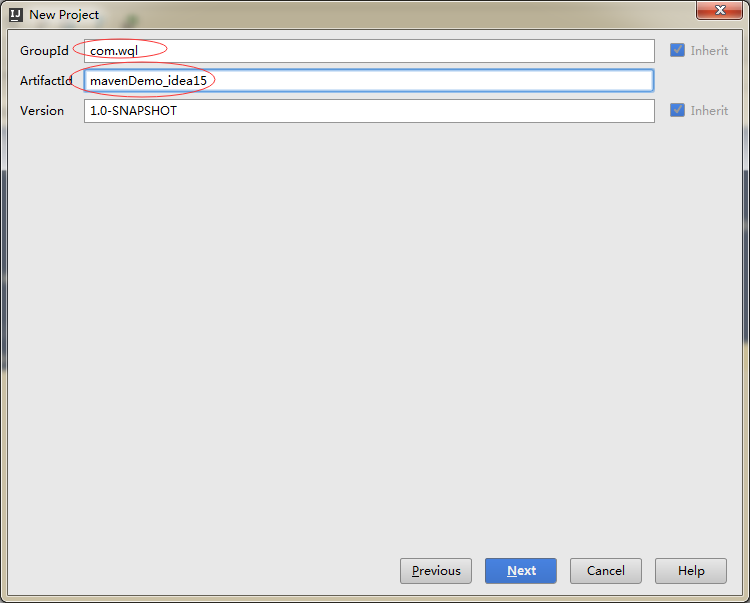
- 起个GroupId、ArifactId

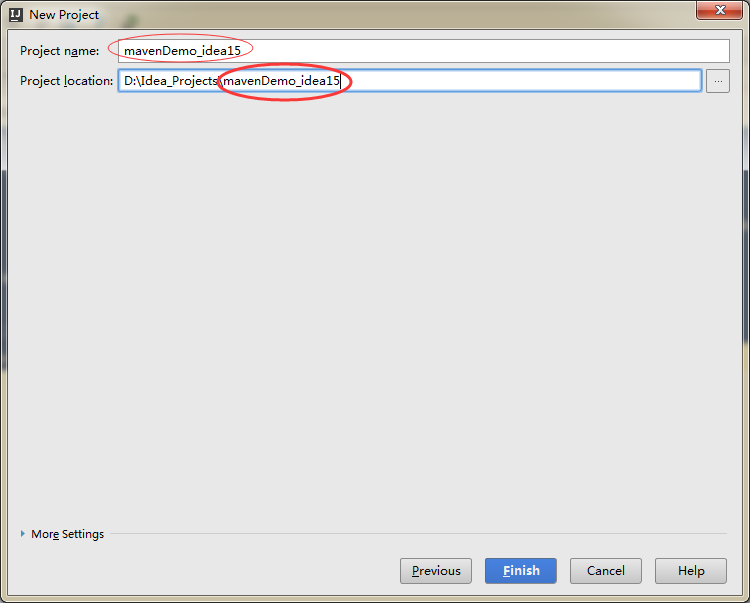
- 起个项目名。注意:Idea_Project是存放此项目的工作区间,mavenDemo_idea15为存放此项目的子目录。

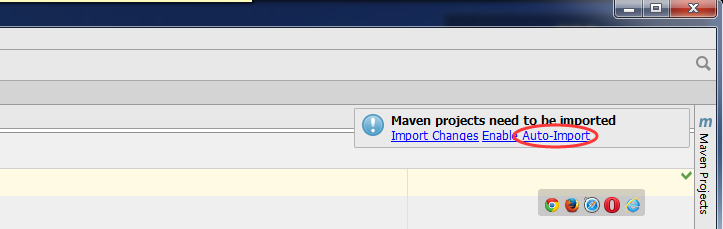
- 建好项目后,打开,点击Auto-Import

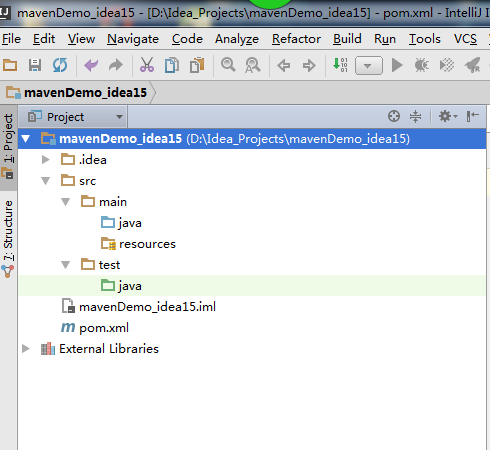
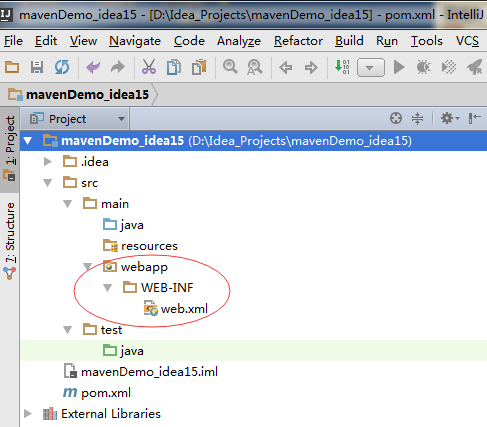
- 下面为此项目的结构

项目部署
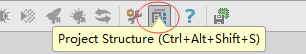
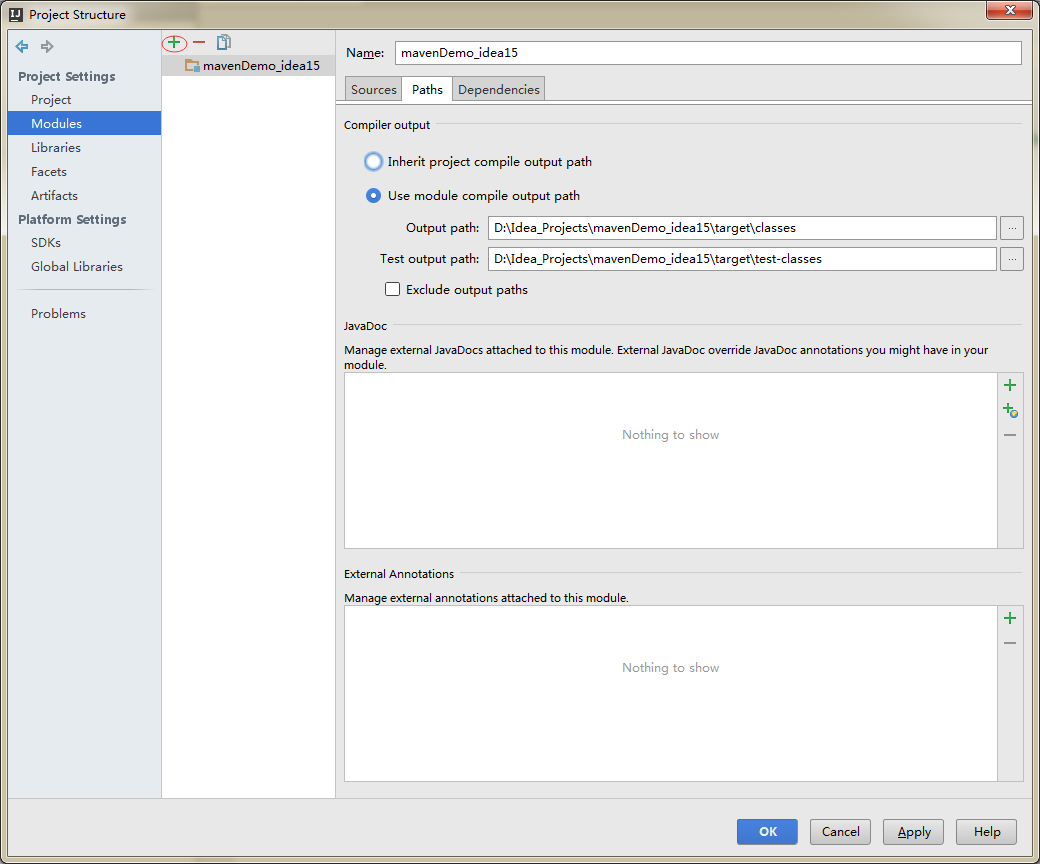
- 点击

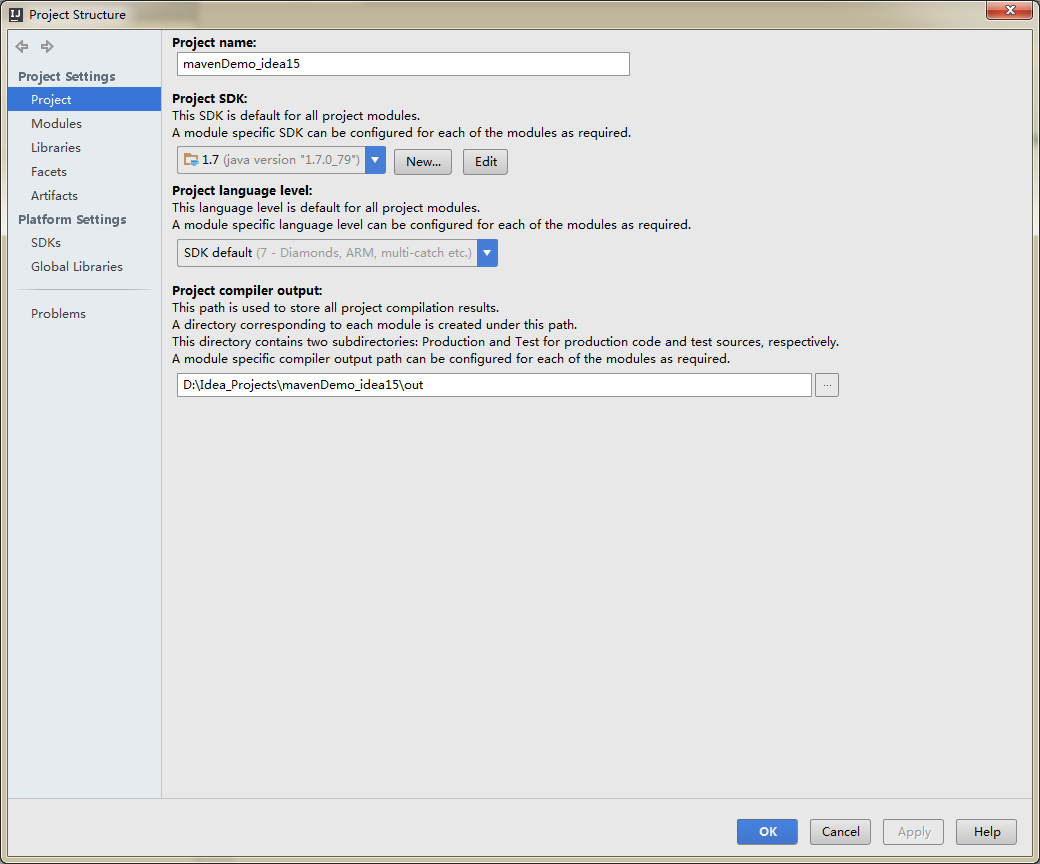
Project: 无需设置 (当然可点击Project complier output自定义编译目录)

Modules:可看到此项目无任何适配服务组件(因为是手工创建Maven,没有选择任何Maven模板)--因此需要我们进行添加。

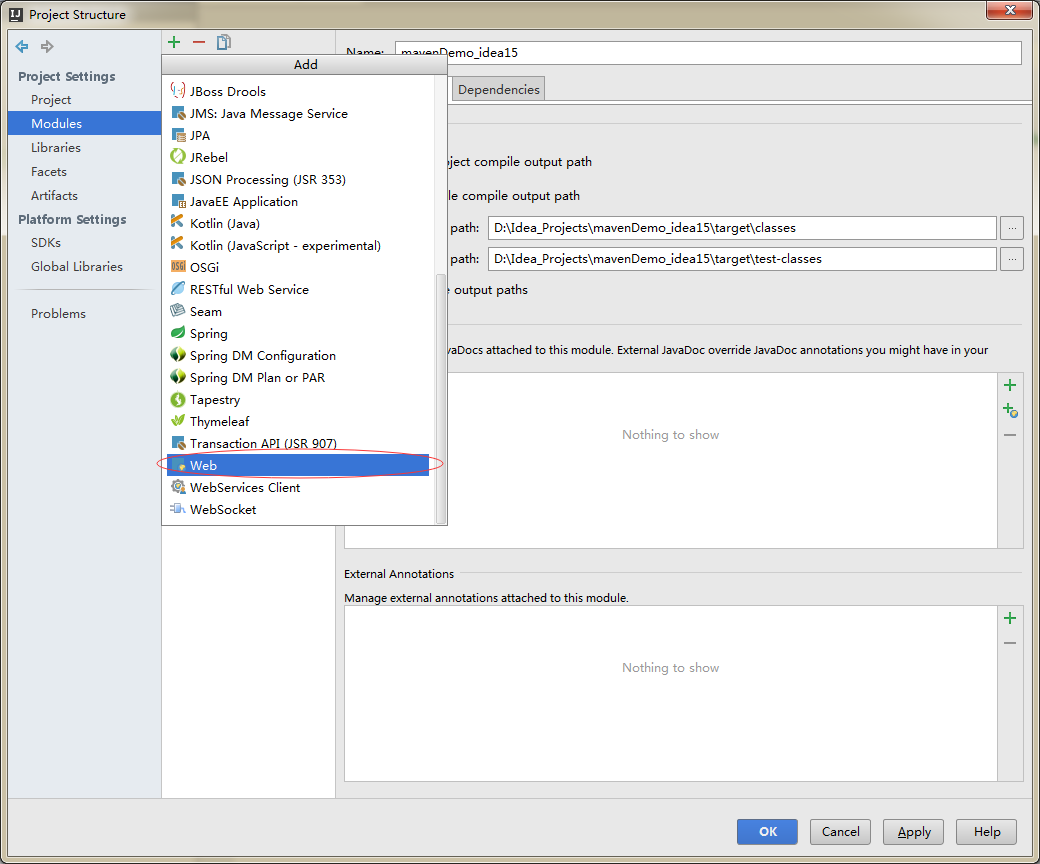
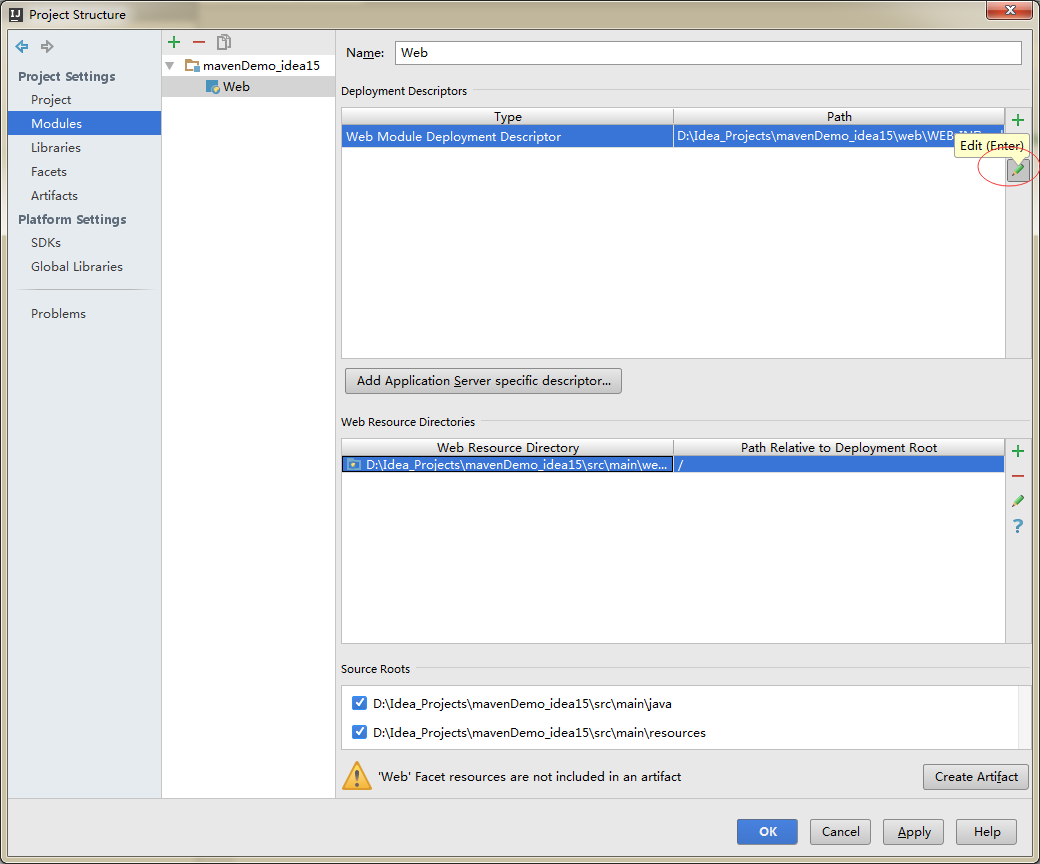
- 选择Web(为此项目添加Web服务组件,这便是一个Web项目了)

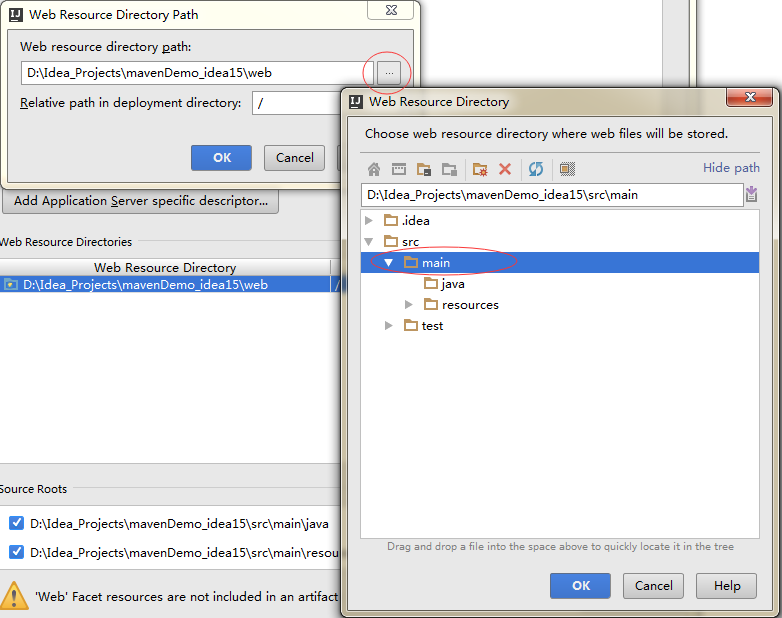
- 现在为Web设置资源目录。双击Web Resource Directory

- 选择scr/main目录

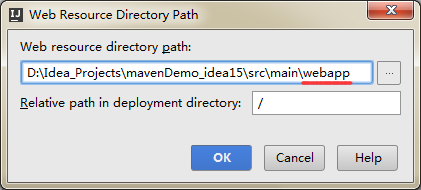
- 在后面加上webapp。好了,点OK,Web的资源目录便设置好了。

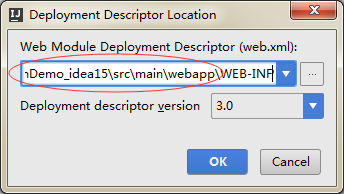
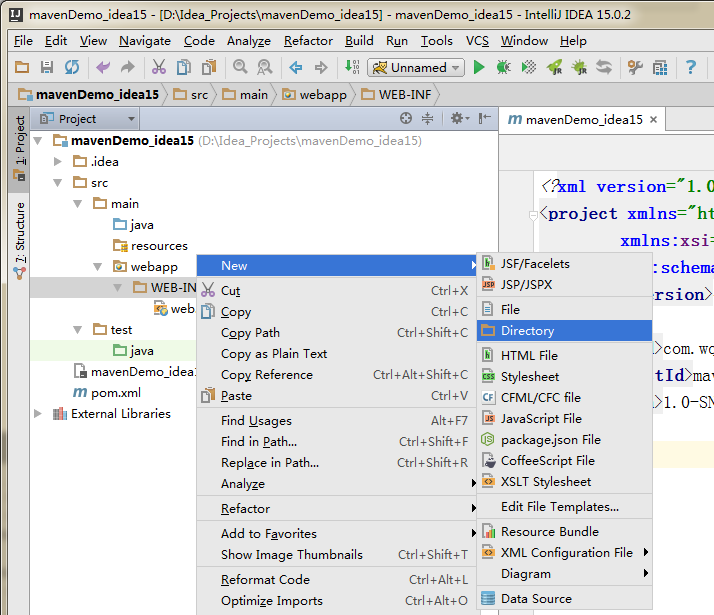
- 现在设置Web的描述文件的目录

- 设置在webapp目录下

Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。

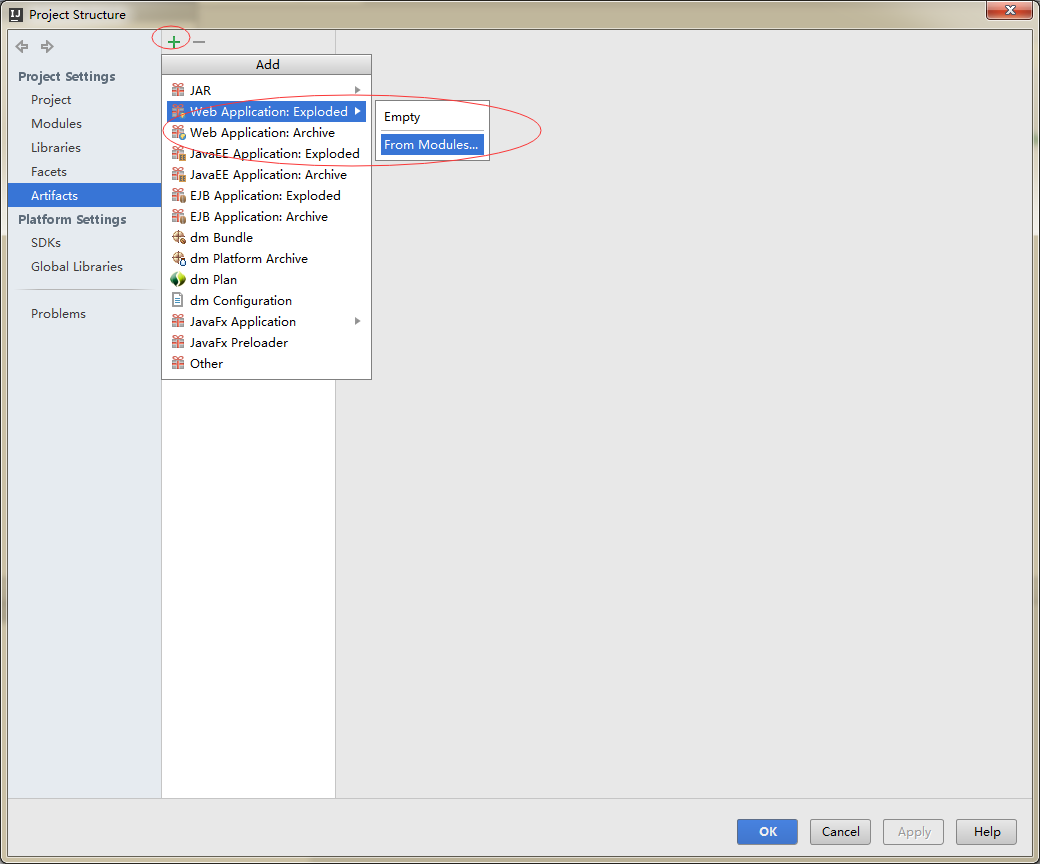
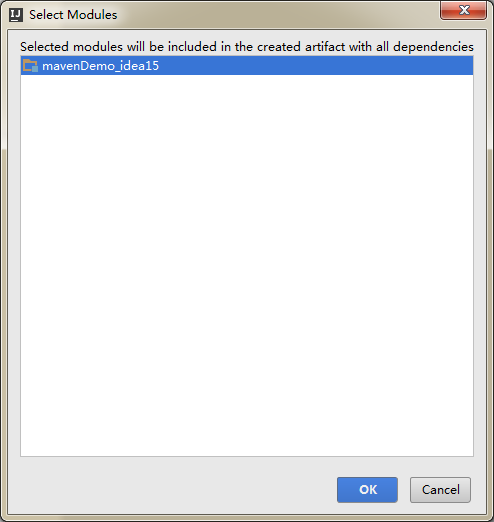
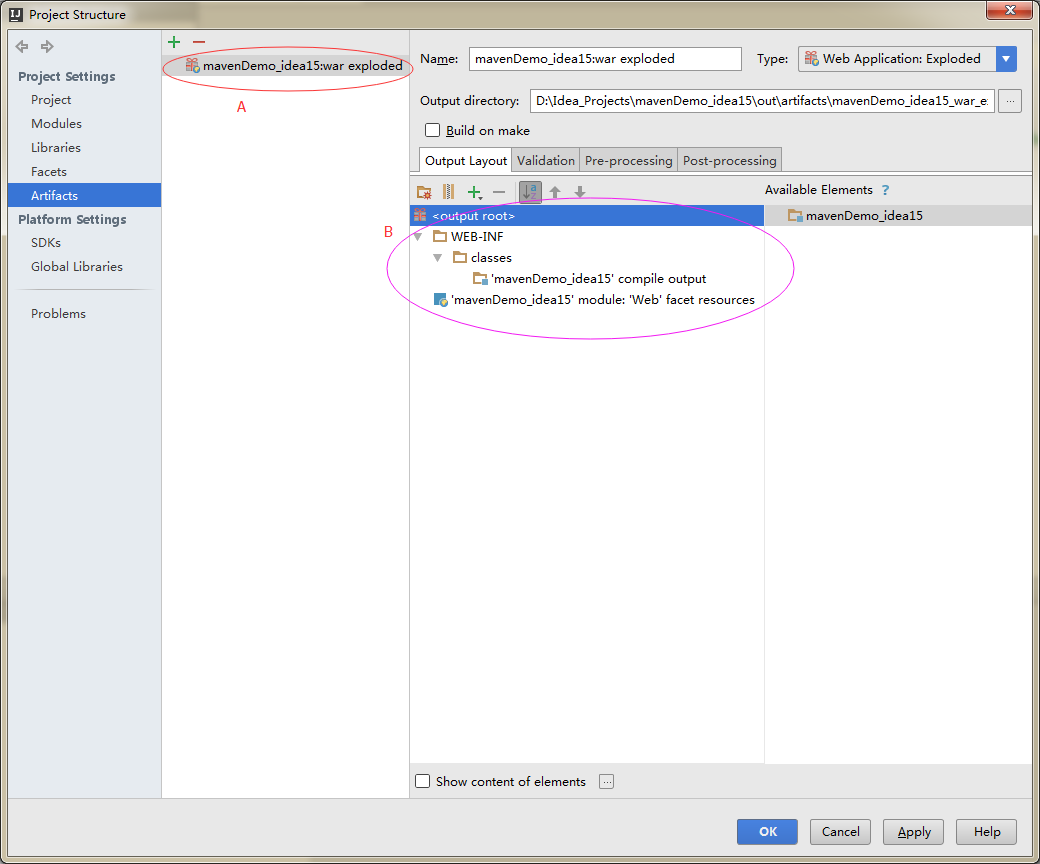
Aftifacts: 这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。


说明:A: 现在Artifacts已有了发布的项目了(idea中准确的说应是Modele) B:output root目录描述了当前项目的编译目录及适配服务。

确定之后当前项目的结构:

- 如有需要,添加lib包


部署服务器

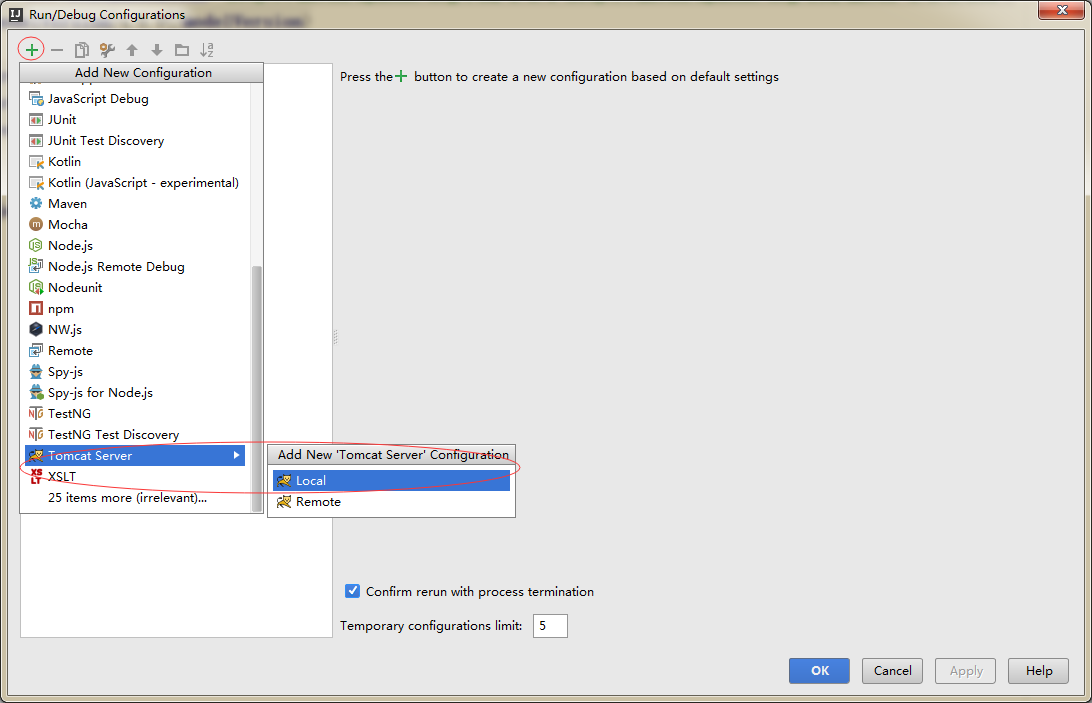
- 添加服务器

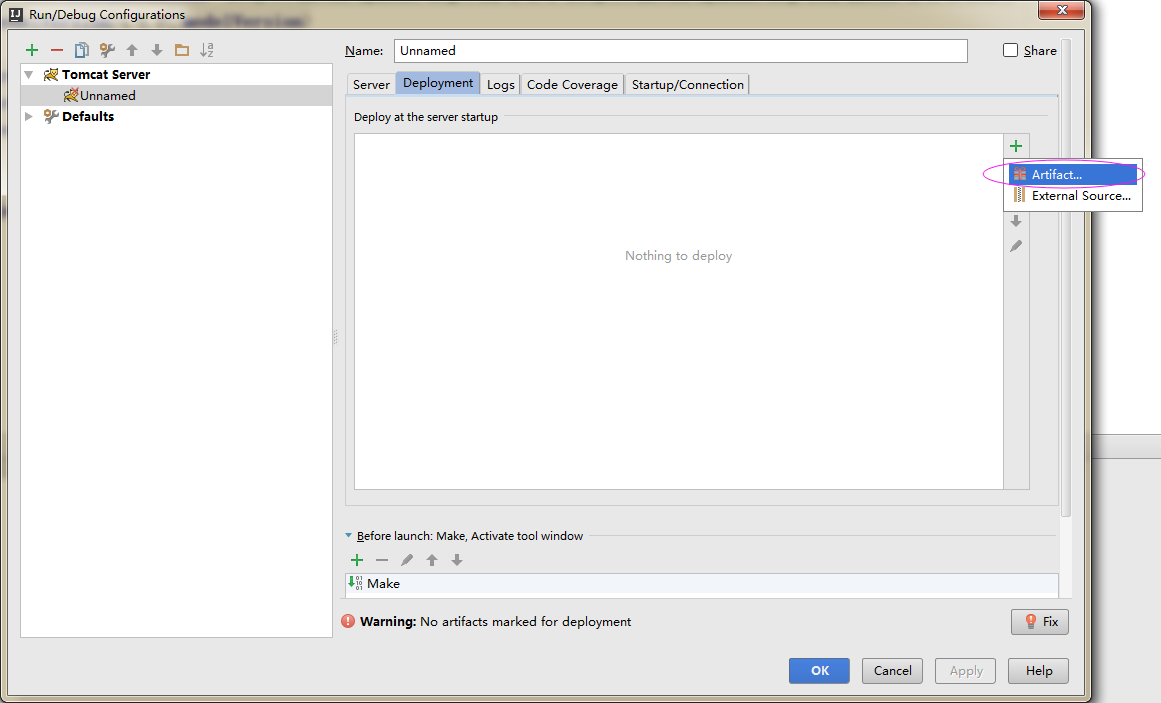
- 部署
注:很多童鞋在这里找不到Arifact,请参考部署项目中的Modules的配置。如果没有为项目配置Web服务组件,那么就没有Artifact。(当前项目连Web项目都不是,哪儿来的Artifact,又部署什么呢?)


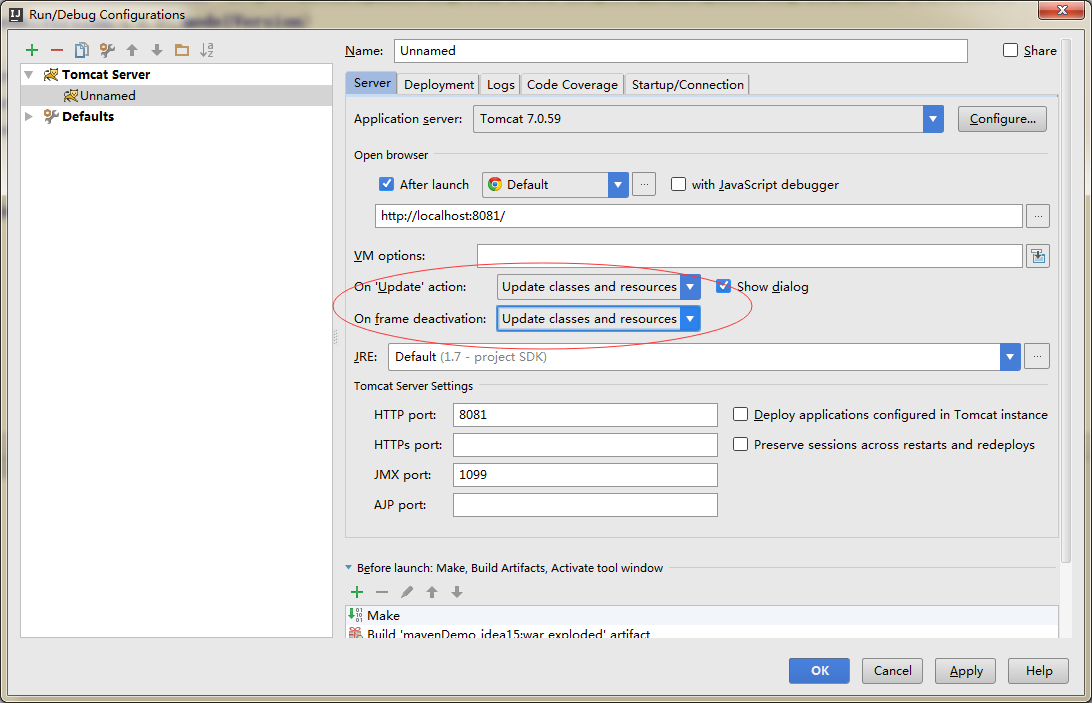
- 注意下面的选择:

编写代码测试
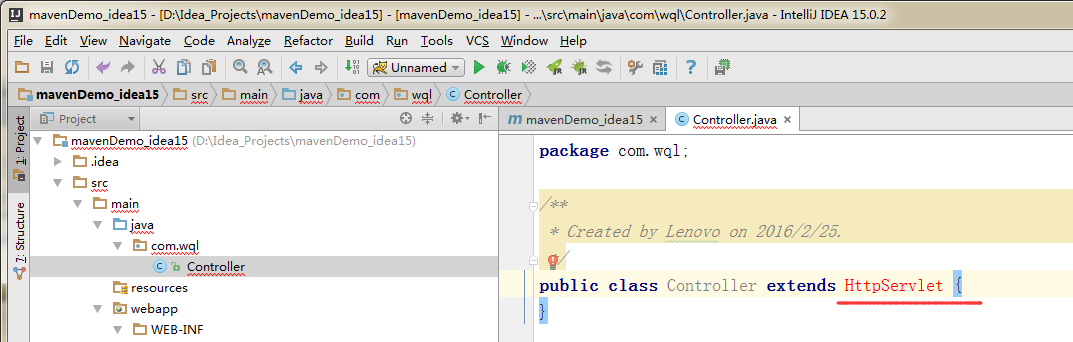
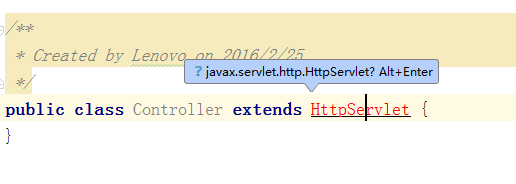
- 创建一个java类。可看到继承HttpServlet出问题了--这是因为没有把Tomcat的依赖加入Module

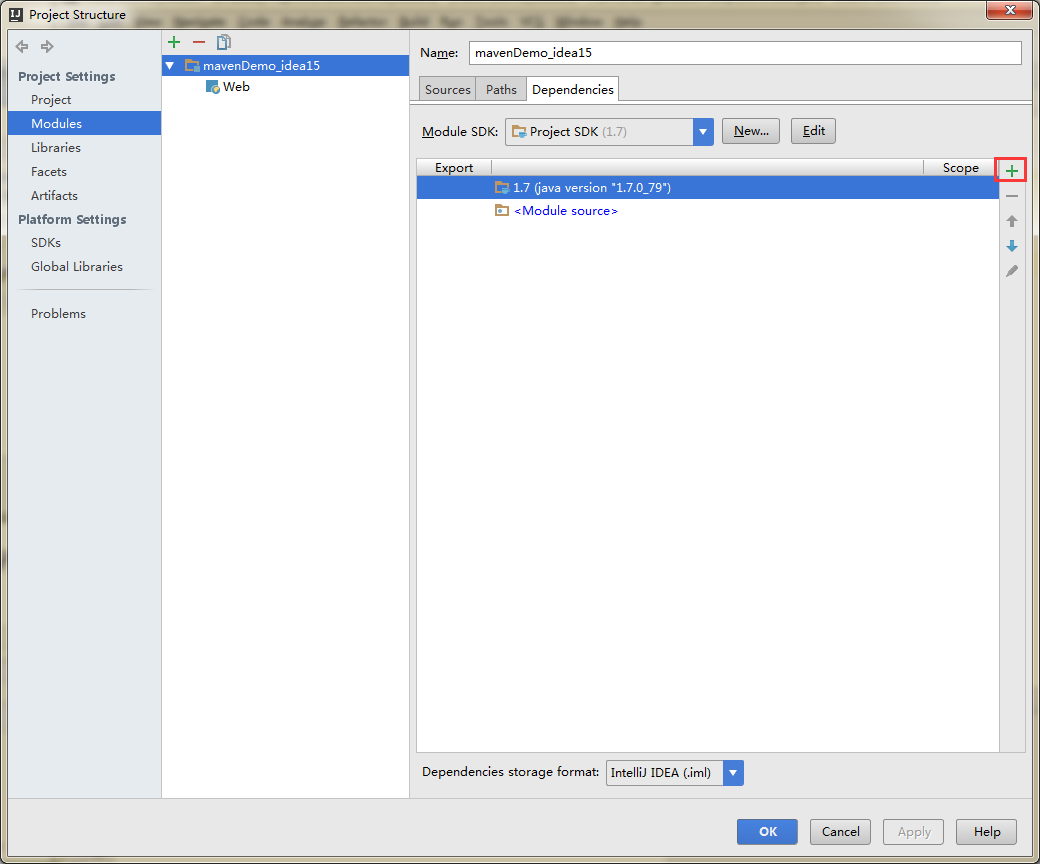
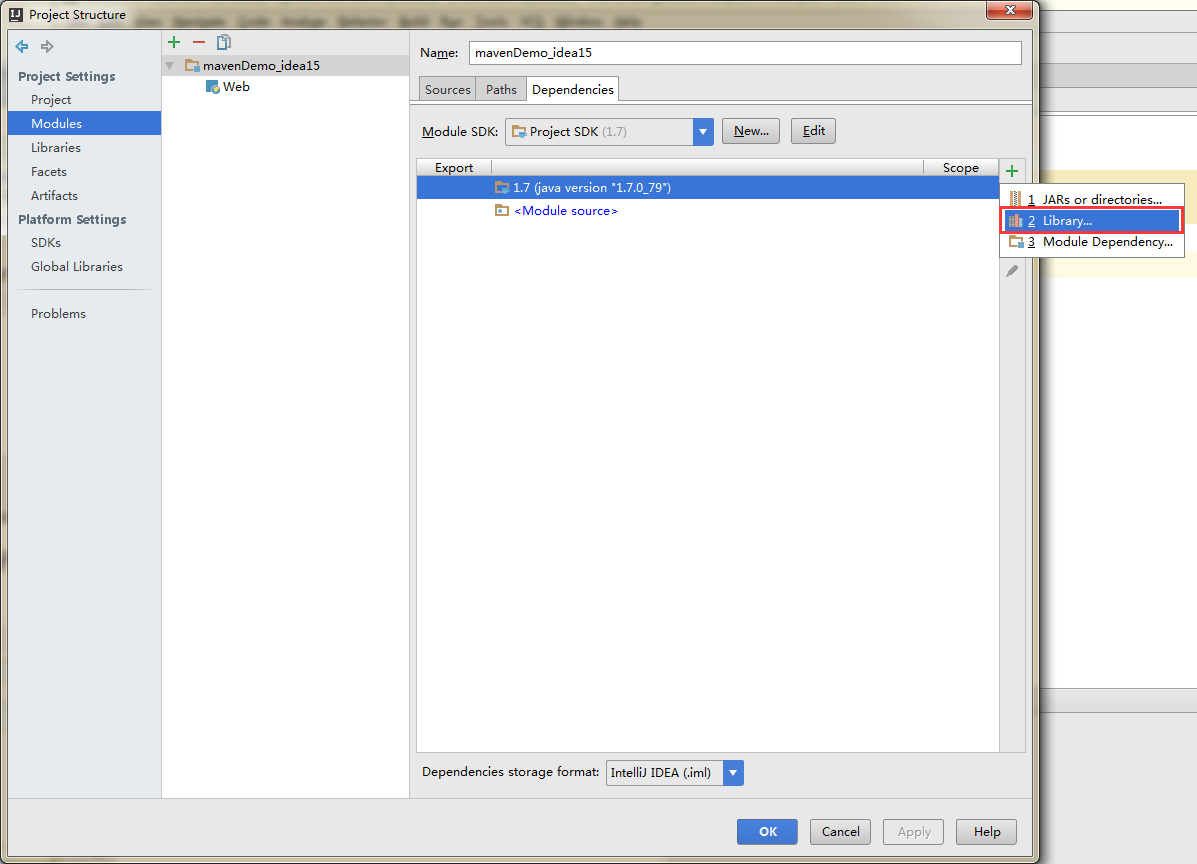
- 在Modules加入Tomcat依赖



添加完毕

- 现在按快捷键就可以了

- 代码编辑
Java

package com.wql; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; /**
* Created by Lenovo on 2016/2/25.
*/
@WebServlet("/myController")
public class Controller extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// System.err.println("---");
//解决乱码
req.setCharacterEncoding("UTF-8");
String name=req.getParameter("name");
req.setAttribute("name",name);
System.out.println(name);
req.getRequestDispatcher("index.jsp").forward(req, resp);
} }

Html

<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2016/2/25
Time: 0:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="myController" method="post">
<input name="name">
return:${name}
<input value="提交" type="submit">
</form>
</body>
</html>

Xml

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>

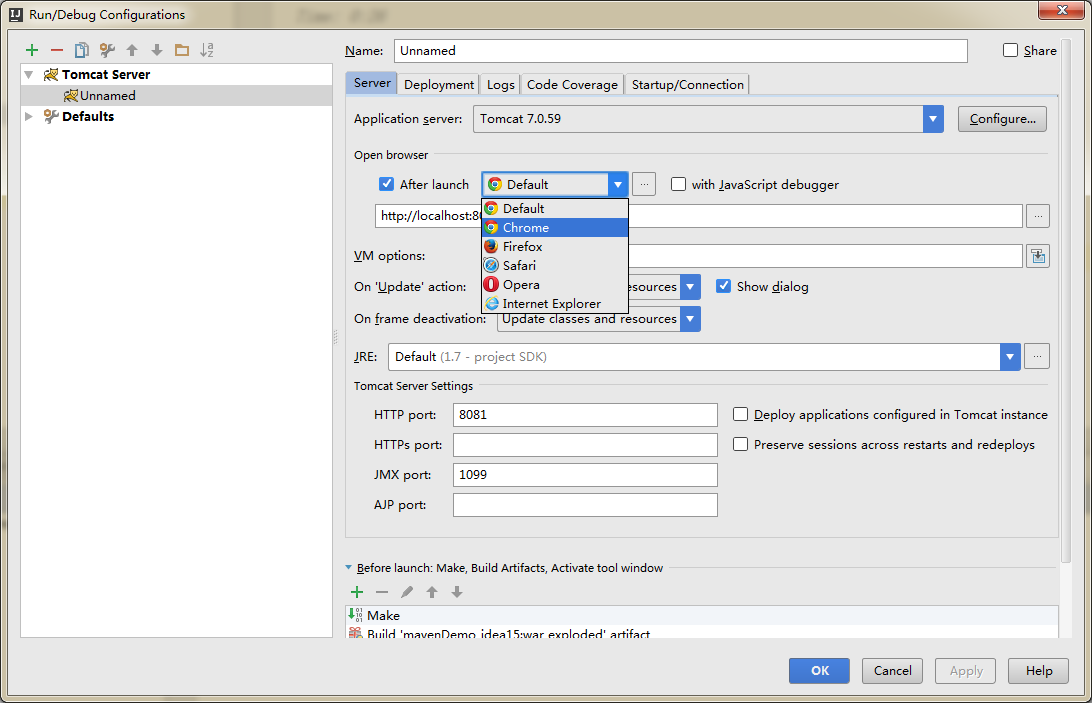
- 记得设置默认启动浏览器

- 启动项目

--------------------------idea2017创建maven web项目--------------------
开始接触一个新的ide真是一头雾水,不过不得不说idea的功能是真的强大。作为一个刚刚开始搞web的小小小白,开始第一个项目的过程很是艰 辛,光创建项目到部署到服务器出现的问题都数不胜数,经过几天的研究,终于了解了maven web项目从创建到部署的整个流程,写这个博客也是希望能帮助和我一样刚开始接触这个的同学,能少走些弯路。
1.开发环境
- jdk1.8
- tomcat 9.0.0
- idea 2017.1
- maven 3.5.0
关于这些环境的搭建就不再多说,百度上有很多,请自行百度
2.创建maven web项目
首先打开idea,点击“create new project“,在左边一栏找到maven,右边把“create from archetype“钩上,根据模版来创建项目,注意在选择模版的时候一定要选择org.apache.maven.archetype下的webapp 项目。

点击next后

在这里输入groupid和artifactid后点击next

选择你自己配置的maven的settings.xml和respository,maven仓库一定要配好,否则创建项目会失败,可以用阿里的仓库。点击next下一步

这里点finish就完成来maven项目的创建
3.项目部署
在maven项目创建完后,idea会开始下载maven所需要的依赖,这时需要网络好才能成功完成创建。当项目成功创建后的结构如下图:

现在需要对项目进行配置,点击project structure(上图最上面一栏倒数第四个图标),点击后弹出下面的框。

先选择facts , 点击“+“,找到web,点击后弹出,选择我们刚创建的module,点击ok


我们就创建了一个web模块了,在这里我们需要修改deployment
descriptors中的path,点击小铅笔的按钮,把它的路径改成我们项目中的web.xml。改完后需要将web resource
directories 改成我们项目的webapp文件夹。
改完后的效果如下图:

点击apply后,选择左边栏的artifacts进行配置,点击+ ,选择web application:exploded, 选择form modules,选择我们的web项目,点击ok后如下图

点击apply 后点击ok就完成来web项目的配置。
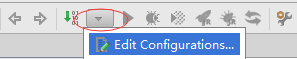
下面我们将web项目部署到tomcat服务器中,首先在run菜单下找到edit configurations,点击后,选择+,找到tomcat server。

name可以根据自己的喜好来填,第一次使用tomcat服务器的同学需要配置application
server,选择我们电脑下的tomcat服务器的路径。接着点击deployment,选择+,arifacts,将我们前面配置的
artifacts部署到tomcat中,我们可以在application
context配置项目的路径。然后点击apply,ok完成tomcat服务器配置。

接下来我们就可以运行啦,看看是否部署成功。点击下图中的爬虫一样的按钮debug,可以看到tomcat服务器正在启动中,如果tomcat服务器没有问题就可以成功的启动。

这时会自动跳转到浏览器端,我们可以发现我们的web项目成功部署到了tomcat服务器中了。
4.结尾
上面的步骤是我查了很多前人的总结得出来的,欢迎大家来与我进行交流沟通,有错误也欢迎大家及时的指出,谢谢。
【IntelliJ 】IntelliJ IDEA 15 创建maven项目的更多相关文章
- IntelliJ IDEA 15 创建maven项目
说明 创建Maven项目的方式:手工创建 好处:参考IntelliJ IDEA 14 创建maven项目二(此文章描述了用此方式创建Maven项目的好处)及idea14使用maven创建web工程(此 ...
- 解决Intellij IDEA 通过archetype创建Maven项目缓慢的问题
1.由于默认情况下,根据archetype创建maven项目会从网络下载catalog文件,导致创建maven项目缓慢 Searching for remote catalog: http://rep ...
- 十六、详述 IntelliJ IDEA 创建 Maven 项目及设置 java 源目录的方法
Maven 是一个优秀的项目管理工具,它为我们提供了一个构建完整的生命周期框架.现在,就让我们一起看看如何利用 IntelliJ IDEA 快速的创建 Maven 项目吧! 如上图所示,点击Creat ...
- 图文详解 IntelliJ IDEA 15 创建 Maven 构建的 Java Web 项目(使用 Jetty 容器)
图文详解 IntelliJ IDEA 15 创建 maven 的 Web 项目 搭建 maven 项目结构 1.使用 IntelliJ IDEA 15 新建一个项目. 2.设置 GAV 坐标 3. ...
- 图文具体解释 IntelliJ IDEA 15 创建 Maven 构建的 Java Web 项目(使用 Jetty 容器)
图文具体解释 IntelliJ IDEA 15 创建 maven 的 Web 项目 搭建 maven 项目结构 1.使用 IntelliJ IDEA 15 新建一个项目. 2.设置 GAV 坐标 3. ...
- 修改Intellij Idea 创建maven项目默认Java编译版本
在使用Intellij Idea 创建Maven项目时,默认的Java Language是1.5,虽然可以在Project Structrue中修改,但是每次pom.xml文件有变化时,工程又会重置到 ...
- 解决IntelliJ IDEA 创建Maven项目速度慢问题
IntelliJ IDEA 创建maven项目速度很慢,甚至卡住不动了. 原因 IDEA根据maven archetype的本质,其实是执行mvn archetype:generate命令,该命令执行 ...
- IntelliJ IDEA 创建maven项目
说明 创建Maven项目的方式:手工创建 好处:参考IntelliJ IDEA 14 创建maven项目二(此文章描述了用此方式创建Maven项目的好处)及idea14使用maven创建web工程(此 ...
- IntelliJ IDEA 14 创建maven项目二
前言: 在我的idea14使用maven创建web工程文章介绍了如何运用idea14创建maven项目--但有瑕疵,如下: 今天在群里交流才得知起因: 原来一直这样创建的--但结果都一样,均出现上面的 ...
随机推荐
- win7 系统 右键很慢
一般都是显卡驱动造成的, 在桌面按右键反应慢,通常都是显卡驱动程序惹的祸,最最简单有效的办法就是:开始--运行--. 运行regsvr32 /u igfxpph.dll
- Anaconda(miniconda)安装及使用--转
https://www.waitalone.cn/anaconda-install-error.html 3,224 1.Anaconda概述 Anaconda是一个用于科学计算的 ...
- Spring注解驱动开发之扩展原理
前言:现今SpringBoot.SpringCloud技术非常火热,作为Spring之上的框架,他们大量使用到了Spring的一些底层注解.原理,比如@Conditional.@Import.@Ena ...
- git push代码时的'git did not exit cleanly (exit code 1)'问题解决
在利用git管理本地发布的galleryLeftOrRight插件项目时,按照git的使用方法:先commit→master,再 push,发现提示错误git did not exit cleanly ...
- serialize可以获取form表单里面的数值
serialize属性 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 短视频SDK用于旅游行业
超级简单易用的短视频SDK来自RDSDK.COM.锐动天地为开发者提供短视频编辑.视频直播.特效.录屏.编解码.视频转换,等多种解决方案,涵盖PC.iOS.Android多平台.以市场为导向,不断打磨 ...
- 【数据分析 R语言实战】学习笔记 第一章 数据分析导引
1.1数据分析概述 1.1.1数据分析的原则 (1)数据分析是为了验证假设的问题,需要提供必要的数据验证.在数据分析中,分析模型构建完成后,需要利用测试数据验证模型的正确性. (2)数据分析是为了挖掘 ...
- OC 实现一个TODO宏
实现一个TODO宏 转载http://blog.sunnyxx.com/2015/03/01/todo-macro/ 实现一个能产生warning的TODO宏,用于在代码里做备忘,效果: 下面一步步来 ...
- 字符串(String)几个常用方法的详解
String:(字符串) indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置. stringObject.indexOf(searchvalue,fromindex) searc ...
- Int 1的实现过程 (一)
闲话少说,直奔主题,首先OD载入一个程序,然后执行一下单步(调试器会将TF置1) 此时,CPU会在基于当前线程上下文的环境中,进入int 1的中断门,也就是KiTrap01 kd> !idt - ...

