FreeMarker-网页静态化
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁 的数据。另外网页静态化还有利于SEO。另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
一.FreeMarker简介
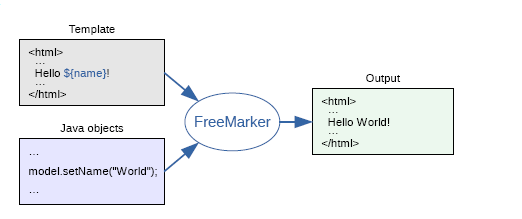
FreeMarker 是一款 用 Java 语言编写的模板引擎 : 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页, XML,JSP 或 Java 等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
中文在线文档: http://freemarker.foofun.cn/

二.FreeMarker使用步骤
1.第一步:工程中引入FreeMarker依赖
<!-- FreeMarker的坐标 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
2.第二步:创建模板文件(test.ftl)
模板文件中有四种元素:
文本,直接输出的部分
注释,即<#--...-->格式不会输出
插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
<!-- 模板文件以 .ftl结尾 -->
<html>
<head>
<meta charset="utf-8">
<title>Freemarker入门DEMO </title>
</head>
<body>
<#--我是一个注释,我不会有任何输出 -->
${name},你好。${message}
<#-- FTL指令,引入文件 -->
<#include "foot.ftl">
</body>
</html>
3.第三步:生成文件(main方法)
执行后,可生成test.html文件。
public class FreeMarkerTest{
public static void main(String[] args) {
//1.创建配置类,传入自身版本号
Configuration configuration=new Configuration(Configuration.getVersion());
//2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(new
File("D:/dintalk/freemarkerDemo/src/main/resources/"));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("test.ftl");
//5.创建数据模型
Map map=new HashMap();
map.put("name", "song");
map.put("message", "欢迎来到我的叮当屋");
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
//8.关闭Writer对象
out.close();
}
}
4.第三步:生成文件(Spring环境中)
4.1resources/spring下创建applicaitonContext-freemarker.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://code.alibabatech.com/schema/dubbo
http://code.alibabatech.com/schema/dubbo/dubbo.xsd"> <!-- 1.duboo端口配置,默认是20880 -->
<dubbo:protocol name="dubbo" port="20885"></dubbo:protocol>
<dubbo:application name="dintalk-page-service"/>
<dubbo:registry address="zookeeper://192.168.25.130:2181"/>
<dubbo:annotation package="com.dintalk.page.service.impl"/> <!-- 2.freemarker的配置 -->
<bean id="freemarkerConfig"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<!-- 指定模板的位置和默认编码 -->
<property name="templateLoaderPath" value="/WEB-INF/ftl/"/>
<property name="defaultEncoding" value="UTF-8"/>
</bean> </beans>
4.2编写生成页面的方法(以商城生成商品详情页为例)
/**
* 根据商品id生成sku商品详情的静态化页面
* @param goodsId 商品id
* @return
*/
@Override
public boolean genItemHtml(Long goodsId) {
try {
Configuration configuration = markerConfig.getConfiguration();
Template template = configuration.getTemplate("item.ftl");
//1.创建数据模型
Map dataModel = new HashMap(); //2.加载商品数据
TbGoods tbGoods = goodsMapper.selectByPrimaryKey(goodsId);
dataModel.put("goods", tbGoods); //3.加载商品描述
TbGoodsDesc tbGoodsDesc = goodsDescMapper.selectByPrimaryKey(goodsId);
dataModel.put("goodsDesc", tbGoodsDesc); //4.加载商品详情列表
TbItemExample example = new TbItemExample();
example.createCriteria().andGoodsIdEqualTo(goodsId);
example.setOrderByClause("is_default desc");
List<TbItem> itemList = itemMapper.selectByExample(example);
dataModel.put("itemList", itemList); //5.创建输出对象
FileWriter fileWriter = new FileWriter(pageDir + goodsId + ".html");
template.process(dataModel, fileWriter); //关闭资源
fileWriter.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
三.FreeMarker常用FTL指令及函数
1.FTL指令
assign 指令 :在页面上定义变量
<!-- 简单类型 -->
<#assign linkman="宋先生">
<!-- 对象类型 -->
<#assign info={"mobile":"1501****212",'address':'北京市昌平区'} >
include 指令:引入其他模板文件
<#include "head.ftl">
if 指令:做条件判断
<#if test=1>
test=1
<#elseif test=2>
test=2
<#else>
其他
</#if>
list 指令:实现遍历
<#list goodsList as goods>
${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>
<!-- 如果想在循环中得到索引,使用循环变量+_index就可以得到 -->
2.内建函数
内建函数语法格式: 变量+?+函数名称
<!-- 1.获取集合大小 : ? size -->
共 ${goodsList?size} 条记录 <!-- 2.转换JSON字符串为对象 : ? eval -->
<#assign text="{'name':'song','sex':'man'}" />
<#assign user=text?eval />
姓名:${user.name} 性别:${user.sex} <!-- 3.日期格式化 : ? date ?time ?datetime ?string("yyy..") -->
dataModel.put("today", new Date());
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")} <!-- 4.数字转为字符串对象 : ?c -->
map.put("point", 102920122);
累计积分:${point} <!-- 累计积分:102,920,122 -->
累计积分:${point?c} <!-- 累计积分:102920122 --> <!-- 5.空值处理运算符 -->
<!--如果你在模板中使用了变量但是在代码中没有对变量赋值,
那么运行生成时会抛出异常。但是有些时候,有的变量确实是null如何解决--> <!-- 5.1判断变量是否存在 ?? -->
<#if aaa??>
aaa变量存在
<#else>
aaa变量不存在
</#if>
<!-- 5.2缺失变量默认值 ! 使用!对null值做转换处理 -->
${aaa!'-'}
<!--在代码中不对aaa赋值也不会报错,当aaa为null则返回!后边的内容- -->
3.运算符
算术运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / ,% 。
逻辑运算符
逻辑运算符有如下几个: 逻辑与:&& 逻辑或:|| 逻辑非:! 逻辑运算符只能作用于布尔值,否则将产生错误。
比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者== : 判断两个值是否相等。
2 != : 判断两个值是否不等。
3 >或者gt : 判断左边值是否大于右边值 。
4 >=或者gte : 判断左边值是否大于等于右边值 。
5 <或者lt : 判断左边值是否小于右边值。
6 <=或者lte : 判断左边值是否小于等于右边值。
注意:=和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)> 。
关注微信公众号,随时随地学习

FreeMarker-网页静态化的更多相关文章
- Freemarker网页静态化
Freemarker的jar包 创建整合spring的配置文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- FreeMarker实现网页静态化
1.FreeMarker实现网页静态化. FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器无关,即在Web运行时,它并不知道Servl ...
- 网页静态化技术Freemarker的详细介绍
网页静态化技术Freemarker 一.Freemarker的基本介绍 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道 ...
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又 ...
- 【转】使用Freemarker实现网页静态化
使用Freemarker实现网页静态化 2017年08月20日 20:45:51 阅读数:1981 1.1. 什么是freemarker FreeMarker是一个用Java语言编写的模板引擎,它基于 ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- 网页静态化—redis | freemarker
1. 学习计划 1.商品详情页面展示,动态展示 jsp + redis 2.使用freemarker实现网页静态化 3.ActiveMq同步生成静态网页 两个方案对比,方案一依赖web容器,red ...
- 网页静态化技术Freemarker
1.为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息 ...
随机推荐
- 使用命令行工具提升cocos2d-x开发效率 之CocosBuilder篇
http://www.cnblogs.com/flyFreeZn/p/3617983.html 假设你正在使用CocosBuilder或者是其它基于CocosBuilder源代码改装而成的工具为你的游 ...
- the first week study
1.In 1989, a man named Guido create "python" as a kind of computer languages. And now we u ...
- 原生js 平滑滚动到页面的某个位置
window.scrollTo() 语法1: window.scrollTo(x-coord,y-coord) x-coord 是文档中的横轴坐标. y-coord 是文档中的纵轴坐标. 例子: w ...
- C项目实践--贪吃蛇(1)
1.功能需求分析 1.1主要功能 i.游戏欢迎界面 ii.游戏执行功能,包括计算得分 iii.游戏结束界面 1.2游戏基本规则 游戏开始时蛇的长度是4个单位,并且按照当前方向不停地移动.移动范围是CO ...
- linux php nginx php-fpm 关系 动态进程生成
yum install php yum install php-fpm 启动fpm [root@VM_141_64_centos html]# service php-fpm restart Redi ...
- win10 tortoiseSVN文件夹及文件图标不显示解决方法
对于SVN来说,因为每个图标都代表着不同的含义,预示着不同的状态,是指示灯的作用,如果没有正确的图标很可能造成数据的丢失等. 输入:win+R,输入regedit,调出注册表信息,按下Ctrl+F,在 ...
- handsontable整理
hansontable简介 hansontable是一个在线类似Excel的表格编辑器,支持丰富的展现和交互,有多样的单元格类型供配置. 核心是由原生JavaScript构建,充分模块化,支持自定义b ...
- js连等运算
1.var a = b = 20; 连等的第二个变量属于全局变量2.a.x = a = {n:2}; 连等是从右往左执行的3.a.x = a = {n:2}; js语句执行前会保存之前的索引
- #啃underscore源码 一、root对象初始化部分
最近由于比赛要交了,以及工作室屯了各种项目,实在忙不过来刷题,所以很久没更blog了(良心痛),现在自己的水平还是渣代码堆砌 + 简单的增删改查(悲伤) 所以痛定思痛,决定之后的任务是先补学校课堂的知 ...
- BZOJ1143:祭祀river(二分图求有向图的最大点独立集)
在遥远的东方,有一个神秘的民族,自称Y族.他们世代居住在水面上,奉龙王为神.每逢重大庆典, Y族都 会在水面上举办盛大的祭祀活动.我们可以把Y族居住地水系看成一个由岔口和河道组成的网络.每条河道连接着 ...
