webform 基础一
WinForm是C/S(客户端)
主要是本机执行
WebForm是B/S(浏览器)
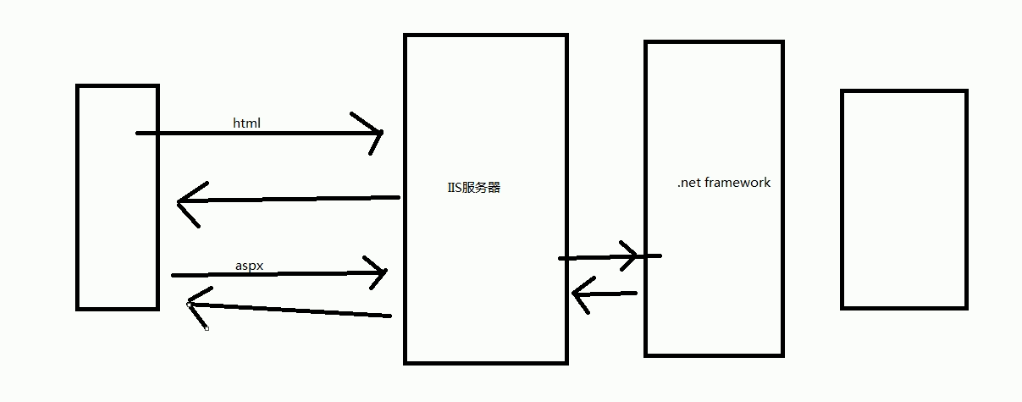
主要是在服务端执行,用户端主要是发送请求到服务器,服务器找到文件发送到.net框架进行编译处理,返回之后在发送给客户端。
主要流程图如下:

以饭店作为例子:
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
>>练习从数据库提取数据
<%@ language="C#" %>
<%@ Import NameSpace="System.Data.SqlClient" %>
<html>
<head></head>
<body>
<table border="1">
<tr>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
</tr>
<%
SqlConnection conn =new SqlConnection("server=.;database=lianxi;user=sa;pwd=123");
SqlCommand cmd=conn.CreateCommand();
cmd.CommandText="select * from Users";
conn.Open();
SqlDataReader dr=cmd.ExecuteReader();
{
%>
<tr>
<td><%=dr[0].ToString()%></td>
<td><%=dr[1].ToString()%></td>
<td><%=dr[2].ToString()%></td>
<td><%=dr[3].ToString()%></td>
<td><%=dr[4].ToString()%></td>
<td><%=dr[5].ToString()%></td>
</tr>
</body>
</html>
ASP开发 <% %> (代码打在之间) <%= %>(里面需要赋值取值时使用) <%@ %>(声明来使用)
ASP.NET - .net开发网站应用程序的技术总称 ASP
WebForm MVC 是ASP.NET的两个技术方法
WebForm类似于WinForm,可视化操作
MVC类似于Java,多用代码操作
HTML关键点复习
表单元素12个:
一、表单
<form id="" name="" method="post/get" action="负责处理的服务端">id不可重复;name可以重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="text" name="" id="" value=""/>
密码框<input type="password" name="" id="" value=""/>
文本框<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域<input type="hidden" name="" id="" value=""/>
2、按钮
提交按钮<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮<input type="button" name="" id="" disable="disable" value=""/>
图片按钮<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
附:
disable ,使按钮失效;enable,使可用
3、选择输入
单选按钮组<input type="radio" name="" id="" checked="checked" value=""/>name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框
<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
控件属性:
Label - BackColor 等等 最后都会变成html里面的东西
控件最后都会变成 HTML元素
界面,布局样式都依然使用HTML+CSS
特殊的数据交互需要控件来替代
含有 runat="server" 属性的元素为控件
webform 基础一的更多相关文章
- WebForm基础--2016年12月27日
C/S:winform WPF 数据是存在其它的电脑上或服务器上需要从服务器上下载相应的数据,在本地电脑上的客户端里进行加工 数据加工的过程是在用户电脑上执行,会对用户的电脑配置有所要求 B/S:AS ...
- WebForm基础
客户端与网页端: C/S(客户端): 两种方式:winform WPF 数据是存在其它的电脑上或服务器上 运行时需要从服务器上下载相应的数据 数据加工的过程是在用户电脑上执行 好处是数据请求速度比较快 ...
- WebForm 基础
IIS安装 webForm需要IIS安装 1.安装:控制面板--程序或功能--打开或关闭windows功能--Internet信息服务(打上勾)--确定 2.让vs和IIS相互认识vs:vs2012- ...
- WebForm 基础学习
C/S 客户端应用程序(Client/Server) 客户端——服务器端 两种技术 WinForm WPF ...
- Asp.net: WebForm基础上构建Mvc的方法
添加引用: System.Web.Routing System.Web.Abstractions System.Web.Mvc 添加文件夹: Controllers, Views, Views / ...
- webform基础介绍及页面传值(session,cookie)、跳转页面
一,IIS 1.首先知道IIS是个什么东西:它是web服务器软件,安装在服务器上,接受客户端发来的请求,并传送给服务器端,然后响应请求并送回给客户端.类似于饭店里的服务员. 2.会安装IIS——控制面 ...
- MVC5系列——布局视图
MVC5系列——布局视图 目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加 ...
- [Asp.net MVC]Asp.net MVC5系列——布局视图
目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 [Asp.net M ...
- webform开发基础
ASP.NET WebForm C/S(Client/Server):客户端服务器 B/S(Browser/Server):浏览器服务器 C/S和B/S的区别: 首先必须强调的是C/S和B/S并没有本 ...
随机推荐
- STL 源代码剖析 算法 stl_algo.h -- nth_element
本文为senlie原创.转载请保留此地址:http://blog.csdn.net/zhengsenlie nth_element ---------------------------------- ...
- cygwin安装sshd服务(win7)Error installing a service: OpenSCManager: Win32 error 5:
Error installing a service: OpenSCManager: Win32 error 5: 出现这个问题的解决办法:win7系统管理员运行Cygwin软件 ...
- linux输入yum后提示: -bash: /usr/bin/yum: No such file or directory的解决方案
linux输入yum后提示: -bash: /usr/bin/yum: No such file or directory的解决方案 今天在安装程序时,发现有一个插件未安装,我就随手敲了一个命令,看都 ...
- Koa2学习(五)中间件
Koa2学习(五)中间件 Koa2通过app.use(function)方法来注册中间件. 所有的http请求都会依次调用app.use()方法,所以中间件的使用顺序非常重要. 中间件的执行顺序 官方 ...
- ARM WFI和WFE指令【转】
本文转载至:http://www.wowotech.net/armv8a_arch/wfe_wfi.html 1. 前言 蜗蜗很早以前就知道有WFI和WFE这两个指令存在,但一直似懂非懂.最近准备研究 ...
- CMake 入门实战【转】
本文转载自:http://www.hahack.com/codes/cmake/ 什么是 CMake All problems in computer science can be solved by ...
- jfreechart应用3--饼状图 学习(作者:百度 被风吹过的日子)
jfreechart应用3--饼状图 三. 饼图 在WebRoot目录下建立名为pie的子目录,用来存放本教程中饼图的实例jsp页面.下面让我们来看一个简单的三维饼图.首先在pie目录下建立一个名为s ...
- BZOJ_2947_[Poi2000]促销_堆
BZOJ_2947_[Poi2000]促销_堆 Description Bytelandish连锁超市委托你编写一个程序来模拟一项即将施行的促销活动,该活动的规则如下: ●想要参与的顾客,只需把他的个 ...
- maven项目没有错,但是在项目头上有红叉的解决方法
转自:https://blog.csdn.net/myblog_dhy/article/details/41695107 我在使用maven的过程中,要导入某个maven项目,导入的过程中会弹出一个框 ...
- Combo Box (组合框)控件的使用方法
Combo Box (组合框)控件很简单,可以节省空间.从用户角度来看,这个控件是由一个文本输入控件和一个下拉菜单组成的.用户可以从一个预先定义的列表里选择一个选项,同时也可以直接在文本框里面输入文本 ...
