MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组。
先在UserGroupController中添加 action public ActionResult Index(int id)
/// <summary>
/// 用户组信息
/// </summary>
/// <param name="id">用户组Id</param>
/// <returns>局部视图</returns>
public ActionResult Index(int id)
{
return PartialView(iUserGroup.Find(id));
}
右键添加视图
@model Ninesky.Models.UserGroup <div class="c_navbar">后台管理 >> 用户组管理 >> 修改用户组</div>
<div class="easyui-tabs">
<div title="基本信息">
@using (Html.BeginForm("Modify", "UserGroup"))
{
@Html.AntiForgeryToken()
<div class="fs_wapper">
<div class="header">修改用户组 @Html.HiddenFor(model => model.UserGroupId)</div>
@Html.ValidationSummary()
<table class="fieldset">
<tr>
<th>@Html.LabelFor(model => model.Name)<span>*</span></th>
<td>@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
2-12个字符。
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Type)<span>*</span></th>
<td>
<input name="Type" id ="Type" class="easyui-combobox" data-options="textField:'Name',valueField:'Value',url:'@Url.Action("TypeList", "UserGroup")'" value="@Model.Type" />
@Html.ValidationMessageFor(model => model.Type)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Description)</th>
<td>@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
最多50个字符。
</td>
</tr>
<tr>
<th></th>
<td>
<a id="UserGroupModify_Save" href="javascript:void()" class="easyui-linkbutton">保存</a>
<a id="UserGroupDelete_Save" href="javascript:void()" class="easyui-linkbutton">删除</a>
</td>
</tr>
</table>
</div>
}
</div>
<div title="上传设置">……</div>
<div title="权限设置">……</div>
</div>
<script type="text/javascript">
$("#UserGroupModify_Save").click(function () {
$.post($('form').attr('action'), $('form').serializeArray(), function (rt) {
if (rt.Authentication == 0) {
if (rt.Success) {
$.messager.alert("修改用户组成功", rt.Message, "info");
}
else {
if (rt.ValidationList != undefined) ShowValidationMessage(rt.ValidationList);
$.messager.alert("修改用户组失败", rt.Message, "error");
}
}
else {
AuthenticationFailed(rt.Authentication);
}
}, 'json');
}); $("#UserGroupDelete_Save").click(function () {
$.messager.confirm('确认', '你确定要删除此用户组吗?', function (r) {
if (r) {
$.post('@Url.Action("Delete","UserGroup")', { Id: '@Model.UserGroupId' }, function (data) {
if (data.Success) {
$.messager.alert("删除成功", data.Message, "", function () {
SetCenter("@Url.Action("List","UserGroup")");
});
}
else $.messager.alert("错误", data.Message, "error");
}, 'json');
}
});
});
</script>
@Scripts.Render("~/bundles/jqueryval")
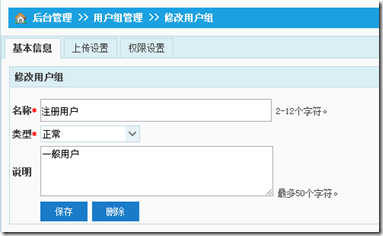
预览效果

上传设置、权限设置、以后单独实现。
下面做接受处理、修改和删除的action。在接口和UserGroupRepository已经写了数据库的处理代码,这里实现起来就比较简单了。
修改的
/// <summary>
/// 修改用户组
/// </summary>
/// <param name="userGroup">用户组</param>
/// <returns>Json</returns>
[HttpPost]
public ActionResult Modify(UserGroup userGroup)
{
JsonViewModel _jViewModel = new JsonViewModel(ModelState);
if (ModelState.IsValid)
{
if (iUserGroup.Modify(userGroup))
{
_jViewModel.Success = true;
_jViewModel.Message = "修改用户组成功!";
}
else
{
_jViewModel.Success = false;
_jViewModel.Message = "修改用户组失败!可能原因:数据未更改。";
}
}
return Json(_jViewModel);
}
删除的
/// <summary>
/// 删除用户组
/// </summary>
/// <param name="id">用户组Id</param>
/// <returns>Json</returns>
[HttpPost]
public ActionResult Delete(int id)
{
JsonViewModel _jsonViewModel = new JsonViewModel() { Authentication = 0 };
var _userGroup = iUserGroup.Find(id);
if (_userGroup == null)
{
_jsonViewModel.Success = false;
_jsonViewModel.Message = "用户组不存在";
}
else
{
//删除上传设置。如果存在
//删除权限设置。如果存在
//删除组
if (iUserGroup.Delete(_userGroup))
{
_jsonViewModel.Success = true;
_jsonViewModel.Message = "删除用户组成功";
}
else
{
_jsonViewModel.Success = false;
_jsonViewModel.Message = "发生未知错误,删除失败";
}
}
return Json(_jsonViewModel);
}
代码:http://pan.baidu.com/s/1sj0d5TV
MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组的更多相关文章
- MVC4做网站后台:用户管理 ——用户组
用户管理这块包含用户和用户组两部分. 用户组包括浏览 用户组列表,添加.修改.删除用户组等.按照前面思路系统是依据用户组来判断用户权限的,用户组的最主要目的是划分权限.权限这块以后单独在做. 下面实现 ...
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController 添加Add action /// <summary> /// 添加用户组 /// </summary> /// <ret ...
- MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题. 1.是类型显示的为数字(如下图): 2.是不能根据类型进行查询. 首先做查询.easyui-datagrid可以添加toolbar. 在datagrid的data-optio ...
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- MVC4做网站后台:栏目管理2、修改栏目
接上节添加栏目. 修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model.另外在保存时比添加栏目验证要更多一些. 1.要验证父栏目不能是其本身: 2.父栏目不能是其子栏目: 3.父 ...
- MVC4做网站后台:栏目管理1、添加栏目
把栏目添加删除跟前台混在一起结构清晰,现在有了后台管理的区域就把后台管理相关的代码分开. 要实现功能: 1.添加栏目 2.删除栏目 3.修改栏目信息 -- 一.开始 1.添加 接口InterfaceC ...
- MVC4做网站后台:栏目管理1、添加栏目-续
栏目类型跟原来一样分为常规栏目.单页栏目和外部链接.根据栏目类型的不同要隐藏相应的表单和验证(服务器端验证).另外一个是父栏目必须是常规栏目才行,easyui-combotree要用到树形json数据 ...
- MVC4做网站后台:栏目管理3、删除栏目与左侧列表菜单
一.左侧列表菜单 打开视图Menu.cshtml,增加部分见红框 在category中添加脚本 //栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#cat ...
随机推荐
- 队列的JS实现
队列和栈相似,都是对插入和删除操作的部位做了限制特殊的线性表.在队列中,只能从一头删除节点,这一头叫做队首:而另一端只能做插入操作,这一头叫做队尾.很容易理解,队列是一个"先进先出" ...
- [RxJava^Android]项目经验分享 --- 递归实现
介绍一下业务逻辑:获取接口数据,根据接口内容判断是否需要继续获取数据. 本文使用递归思路,通过RxJava来实现此功能,获取数据的Observable直接用模拟的Observable.just()替代 ...
- 转行|如何成为企业想要的Android工程师
没经验 一来没钱 二来没时间 三来投简历没人要 四来就算忽悠进去了,也做不了,亚历山大,迟早被踢 1.做好手上的工作 不要裸辞 忌讳心猿意马的心态,当有两个选择的时候,往往 所以要专注于当下手头上唯一 ...
- JS键盘KEYCODE值参考
keycode 1 = 鼠标左键keycode 2 = 鼠标右键keycode 3 = Cancelkeycode 4 = 鼠标中键keycode 8 = BackSpace keycode 9 = ...
- BOM DOM Event事件笔记....
js//获取文件标题 document.body //body document.title //网页标题 document.doctype//文档对象 document.url//路径 //服务器相 ...
- qunit 前端脚本测试用例
首先引用qunit 测试框架文件 <link rel="stylesheet" href="qunit-1.22.0.css"> <scrip ...
- IDEA插件
Key Promoter 快捷键提示插件,帮助你快速记住快捷键.当你用鼠标完成某功能时,它会指示有相应的快捷键来完成刚才的功能,同时指导你为经常重复的操作建立快捷键. SerialVersionUID ...
- JavaMail和James的秘密花园
JavaMail,顾名思义,提供给开发者处理电子邮件相关的编程接口.它是Sun发布的用来处理email的API.它可以方便地执行一些常用的邮件传输.我们可以基于JavaMail开发出类似于Micros ...
- Java 清除数组相同元素
定义一个函数清除该数组的重复元素,返回一个不能浪费长度的数组.代码如下: import java.util.*; public class demo1 { public static void mai ...
- AOP面向切面编程的四种实现
一.AOP(面向切面编程)的四种实现分别为最原始的经典AOP.代理工厂bean(ProxyFacteryBean)和默认自动代理DefaultAdvisorAutoProxyCreator以及Bea ...
