JavaScript——class与原型对象
原型对象的意义
- 通过new 一个构造函数,我们能够获得一个实例,在new 的过程中,程序会在内存中申请一块区域,同时我们可以加参数,所以每个对象都不一样。
- 原型对象则是同一个构造函数 new 出来的所有实例同时拥有一个原型对象,原型对象上挂在的属性或者方法是固定的提供这些实例使用
- 以上得出,原型对象的优点,固定为所有实例提供属性或方法,不会额外加内存
- 应用场景,每个对象独有的属性用构造函数,共有的属性和方法挂载到原型对象上
class
实例属性,写入在constructor中
静态属性与方法,写在constructor外,用static修饰
原型对象,写在constructor外
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age
}
// 挂载到原型对象上
Say() {
console.log('I am human')
}
}
console.log(new Person('ss', 14))
</script>
继承,子类继承使用extends关键字,当子类需要写入私有的属性,必须添加constructor以及super(),super() 相当于父类构造器的引用,this关键字必须在super之后
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age
} // 挂在到原型对象上
Say() {
console.log('I am human')
}
}
class Student extends Person {
constructor(name, age, id) {
super(name, age)
this.id = id
}
}
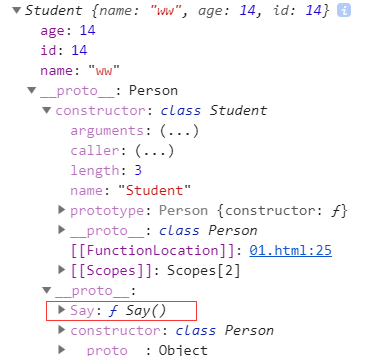
console.log(new Student('ww', 14, 14))
</script>

JavaScript——class与原型对象的更多相关文章
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- 深入javascript——构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = &q ...
- 谈谈对Javascript构造函数和原型对象的理解
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创 ...
- 深入理解javascript构造函数和原型对象
---恢复内容开始--- 对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔! ...
- javascript构造函数及原型对象
/** @ javascript中没有类的概念,所以基在对象创建方面与面向对象语言有所不同* @ 对象创建的常用方法及各自的局限性* @ 使用Object或对象字面量创建对象* @ 工厂模式创建对象* ...
- 简单理解javascript中的原型对象,实现对之间共享属性和行为
javascript中提供了构造函数.可以方便的创建对象. 典型的构造函数例如以下: function Person(name, age) { this.name = name; this.age = ...
- [转]深入javascript——构造函数和原型对象
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创建模 ...
- javascript中的原型对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript进阶-《原型对象和原型链》
原创发布 by @一像素 2015.12 在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象Object 和 函数对象Function. 一般而言,通过new Fun ...
- [转]JavaScript构造函数及原型对象
JavaScript中没有类的概念,所以其在对象创建方面与面向对象语言有所不同. JS中对象可以定义为”无序属性的集合”.其属性可以包含基本值,对象以及函数.对象实质上就是一组没有特定顺序的值,对象中 ...
随机推荐
- 什么是 jQuery EasyUI
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件. jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点. easyui 是一个基于 jQu ...
- Strus2中关于ValueStack详解
什么是ValueStack 它是一个接口com.opensymphony.xwork2.util.ValueStack.我们使用它是将其做为一个容器,用于携带action数据到页面.在页面上通过ogn ...
- ubuntu切换中英文通用方法,ubuntu中文语言
1:点击桌面右上角的齿轮,选择“system settings”进入系统设置界面
- CentOS7.2 设置GRUB2引导界面分辨率
最近在学习OS引导启动,GRUB2的学习材料也不少,主要还看官方手册清晰些. 公司里办公机的多启动用的ubuntu的界面,还挺炫酷的.之前看其他博客网文里看到可以设置grub2的分辨率,我拿CentO ...
- bzoj1499 [NOI2005]瑰丽华尔兹——单调队列优化DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1499 朴素DP方程很好想,以右移为例,就是 f[i][x][y]=max(f[i][x][y ...
- Java-Runoob-高级教程-实例-字符串:07. Java 实例 - 字符串分割
ylbtech-Java-Runoob-高级教程-实例-字符串:07. Java 实例 - 字符串分割 1.返回顶部 1. Java 实例 - 字符串分割 Java 实例 以下实例使用了 split ...
- bzoj4276
线段树优化建图+费用流 朴素的做法是每个强盗直接对每个区间的每个点连边,然后跑最大权匹配,这样有5000*5000条边,肯定过不去,那么我们用线段树优化一下,因为线段树能把一个O(n)的区间划分为O( ...
- appium封装显示等待Wait类和ExpectedCondition接口
此文已由作者夏鹏授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 使用WebDriver做Web自动化的时候,org.openqa.selenium.support.ui中提供 ...
- Luogu P2735 电网【真·计算几何/Pick定理】By cellur925
题目传送门 刷USACO偶然遇到的,可能是人生中第一道正儿八经的计算几何. 题目大意:在平面直角坐标系中给你一个以格点为顶点的三角形,求三角形中的整点个数. 因为必修5和必修2的阴影很快就想到了数学中 ...
- 采购发票检验MIRO差异科目设置
采购订单发票检验时,最终的金额可能跟采购订单的价格不一样,对于这部分差异,系统提供了后台配置科目的方式. 配置科目可通过OBYC,在BSX存货差异配置相关评估类型对应科目. 当库存商品少于采购订单数量 ...
